Hi.
We would like to add information about missing permission for an error page (403 Forbidden) in Angular application when a user uses direct link to some page. We tried to use HTTP_ERROR_HANDLER provider, but the HttpErrorResponse object doesn't have any informations about missing permissions. Could you please extend this object or advice how we can get the information about missing permissions for a user?
OracleRelationalCommand.ExecuteReaderAsync() : Oracle.ManagedDataAccess.Client.OracleException (0x80004005): ORA-12899: value too large for column "ABDEV"."ABPAUDITLOGS"."EXCEPTIONS" (actual: 15651, maximum: 4000)
Hi. I faced with the situation that some exception cannot be stored because the value is too large for column "ABPAUDITLOGS"."EXCEPTIONS". At this moment I use "Volo.Abp.AuditLogging" module version 5.1.2. Unfortunatly, I didn't manage to find any logic in this module which can truncate too large text of exception. Could you please advice how this issue can be fixed? Not by incrementing the column length.
4.3.0 / Angular / separate IdentityServer
I have custom implementation of IAuthorizationMiddlewareResultHandler (it checks missing permissions for a user) and I want to provide additional exception info from it to Angular client in pop-up window. It works in some scenarios - like the page is accessed from navigation menu and it misses some permission. But if I try to access the page which is not accessible via typing its address in a browser - I ALWAYS get the following page without details:
We make calls from Angular app to several HTTP hosts which reside:
Gathering data from all the hosts is too slow, please have a look:
Log file analysis shows that is it not a problem of DB query which takes usually several dozens of ms, it is a server response creation itself, so looks like using alternative server cache (e.g. Redis) would not help (meanwhile we use default ABP caching):
[14:46:50 INF] Executed action method AbxEps.CentralTools.Controllers.FreeCodeValues.FreeCodeValueController.GetCumulationTypesAsync (AbxEps.CentralTools.HttpApi), returned result Microsoft.AspNetCore.Mvc.ObjectResult in 2167.4438ms.
[14:46:51 INF] Executed endpoint 'AbxEps.CentralTools.Controllers.FreeCodeValues.FreeCodeValueController.GetCumulationsAsync (AbxEps.CentralTools.HttpApi)' info: Microsoft.EntityFrameworkCore.Infrastructure[10403] Entity Framework Core 5.0.5 initialized 'CoreDbContext' using provider 'Oracle.EntityFrameworkCore' with options: SensitiveDataLoggingEnabled QuerySplittingBehavior=SplitQuery info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (43ms) [Parameters=[:filter_AbxTenantId_0='17' (Nullable = true), :filter_DomainId_1='MD' (Size = 4), :filter_CodeName_2='C_FND_CUM_TYP' (Size = 50), :filter_LanguageCode_3='E' (Size = 4), :defaultLanguageCode_4='E' (Size = 4)], CommandType='Text', CommandTimeout='0'] SELECT c.C_TENANT, c.C_DOMAIN, c.C_FLD, c.C_LANGUAGE, c.C_STR, c.S_COMMENT, c.D_INS, c.C_USR_INS, c.S_TXT, c.U_CA_IMAGE, c.D_UPD, c.C_USR_UPD, c.C_NEOSKEY, c.C_NUM, c.S_TXT_INT FROM CT_CA_CD_POS c WHERE ((((((c.C_TENANT = :filter_AbxTenantId_0) AND (c.C_DOMAIN = :filter_DomainId_1))) AND (c.C_FLD = :filter_CodeName_2))) AND (((c.C_LANGUAGE = :filter_LanguageCode_3) OR (c.C_LANGUAGE = :defaultLanguageCode_4))))
I also see some gaps between numbers which form total response time above and can't figure out what those ~15 seconds are spent for:
[14:46:54 INF] Request finished HTTP/2 GET https://localhost:44328/api/ct/central-tool/free-codes/values/cumulations/en - - - 200 302 application/json;+charset=utf-8 17065.3807ms
Used Oracle DB resides on Azure cloud, but it may not contribute much to the total time either.
How to overcome this issue with TTFB? We use standard ABP layered architecture, nothing fancy.
> [15:44:46 ERR] ---------- RemoteServiceErrorInfo ----------
> {
> "code": null,
> "message": "An internal error occurred during your request!",
> "details": null,
> "data": {
> "ActivatorChain": "AbxEps.CentralTools.Controllers.AbxUserProfile.AbxUserProfileController"
> },
> "validationErrors": null
> }
> [15:44:46 ERR] An exception was thrown while activating AbxEps.CentralTools.Controllers.AbxUserProfile.AbxUserProfileController.
> Autofac.Core.DependencyResolutionException: An exception was thrown while activating AbxEps.CentralTools.Controllers.AbxUserProfile.AbxUserProfileController.
> ---> Autofac.Core.DependencyResolutionException: None of the constructors found with 'Volo.Abp.Autofac.AbpAutofacConstructorFinder' on type 'AbxEps.CentralTools.Controllers.AbxUserProfile.AbxUserProfileController' can be invoked with the available services and parameters:
> Cannot resolve parameter 'AbxEps.CentralTools.AbxUserProfile.IAbxUserProfileService abxUserProfileService' of constructor 'Void .ctor(AbxEps.CentralTools.AbxUserProfile.IAbxUserProfileService)'.
> at Autofac.Core.Activators.Reflection.ReflectionActivator.GetAllBindings(ConstructorBinder[] availableConstructors, IComponentContext context, IEnumerable`1 parameters)
> at Autofac.Core.Activators.Reflection.ReflectionActivator.ActivateInstance(IComponentContext context, IEnumerable`1 parameters)
> at Autofac.Core.Activators.Reflection.ReflectionActivator.<ConfigurePipeline>b__11_0(ResolveRequestContext ctxt, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Middleware.DisposalTrackingMiddleware.Execute(ResolveRequestContext context, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Builder.RegistrationBuilder`3.<>c__DisplayClass41_0.<PropertiesAutowired>b__0(ResolveRequestContext ctxt, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Middleware.ActivatorErrorHandlingMiddleware.Execute(ResolveRequestContext context, Action`1 next)
> --- End of inner exception stack trace ---
> at Autofac.Core.Resolving.Middleware.ActivatorErrorHandlingMiddleware.Execute(ResolveRequestContext context, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Middleware.SharingMiddleware.Execute(ResolveRequestContext context, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.Middleware.CircularDependencyDetectorMiddleware.Execute(ResolveRequestContext context, Action`1 next)
> at Autofac.Core.Resolving.Pipeline.ResolvePipelineBuilder.<>c__DisplayClass14_0.<BuildPipeline>b__1(ResolveRequestContext ctxt)
> at Autofac.Core.Resolving.ResolveOperation.GetOrCreateInstance(ISharingLifetimeScope currentOperationScope, ResolveRequest request)
> at Autofac.Core.Resolving.ResolveOperation.ExecuteOperation(ResolveRequest request)
> at Autofac.ResolutionExtensions.TryResolveService(IComponentContext context, Service service, IEnumerable`1 parameters, Object& instance)
> at Autofac.ResolutionExtensions.ResolveService(IComponentContext context, Service service, IEnumerable`1 parameters)
> at Microsoft.AspNetCore.Mvc.Controllers.ServiceBasedControllerActivator.Create(ControllerContext actionContext)
> at Microsoft.AspNetCore.Mvc.Controllers.ControllerFactoryProvider.<>c__DisplayClass5_0.<CreateControllerFactory>g__CreateController|0(ControllerContext controllerContext)
> at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
> at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.InvokeInnerFilterAsync()
> --- End of stack trace from previous location ---
> at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextExceptionFilterAsync>g__Awaited|25_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
This happens in a very common situation - we have another controllers which work fine. And this one seems to look the same, but for some reason it causes the given exception:
I need to use logical conditions (mainly "OR") for some AbpController calls. I need to have it transparent, so the best way is to extend Authorize attribute functionality.
I've read your documentation about Authorization - https://docs.abp.io/en/abp/latest/Authorization - but found nothing that would suit my needs.
You used to use AbpAuthorize and similar attributes on different layers which allowed to supply an array of policies and AND / OR indicator (RequireAllPermissions).
Seems like it is not used anymore (at least, I could not make it work).
Well, OK - if you are using AuthorizeAttribute from Microsoft now - I found the article describing similar task and overrode a bunch of classes (but reused some of your code), please see the attach:
https://1drv.ms/u/s!AhWdpZddvifTtjEHoKMud74vu7No?e=LmsXGB
HttpApiHostModule:
public override void ConfigureServices(ServiceConfigurationContext context)
{
...
context.Services.AddSingleton<IAuthorizationHandler, AbxPermissionHandler>();
context.Services.AddSingleton<IAuthorizationPolicyProvider, AbxPermissionAuthorizationPolicyProvider>();
}
Now in general it works, but I am not sure it's fully correct. Could you please have a look? Is there an easier way to do what I want?
One more question: some ABP UI controls are extended by us, i.e. we took ABP components and injected them in our components or just copied a source code (User, Organization Units, Tenants, etc.). For such controls we have own permissions. But the issue now is we have both ABP and own permissions and sometimes it is required to tick them all to make UI control work without erors. Is there an easier way, i.e. to tick only OUR permissions and make whole control work without 401 / 403 errors?
Also I am not very happy there is limitation for two permissions in *abpPermission directive in Angular UI: is there easy way to have more?
Call:
[AbxPermissionAuthorize(PermissionOperator.Or, CentralToolsPermissions.Licences.Default, CentralToolsPermissions.Modules.Default)]
public class LicenceController : AbpController
Or probably I need to use TypeFilterAttribute instead?
I have the following error in my solution running on ABP 4.3.0 after submitting a new password in the forgotten password box: "VerifyUserTokenAsync() failed with purpose: ResetPassword for user."
I test everything on localhost in VS debug mode using a non-default tenant. As far as I remember, it used to work in the ABP 3.x.x. Any ideas, suggestions?
On other hand, ResetPassword works OK in test generated 4.3.0 solution on default tenant. So I cannot figure out what could be wrong...
What I have noticed is that ResetToken is a bit shorter in Test app...
Just in case if it matters: I have custom ProfileAppService.
Please make a note I am trying this code now:
public override async Task ResetPasswordAsync(ResetPasswordDto input)
{
await IdentityOptions.SetAsync();
var user = await UserManager.GetByIdAsync(input.UserId);
(await UserManager.ResetPasswordAsync(user, input.ResetToken, input.Password)).CheckErrors();
await IdentitySecurityLogManager.SaveAsync(new IdentitySecurityLogContext
{
Identity = IdentitySecurityLogIdentityConsts.Identity,
Action = IdentitySecurityLogActionConsts.ChangePassword
});
}
But since I need to change the password for ALL TENANTS having such loginname I will need to use a custom implementation of AccountAppService :
public override async Task ResetPasswordAsync(ResetPasswordDto input)
{
await IdentityOptions.SetAsync();
var currentUser = await UserManager.GetByIdAsync(input.UserId);
var tenants = await _abxUserRepository.FindTenantsByLoginAsync(currentUser.UserName);
foreach (var tenant in tenants)
{
using (CurrentTenant.Change(tenant.AbpId))
{
var tenantUser = await UserManager.GetByIdAsync(input.UserId);
// Generate reset token for tenantUser!
(await UserManager.ResetPasswordAsync(tenantUser, /*resetToken for tenantUser */, input.Password)).CheckErrors();
await IdentitySecurityLogManager.SaveAsync(new IdentitySecurityLogContext
{
Identity = IdentitySecurityLogIdentityConsts.Identity,
Action = IdentitySecurityLogActionConsts.ChangePassword
});
}
}
}
I've upgraded our solution from ABP 3.3.2 to 4.3.0.
Everything was more or less smoothly, but now I discovered a problem: some new ABP tables are missing from migration scripts! How come? What am I supposed to do now?
Please have a look at the migration classes autogenerated for 3.3.2 and 4.3.0. https://1drv.ms/u/s!AhWdpZddvifTtizt4xjre044i7B8?e=0xuBUs
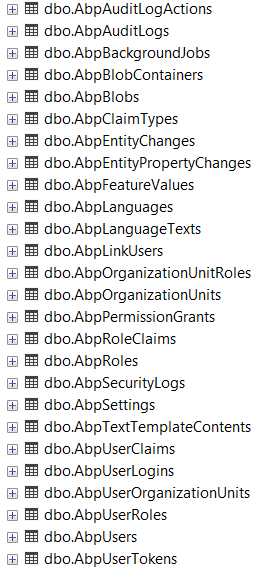
Here is the list of ABP-prefixed tables created from test solution (autogenerated in ABP Suite) using DbMigrator project in local MS SQL server DB - all the tables are at place:

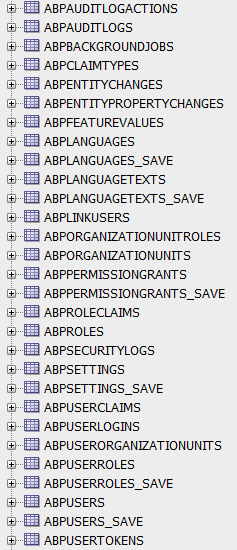
Here is the list of tables in our ORACLE DB created using standard update-database command and DbMigrator afterwards to seed data - make a note some tables are missing (for instance, AbpBlobContainers, AbpTextTemplateContents). How it's possible?? How to easily find out what is missing and add it?

The missing table has been identified while trying to use "Forgot password" functionality: it appeared this functionality now needs to access AbpTextTemplateContents table.
So please advice how to make Forgot password work having AbpTextTemplateContents at place. Also make a note: I need to intercept change password functionality (override Identity Account Service?) - I need to change password for all users with the same loginname at other tenants!
And if I get it right - ABP documentation needs to be updated here. Now:
How to Install Text Template Management module is pre-installed in the startup templates. So, no need to manually install it.
To be changed to:
How to Install If you are using ABP version 4.x.x (where this module appeared?) Text Template Management module is pre-installed in the startup templates. So, no need to manually install it. If you are using ABP version 3.x.x - you have to ....
3.3.2 / Angular
We are extending HangfireDashboard - adding custom tab for handling recurring jobs. As a base, we are about to use existing Github extension (RecurringJobAdmin) which is plumbed like this:
private void ConfigureHangfire(ServiceConfigurationContext context, IConfiguration configuration)
{
context.Services.AddHangfire(globalConfig =>
{
globalConfig
.UseStorage(new OracleStorage(configuration.GetConnectionString("Default")))
.UseRecurringJobAdmin(typeof(CentralToolsApplicationModule).Assembly);
});
}
However here is where the problem is: this extension uses own UI styles and Vue as JS Framework. We don't want to keep using it as a Nuget package. Instead, we would like to have own Module - with the same UI as other pages and get rid of Vue (in favor of Angular or without it). Here's what it looks like:
The questions are:
RecurringJobAdmin extension uses just a sole Vue.js file to handle this; So is there an easier solution? What we would need though is 'change detection' on Admin page and of course data exchange between client and server part;3.3.1 / Angular
Hi ABP team.
I created solution as an ABP module. At this moment i would like to check for permissions which were granted for a user's roles. I'm using IsGrantedAsync method of IPermissionStore interface. But this method returns negative result every time. I'm using "* .HttpApi.Host" project to run and test my solution.
Also I've found out that information about user isn't complete: the user's roles are absent in CurrentUser member of ApplicationService object, but access token contains this data.
Could you please suggest what I did wrong and how it can be fixed?
I would like to add a custom provider name like "Q", what am I supposed to do in this case and how to make IPermissionStore interface methods work with a new provider name?

