shared logs over email please check
hi
I am encountering an internal server error.
Can you share the error logs of the 500?
The access_token you passed to API is not gotten from ABP. I think API doesn't recognize it.
I received a token from a third-party IDP that one i pass, let me get token from ABP and pass inside this request.
Can you help how to get token from ABP in angular
- You can try using this
access tokento call your website's API to verify that it is correct.For example:GET /api/account/my-profile Authorization: Bearer <your token>The
/api/account/my-profileAPI is used to retrieve the current user's profile information. However, the user must be present in the database for this API to return valid data.
I am now able to retrieve the user ID and, based on that, fetch user details from the Identity Provider (IDP) and successfully insert them into the database.
However, after calling the /api/account/my-profile API, I am encountering an internal server error. I have shared the request and response details over email. Could you please cross-check whether all the headers in the request are correct? Meanwhile, I will continue investigating the issue internally.
Can i use this grant type grant_type=authorization_code ?
token
I have shared over email pls check
Ok let me check
ok.
If I understand correctly, your angular has got an
access_tokenhttp://localhost:4200/oidcredirect#access_token=eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIiw
- You can try using this
access tokento call your website's API to verify that it is correct.For example:GET /api/account/my-profile Authorization: Bearer <your token>
The /api/account/my-profile API is used to retrieve the current user's profile information. However, the user must be present in the database for this API to return valid data.
Currently, I authenticate users through a third-party IDP and obtain a token from them. I need to retrieve user information from the IDP, which includes the ProviderKey (User ID). After obtaining this ProviderKey, I pass it to the GetUserDetailsInfo API to fetch the authenticated user's information, which I then insert into the database.
Once the user information is successfully inserted into the database, I should be able to call the /api/account/my-profile endpoint to retrieve the user's profile.
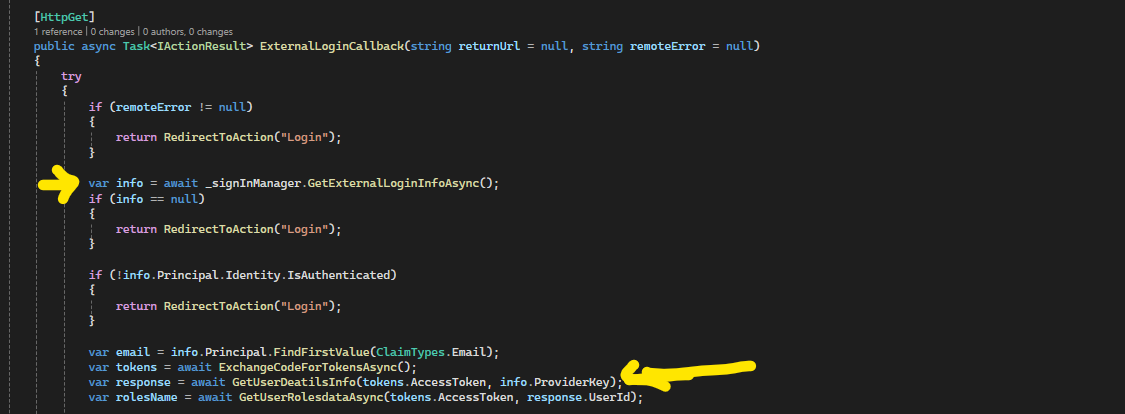
Previously, we used the method await _signInManager.GetExternalLoginInfoAsync(); to get the ProviderKey (User ID), which we then used to call the GetUserDetailsInfo API and store the user information in the database.

However, with the change in our code approach, I am currently unable to find out how to retrieve the ProviderKey in Angular.
ok i will try and update you.

