hi
It's mandatory to unable this OAuth Login feature ?
This is an independent login function, you can enable or disable it, the default is disabled. If enabled you need to provide relevant configuration.
Okay, my question is: I haven't been able to enable this feature, which is why we are facing this issue ?
You mean to say this is only required for MVC application ?
It's an external/social login in MVC. You can use it if you use code flow in angular. But you are not using code flow now.
As per your suggestion i have made code flow from angular as well as .
So many confusion which process need to follow.
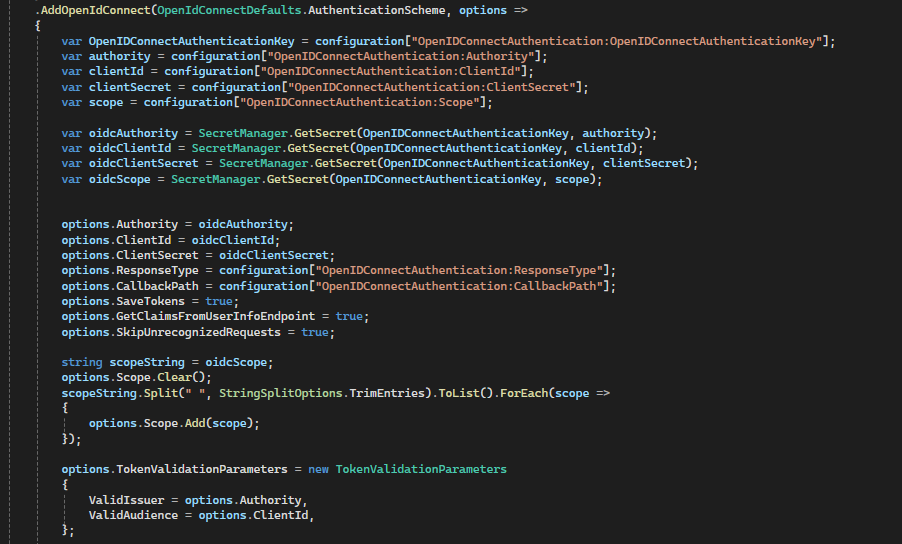
AuthenticationScheme i have added please find below screen shot.
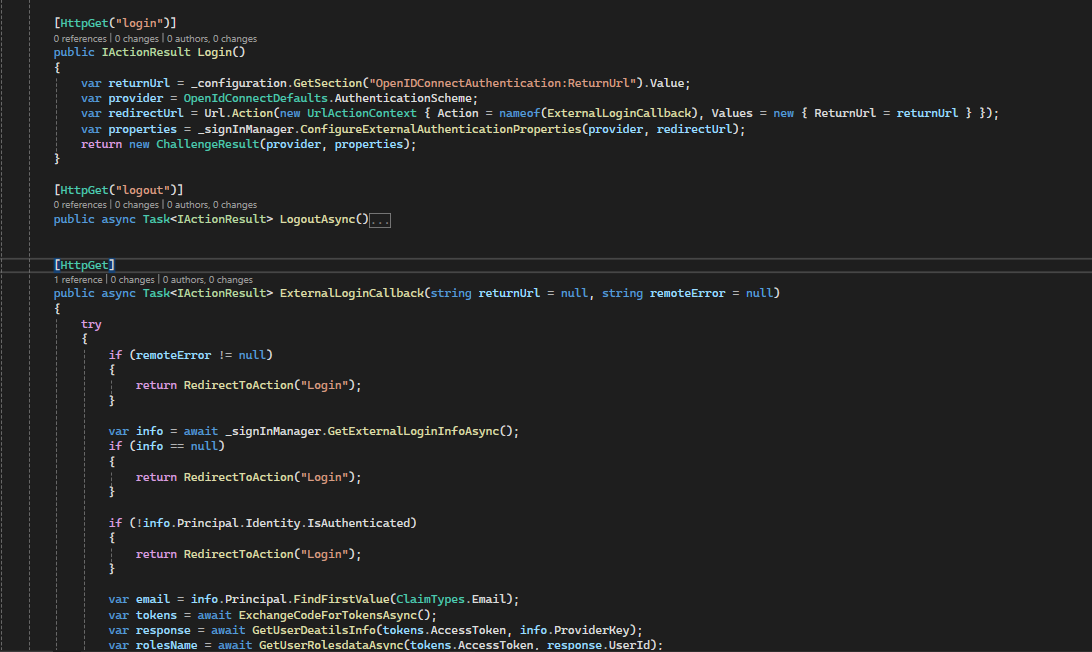
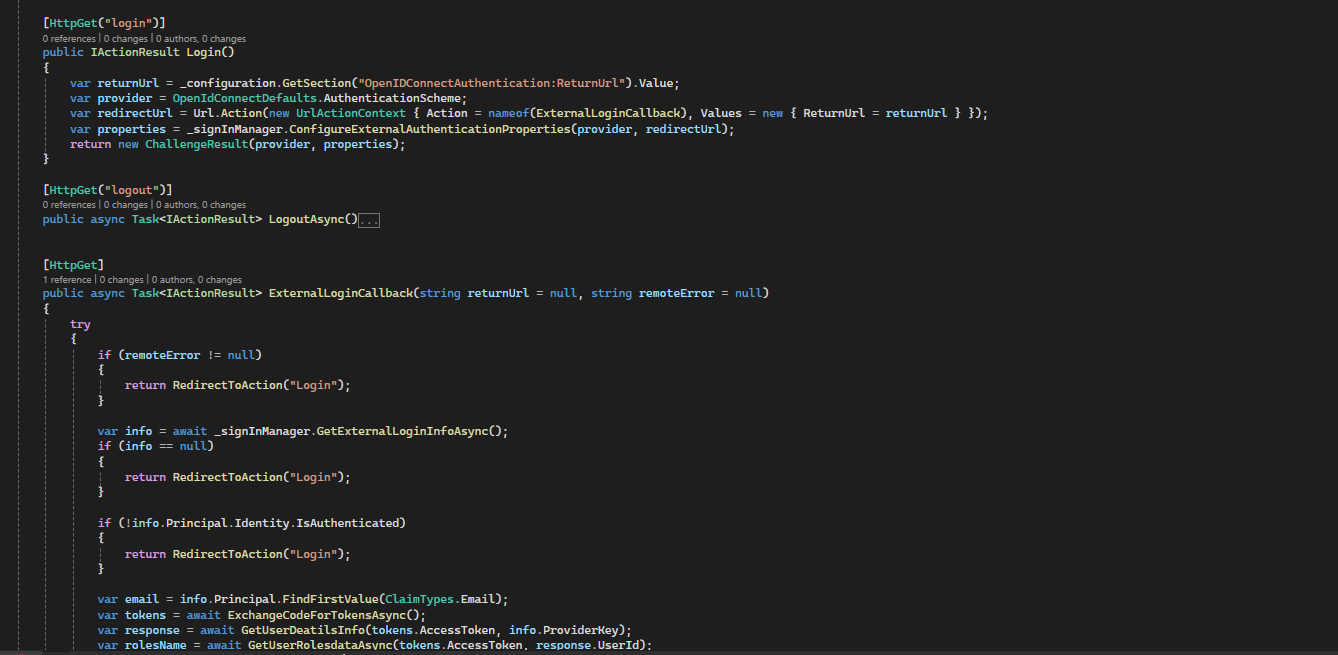
 Controller api also connect with IDP
Controller api also connect with IDP

above code communicate with IDP get token get user info and inserted in DB as well only after redirect to dashboard facing issue .
we already discuss this scenario earlier
I don't understand your current login process at all. Remote meetings won't help.
**We have a requirement where, when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP. After that we get user information from IDP insert into our DB and update roles and then user should be redirected to our dashboard. **
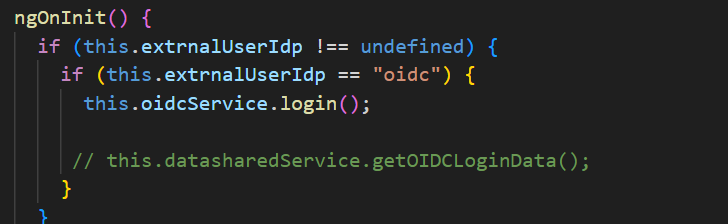
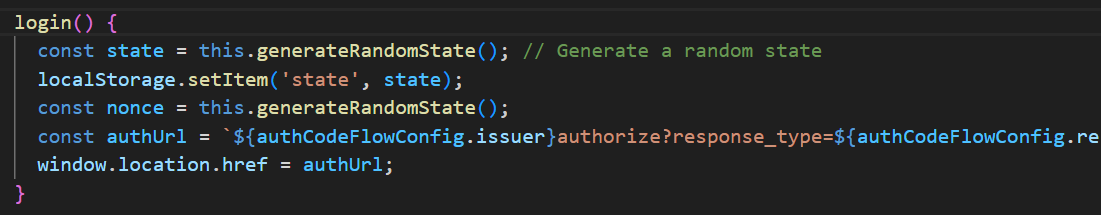
This is code changes i have made in angular side.
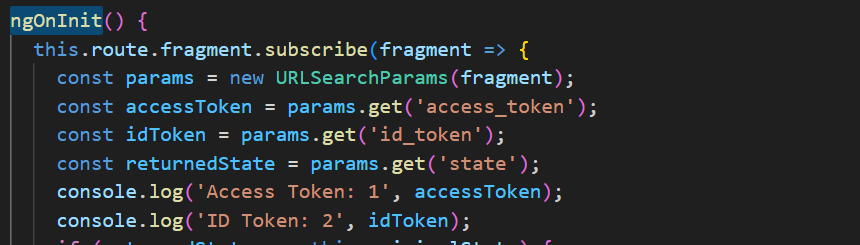
i] When client click login link first load home module and ngOnInit method base on condition we call IDP login API
 IDP Login api with connect with Third-party IDP Server(it's working as expected)
IDP Login api with connect with Third-party IDP Server(it's working as expected)
 ii] We have another component we handle callback url(redirect url from IDP) after that read below parameter.
ii] We have another component we handle callback url(redirect url from IDP) after that read below parameter.
 Also i have mention That before executing the first two [i, ii] steps, the api/abp/application-configuration endpoint is called automatically, and the access token is not passed.
Also i have mention That before executing the first two [i, ii] steps, the api/abp/application-configuration endpoint is called automatically, and the access token is not passed.
Still you are saying not using code flow now.
We have experienced significant communication gaps, and I don't believe this approach will help us resolve our issue.
You can try sharing a project that reproduces the problem. That way I can check the problem locally.
Thanks.
Due to policy restrictions, it's not possible to share my current project. Additionally, this problem cannot be reproduced in the ABP separate template because we have made many modifications to our existing project. I should also mention that we are using an older ABP template in our current project, although the version has been updated.
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.
Given the urgency and complexity of the situation, I believe scheduling a meeting would be beneficial.
This has been escalating internally. This problem is impacting our productivity and is also affecting our client.
I appreciate your help, as we have been discussing this issue for the past two weeks, but issue remains unresolved.
Could you please arrange a meeting as per your availability ? This way only we can close this ticket asap.
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.
You mean to say this is only required for MVC application ?
The
OAuth Loginfeature.https://abp.io/docs/commercial/latest/modules/identity/oauth-login
It's mandatory to unable this OAuth Login feature ?
hi
It seems the HTTP request doesn't include the
access_token
We have completed the following steps to authenticate with the IDP:
You have to sign in with
IdentityConstants.ExternalSchemefirst, then callGetExternalLoginInfoAsyncoptions.DefaultSignInScheme = IdentityConstants.ExternalScheme;Usually we will call it in the callback of the external/social login
Please share full HTTP requests in har file.
Thanks.
How to login ExternalScheme first ? Earlier we are using same approach in API side
like this then redirected to dashboard.
using this approach fetch external login.

I have just shared XHR files as well pls check.
Also We have an old ABP template, but we upgraded the ABP version. However, we are using old template that's why we are facing this issue ?
Hi ,
As per your suggestion i have change code flow now calling from angular and we obtain token from angular.
For your reference I have shared XHR files and logs as well over email, please check.
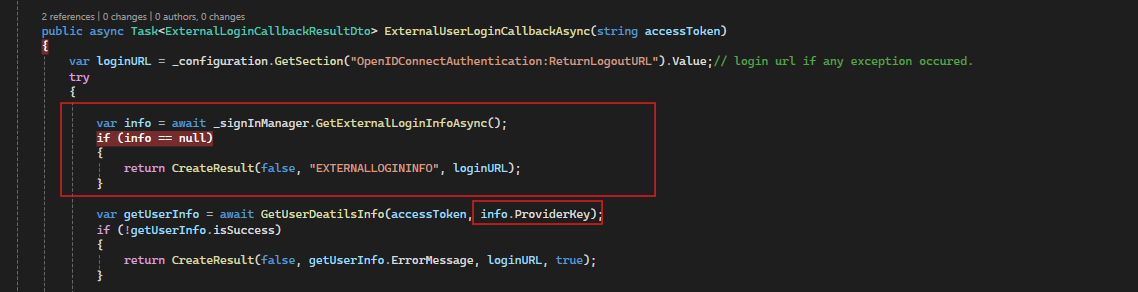
After a successful login from an external login provider, I want to manually check whether the user exists in my system and if I find the appropriate user, log them into my system.
In this scenario, we have an API ExternalUserLoginCallbackAsync() method However, after calling the method GetExternalLoginInfoAsync(), it returns null.
This info is important because the info.ProviderKey (user ID) is passed to the GetUserDetailsInfo() API to fetch user details from the external identity provider (IDP) and insert into DB.
Why does GetExternalLoginInfoAsync() return null even though I have already successfully logged in to the identity provider (IDP) using my Angular code

ok maliming,
I have a question that you haven't answered yet: how does POC integration work, and why is my existing code not functioning as expected? Why do I need to change the code flow of my existing code? same poc code implemented in my project .
your team member shared me that POC project his name is "liangshiwei" below ticket url. https://abp.io/support/questions/7788/Custom-Redirection-to-third-party-IdP-Login-Page-and-Dashboard-Post-Authentication-in-ABPIO?CurrentPage=2

