Try:
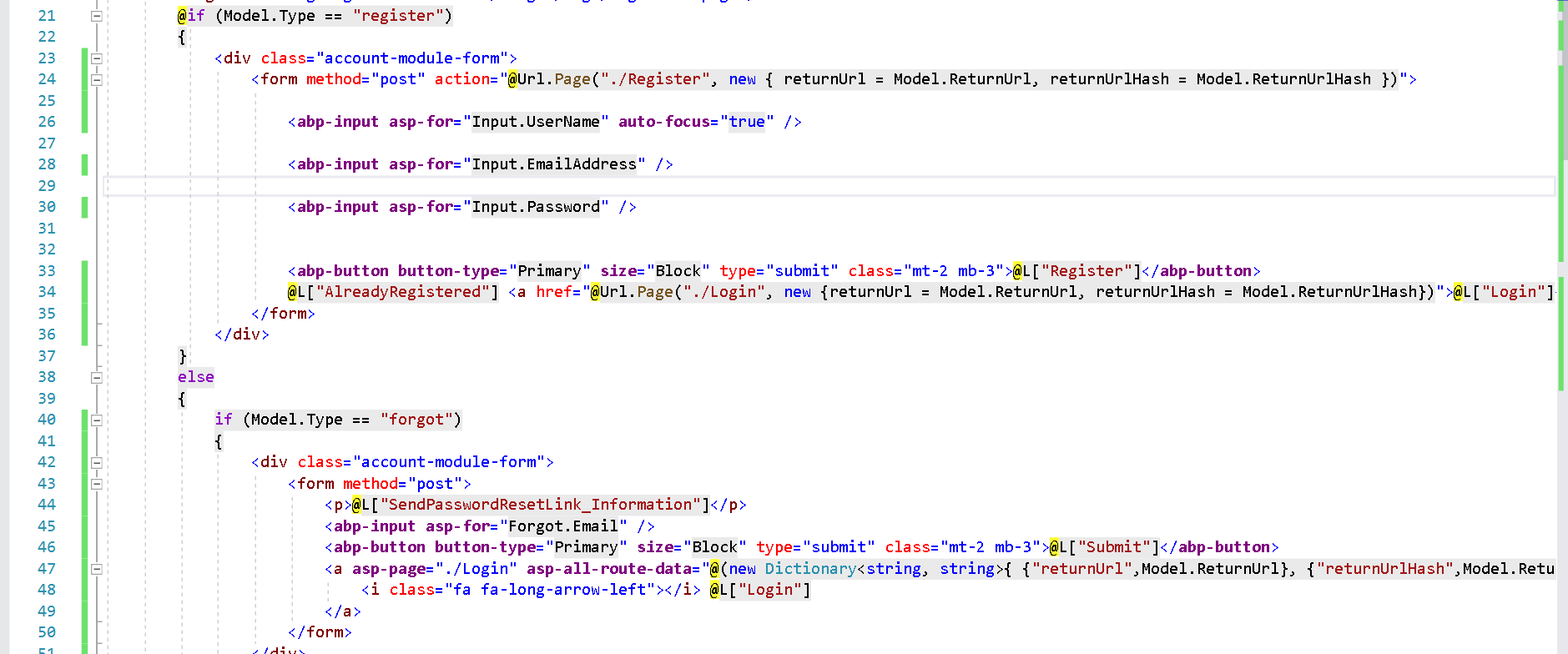
<form method="post" action="@Url.Page("./Register", new { returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash })">Replace with
<form method="post" asp-page="/account/register">
Yes thanks it's working but after registration it's going to swagger link.
Hi
I want to show the account layout UI on the login screen. I am using commercial abp blazor io project and the login screen comes with no theme only login forms come so can we show the layout here same as we show after login but before login, we will hide all menus.
shiwei.liang@volosoft.com
Hi
I can't share the full project so I shared working files with you in the mail can you please check and revert.
Thanks,
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parametersYes I removed and login functionality is working fine but registration is not working I am using the below code
Can you please help me so that I can close this.
Thanks,
Please reply!
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parameters
Yes I removed and login functionality is working fine but registration is not working I am using the below code

Can you please help me so that I can close this.
Thanks,
[BindProperty(SupportsGet = true)] public string Type {get; set;}
how can I add a registration form to the login page? I added the if-else condition but don't know-how will add the registration form code.

