Hello,
I've sent it. Thanks
Hello,
I've implemented the ELSA for our workflow requirement according to https://community.abp.io/posts/integrating-elsa-.net-workflows-with-abp-commercial-io32k420 and https://community.abp.io/posts/using-elsa-workflow-with-the-abp-framework-773siqi9. It runs perfectly, but when we want to distinguish the workflows between tenants, I need to get the tenant id from somewhere. They've written the CustomTenantAccessor to access and change the tenant id. Here is the example: https://github.com/elsa-workflows/elsa-core/blob/bc6013aabc7cdbdb8bee336f52f99fb9e341e533/src/samples/aspnet/Elsa.Samples.CustomTenantIdSource/CustomTenantAccessor.cs. I thought that I can use the ICurrentTenant service to get the tenant information. Unfortunately, It is retrieved as null and I couldn't use the multi tenancy option on the ELSA. Here is the steps that I followed:
Domain ->
PackageReference Include="Elsa" Version="2.9.1"
PackageReference Include="Elsa.Activities.Console" Version="2.9.1"
PackageReference Include="Elsa.Activities.Http" Version="2.9.1"
PackageReference Include="Elsa.Activities.Email" Version="2.9.1"
PackageReference Include="Elsa.Activities.Temporal.Quartz" Version="2.9.1"
EntityFrameworkCore ->
PackageReference Include="Elsa.Persistence.EntityFramework.SqlServer" Version="2.9.1"
HttpApi ->
PackageReference Include="Elsa.Server.Api" Version="2.9.1"
Web ->
PackageReference Include="Elsa.Designer.Components.Web" Version="2.9.1"
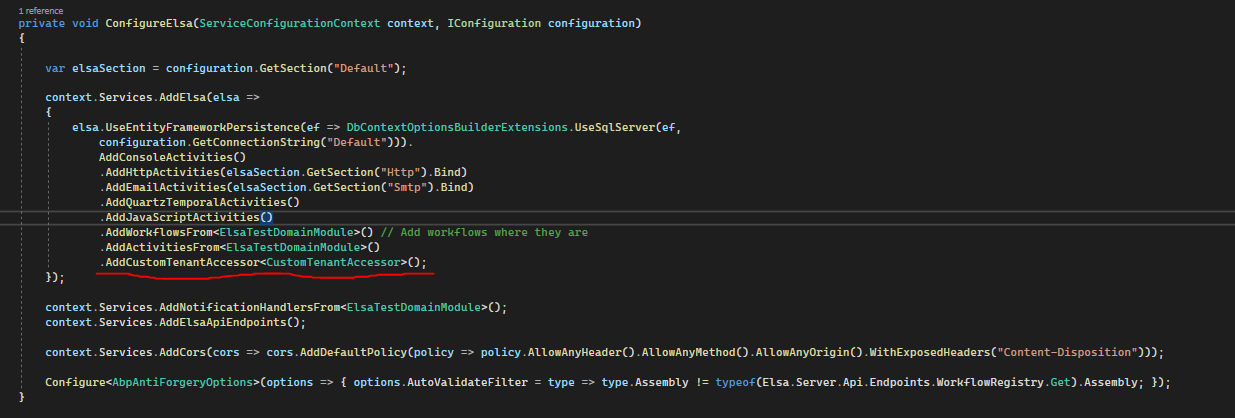
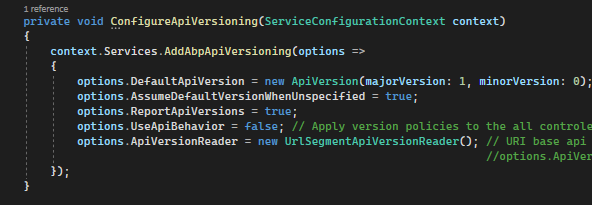
Configure the ELSA on HttpApi.Host module and add api versioning (ELSA uses).



Add api versioning on Web module as above
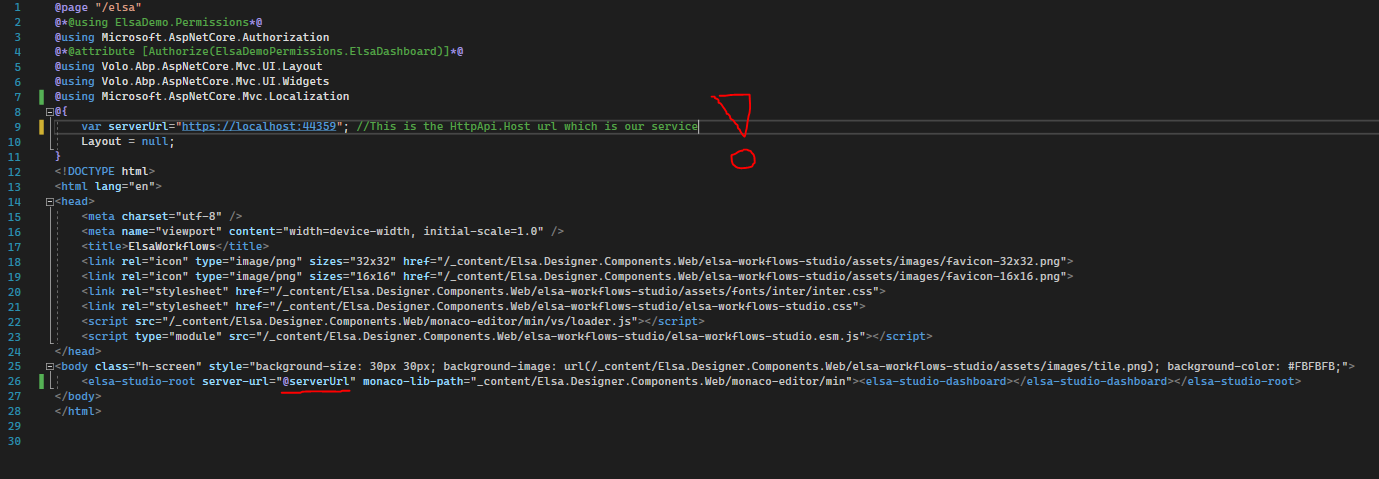
Insert Elsa.cshmtl and Elsa.cshtml.cs under Pages folder on Web

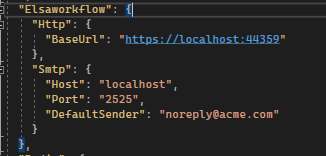
Add the HttpApi.Host url into the appsettings.json as CorsOrigins to prevent CORS

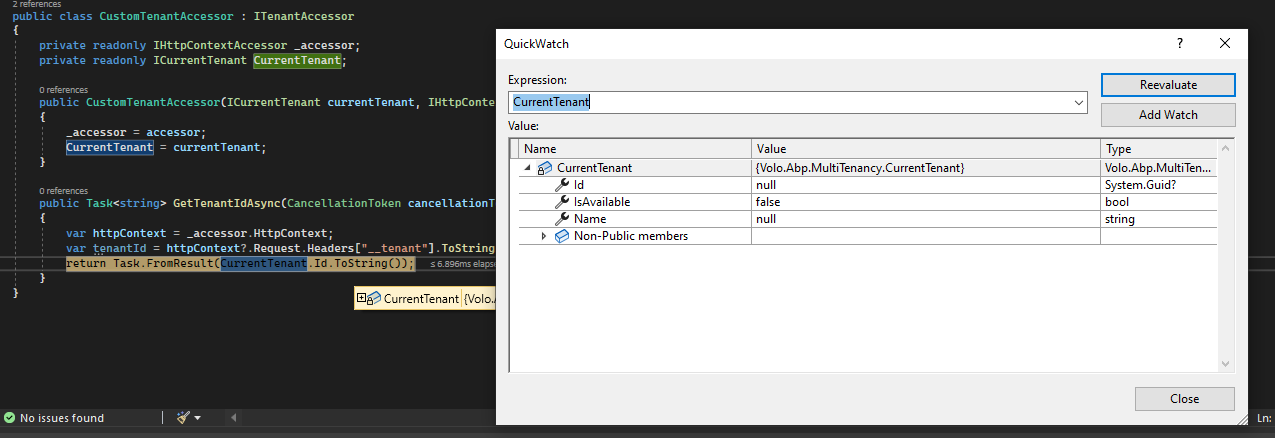
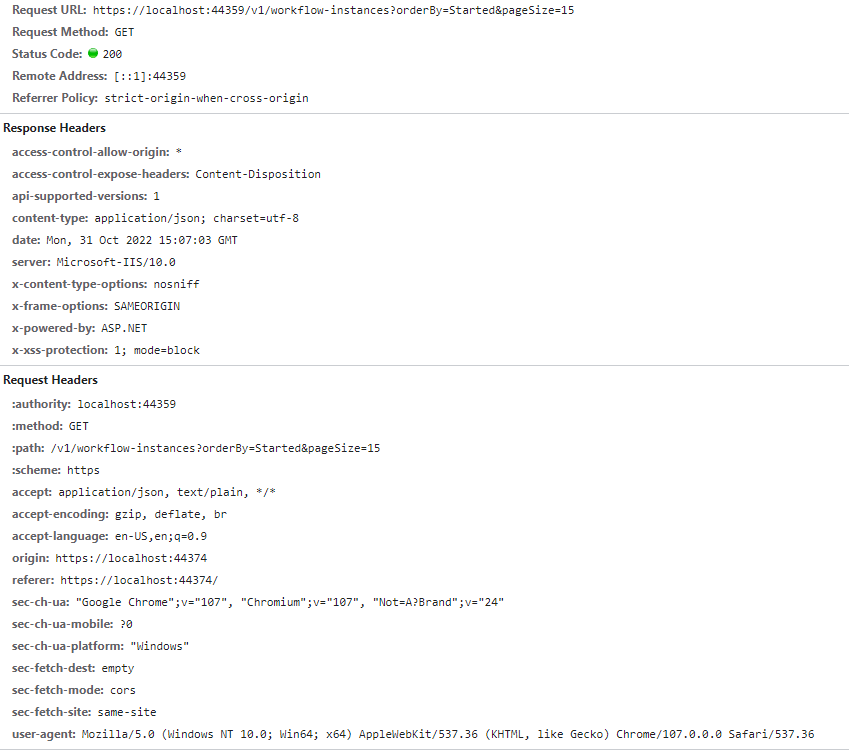
Navigate to /elsa on Web and see the CurrentTenant value on CustomTenantAccessor. It is empty.


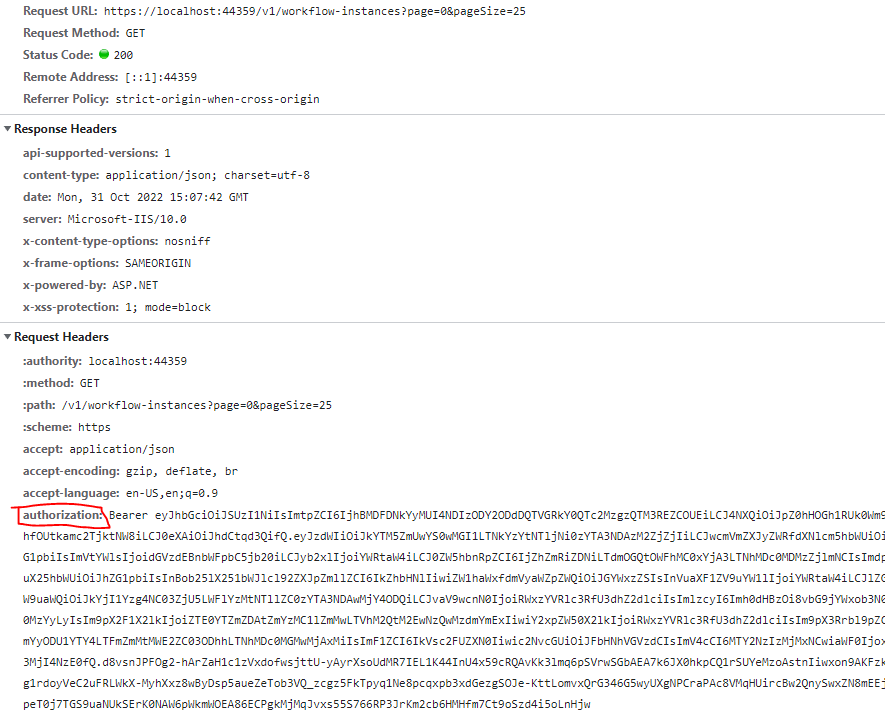
When I send the request to one of the ELSA endpoints on Swagger, I can see that the tenant information is fulfilled and there are headers regarding cookies, authorization etc.

It seems that there are some missing parts while sending the request. Since there are no information about how to implement the multi tenancy on ELSA, there could be some missing parts on my implementation. How can I get the tenant id for the ELSA endpoints while working on ELSA dashboard?
any suggestions? any thoughts? any ideas?
Hello Abp,
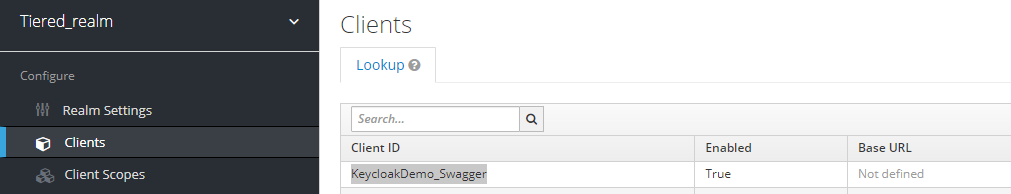
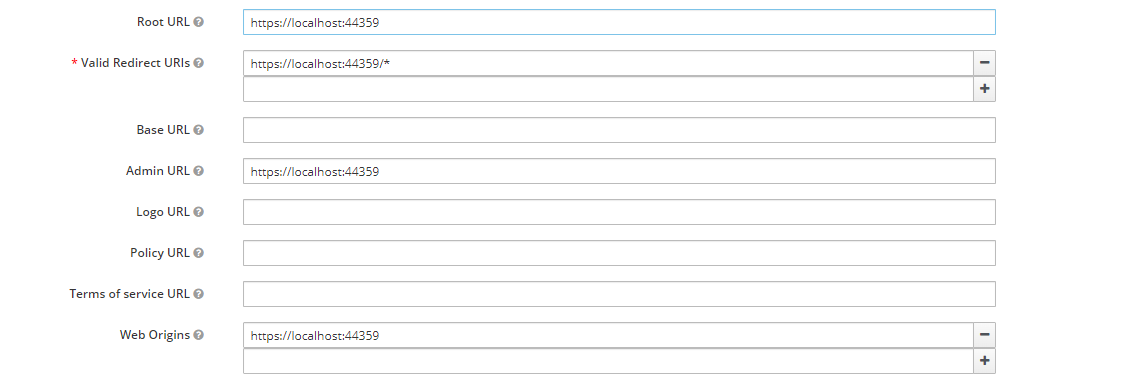
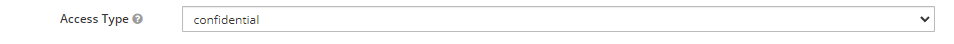
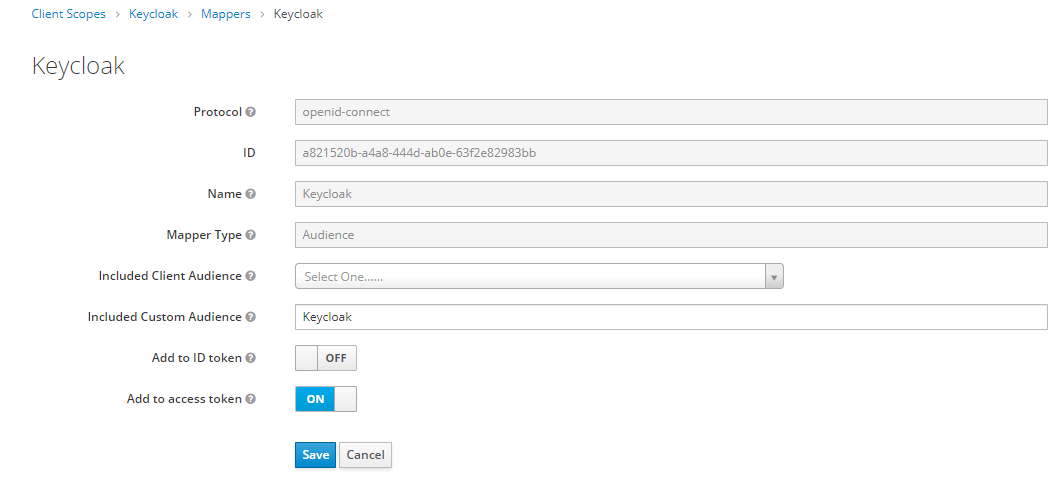
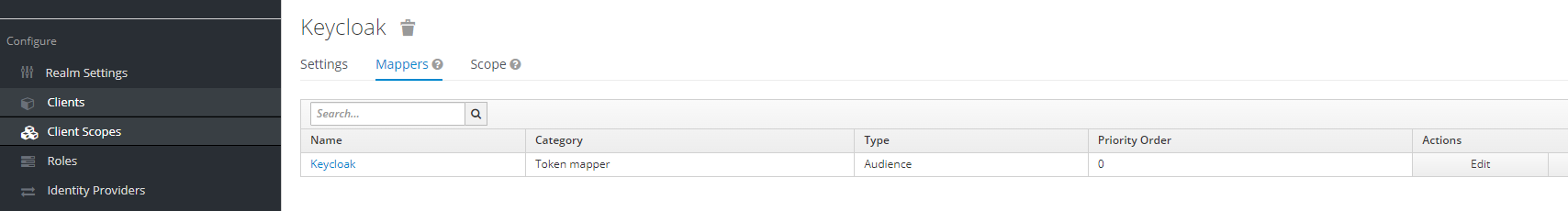
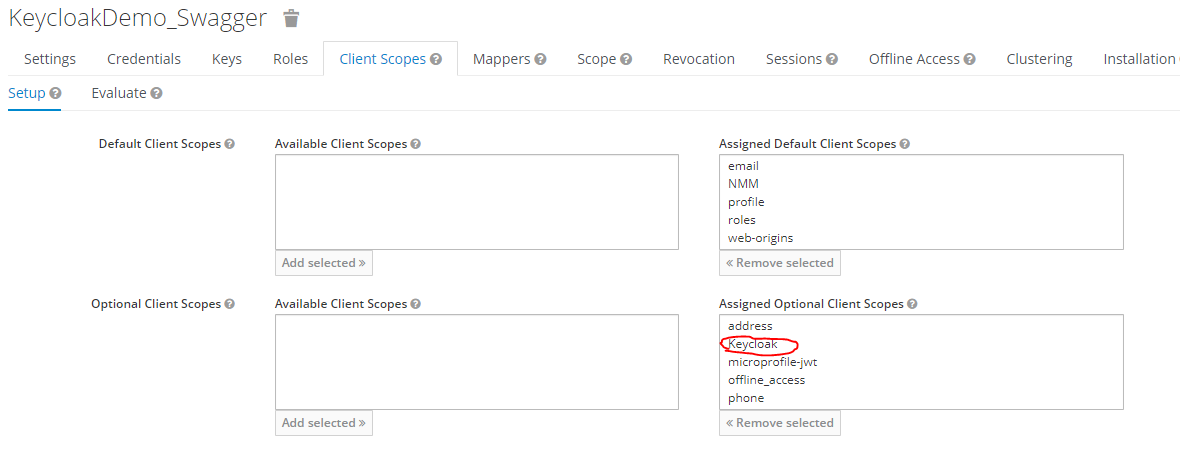
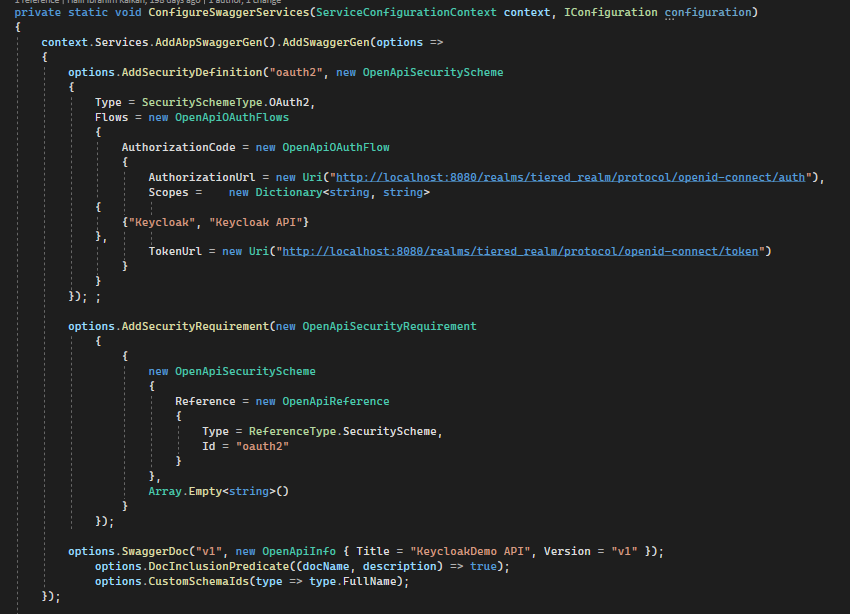
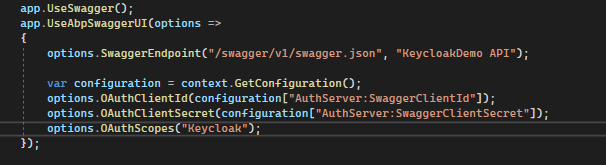
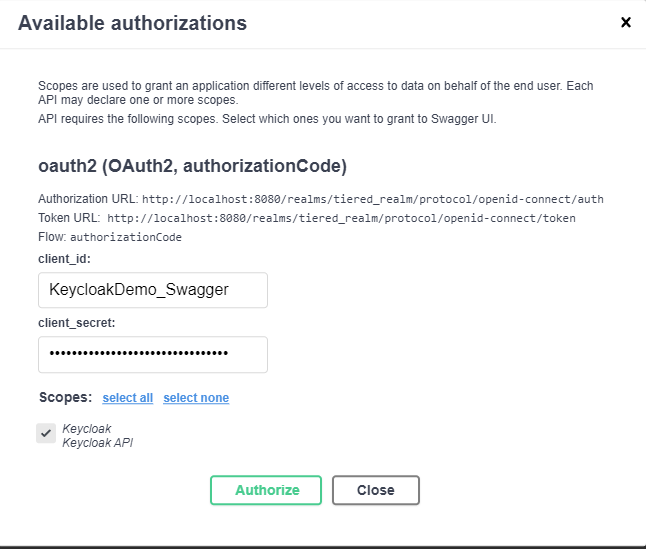
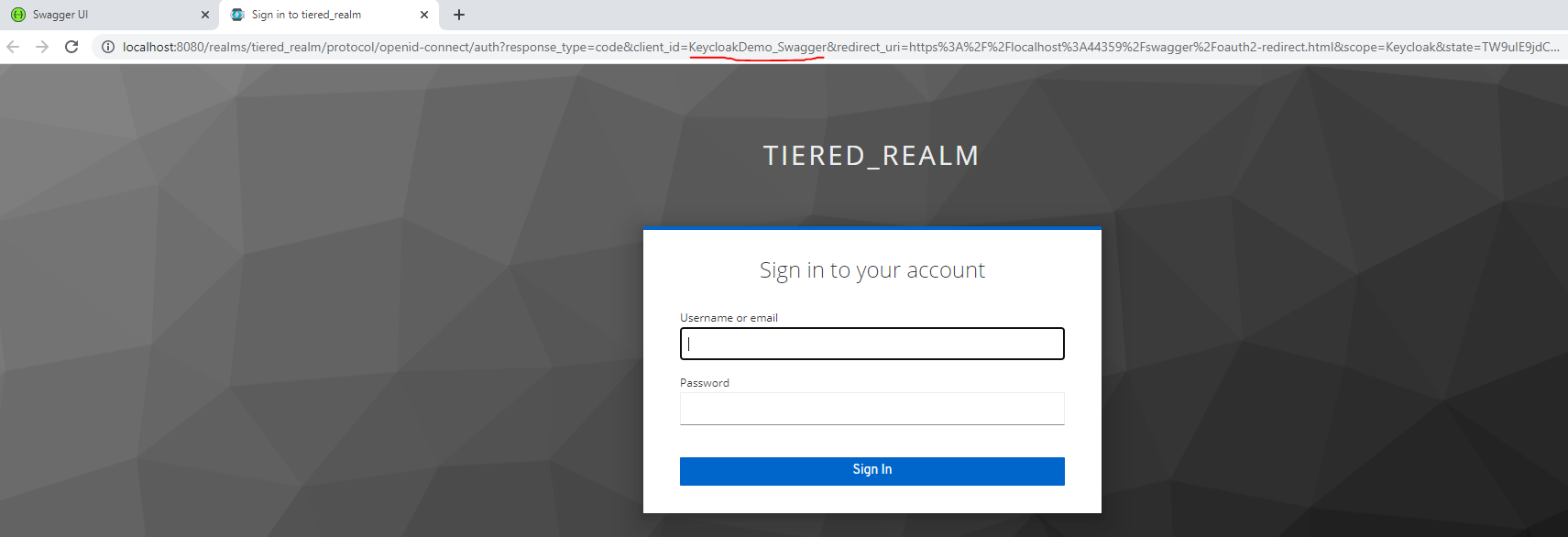
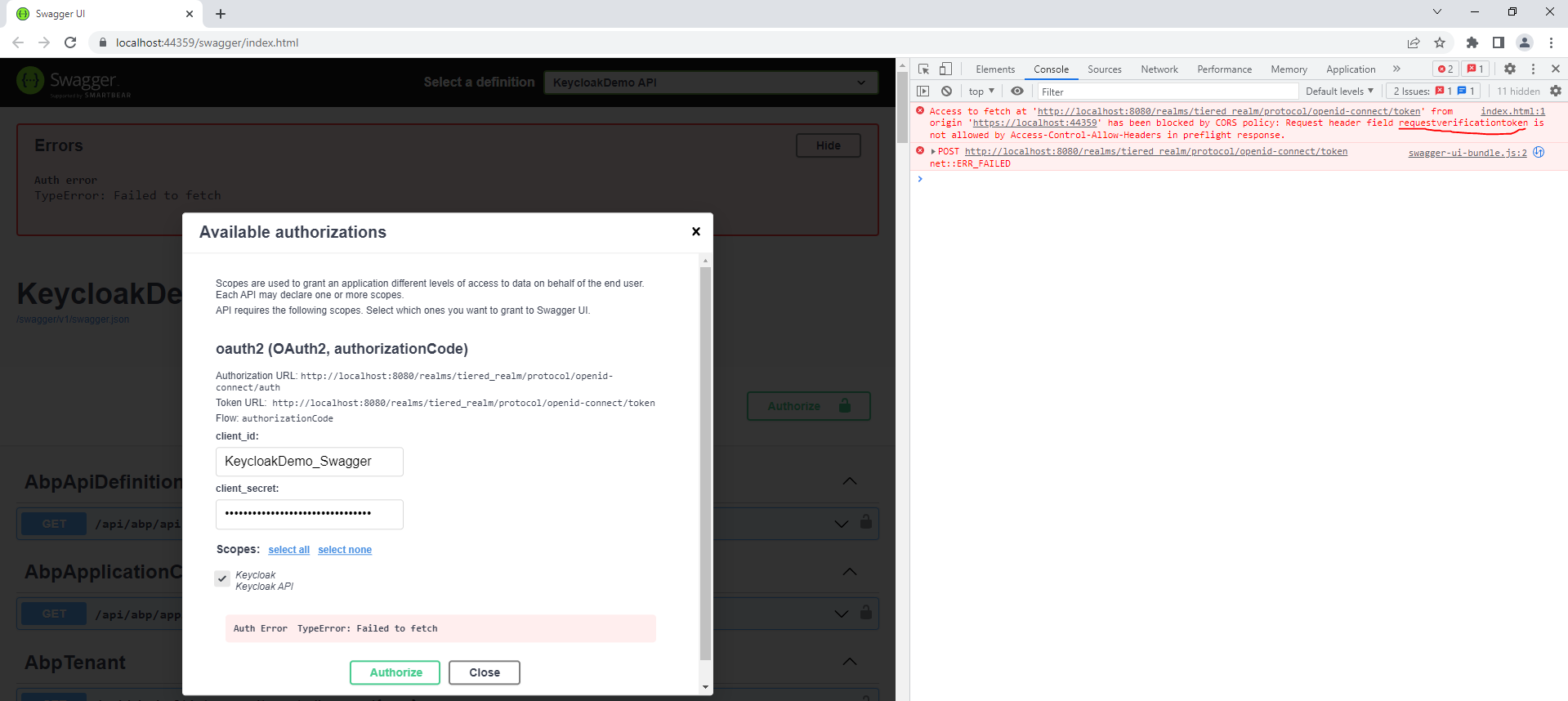
I've tried to run your KeycloakDemo solution and I've successfully logged in by using the web client, but there is no swagger client implementation. I've tried to implement the swagger client on Keycloak by copying the 'myclient' client. I've faced the CORS error while trying to log in by using the swagger client. Here is the steps that I followed:











I haven't found the solution yet and I want to ask you about what could be caused this problem. Besides that, It would be very helpful, If you implemented it in the example solution. In the near future, we may use the keycloak as an identity provider. Adding the keycloak completely working in the sample solution would provide a perfect way for the users whom want to change the IdentityServer to Keycloak.
So, it is not possible to use like that. According to that, I have two questions:
Hello ABP,
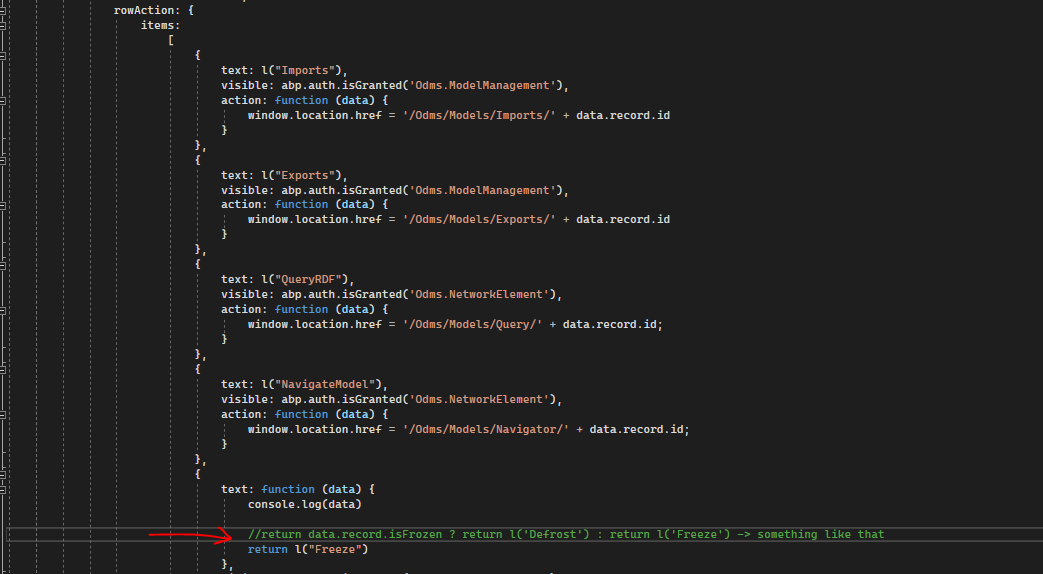
I've been trying to set the text of one of the action button programmatically. I've tried the method that we have on action or visible properties.

But I've got meaningless information as you can see on image below.

How can I set the text according to some properties returned by the API?
Thanks. BR, Baturalp
Thanks, it works now.
The example is not the modal example. It is a whole page request. I know that I can use it for the page. I was trying to ask you about the modal that is created by abp.modalManager like the below:
This is where we open the modal by using action button on datatable.
This is the razor page where we define our modal and its items
This is the cshtml.cs file and OnGetAsync method that we have.
Underlined code has thrown the exception and we want to show that exception on the UI. This is the modal which been created by using abp.modalManager. There are such a functionality for the OnPostAsync method. Whenever I get the exception in OnPostAsync from the app service that I marked, I am able to see it as a error modal or something like that.
But for now, the modal cannot be created due to the exception and we want to show that exception to the user. It seems that showing the exception on the UI is not handled like in OnPostAsync. Do you have any suggestion about that issue when using the modal? We need such a showing mechanism to the user.
Yeah, I've tried to create the page alert for the modal. You've mentioned that in your documentation: Page Alert system was designed to be used in a regular full page request. It is not for AJAX/partial requests. The alerts are rendered in the page layout, so a full page refresh is needed. There is no full page request for our situation. I just hit the button for opening the modal, and I can't see the modal due to the exception in OnGetAsync method. Actually, you've touched the point that I wanted to ask. We have a problem in our system and we want to show the error message which is thrown by the backend side. If the user called the API for that functionality, he would see the error message on Swagger or on Postman. It is not same for the UI. I think it should be like that for the UI. Are there any functionality for that or (if there is not) will you integrate that functionality or do you have any suggestions about how to do it?
@Buckoge,
Thanks for the suggestion. By redirecting to the page, you create a new page for that. What I need is the alert message or something like that. It should be similar to the OnPostAsync method. When you get the exception in application service in OnPostAsync method, you see the error message on the UI. I need such a functionality for OnGetAsync, too.

