Hi,
I have a requirement where my user should be prompted or redirected to change password screen after every 90 days. How can this be achieved ?
Hi,
I have do some code change in IdentityUserAppService, IdentityRoleAppService and ProfileAppService by overridding few methods. Now I want to do Unit Testing of the overridden methods, How do I do it ? Difficulty facing while writing Unit Testing :
_userAppService = GetRequiredService<IIdentityUserAppService>(); this means I am refering to IIdentityUserAppService Methods not my overridden methods right ?In short In my code block I have to fake my login with a particular user as my method have this kind code : For example as below :
public virtual async Task<IdentityUserDto> CreateAsync(IdentityUserCreateDto input)
{
var user = new IdentityUser(
GuidGenerator.Create(),
input.UserName,
input.Email,
CurrentTenant.Id
);
if (logged in with user : xyz@abc.com) //then only I have to map extra properties other wise I dont have to map it
{
input.MapExtraPropertiesTo(user);
}
(await UserManager.CreateAsync(user, input.Password)).CheckErrors();
await UpdateUserByInput(user, input);
await CurrentUnitOfWork.SaveChangesAsync();
return ObjectMapper.Map<IdentityUser, IdentityUserDto>(user);
}
So in order to test this kind of code I have to create a session where my xyz@abc.com user is logged in, then and then only I can check my code block right ?
Please help !!!
REQUIREMENT #1 I want don't want to show options like Claims, Set Password for my logged user in User tab, similarly for Roles. I have control over Edit and Delete from permission options itself, but I want for other options as well. Please refer to the screenshot for more understanding
REQUIREMENT #2 I dont want to show Organization Units from Create/Edit User as shown below :
How do I do it ?
REQUIREMENT
I refered to this link https://docs.abp.io/en/abp/3.1/Modules/Organization-Units But not sure how to use it in this specific requirement. Even if there is any other feature of abp which will help me to achieve this functionality can help. Please provide few detail points or examples or docs where I can get complete understanding related to my requirement.
Thanks!!!
Hi,
I want to change the UI Administration page and its content, we are using angular material in our project. How do I do it ?
Hi,
I am working with Authorization, Roles and Permission on Microservice architecture.
I have one role i.e. Anchor in which I have created few policies as below
Case 1 : On my Role permission level i.e. Anchor I have only check box selected for Supplier Now I have one User i.e. Anchor.Admin, On user permission Ievel I have options like Supplier which is already selected, I assume this is because role(i.e. Anchor) have this option selected. Now I select one more policy for this user like say Supplier.View Expectation : Anchor.Admin should see supplier tab/menu and once the user click on view button user should be able to see the data on the popup screen because this user have Supplier.View policy selected in User permission level screen.
Case 2 : On my Role permission level i.e. Anchor(same role as case 1) I have only check box selected for Supplier Now I have one User i.e. AnchorForCheck.Admin, On user permission Ievel I have options like Supplier which is already selected, I assume this is because role(i.e. Anchor) have this option selected. Expectation : Anchor.Admin should see supplier tab/menu but once the user click on view button user should not be able to see the data on the popup screen because this user have only Supplier policy selected and no other is selected in User permission level screen.
AppService Level :
I have this annotation in place above my method [Authorize(ProfileManagementPermissions.Supplier.View)]
My Issue : In both case 1 and case 2 because of the authorize annotation placed on my method I am getting this error on UI :
An error has occurred!
Authorization failed! Given policy has not granted
But on my browsers if I check in network I am getting proper data for grantedPolicies :
Case 1:
Case 2:
One more thing I need to highlight here is on my ApplicationService level I dont get info like CurrentUser.Id and CurrentTenant.Id Is this something to do with my architecture or am I missing any refrences or something. I need to make it work for my Role + User level combination of permissions, as case 1 and 2 discussed above. In case you need more details for understanding, Please do ask.
Thanks
Hi, I want to remove/hide the red color box content like Audit Logging permissions and other policies from the UI. This is for my Tenant admin UI and I don't want to give irrelevant/unnecessary options for my user to play around with. Where do I need to do respective changes. I was not able to find it in doc's.
Thanks
Controller.cs
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using SCV.Litmus.LitmusUsers;
using Volo.Abp;
namespace SCV.Litmus.Controllers.LitmusUsers
{
[RemoteService]
[Route("api/ApplicationManagement/litmusUser")]
public class LitmusUserController : LitmusController, ILitmusUserAppService
{
private readonly ILitmusUserAppService _litmusUserAppService;
public LitmusUserController(ILitmusUserAppService litmusUserAppService)
{
_litmusUserAppService = litmusUserAppService;
}
[HttpPost]
public virtual Task<LitmusUserOutputDto> CreateAsync(LitmusUserCreateDto input)
{
return _litmusUserAppService.CreateAsync(input);
}
}
}
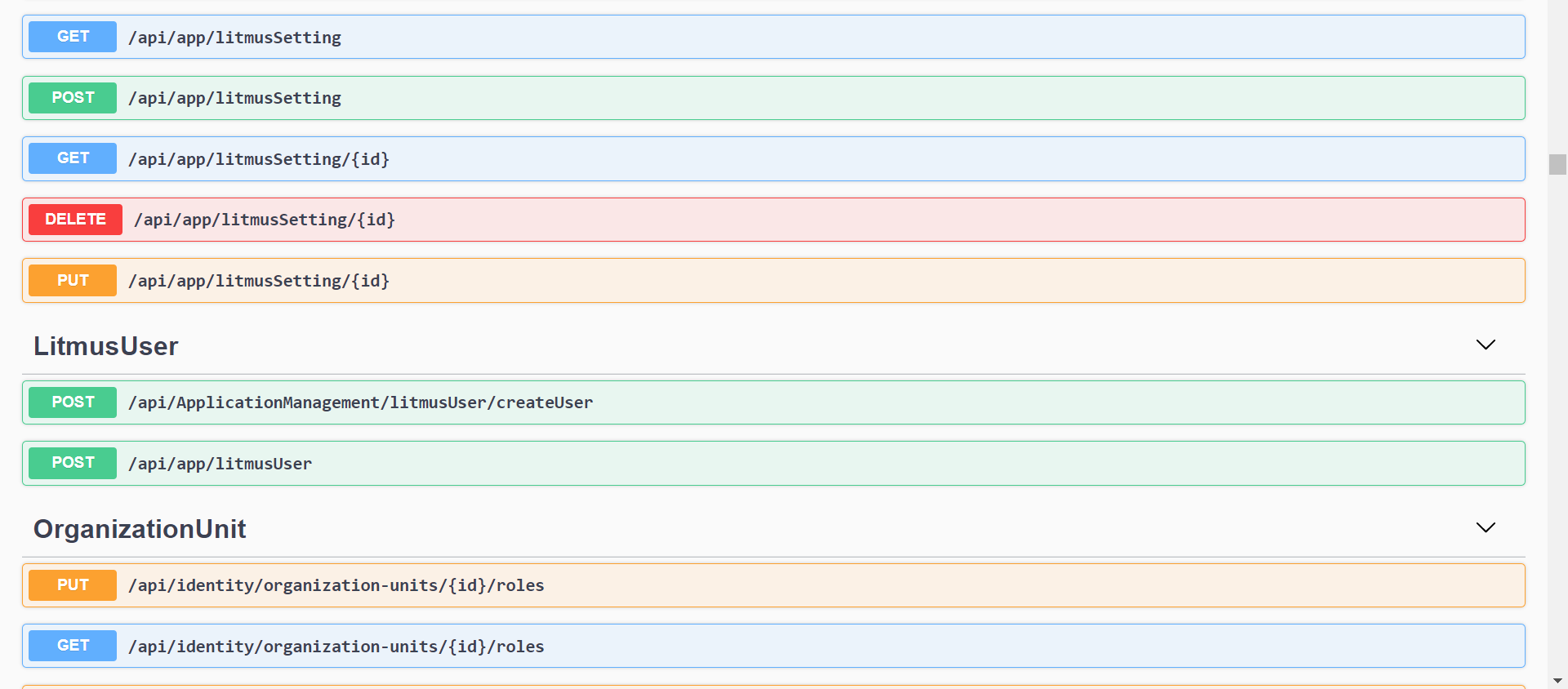
My swagger is showing 2 end points

Two end point which are as below :
/api/ApplicationManagement/litmusUser/createUser -- My custom route/api/app/litmusUser -- Auto generatedI just want my controller to create 1 route which is 1st /api/ApplicationManagement/litmusUser/createUser
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
This my Microservice folder structure
Gateway
MainProject.HttpApi.Host
Microservices
ProjectA.HttpApi.Host
ProjectB.HttpApi.Host
ProjectC.HttpApi.Host -- IdentityServer
ProjectD.HttpApi.Host
Module
ProjectA
scr
ProjectA.Application
ProjectA.Application.Contracts
ProjectA.Domain
ProjectA.Domain.Shared
ProjectA.EntityFrameworkCore
ProjectA.HttpApi
ProjectA.HttpApiClient
test
ProjectA.Application.Tests
ProjectA.Domain.Tests
ProjectA.EntityFrameworkCore.Tests
ProjectA.HttpApiClient.ConsoleTestApp
ProjectA.TestBase
ProjectB
src
ProjectB.Application
ProjectB.Application.Contracts
ProjectB.Domain
ProjectB.Domain.Shared
ProjectB.EntityFrameworkCore
ProjectB.HttpApi
ProjectB.HttpApiClient
test
ProjectB.Application.Tests
ProjectB.Domain.Tests
ProjectB.EntityFrameworkCore.Tests
ProjectB.HttpApiClient.ConsoleTestApp
ProjectB.TestBase
ProjectC
src
ProjectC.Application
ProjectC.Application.Contracts
ProjectC.Domain
ProjectC.Domain.Shared
ProjectC.EntityFrameworkCore
ProjectC.HttpApi
ProjectC.HttpApiClient
test
ProjectC.Application.Tests
ProjectC.Domain.Tests
ProjectC.EntityFrameworkCore.Tests
ProjectC.HttpApiClient.ConsoleTestApp
ProjectC.TestBase
ProjectD
src
ProjectD.Application
ProjectD.Application.Contracts
ProjectD.Domain
ProjectD.Domain.Shared
ProjectD.EntityFrameworkCore
ProjectD.HttpApi
ProjectD.HttpApiClient
test
ProjectD.Application.Tests
ProjectD.Domain.Tests
ProjectD.EntityFrameworkCore.Tests
ProjectD.HttpApiClient.ConsoleTestApp
ProjectD.TestBase
I want to create user in Project B ApplicationService by using IdentityUserManager. I am not able to access IdentityUserManager in Project B
Am I missing anything with reference ?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
While updating from multiple threads, the updateAsync() throws error sometime not always, error as below
Exception - Volo.Abp.Data.AbpDbConcurrencyException: Database operation expected to affect 1 row(s) but actually affected 0 row(s). Data may have been modified or deleted since entities were loaded. See http://go.microsoft.com/fwlink/?LinkId=527962 for information on understanding and handling optimistic concurrency exceptions.
I tried using await CurrentUnitOfWork.SaveChangesAsync(); but then my Db went into DeadLock state.

