Hello,
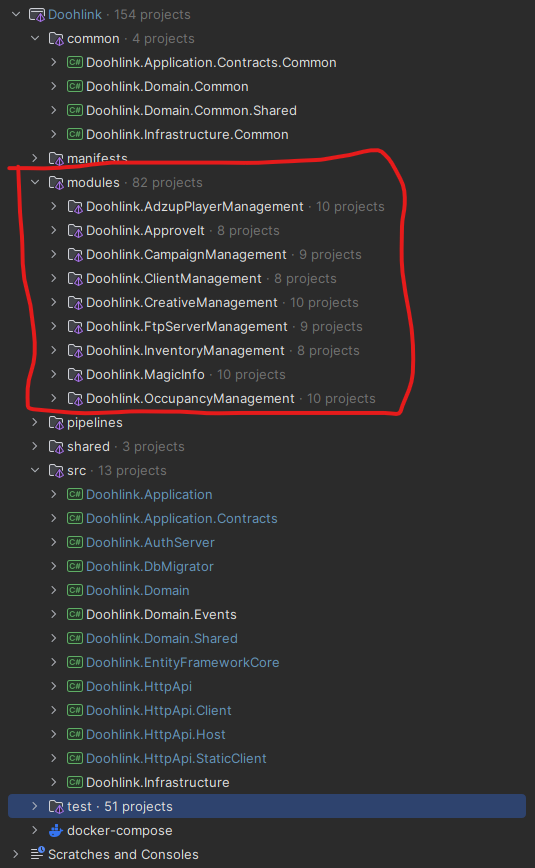
I have a monolith abp application, which i created separate modules inside.
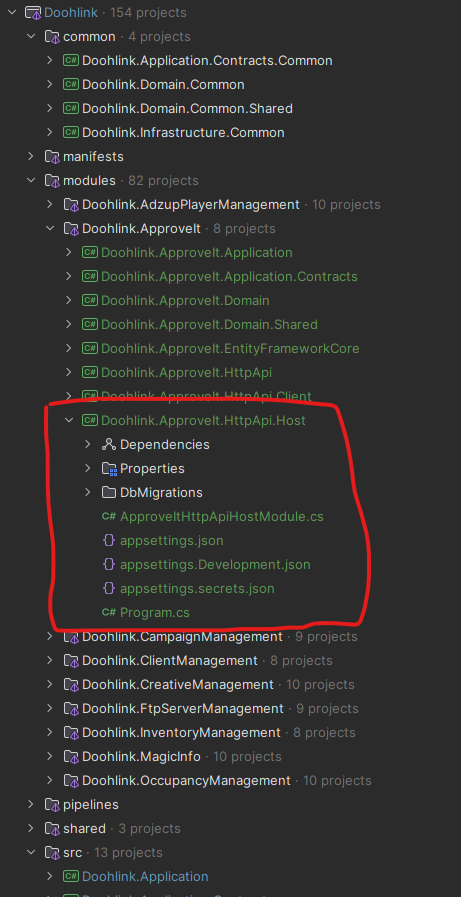
 Now i have created host application on one of my modules to use it as a microservice.
Now i have created host application on one of my modules to use it as a microservice.

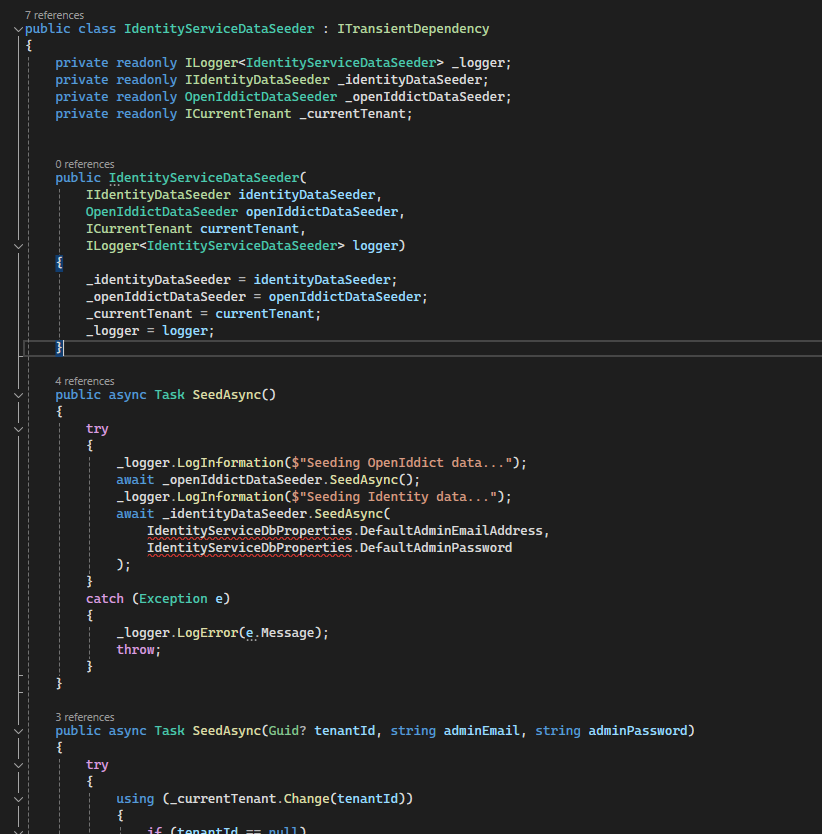
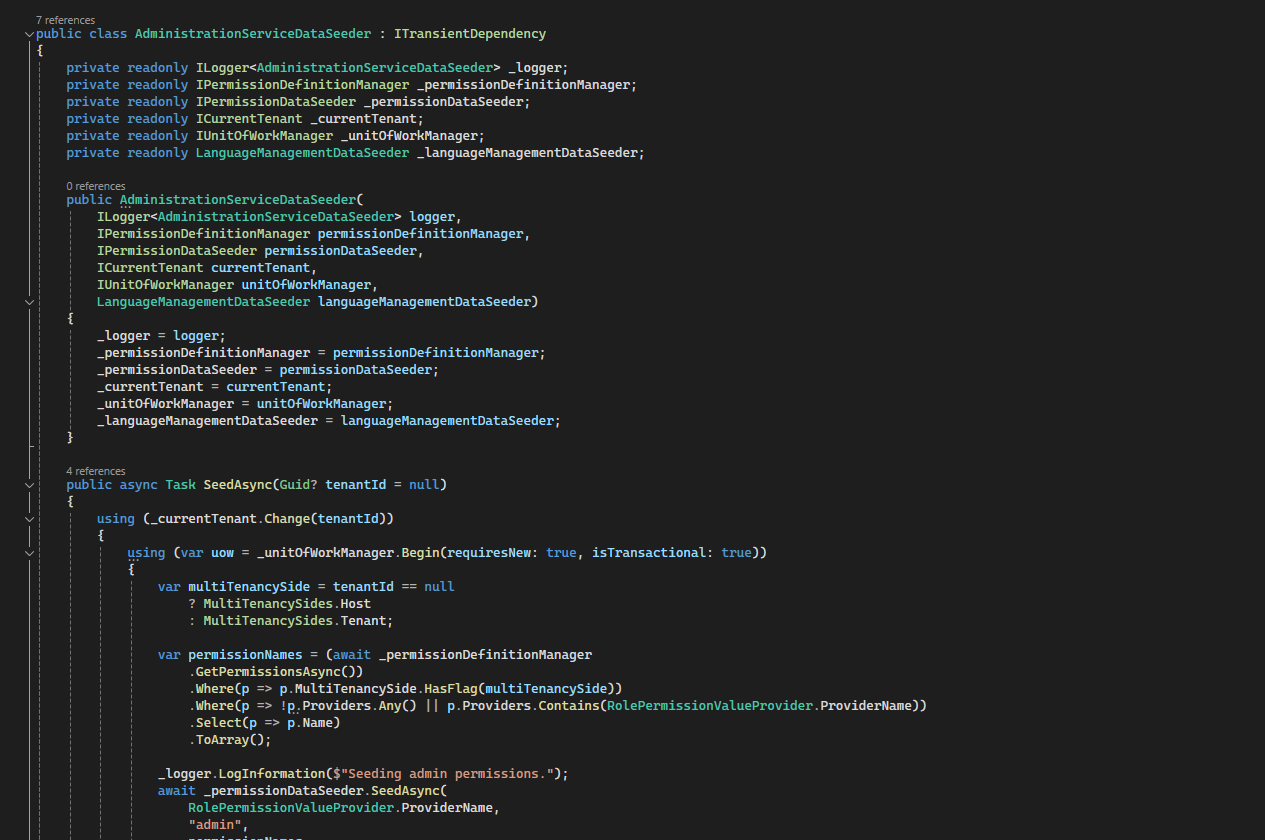
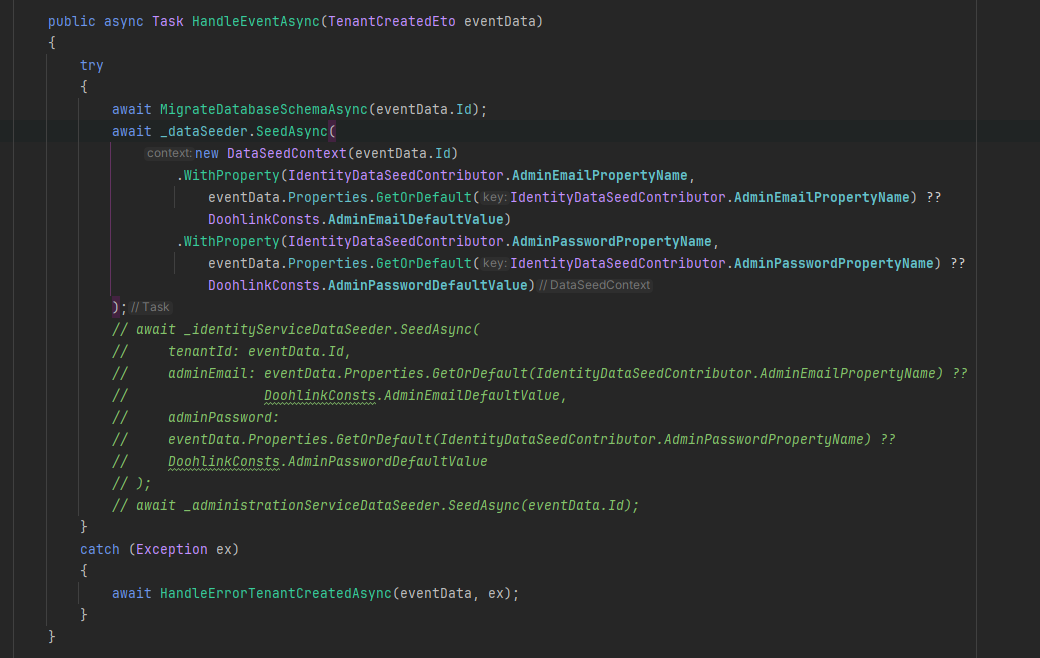
While i am converting the app to support microservice. I have realized that monolith app use IDataSeeder for data seeding then all the classes that implements IDataSeedContributor is contributing to data seed process. And this is working perfectly. For ex: when i create a new tenant, it also creates the admin user, and give permissions.
But when i was looking at the abp microservice startup template i have seen that, for identity,openiddict,permissions and language there are different data seeders. These implementations are custom implementations and do not use IDataSeeder.

 so here is my questions.
so here is my questions.
 So another question regarding the situation, how does monolith app seeding the permissions for new tenant's admin with _dataSeeder.SeedAsync() method? And why it doesn't work on microservice startup template?
So another question regarding the situation, how does monolith app seeding the permissions for new tenant's admin with _dataSeeder.SeedAsync() method? And why it doesn't work on microservice startup template?Thank you for the assistance.
Ok i figured it out at the end. It was working fine on my local. My production was on azure kubernetes service with nginx ingress. So over there i need to do some configuration to accept underscores for tenant header.
https://kubernetes.github.io/ingress-nginx/user-guide/nginx-configuration/configmap/#enable-underscores-in-headers
now it works fine.
Hello again, I realized now it only login with host account and not allowing tenant logins. When i give email address, there was already an email address on the host account with that email address and password was the same. That's why it logged in with tenant email address but not with username.
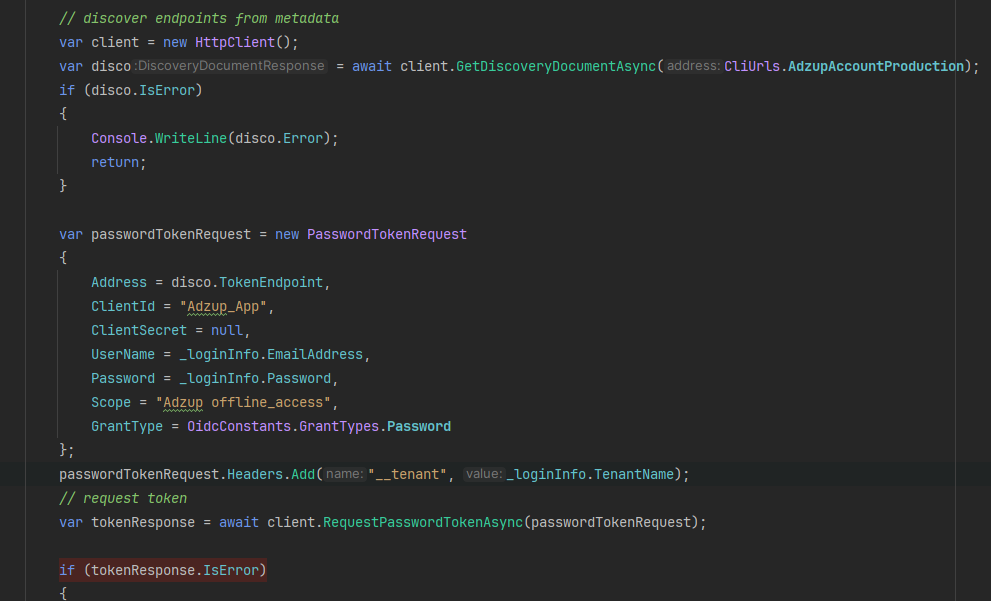
So the question here is why tenant header is ignored while i am doing the request? here is what i have found.

as you can see tenant header is over there. but i am always getting invalid_grant with invalid email address and password. any idea what can be the problem?
Hello,
I am having strange issue about the authentication from console app.
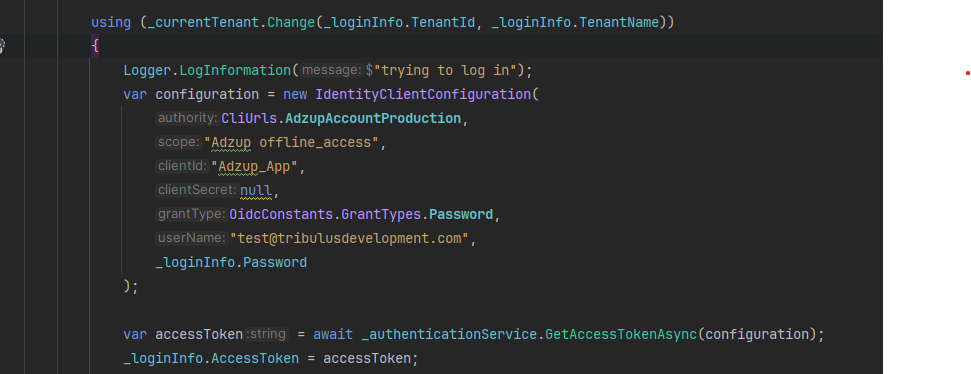
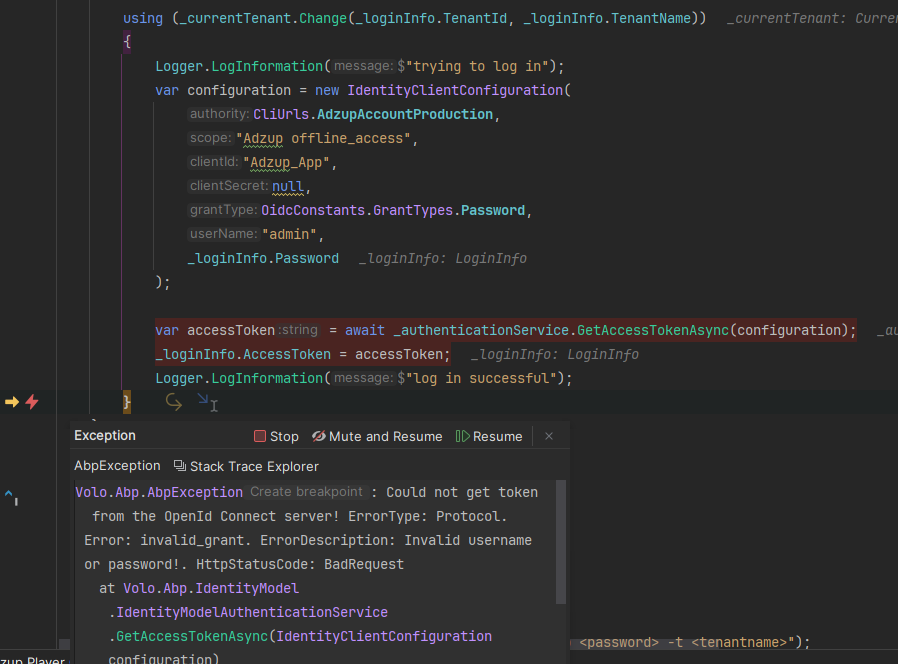
here is my code to do the auth.

this code works fine when I use email address as username, but when i switch to username ("admin"). it doesn't login and it gives me invalid_grant(invalid username or password!) exception.

is this expected behavior or is there a way to login with username or email address?
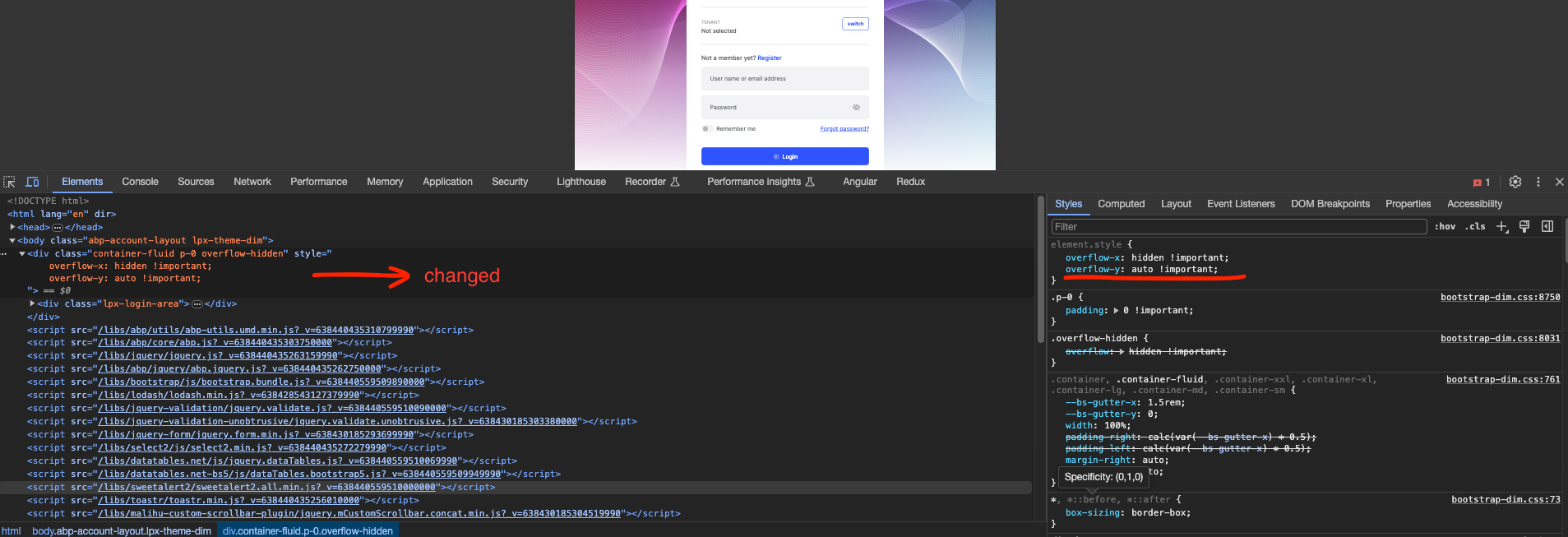
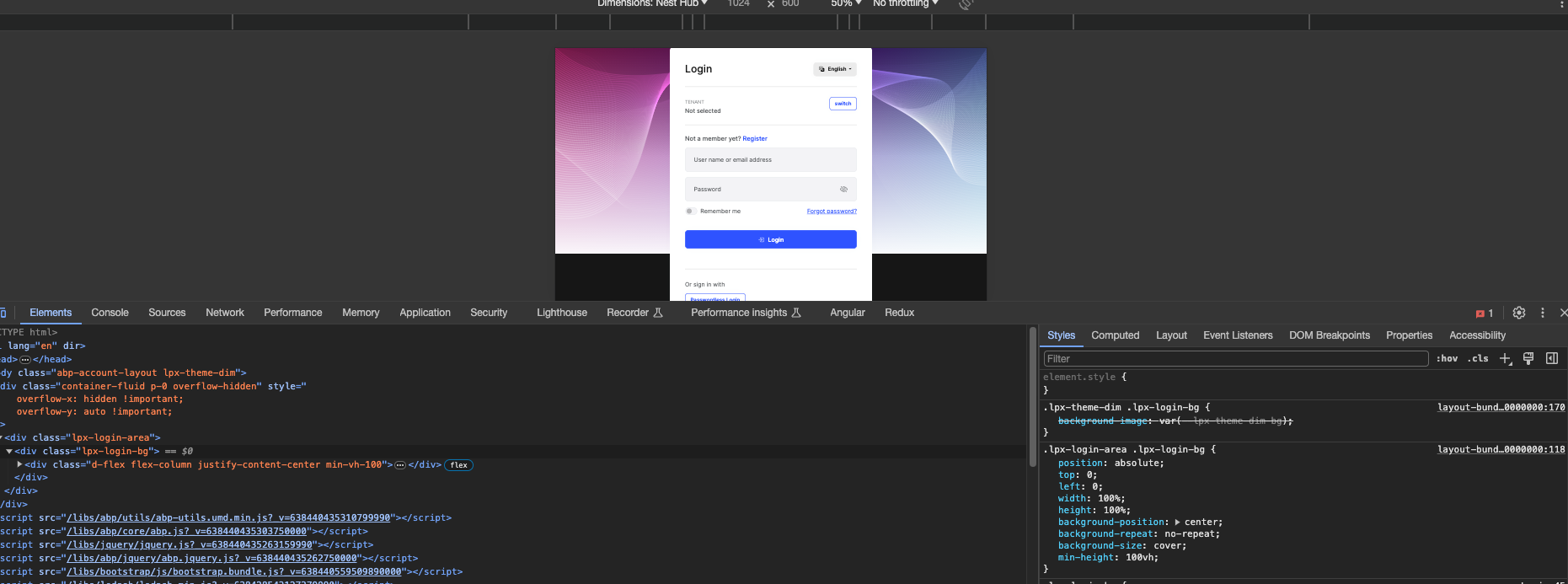
Hello I have a tiered web app with angular. The problem is on authserver though. I use LeptonX theme and this question is related with MVC LeptonX Theme. On some devices login page box can not fit to the page. Since overflow is hidden on the page, user can not see the login button. When i publish my maui app for release to the apple store, apple store rejected the app. As you know Oauth is used on the maui project. And When the new login page opens on the browser(for ex: on ipad) it doesn't fit on the page. Since user can not scroll, login button is not visible for them. Here some pictures from simulator.
also you can try this on your chrome browser with chrome dev tools. here is a video to show the case. https://app.screencastify.com/v3/watch/50zMj6cLwJipmPZn22NE
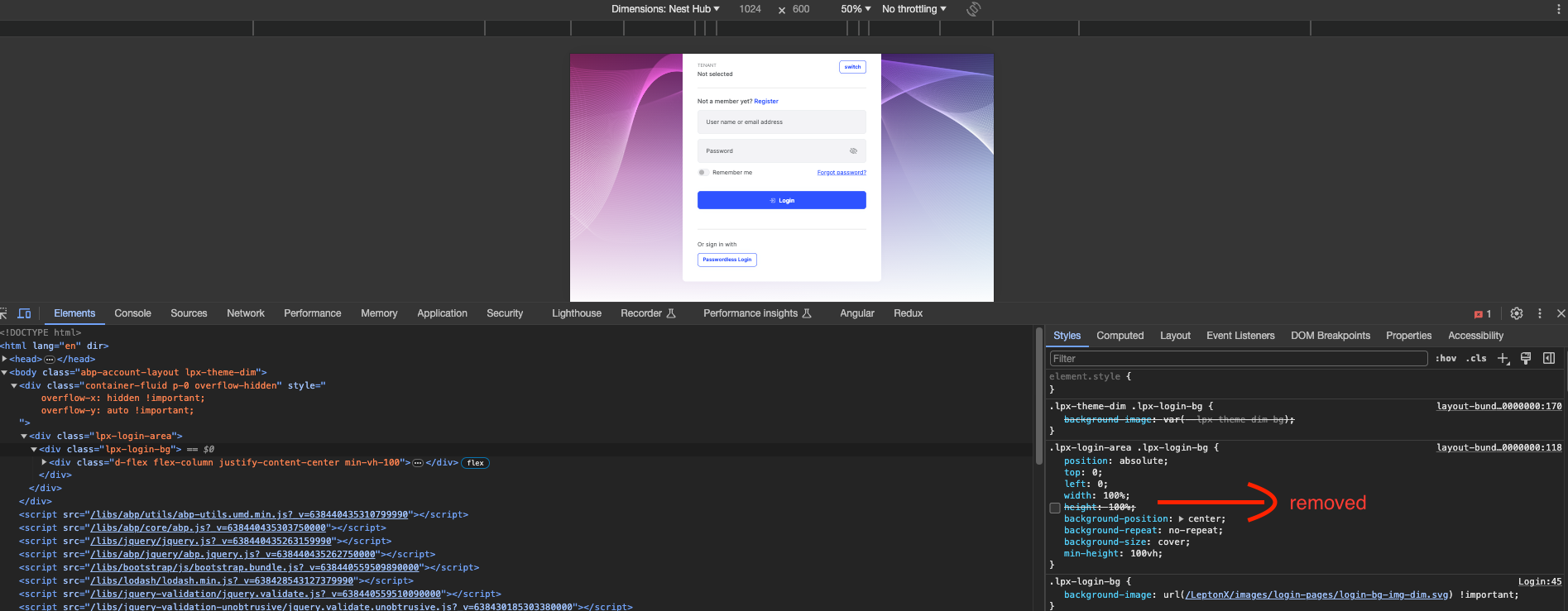
I am no expert on html and css. But i managed to fix it by doing this.

 when i remove the height:100% i got what i want.
when i remove the height:100% i got what i want.

What i want to ask is should i expect any side affects from these changes. Was this a bug or sth i couldn't think of for an edge case?
oh nice, thank you. I think there are also many problems with the profile page but I can create a new ticket for them. thanks for your help.
Thanks for the information. I have managed to fix it now. It works without autofac. here is the step by step what i did if somebody wants to do it.
1- Change all your dynamic client proxies to static ones. 2- Remove Autofac from the project solution
[DependsOn(
typeof(AbpMauiClientModule),
typeof(AbpHttpClientIdentityModelModule),
typeof(DoohlinkHttpApiStaticClientModule), //your static client over here
typeof(AbpAutoMapperModule)
)]
public class DoohlinkMauiModule : AbpModule
{
3- Remove Autofac from MauiProgram.cs it should be sth similar like this, I have created static methods to get the required service from dependency injection for the following steps.
public static IAbpApplicationWithExternalServiceProvider? AbpApplication { get; private set; }
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkit()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("Roboto-Regular.ttf", "Roboto");
fonts.AddMaterialIconFonts();
});
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler(typeof(Entry), typeof(EntryVisualEffectsRemoverHandler));
handlers.AddHandler(typeof(Picker), typeof(PickerVisualEffectsRemoverHandler));
handlers.AddHandler(typeof(DatePicker), typeof(DatePickerVisualEffectsRemoverHandler));
});
ConfigureConfiguration(builder);
builder.Services.AddApplication<DoohlinkMauiModule>(options =>
{
options.Services.ReplaceConfiguration(builder.Configuration);
});
#if DEBUG
builder.Logging.AddDebug();
#endif
var app = builder.Build();
AbpApplication = app.Services.GetRequiredService<IAbpApplicationWithExternalServiceProvider>();
AbpApplication.Initialize(app.Services);
return app;
}
public static T? GetRequiredService<T>() where T : class
{
return AbpApplication?.Services.GetRequiredService<T>();
}
public static object? GetRequiredService(Type type)
{
return AbpApplication?.Services.GetRequiredService(type);
}
4- ReplaceService for MauiCachedApplicationConfigurationClient. Add custom class
[Volo.Abp.DependencyInjection.Dependency(ReplaceServices = true)]
[ExposeServices(typeof(ICachedApplicationConfigurationClient), typeof(MauiCachedApplicationConfigurationClient))]
public class DoohlinkMauiCachedApplicationConfigurationClient : MauiCachedApplicationConfigurationClient
{
public DoohlinkMauiCachedApplicationConfigurationClient(
AbpApplicationConfigurationClientProxy applicationConfigurationClientProxy,
AbpApplicationLocalizationClientProxy applicationLocalizationClientProxy,
ApplicationConfigurationCache cache,
ICurrentTenantAccessor currentTenantAccessor) : base(applicationConfigurationClientProxy,
applicationLocalizationClientProxy, cache, currentTenantAccessor)
{
ApplicationConfigurationClientProxy.LazyServiceProvider =
MauiProgram.GetRequiredService<IAbpLazyServiceProvider>()!;
ApplicationLocalizationClientProxy.LazyServiceProvider = MauiProgram.GetRequiredService<IAbpLazyServiceProvider>()!;
}
}
5- Change ViewModelBase, so it doesn't need LazyServiceProvider anymore.
public abstract partial class DoohlinkViewModelBase : ObservableObject
{
public ICurrentTenant CurrentTenant { get; }
public ICurrentUser CurrentUser { get; }
public IAbpAuthorizationService AuthorizationService { get; }
public LocalizationResourceManager L { get; }
protected DoohlinkViewModelBase()
{
CurrentTenant = MauiProgram.GetRequiredService<ICurrentTenant>()!;
CurrentUser = MauiProgram.GetRequiredService<ICurrentUser>()!;
AuthorizationService = MauiProgram.GetRequiredService<IAbpAuthorizationService>()!;
L = MauiProgram.GetRequiredService<LocalizationResourceManager>()!;
}
protected void HandleException(Exception exception, [CallerMemberName] string? methodName = null)
{
if (Application.Current is { MainPage: { } })
{
Application.Current.MainPage.DisplayAlert(L["Error"].Value, exception.Message, L["OK"].Value);
}
}
}
6- Change the MauiModule so lazyserviceprovider can be resolved when you call your app services.
private void ConfigureServiceProviders(ServiceConfigurationContext context)
{
context.Services.Replace(ServiceDescriptor.Transient<IProfileAppService>(serviceProvider =>
{
var profileClientProxy = serviceProvider.GetRequiredService<ProfileClientProxy>();
profileClientProxy.LazyServiceProvider = serviceProvider.GetRequiredService<IAbpLazyServiceProvider>();
return profileClientProxy;
}));
context.Services.Replace(ServiceDescriptor.Transient<IIdentityUserAppService>(serviceProvider =>
{
var identityUserClientProxy = serviceProvider.GetRequiredService<IdentityUserClientProxy>();
identityUserClientProxy.LazyServiceProvider = serviceProvider.GetRequiredService<IAbpLazyServiceProvider>();
return identityUserClientProxy;
}));
context.Services.Replace(ServiceDescriptor.Transient<IAccountAppService>(serviceProvider =>
{
var accountClientProxy = serviceProvider.GetRequiredService<AccountClientProxy>();
accountClientProxy.LazyServiceProvider = serviceProvider.GetRequiredService<IAbpLazyServiceProvider>();
return accountClientProxy;
}));
context.Services.Replace(ServiceDescriptor.Transient<IScreenAppService>(serviceProvider =>
{
var screenClientProxy = serviceProvider.GetRequiredService<ScreenClientProxy>();
screenClientProxy.LazyServiceProvider = serviceProvider.GetRequiredService<IAbpLazyServiceProvider>();
return screenClientProxy;
}));
context.Services.Replace(ServiceDescriptor.Transient<ITenantAppService>(serviceProvider =>
{
var tenantClientProxy = serviceProvider.GetRequiredService<TenantClientProxy>();
tenantClientProxy.LazyServiceProvider = serviceProvider.GetRequiredService<IAbpLazyServiceProvider>();
return tenantClientProxy;
}));
}
you need to add whatever appservice you use over here. Maybe this can be automated for the future.
7- Add permissions manually.
public override void PreConfigureServices(ServiceConfigurationContext context)
{
AddPermissions(context);
#if DEBUG
PreConfigure<AbpHttpClientBuilderOptions>(options =>
{
options.ProxyClientBuildActions.Add((_, clientBuilder) =>
{
clientBuilder.ConfigurePrimaryHttpMessageHandler(GetInsecureHandler);
});
});
#endif
}
private void AddPermissions(ServiceConfigurationContext context)
{
Assembly[] assemblies = AppDomain.CurrentDomain.GetAssemblies();
var permissionDefinitionTypes = assemblies.SelectMany(o => o.GetTypes()).Where(o =>
typeof(IPermissionDefinitionProvider).IsAssignableFrom(o) &&
o.Name != nameof(IPermissionDefinitionProvider) && o.Name != nameof(PermissionDefinitionProvider))
.Distinct().ToList();
context.Services.Configure<AbpPermissionOptions>(options =>
{
options.DefinitionProviders.AddIfNotContains(permissionDefinitionTypes);
});
}
And voila... I am gonna close this issue liangshiwei but one last question. How can I get the source code of AbpMauiClientModule? thank you for the help.
Hello, I was trying to publish my maui app to appstore but it is rejected. The reason behind is app crashing on startup when it is on release. After I check it up, i understand that reason behind is autofac module. Since it uses reflections and ios doesn't allow it. If you are debugging your app in maui, useinterpreter property is on. So the app is not crashing. There is a discussion over here about the problem. https://github.com/dotnet/maui/issues/13019
But when you switch to release mode since it makes your app slow down, it is turned off and the problem arises. So at the end i decided to create all my httpclient projects as static and remove the autofac from maui app. I had a previous issue that i open a ticket. You can find it here. In that case it was avalonia app. https://support.abp.io/QA/Questions/6476/Problem-using-httpclient-module-in-avalonia-ios-or-xamarin-forms-ios-projects
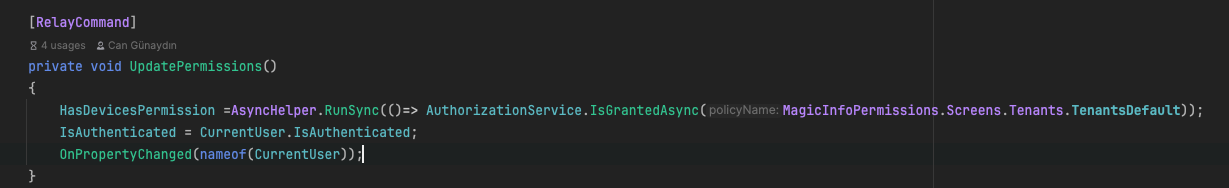
I managed to fix the issue on almost all appservices. Only problem right now is with authorizationservice.
In this line i am getting "no policy found" error.

probably in the background since i removed autofac module authorization service is trying to do the same thing on the web server. It is not intercepted anymore i guess. Is there any way to fix that problem? Also i think maui project shouldn't depend on autofac since intercepting is no no for ios.
thank you. I will do that.
thank you @maliming. this is what i was looking for. you are a life saviour. I have tried it and it works nicely. I am gonna close this issue, but just one last thing. Is it possible to override clientproxybase so i don't need to do the same for every service that i am injecting.
sampleAppService.As<SampleClientProxy>().LazyServiceProvider = AbpBootstrapper.GetRequiredService<IAbpLazyServiceProvider>();
I can write another static method to get the service, but mostly i use constructor injection on my projects. I didn't use it in this example cause of designer data context. any suggestion for that?

