Activities of "masum.ulu"
Hi,
In 7.2.x version file-management module's uses @uppy/* packages old version It must be fixed in 7.3.x here's the detail
At the commercial demo we had same issue after update it fixed can you please try on latest version thank you 🙂
How can I use my own guard in the "route.provider.ts" I need to hide/show menu items based on my own logic, not the "requiredPolicy" property.
Hello, can you try invisible property for that please?
Hi again serge,
Your project version is really old can you please create new project with the newer versions and try to replace again ? I've replace mobile toolbar also you can check: https://support.abp.io/QA/Questions/4781/Mobile-Navbar similar problem and it fixed
Hi again,
I'm not sure but LeptonX releases after abp & volo packages, it was the latest version in that time. Also ^ (caret) sign will take latest version of the package that's why even if the version 2.0.0 it'll take 2.latest-version.latest-version of the package.
It depends on your auth strategy, if you want to use authorization code flow then just override MVC account module there is no any relation with angular for UI, but if you want to use password code flow then update environment file responseType=code to password and use AccountLayoutModule
Hello,
When you use code flow it'll go to server for auth process and on the server side Account Module manages this process. You can customize account module with download source code. Please check for customization ABP Suite is the another option for download source code
Also check
https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#account-layout
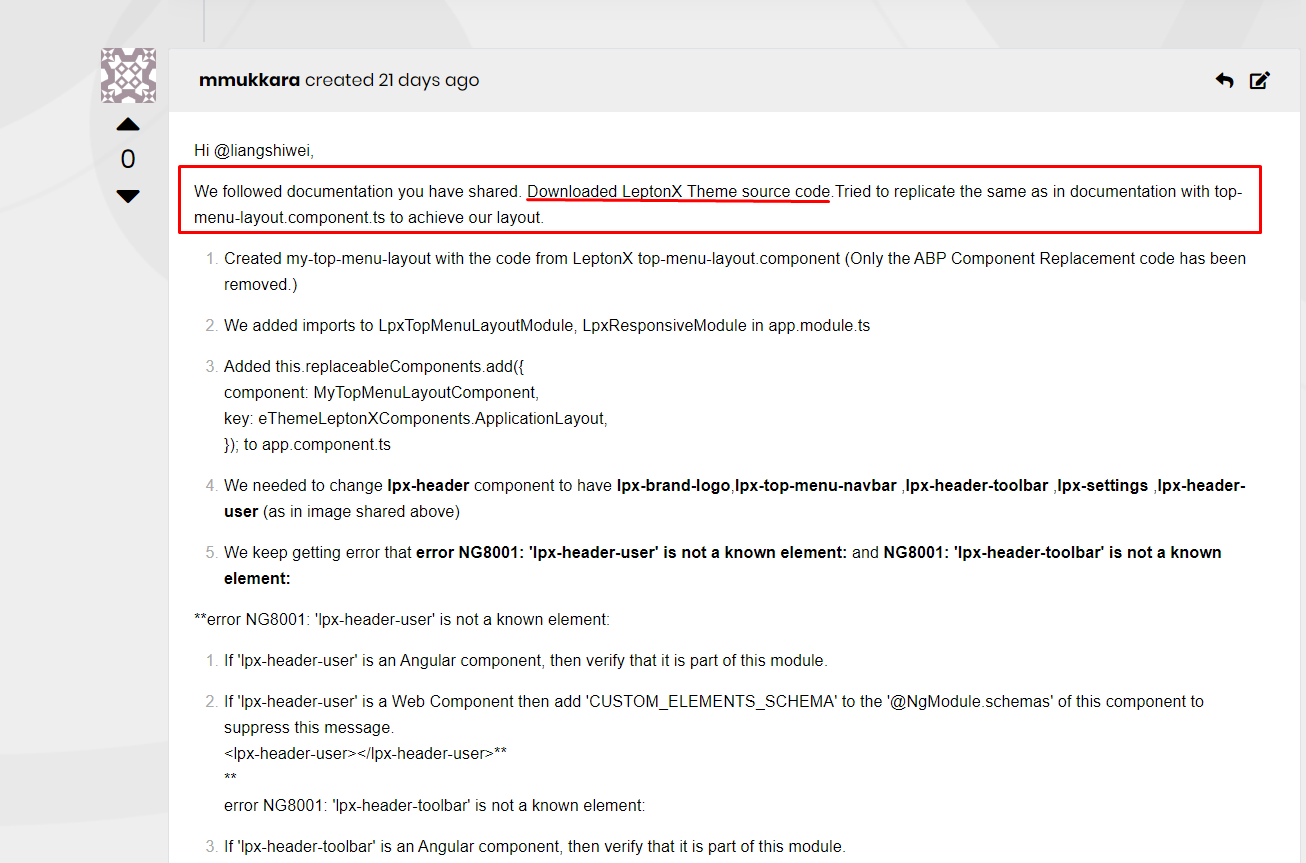
Can you please check what you wrote. You mention about the Downloaded LeptonX Theme source code which means lepton-x libraries will be placed at your project.
⚠️Warning ⚠️
If you download the source code of the library after that you'll be the responsible on this module
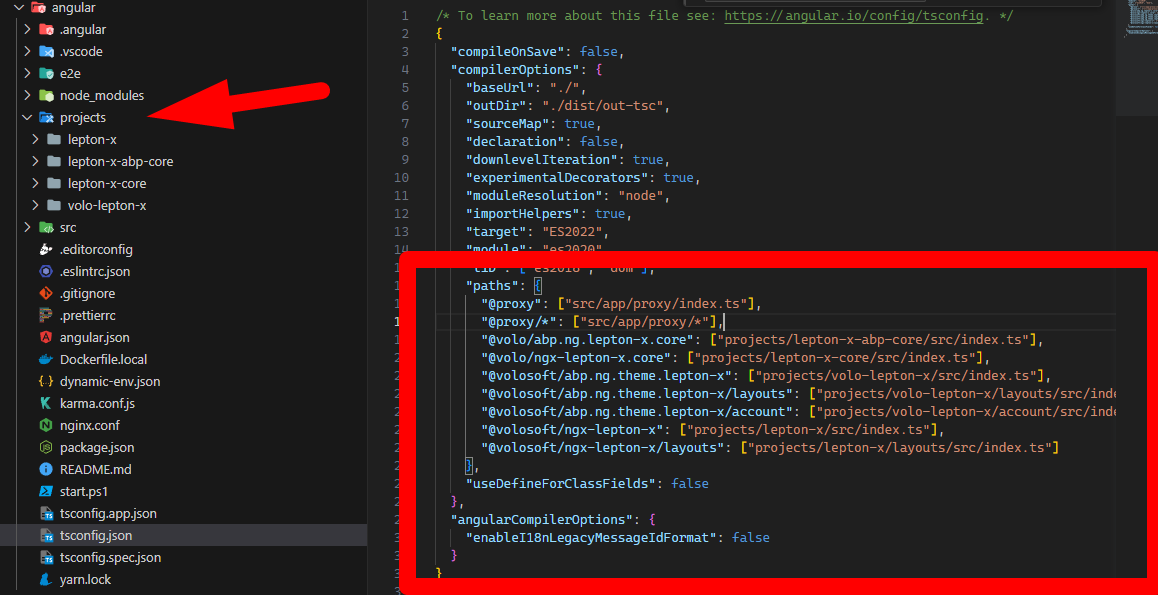
This is the reason why I told you to can you please check tsconfig.json you need to give the custom path. In that way you can customize LeptonX theme project check the example please🙂
Please Apply the steps
Step 1
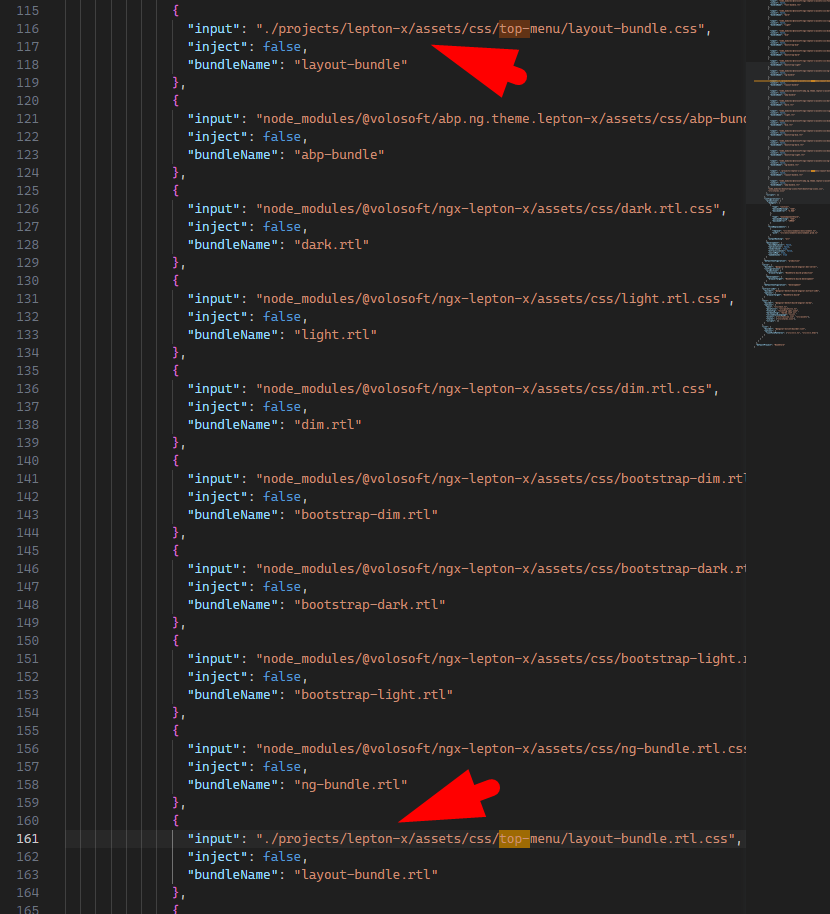
Step 2
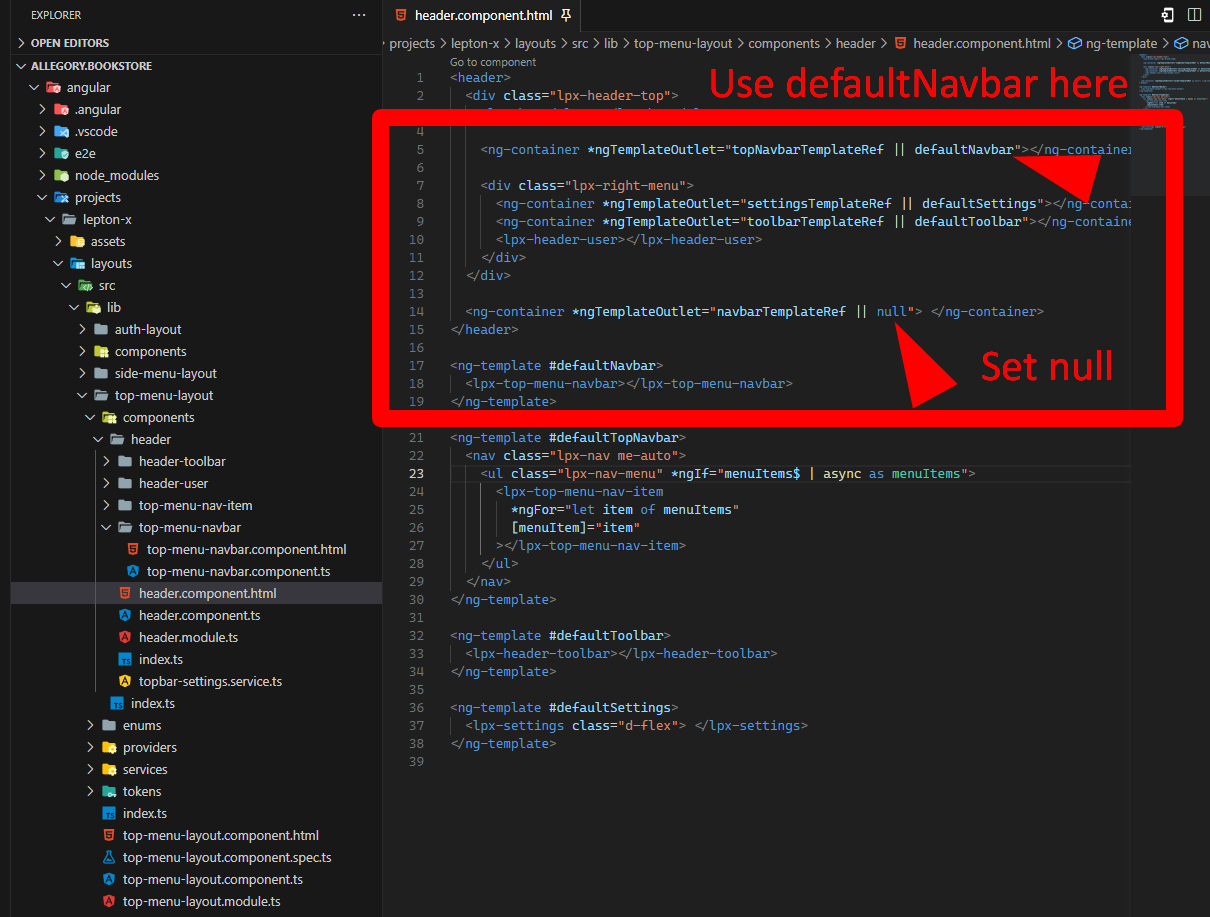
Step 3
Result
Also if you want to learn how paths works in TypeScript please check
Hi masum.ulu,
We use abp update command to update angular project, is this normal?
abp update command only updates abp packages on angular side, you need to update @angular and other packages by your self. For angular upgrade operation you can use ng update command. Please check the guide
Hi again,
It seems like your package versions not stable
1.Update angular packages
First of all you need to update @angular/[package] && angular-[package] packages you can check the correct version with the @abp/* packages at here
2.Set correct version for theme lepton-x
@volosoft/abp.ng.theme.lepton-x package's version must be the excat ~2.3.0 version. Currently it seems like installing 2.3.0.rc.x version. Beside that if you've 3rd party library. This library's angular version must be the same with your project
Hi berly,
Can you please send screenshot your package.json file ?