Is there any problem? Tried all things but no luck. It's looking like a blocker for us and because of this we are not able to deliver project.
You can try to ignoring the global.js file.
When you ignore the global.js file, is it working?
Actually, we recommend using the bundling system, because It can effectively reduce the size of CSS and JS files to makes your app load faster.
If everything is ok, you don't have to care about it
I already removed this
Did you try this?
Configure<AbpBundlingOptions>(options => { options.Mode = BundlingMode.None; });
yes
Hi,
See: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification#ignore-for-minification
You can try to ignoring the global.js file.
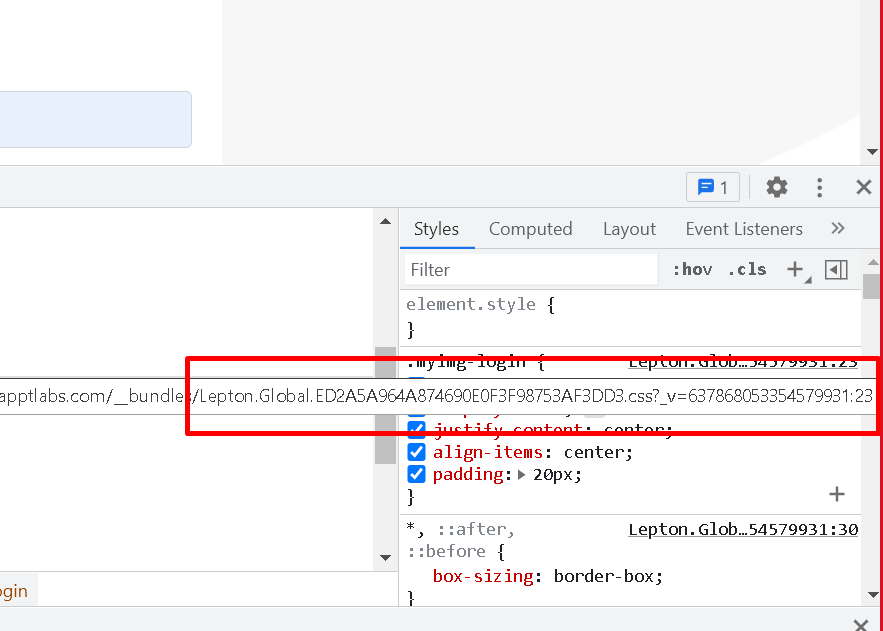
I already removed this. On local it's taking CSS from global-style.css file but if we are deploying code it's taking references from  file this is the issue.
file this is the issue.
Hi,
I think this is not related to ABP
Hi liangshiwel
Thanks for your suggestions and solution. It's working fine on local but if I am deploying code on my test server then all is working fine except the login screen UI. In login UI is not coming properly also no errors are coming in the console as well.
Can you suggest to me what I can do in this case?
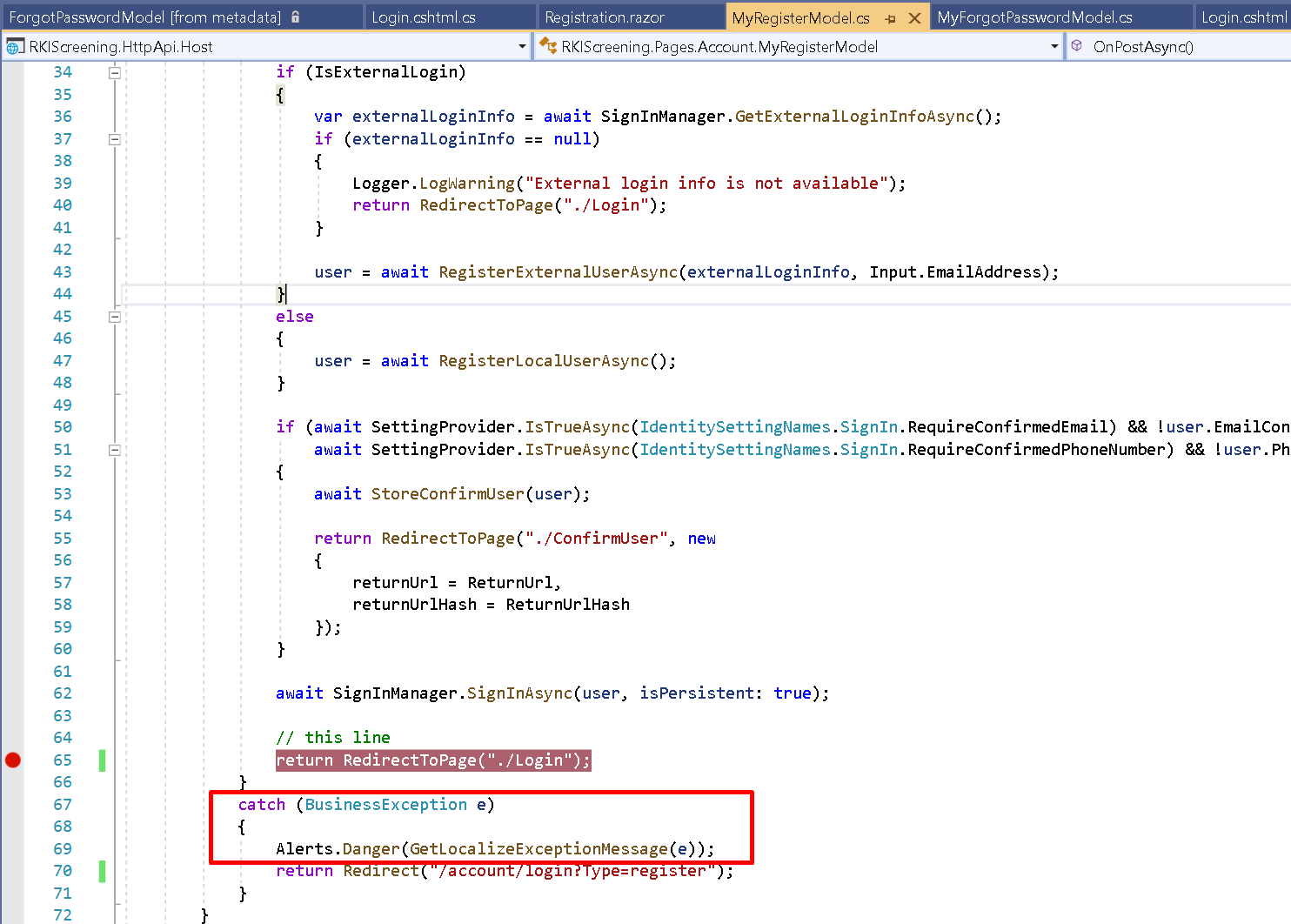
Because redirect will return a 302 HTTP code and told Brower to make a new request, the alert system is not working.
You can try this:
Alerts.Danger(GetLocalizeExceptionMessage(e)); var errorMessage = WebUtility.UrlEncode(GetLocalizeExceptionMessage(e)); return Redirect("/account/login?Type=register&errorMessage=" + errorMessage);public class LoginModel:.. { [BindProperty(SupportsGet = true)] public string ErrorMessage { get; set; } public async override Task<IActionResult> OnGetAsync() { if (!ErrorMessage.IsNullOrWhiteSpace()) { Alerts.Danger(ErrorMessage); } ...... } }It can solve your problem, but it is not perfect, you better use multiple methods in the Login mode.
See: https://www.learnrazorpages.com/razor-pages/handler-methods#named-handler-methods
It will look like this:
public class LoginModel: ... { public virtual async Task<IActionResult> OnPostAsync() { // login... } public virtual async Task<IActionResult> OnPostRegisterAsync() { // register... } public virtual async Task<IActionResult> OnPost....Async() { // ... } }
Thanks, it's working perfect.
//.... public virtual async Task<IActionResult> OnPostAsync() { try { var existsUser = await UserManager.FindByEmailAsync(Input.EmailAddress) ?? await UserManager.FindByNameAsync(Input.UserName); if (existsUser != null) { return Redirect("......The Url"); } //...... } }
In catch block already exist message is coming so I added this redirect code

It's redirecting me to my page but not showing message.
//.... public virtual async Task<IActionResult> OnPostAsync() { try { var existsUser = await UserManager.FindByEmailAsync(Input.EmailAddress) ?? await UserManager.FindByNameAsync(Input.UserName); if (existsUser != null) { return Redirect("......The Url"); } //...... } }
Yes, I tried that but it's not showing an already existing message.
I think the problem is resolved, you can check the code to do the same thing.
Remove
?returnUrl=@Model.ReturnUrl.I will close the question, If you have other questions, please open a new question : )
ok will create new one but If we are registering already registered user then it's going to redirect on account/register page with already exist message I want show this on my custom login page

