Thank you, I'll update the JSON and see if that resolves the issue!
@Alper, The first thought I had was to try and remove and re-add the project, hence the date is so far apart - it was initially added alongside the product and identity service etc.
https://support.abp.io/QA/Questions/5072/File-Management-implementation-issues-and-questions
https://support.abp.io/QA/Questions/5071/Authentication-token-duration-Desync-redirecting-after-expiriation
https://support.abp.io/QA/Questions/5070/ABP-Suite-not-identifying-version--hanging-when-updating
I've split them out as requested.
a)
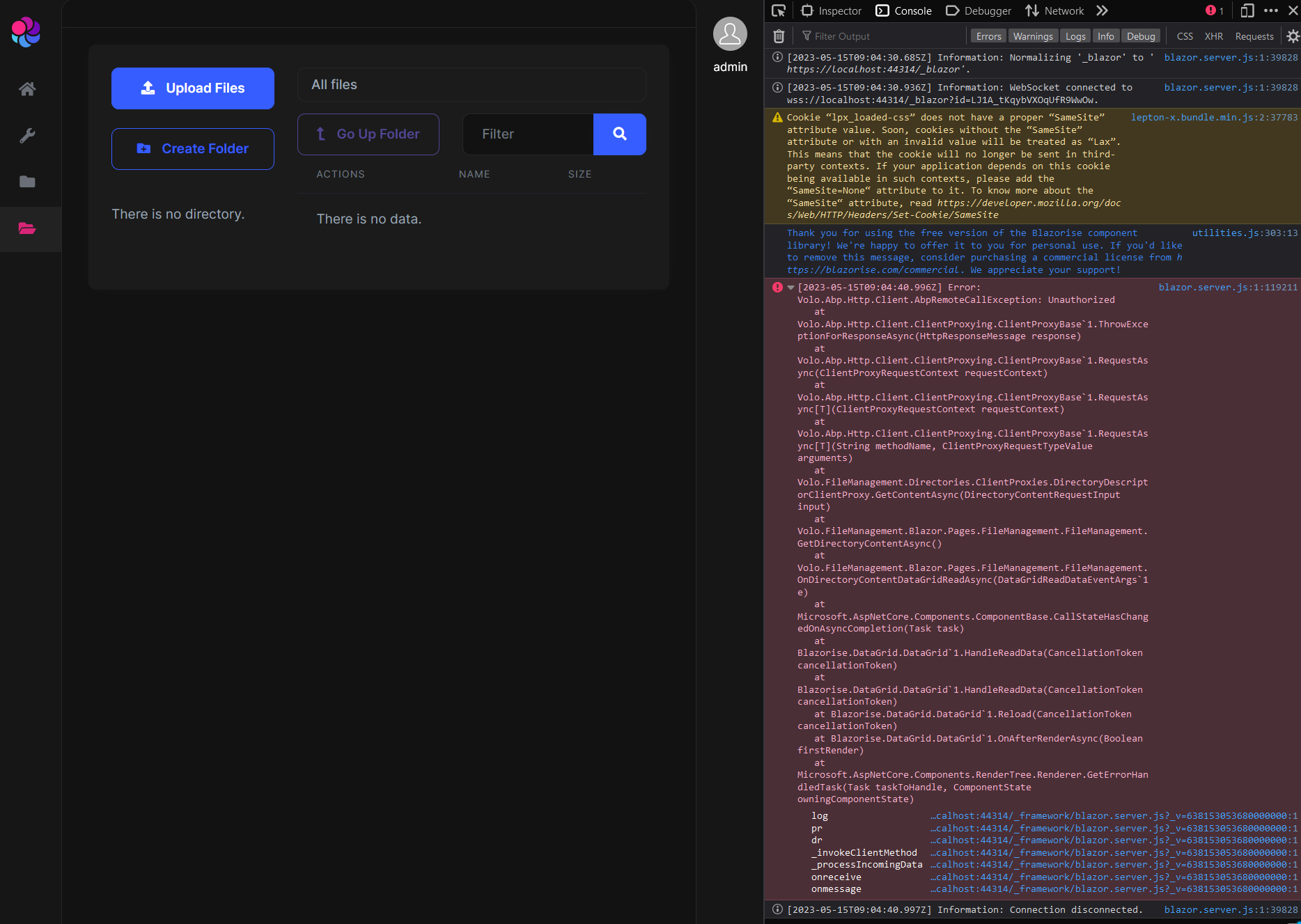
For File Management I have a couple of questions.
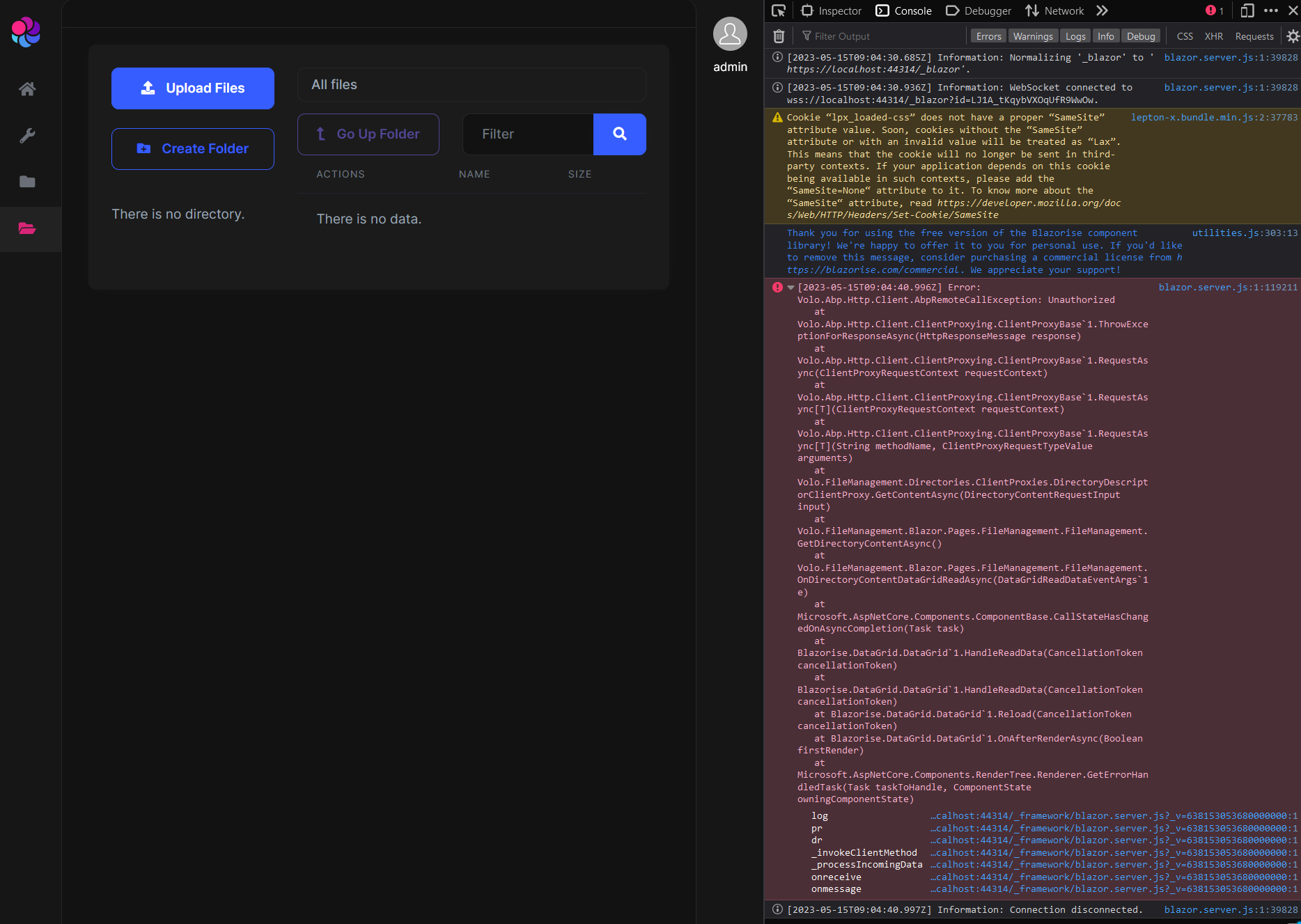
The most important one being how do I remove this Unauthorised (I'm logged in as admin, and the UI says I have permissions) and why is it occuring?
[2023-05-15T09:04:40.996Z] Error: Volo.Abp.Http.Client.AbpRemoteCallException: Unauthorized at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.ThrowExceptionForResponseAsync(HttpResponseMessage response) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync(ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments) at Volo.FileManagement.Directories.ClientProxies.DirectoryDescriptorClientProxy.GetContentAsync(DirectoryContentRequestInput input) at Volo.FileManagement.Blazor.Pages.FileManagement.FileManagement.GetDirectoryContentAsync() at Volo.FileManagement.Blazor.Pages.FileManagement.FileManagement.OnDirectoryContentDataGridReadAsync(DataGridReadDataEventArgs 1 e) at Microsoft.AspNetCore.Components.ComponentBase.CallStateHasChangedOnAsyncCompletion(Task task) at Blazorise.DataGrid.DataGrid 1.HandleReadData(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.HandleReadData(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.Reload(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.OnAfterRenderAsync(Boolean firstRender) at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)

b)
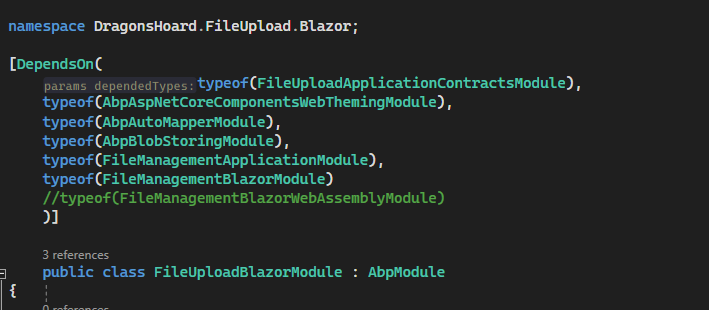
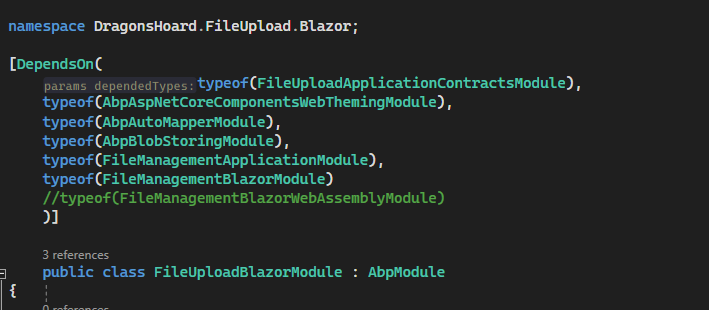
Secondly, when I implement FileManagementBlazorWebAssemblyModule as per the docs (using abp add-module Volo.FileManagement, https://docs.abp.io/en/commercial/latest/modules/file-management ) it returns a fault saying that there is not a singleton DB instance (This requirement isn't documented anywhere) but that's resolved by changing the implementation to FileManagementBlazorModule.

c)
It's also worth highlighting that installing the file management module does not actually update the Ocelot.json etc, or use the namespace of the module it is installed into (which was another surprise for us)

d) Is it possible to restrict files so that only the person who has uploaded the file can see it? I don't have access to the source code, so I don't know what methods I can overwrite, or where I should be doing so to implement it if this is possible
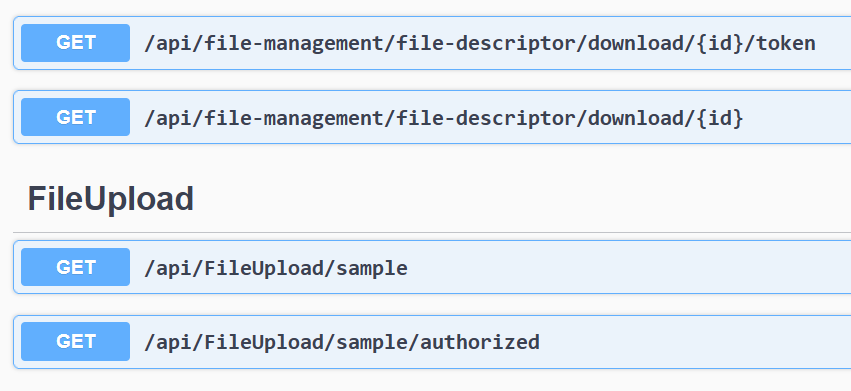
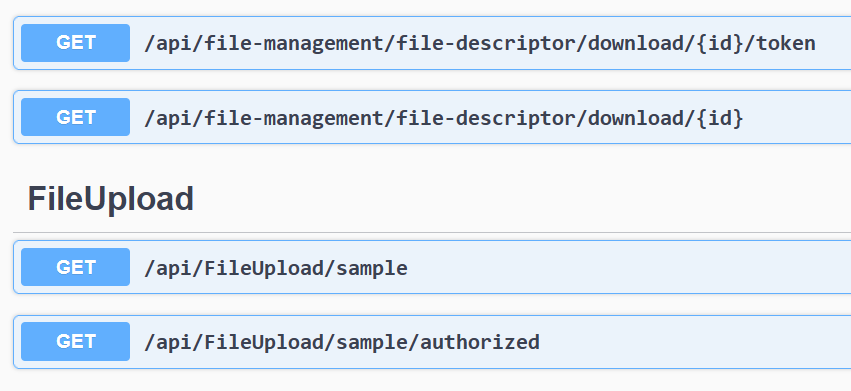
e) Last question I have around File Management, Is there an example of the endpoints that the page calls so I can make other pages point at the upload, as the entire UI is hidden inside the Nuget. We would like to enable upload from a different page, and use the page the module provides for administrator users as it can see everything (or so it seems so far)
We have noticed that the default authentication timeouts between our modules don't seem to match up.Our main Blazor page will allow login, at which you can access our library service (different module) and our base pages. After a while (I think it's an hour or so, unsure as to the exact timings) the library module will return Unauthorised, but the main blazor page is still logged in and running. We also noticed that after a longer while (usually the next day) it shows the user as logged in on the right, but none of the authenticaed menus are present, meaning they are not actually logged in at all.
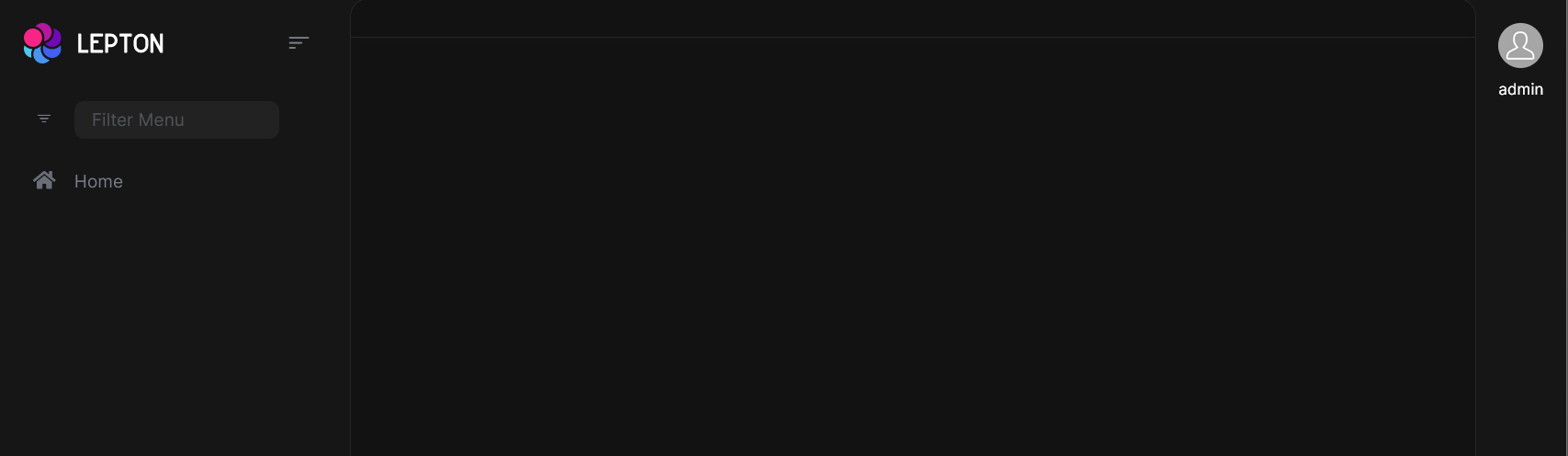
Example of total expiration:
 And after logging out and back in:
And after logging out and back in:

Sadly I don't have an example to hand of just the one module falling out of Sync
How/Where do we sync up these authentication times?
How do we send the user to the login page automatically if it has expired?
ABP Suite is showing incorrectly on our SaaS module for it's version, as it displays no module versioning, and if we try to run either a nuget or full update it just hangs.
 I have tried removing and re-adding it to suite, seleting the .suite folder and letting suite recreate it, nothing seems to work. How do we fix this?
I have tried removing and re-adding it to suite, seleting the .suite folder and letting suite recreate it, nothing seems to work. How do we fix this?
Hi Team, I have a few issues for you here, some of which I already have solutions for but I'd like you to update your documentation, as they were a very uncomfortable surprise when we updated
1)
Error CS0535 'TestDbContext' does not implement interface member 'IIdentityDbContext.UserDelegations'
This error throws when you upgrade from 7.1 to 7.2, but the changes required do not mention this requiring implementing at all.
Solution is to implement the interface, add a new DB Migration, and go.
2)
Thank you for using the free version of the Blazorise component library! We're happy to offer it to you for personal use. If you'd like to remove this message, consider purchasing a commercial license from https://blazorise.com/commercial. We appreciate your support!
Blazorise is now dropping this into every page we display, which led to a couple of questions from our users. We've reverted it back for now as it doesn't look very professional in our live environment, but it's something you may want to look into.
3)
ABP Suite is showing incorrectly on our SaaS module for it's version, as it displays no module versioning, and if we try to run either a nuget or full update it just hangs.
 I have tried removing and re-adding it to suite, seleting the .suite folder and letting suite recreate it, nothing seems to work. How do we fix this?
I have tried removing and re-adding it to suite, seleting the .suite folder and letting suite recreate it, nothing seems to work. How do we fix this?
4a) We have noticed that the default authentication timeouts between our modules don't seem to match up.Our main Blazor page will allow login, at which you can access our library service (different module) and our base pages. After a while (I think it's an hour or so, unsure as to the exact timings) the library module will return Unauthorised, but the main blazor page is still logged in and running. We also noticed that after a longer while (usually the next day) it shows the user as logged in on the right, but none of the authenticaed menus are present, meaning they are not actually logged in at all. How/Where do we sync up these authentication times?
4b) How do we send the user to the login page automatically if it has expired?
5a)
For File Management I have a couple of questions.
The most important one being how do I remove this Unauthorised (I'm logged in as admin, and the UI says I have permissions) and why is it occuring?
[2023-05-15T09:04:40.996Z] Error: Volo.Abp.Http.Client.AbpRemoteCallException: Unauthorized at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.ThrowExceptionForResponseAsync(HttpResponseMessage response) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync(ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase 1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments) at Volo.FileManagement.Directories.ClientProxies.DirectoryDescriptorClientProxy.GetContentAsync(DirectoryContentRequestInput input) at Volo.FileManagement.Blazor.Pages.FileManagement.FileManagement.GetDirectoryContentAsync() at Volo.FileManagement.Blazor.Pages.FileManagement.FileManagement.OnDirectoryContentDataGridReadAsync(DataGridReadDataEventArgs 1 e) at Microsoft.AspNetCore.Components.ComponentBase.CallStateHasChangedOnAsyncCompletion(Task task) at Blazorise.DataGrid.DataGrid 1.HandleReadData(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.HandleReadData(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.Reload(CancellationToken cancellationToken) at Blazorise.DataGrid.DataGrid 1.OnAfterRenderAsync(Boolean firstRender) at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)

5b)
Secondly, when I implement FileManagementBlazorWebAssemblyModule as per the docs (using abp add-module Volo.FileManagement, https://docs.abp.io/en/commercial/latest/modules/file-management ) it returns a fault saying that there is not a singleton DB instance (This requirement isn't documented anywhere) but that's resolved by changing the implementation to FileManagementBlazorModule.

5c)
It's also worth highlighting that installing the file management module does not actually update the Ocelot.json etc, or use the namespace of the module it is installed into (which was another surprise for us)

5d) Is it possible to restrict files so that only the person who has uploaded the file can see it? I don't have access to the source code, so I don't know what methods I can overwrite, or where I should be doing so to implement it if this is possible
5e) Last question I have around File Management, Is there an example of the endpoints that the page calls so I can make other pages point at the upload, as the entire UI is hidden inside the Nuget. We would like to enable upload from a different page, and use the page the module provides for administrator users as it can see everything (or so it seems so far)
I appreciate that's quite a wall of text, and thank you for reading this through!
Hi Navneet,
Thank you for posting this, it's helped me with an issue I have as well. For the broken Icons, I found if you goto the Default.cshtml and edit the lines near the bottom (and beware the horrible formatting of this editor):
@if (Model.UserMenu != null)
{
foreach (var menuItem in Model.UserMenu.Items)
{
var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.IsLocalUrl(menuItem.Url) ? Url.Content(menuItem.Url.EnsureStartsWith('~')) : menuItem.Url;<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item @menuItem.CssClass" href="@url" target="@menuItem.Target" id="@menuItem.ElementId">
<span class="lpx-menu-item-icon"><i class="lpx-icon bi @menuItem.Icon" aria-hidden="true"></i></span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@menuItem.DisplayName</span>
</a>
</li>
}
}
and remove the "bi" from the icons, it will load correctly. My line is:
@if (Model.UserMenu != null)
{
foreach (var menuItem in Model.UserMenu.Items)
{
var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.IsLocalUrl(menuItem.Url) ? Url.Content(menuItem.Url.EnsureStartsWith('~')) : menuItem.Url;<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item @menuItem.CssClass" href="@url" target="@menuItem.Target" id="@menuItem.ElementId">
<span class="lpx-menu-item-icon"><i class="lpx-icon @menuItem.Icon" aria-hidden="true"></i></span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@menuItem.DisplayName</span>
</a>
</li>
}
}
6 hours ago a comment was made "we will fix it today" 30 minuites ago they commented that it was fixed,
https://support.abp.io/QA/Questions/4527/error-NU1101-Unable-to-find-package-Voloxxxx-No-packages-exist-with-this-id-in-sources
Critical outage total time to repair: ~22 hours.
My solution is now updating, as is ABP Suite.

