Hello,
We got the problem fixed. For now, no new 5.3 bug-fix version is scheduled for release. However, the fix will be included in 6.0.0's next version.
With the following workaround, you can avoid the issue
//app.component.ts import { LookupInputComponent } from '@volo/abp.commercial.ng.ui'; const afterViewInit = LookupInputComponent.prototype.ngAfterViewInit; LookupInputComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); this.cdRef.detectChanges(); };
perfect!! I really appreciate it. thank you
hi there any update for my issue because this issue happen to all module or page using the same control.
core.mjs:6494 ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: ''. Current value: 'Sand Boarding'.. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.mjs:6744:1) at bindingUpdated (core.mjs:12747:1) at ɵɵproperty (core.mjs:14480:1) at LookupInputComponent_Template (volo-abp.commercial.ng.ui.mjs:162:441) at executeTemplate (core.mjs:9632:1) at refreshView (core.mjs:9495:1) at refreshComponent (core.mjs:10692:1) at refreshChildComponents (core.mjs:9291:1) at refreshView (core.mjs:9545:1) at refreshEmbeddedViews (core.mjs:10646:1)
ICheck the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
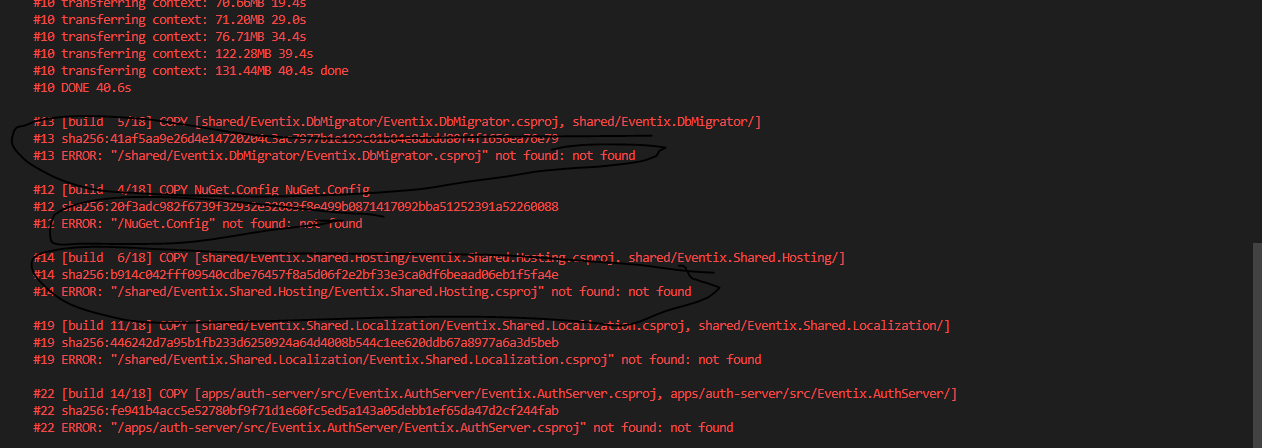
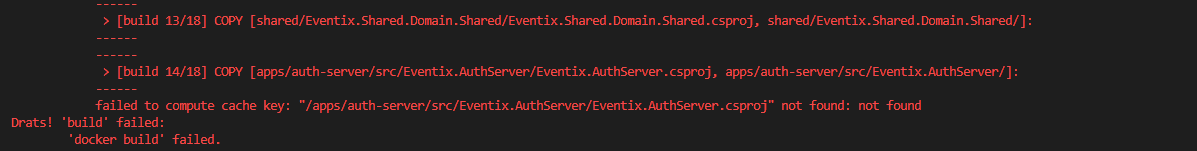
Im stuck with this issue using tye build in microservice template.



my docker file
please let me know how can i fixed this issue
Hi I'm working on microservice template with multiple client application like mobile application, customer website (angular) and Backoffice (angular).
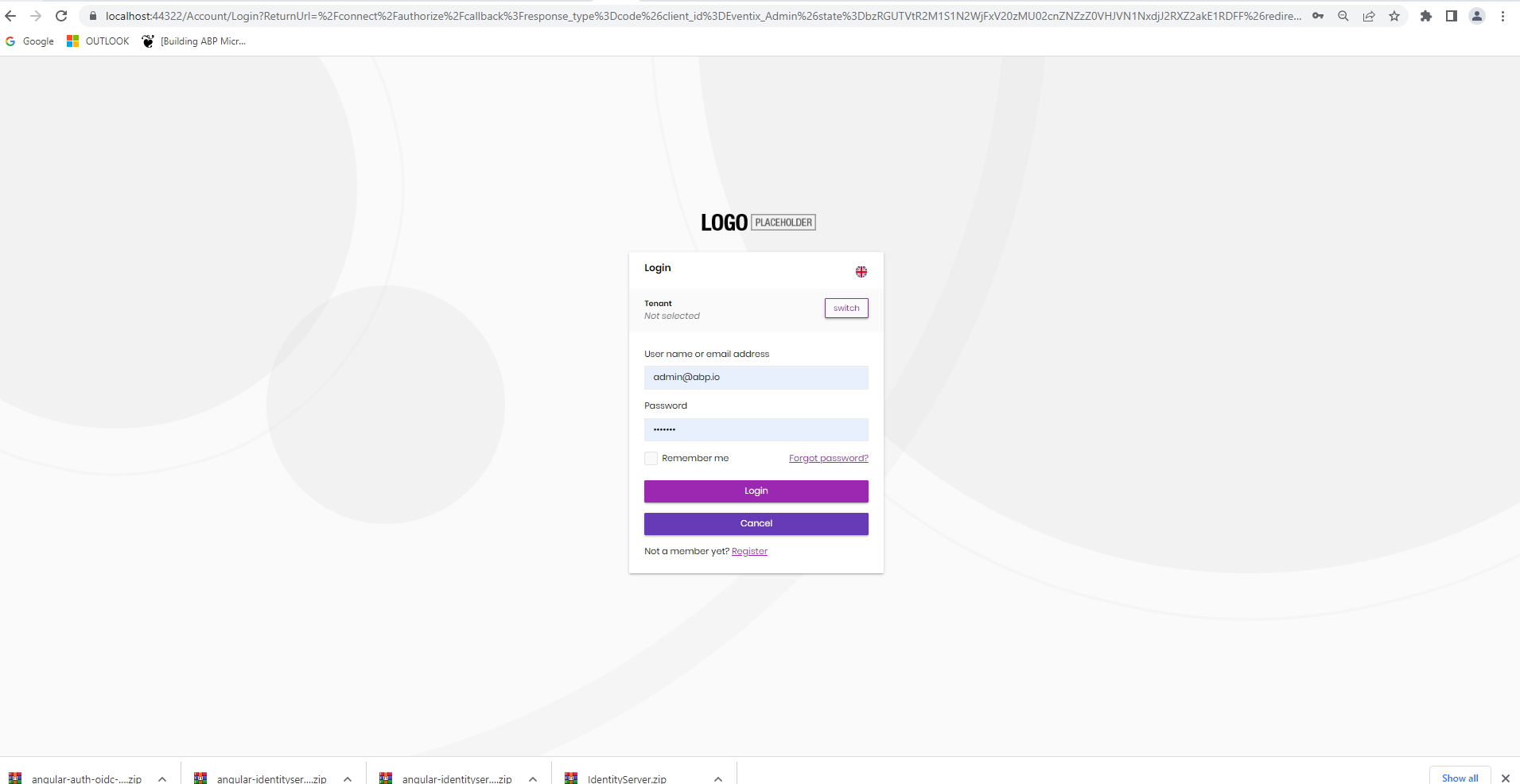
BackOffice application will use the default flow

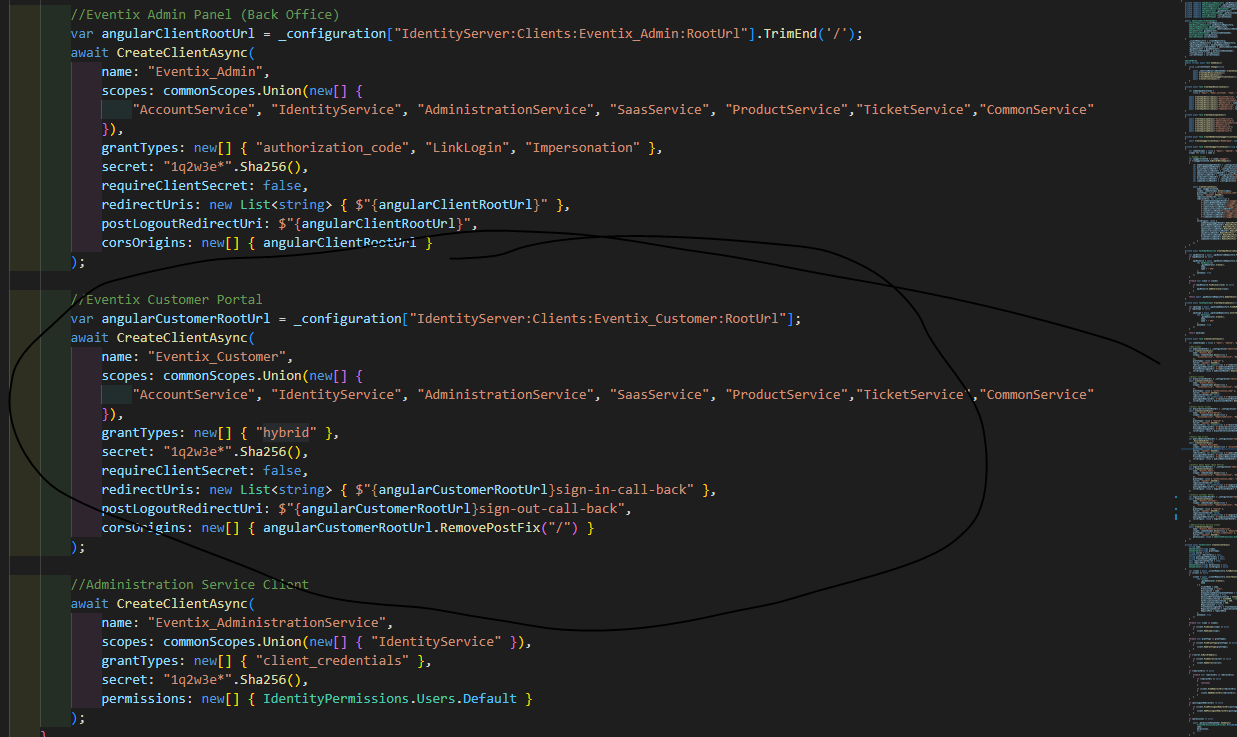
identity server seed data configuration

Is there any work around to bypass the default login flow? if yes please advice
thank you!!
Great thank you for your help mahmut.gundogdu.,
hi how can i fixed the swimlane warning issue in angular project
warning "@volo/abp.ng.account > @abp/ng.components@5.3.3" has unmet peer dependency "@ng-bootstrap/ng-bootstrap@>=10.0.0". warning "@volo/abp.ng.account > @abp/ng.theme.shared > @swimlane/ngx-datatable@19.0.0" has incorrect peer dependency "@angular/common@^11.0.2". warning "@volo/abp.ng.account > @abp/ng.theme.shared > @swimlane/ngx-datatable@19.0.0" has incorrect peer dependency "@angular/core@^11.0.2". warning "@volo/abp.ng.account > @abp/ng.theme.shared > @swimlane/ngx-datatable@19.0.0" has incorrect peer dependency "@angular/platform-browser@^11.0.2".
thanks
Hi isn't possible to implement two authentication server with one identity server to separate the work load of customer portal and admin portal if yes can you provide the solution?.
ex. (service1,service2, customerportal)------>authserver1 -----> identityserver <-----authserver2<---------(service1,service2, AdminPortal)

