Activities of "Tisham.Ahuja"
It seems to be working for me. I am able to see logs for add/edit/update.
Thank you.
Validations are also not working as we have some code written in JS files.
Still bundles are not loaded for few components.
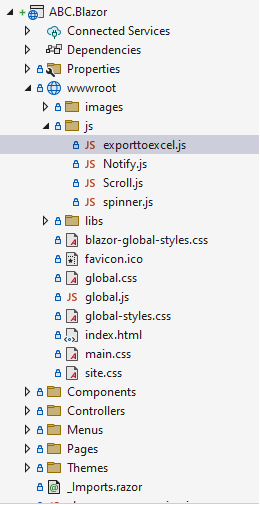
Structure of our Blazor project is shown in below screenshot. We have a folder “js” inside wwwroot where we have kept few custom javascript files (exporttoexcel.js, Notify.js, Scroll.js & spinner.js)
We are trying to create a bundle for these files using below code inside BlazorModule.cs:
options.StyleBundles.Configure(
"MyGlobalBundle",
bundle =>
{
bundle.AddFiles("/global.js");
bundle.AddFiles("/js/Scroll.js");
bundle.AddFiles("/js/exporttoexcel.js");
bundle.AddFiles("/js/Notify.js");
bundle.AddFiles("/js/spinner.js");
}
);
In above code we are naming the bundle using BlazorBasicThemeBundles.Styles.Global. Below is the variable declaration for this (default one by ABP). public static class Styles { public static string Global = "Blazor.BasicTheme.Global"; }
Similarly, we have CSS files present inside wwwroot folder. And code added to create bundle for this is:
// Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global.css"); bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); bundle.AddFiles("/SG.RISE.Blazor.styles.css"); } );
We can join team or Zoom meeting or over other any channel.
Hi Nico,
I tried adding these files directly in _host.cshtml file as well. Still it is not working.
Can we pls connect on call?
you need to add the java script to the script bundles as explained above by me.
you added them to the StyleBundles.
correct would be:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/AppName.Blazor.styles.css"); } ); // Scripts options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } ); }Also dont forget: You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" /> Also place the js file inside the wwwroot folder.
Once again here is the documentation: https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
Hi,
Above solution you have provided is not working .. !! To be specific ..
For deployed app: Bundles are missing in some of the custom razor components. However it gets loaded in a few components. (CSS is getting applied to like one or two page only)
For local development: I am not seeing any error.
Could you guys .. provide me a proper solution .. so that.. what ever CSS and JS files those I am using ..should get loaded once i build..!
I will try this
this is the code:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } );
// Blazor UI
options.StyleBundles.Configure(
BlazorBasicThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/js/Scroll.js");
bundle.AddFiles("/js/exporttoexcel.js");
bundle.AddFiles("/js/Notify.js");
bundle.AddFiles("/js/spinner.js");
bundle.AddFiles("/site.css");
bundle.AddFiles("/main.css");
bundle.AddFiles("/blazor-global-styles.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/AppName.Blazor.styles.css");
}
);
});
}
For deployed app: Bundles are missing in some of the custom razor components. However it gets loaded in a few components.
For local development: I am not seeing any error.