There seems to be an issue here https://github.com/abpframework/abp/issues/13297 which may be related.
Whats strange is that the mobile view shows the <authorized> thing instead of <notauthorized>
My ...WebPublicModule doesn't have anything special in it.
private void ConfigureTheme()
{
Configure<LeptonXThemeOptions>(options =>
{
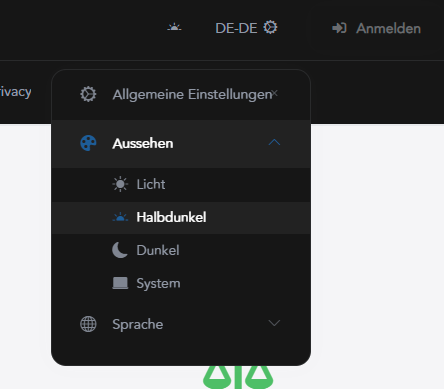
options.DefaultStyle = LeptonXStyleNames.System;
});
Configure<LeptonXThemeMvcOptions>(options =>
{
options.ApplicationLayout = LeptonXMvcLayouts.TopMenu;
});
}
The default top menu (same site, just scrolled back to trigger different view) is fine.

hi
Can you share your public site project? liming.ma@volosoft.com?
sure, I'll prepare everything for that.
hi
What is the theme you are using?
Did you add the below code to your index page?
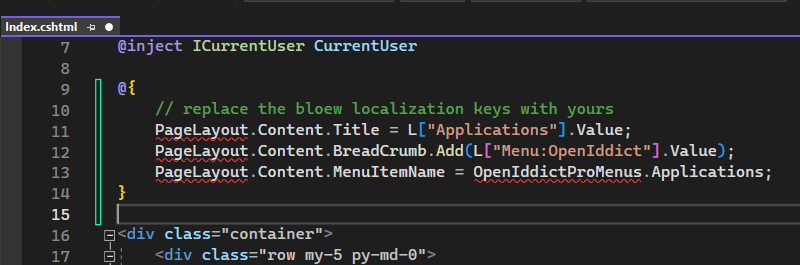
@{ // replace the bloew localization keys with yours PageLayout.Content.Title = L["Applications"].Value; PageLayout.Content.BreadCrumb.Add(L["Menu:OpenIddict"].Value); PageLayout.Content.MenuItemName = OpenIddictProMenus.Applications; }
Hey maliming :)
I am using lepton theme. App is still running with IdentityServer.
Putting the code into index.cshtml leads to this:
 Does not know of PageLayout (I think it is supposed to be a property or something?)
Does not know of PageLayout (I think it is supposed to be a property or something?)
Hey :)
I have a public site set up with abp suite. That is MVC land and to my shame I am still a noob on that field.
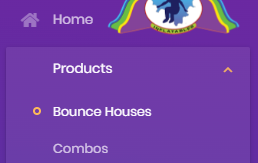
This is my situation: We have a left side menu which is always opened. The menu contains items with other items in them. For example products/bounce houses. If I click on bounce houses, I get redirected to another site. on the new site, information about the currently opened menu is gone (I understand that this is the case because MVC is stateless).
Can you please guide me on how to make it so that the menu acts normal?
Would be a dream if menu looks like this after navigation

Hi,Issue 2 and Issue 3 are known issues and will be solved in the next version.
I'm creating internal issues for Issue 1 and Issue 4.
Can you please provide which LeptonX version are you using?
Hey enisn,
thank you very much :)
We are on Version 2.0.2
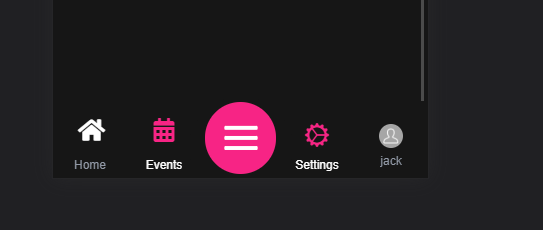
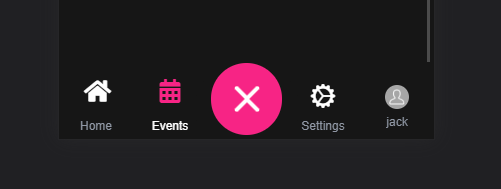
The menu does not automatically close on mobile devices:
When navigating to a site you're not getting scrolled to the top.
I have a site where scrolling down works, but scrolling to top again does not work. It is only reproducable on mobile devices. I cannot share the code for that in public. Is there any way I can show you?
As you see, settings is still highlighted, although not opened.
In addition, if I am on settings and click some of the other elements, this happens:

The settings menu does not close and other menu items are highlighted as well. May be related to Issue 1.
Seems to only happen for Settings and the menu button in the middle

It seems like styles are not loaded properly when hosted under a subpath (like /booking).
Navigated to https://localhost:44444/booking
msgport.js:70 {"notify":"init_tab"}
booking:89
GET https://localhost:44444/favicon.ico 404
blazor.server.js?_v=638101739740000000:1 [2023-02-26T15:17:16.382Z] Information: WebSocket connected to wss://localhost:44444/booking/_blazor?id=u--jChdnGbDVmiZz6FB5XQ.
lepton-x.bundle.min.js?_v=638122179560000000:2
GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/bootstrap-light.css net::ERR_ABORTED 404
e.replaceStyleWith @ lepton-x.bundle.min.js?_v=638122179560000000:2
loadThemeCSS @ style-initializer.js?_v=638122179560000000:13
(anonymous) @ style-initializer.js?_v=638122179560000000:35
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.dispatch @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.dispatch @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.changeTheme @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.setInitialDefaultValue @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.withPersistedValue @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.create @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.createSettingGroups @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.create @ lepton-x.bundle.min.js?_v=638122179560000000:2
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.run @ lepton-x.bundle.min.js?_v=638122179560000000:2
window.initLeptonX @ style-initializer.js?_v=638122179560000000:39
(anonymous) @ blazor.server.js?_v=638101739740000000:1
beginInvokeJSFromDotNet @ blazor.server.js?_v=638101739740000000:1
_invokeClientMethod @ blazor.server.js?_v=638101739740000000:1
_processIncomingData @ blazor.server.js?_v=638101739740000000:1
Ft.connection.onreceive @ blazor.server.js?_v=638101739740000000:1
i.onmessage @ blazor.server.js?_v=638101739740000000:1
lepton-x.bundle.min.js?_v=638122179560000000:2
GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/light.css net::ERR_ABORTED 404
e.replaceStyleWith @ lepton-x.bundle.min.js?_v=638122179560000000:2
loadThemeCSS @ style-initializer.js?_v=638122179560000000:13
(anonymous) @ style-initializer.js?_v=638122179560000000:36
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.dispatch @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.dispatch @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.changeTheme @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.setInitialDefaultValue @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.withPersistedValue @ lepton-x.bundle.min.js?_v=638122179560000000:2
e.create @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.createSettingGroups @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.create @ lepton-x.bundle.min.js?_v=638122179560000000:2
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
(anonymous) @ lepton-x.bundle.min.js?_v=638122179560000000:2
t.run @ lepton-x.bundle.min.js?_v=638122179560000000:2
window.initLeptonX @ style-initializer.js?_v=638122179560000000:39
(anonymous) @ blazor.server.js?_v=638101739740000000:1
beginInvokeJSFromDotNet @ blazor.server.js?_v=638101739740000000:1
_invokeClientMethod @ blazor.server.js?_v=638101739740000000:1
_processIncomingData @ blazor.server.js?_v=638101739740000000:1
Ft.connection.onreceive @ blazor.server.js?_v=638101739740000000:1
i.onmessage @ blazor.server.js?_v=638101739740000000:1
blazor logs
[16:21:23 INF] Request starting HTTP/2 GET https://localhost:44444/booking - -
[16:21:26 INF] Executing endpoint '/_Host'
[16:21:26 INF] Route matched with {page = "/_Host", area = "", action = "", controller = ""}. Executing page /_Host
[16:21:26 INF] Skipping the execution of current filter as its not the most effective filter implementing the policy Microsoft.AspNetCore.Mvc.ViewFeatures.IAntiforgeryPolicy
[16:21:26 INF] Executing an implicit handler method - ModelState is Valid
[16:21:26 INF] Executed an implicit handler method, returned result Microsoft.AspNetCore.Mvc.RazorPages.PageResult.
[16:21:26 INF] Executed page /_Host in 135.029ms
[16:21:26 INF] Executed endpoint '/_Host'
[16:21:26 INF] Request finished HTTP/2 GET https://localhost:44444/booking - - - 200 - text/html;+charset=utf-8 3031.1221ms
[16:21:26 INF] Request starting HTTP/2 POST https://localhost:44444/booking/_blazor/disconnect multipart/form-data;+boundary=----WebKitFormBoundaryAQK87RduBrQ8EPdc 359
[16:21:26 INF] No CORS policy found for the specified request.
[16:21:26 INF] Executing endpoint 'Blazor disconnect'
[16:21:26 INF] Executed endpoint 'Blazor disconnect'
[16:21:26 INF] Request finished HTTP/2 POST https://localhost:44444/booking/_blazor/disconnect multipart/form-data;+boundary=----WebKitFormBoundaryAQK87RduBrQ8EPdc 359 - 200 0 - 27.2675ms
[16:21:26 INF] Request starting HTTP/2 GET https://localhost:44444/_framework/aspnetcore-browser-refresh.js - -
[16:21:26 INF] Request starting HTTP/2 GET https://localhost:44444/_vs/browserLink - -
[16:21:26 INF] Request finished HTTP/2 GET https://localhost:44444/_framework/aspnetcore-browser-refresh.js - - - 200 12000 application/javascript;+charset=utf-8 2.8023ms
[16:21:26 INF] Request starting HTTP/2 GET https://localhost:44444/booking/_blazor/initializers - -
[16:21:27 INF] Executing endpoint 'Blazor initializers'
[16:21:27 INF] Executed endpoint 'Blazor initializers'
[16:21:27 INF] Request finished HTTP/2 GET https://localhost:44444/booking/_blazor/initializers - - - 200 - application/json;+charset=utf-8 13.3728ms
[16:21:27 INF] Request finished HTTP/2 GET https://localhost:44444/_vs/browserLink - - - 200 - text/javascript;+charset=UTF-8 25.2235ms
[16:21:27 INF] Request starting HTTP/2 GET https://localhost:44444/booking/_content/toast_ui.blazor_calendar/tui-calendar.css.map - -
[16:21:27 INF] Request starting HTTP/2 GET https://localhost:44444/booking/libs/bootstrap/css/bootstrap.css.map - -
[16:21:27 INF] Sending file. Request path: '/libs/bootstrap/css/bootstrap.css.map'. Physical path: 'omitted here'
[16:21:27 INF] Request finished HTTP/2 GET https://localhost:44444/booking/libs/bootstrap/css/bootstrap.css.map - - - 200 538014 text/plain 12.9745ms
[16:21:27 INF] Request finished HTTP/2 GET https://localhost:44444/booking/_content/toast_ui.blazor_calendar/tui-calendar.css.map - - - 404 0 - 23.4318ms
[16:21:27 INF] Request starting HTTP/2 GET https://localhost:44444/booking/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/libs/bootstrap/js/bootstrap.bundle.min.js.map - -
[16:21:27 INF] Sending file. Request path: '/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/libs/bootstrap/js/bootstrap.bundle.min.js.map'. Physical path: 'C:\Nuget\volo.abp.aspnetcore.components.web.leptonxtheme\2.0.2\staticwebassets\side-menu\libs\bootstrap\js\bootstrap.bundle.min.js.map'
[16:21:27 INF] Request finished HTTP/2 GET https://localhost:44444/booking/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/libs/bootstrap/js/bootstrap.bundle.min.js.map - - - 200 331017 text/plain 3.7991ms
[16:21:27 INF] Request starting HTTP/2 POST https://localhost:44444/booking/_blazor/negotiate?negotiateVersion=1 - 0
[16:21:27 INF] No CORS policy found for the specified request.
[16:21:27 INF] Executing endpoint '/_blazor/negotiate'
[16:21:27 INF] Executed endpoint '/_blazor/negotiate'
[16:21:27 INF] Request finished HTTP/2 POST https://localhost:44444/booking/_blazor/negotiate?negotiateVersion=1 - 0 - 200 316 application/json 16.8755ms
[16:21:27 INF] Request starting HTTP/2 CONNECT https://localhost:44444/booking/_blazor?id=cJakNNp9vG7pXV_XGnSfhQ - -
[16:21:27 INF] No CORS policy found for the specified request.
[16:21:27 INF] Executing endpoint '/_blazor'
[16:21:28 INF] Request starting HTTP/2 GET https://localhost:44444/api/account/profile-picture-file/3a099c63-1cd0-339b-566f-8ee634b1a88c - -
[16:21:28 INF] Executing endpoint 'Volo.Abp.Account.AccountController.GetProfilePictureFileAsync (Volo.Abp.Account.Pro.Public.HttpApi)'
[16:21:28 INF] Route matched with {area = "account", action = "GetProfilePictureFile", controller = "Account", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Volo.Abp.Content.IRemoteStreamContent] GetProfilePictureFileAsync(System.Guid) on controller Volo.Abp.Account.AccountController (Volo.Abp.Account.Pro.Public.HttpApi).
[16:21:29 INF] Request starting HTTP/2 GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/bootstrap-light.css - -
[16:21:29 INF] Request starting HTTP/2 GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/light.css - -
[16:21:29 INF] Request finished HTTP/2 GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/light.css - - - 404 0 - 14.7841ms
[16:21:29 INF] Request finished HTTP/2 GET https://localhost:44444/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/bootstrap-light.css - - - 404 0 - 18.4347ms
[16:21:29 INF] Start processing HTTP request GET https://secure.gravatar.com/avatar/772e4c7cf714ec0307112ac91dcdca47
[16:21:29 INF] Sending HTTP request GET https://secure.gravatar.com/avatar/772e4c7cf714ec0307112ac91dcdca47
[16:21:29 INF] Received HTTP response headers after 154.4608ms - 200
[16:21:29 INF] End processing HTTP request after 158.4783ms - 200
[16:21:29 INF] Executing ObjectResult, writing value of type 'Volo.Abp.Content.RemoteStreamContent'.
[16:21:29 INF] Executed action Volo.Abp.Account.AccountController.GetProfilePictureFileAsync (Volo.Abp.Account.Pro.Public.HttpApi) in 922.4114ms
[16:21:29 INF] Executed endpoint 'Volo.Abp.Account.AccountController.GetProfilePictureFileAsync (Volo.Abp.Account.Pro.Public.HttpApi)'
[16:21:29 INF] Request finished HTTP/2 GET https://localhost:44444/api/account/profile-picture-file/3a099c63-1cd0-339b-566f-8ee634b1a88c - - - 200 2637 image/jpeg 944.2043ms
Make new Blazor server abp project.
Do the usual migration stuff as you need
Change blazor appsettings so that it is hosted under a sub path
"App": {
"SelfUrl": "https://localhost:44444/booking",
// ...
},
"AuthServer": {
"Authority": "https://localhost:44444/booking",
// ...
},
In BlazorModule, change OnApplicationInitialization to the following
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
var env = context.GetEnvironment();
var app = context.GetApplicationBuilder();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseAbpRequestLocalization();
if (!env.IsDevelopment())
{
app.UseErrorPage();
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseCorrelationId();
app.UseStaticFiles("/booking"); // this is new
app.UsePathBase("/booking"); // this is new
app.UseRouting();
app.UseAuthentication();
app.UseJwtTokenMiddleware();
app.UseUnitOfWork();
app.UseIdentityServer();
app.UseAuthorization();
app.UseSwagger();
app.UseAbpSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "Your API");
});
app.UseAuditing();
app.UseAbpSerilogEnrichers();
app.UseConfiguredEndpoints();
}
Start blazor app
open browser and navigate to whatever url it is with /booking at the end.
additional info:
I just found out that I am able to download the source code. After some digging I found out that the issue is inside the style-initializer.
If I changed the code to the following :
function createStyleUrl(theme, type) {
if (isRtl()) {
theme = theme + '.rtl';
}
let pathPrefix = window.location.pathname;
if (pathPrefix == `/`) {
pathPrefix = ``;
}
console.log(`path prefix: ` + pathPrefix);
if (type) {
return pathPrefix + `/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${type}-${theme}.css`
}
return pathPrefix + `/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${theme}.css`;
}
The style loads and stuff works.
Can't even update cli. Wanted to create a new solution but blocked.
dotnet tool update -g Volo.Abp.Suite --add-source https://nuget.abp.io/MYPRIVATEKEY/v3/index.json runs for around 5 mins and then throws errors at me
If using public site, a project named Public will be generated - leading to Public being part of a namespace.
Eg. MyApp.Web.Public.Menu
That leads to CA1716
warning CA1716: Rename namespace MyApp.Web.Public.Menu so that it no longer conflicts with the reserved language keyword 'Public'. Using a reserved keyword as the name of a namespace makes it harder for consumers in other languages to use the namespace.
❯ abp new AbpDebugTest -t app-pro -u blazor -d ef -o AbpDebugTest -dbms SQLite
[21:56:54 INF] ABP CLI (https://abp.io)
[21:56:54 INF] Version 6.0.1 (Stable)
[21:56:55 INF] Creating your project...
[21:56:55 INF] Project name: AbpDebugTest
[21:56:55 INF] Template: app-pro
[21:56:55 INF] Database provider: EntityFrameworkCore
[21:56:55 INF] DBMS: SQLite
[21:56:55 INF] UI Framework: Blazor
[21:56:55 INF] Output folder: C:\Repos\test\AbpDebugTest
[21:56:56 INF] Using cached template: app-pro, version: 6.0.1
[21:56:56 INF] Theme: LeptonX
[21:56:56 INF] Theme Style: System
[21:56:57 INF] Check out the documents at https://docs.abp.io/en/commercial/latest
[21:56:57 INF] 'AbpDebugTest' has been successfully created to 'C:\Repos\test\AbpDebugTest'
[21:56:57 INF] Creating initial migrations...
[21:57:09 INF] Initial migrations are created.
[21:57:09 INF] Installing client-side packages...
[21:57:10 INF] Found 1 projects.
[21:57:10 INF] C:\Repos\test\AbpDebugTest\src\AbpDebugTest.HttpApi.Host
[21:57:10 INF] Running Yarn on C:\Repos\test\AbpDebugTest\src\AbpDebugTest.HttpApi.Host
yarn install v1.22.19
info No lockfile found.
[1/4] Resolving packages...
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > glob-watcher > chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > glob-watcher > chokidar > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > gulp-cli > matchdep > micromatch > snapdragon > source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > gulp-cli > matchdep > micromatch > snapdragon > source-map-resolve > resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > gulp-cli > matchdep > micromatch > snapdragon > source-map-resolve > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
warning @volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/aspnetcore.mvc.ui > gulp > gulp-cli > matchdep > micromatch > snapdragon > source-map-resolve > source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning "@volo/abp.aspnetcore.mvc.ui.theme.leptonx > @volo/abp.aspnetcore.mvc.ui.theme.commercial > @abp/aspnetcore.mvc.ui.theme.shared > @abp/bootstrap > bootstrap@5.2.3" has unmet peer dependency "@popperjs/core@^2.11.6".
[4/4] Building fresh packages...
success Saved lockfile.
Done in 32.57s.
[21:57:43 INF] Generating bundles for Blazor Wasm...
Building....: (1/1)C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Blazor\AbpDebugTest.Blazor.csproj
Executing...: dotnet build C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Blazor\AbpDebugTest.Blazor.csproj
MSBuild version 17.4.0+18d5aef85 for .NET
Determining projects to restore...
Restored C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Application.Contracts\AbpDebugTest.Application.Contracts.csproj (in 1.38 sec).
Restored C:\Repos\test\AbpDebugTest\src\AbpDebugTest.HttpApi.Client\AbpDebugTest.HttpApi.Client.csproj (in 2.24 sec).
Restored C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Blazor\AbpDebugTest.Blazor.csproj (in 10.74 sec).
1 of 4 projects are up-to-date for restore.
AbpDebugTest.Domain.Shared -> C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Domain.Shared\bin\Debug\netstandard2.0\AbpDebugTest.Domain.Shared.dll
AbpDebugTest.Application.Contracts -> C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Application.Contracts\bin\Debug\netstandard2.0\AbpDebugTest.Application.Contracts.dll
AbpDebugTest.HttpApi.Client -> C:\Repos\test\AbpDebugTest\src\AbpDebugTest.HttpApi.Client\bin\Debug\netstandard2.0\AbpDebugTest.HttpApi.Client.dll
AbpDebugTest.Blazor -> C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Blazor\bin\Debug\net6.0\AbpDebugTest.Blazor.dll
AbpDebugTest.Blazor (Blazor output) -> C:\Repos\test\AbpDebugTest\src\AbpDebugTest.Blazor\bin\Debug\net6.0\wwwroot
Build succeeded.
0 Warning(s)
0 Error(s)
Time Elapsed 00:00:16.54
[21:58:04 INF] Generating style bundle...
[21:58:04 INF] Style bundle has been generated successfully.
[21:58:04 INF] Generating script bundle...
[21:58:05 INF] Script bundle has been generated successfully.
[21:58:05 INF] Script and style references in the index.html file have been updated.
After that I opened the solution and started the dbmigrator.
[21:59:17 INF] Started database migrations...
[21:59:17 INF] Migrating schema for host database...
[21:59:19 INF] Executing host database seed...
[21:59:22 INF] Successfully completed host database migrations.
[21:59:22 INF] Successfully completed all database migrations.
[21:59:22 INF] You can safely end this process...
C:\Repos\test\AbpDebugTest\src\AbpDebugTest.DbMigrator\bin\Debug\net6.0\AbpDebugTest.DbMigrator.exe (process 64260) exited with code 0.
To automatically close the console when debugging stops, enable Tools->Options->Debugging->Automatically close the console when debugging stops.
Press any key to close this window . . .
The license issue does not appear anymore.
Tested abp suite again. It also does not show the error anymore. Everything seems to be fine now (I did not change anything).
Thank you for whatever you did there :D

