Activities of "viktor"
Hi, EngincanV But I am talking about DB migrations. Suite knows Entity and all relations within one module (and there are no cross-module entities relations). So why it can not generate db migrations? Is it plans for such in future? We are building solution to separate some business logic in different modules, so a lot of new Entities are planned inside Modules, and to build always manually it would be a lot of operational risks.
Hi, EngincanV Yes, we read this tutorial. But how it is related? You did not answer about migration files? how can we generate migrations for new Entities which are created in Modules? Is it some bug or it should be done always manually? If it is manual process, so what is then reason to pay for Suite... a lot of logic will be in Modules.
And, yes we did changes mentioned in #20827, with some fixes in generated code it's working now.
Awaiting answer on first issue.
Hi, enisn I am not creating migrations. We are using ABP Studio + ABP Suite. I hope it will help to understand our goal: we want to use ABP Suite for creating Entities to be sure all needed code will be generated properly.
Below steps to reproduce issues:
ABP Studio - New Solution [DemoSolution]: Angular LeptonX + EF + SQLite (in prod scenario we will use SQL) + Multi-Tenancy
Solution Created. Build. Run. Works.
ABP Studio - New Module [FirstModule] - DDD Module.
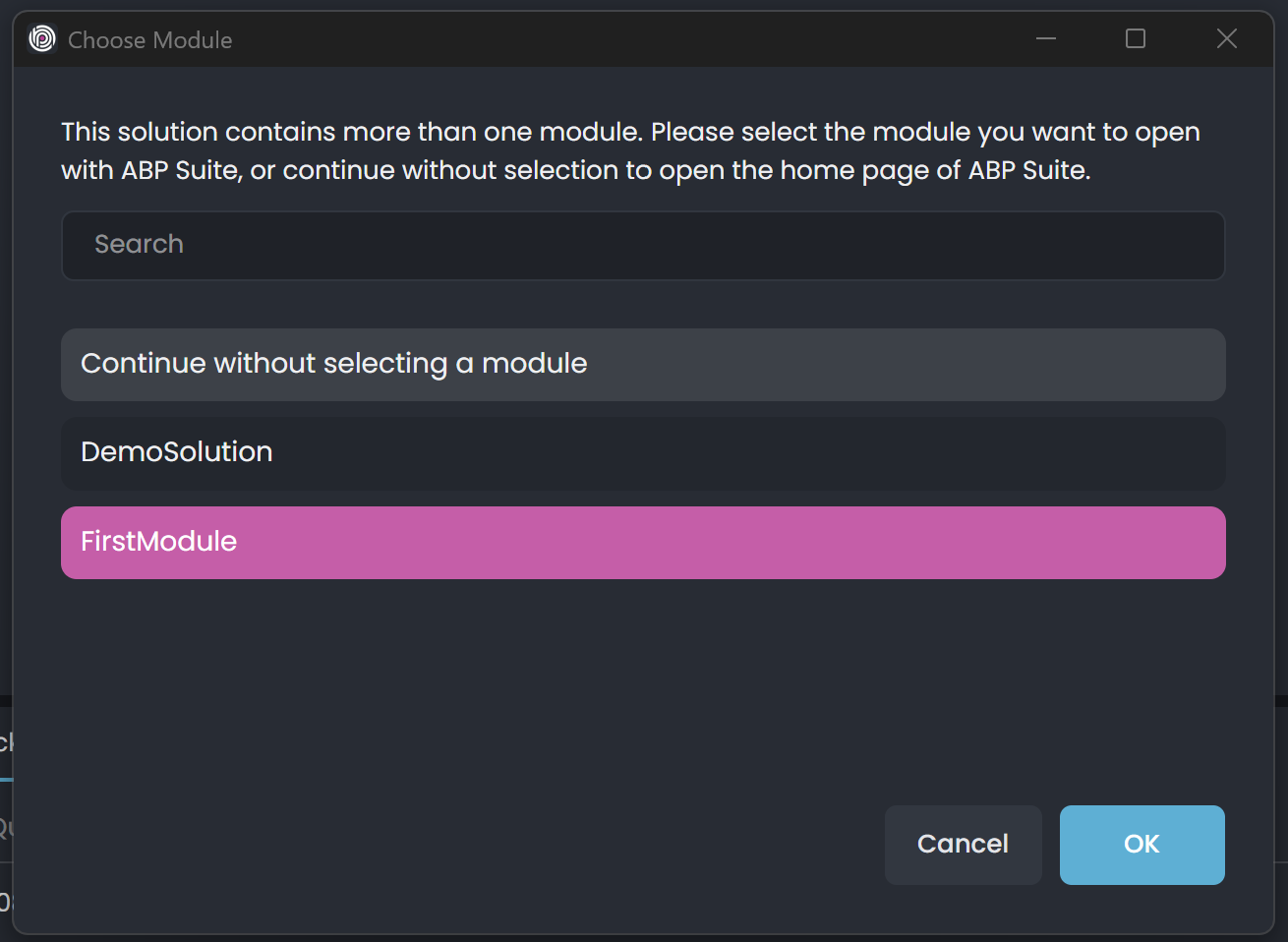
ABP Studio - [DemoSolution] -> Import Module + Install. Graph Build. Run. Ok. And now we want to add new Entites to [FirstModule] module. So:
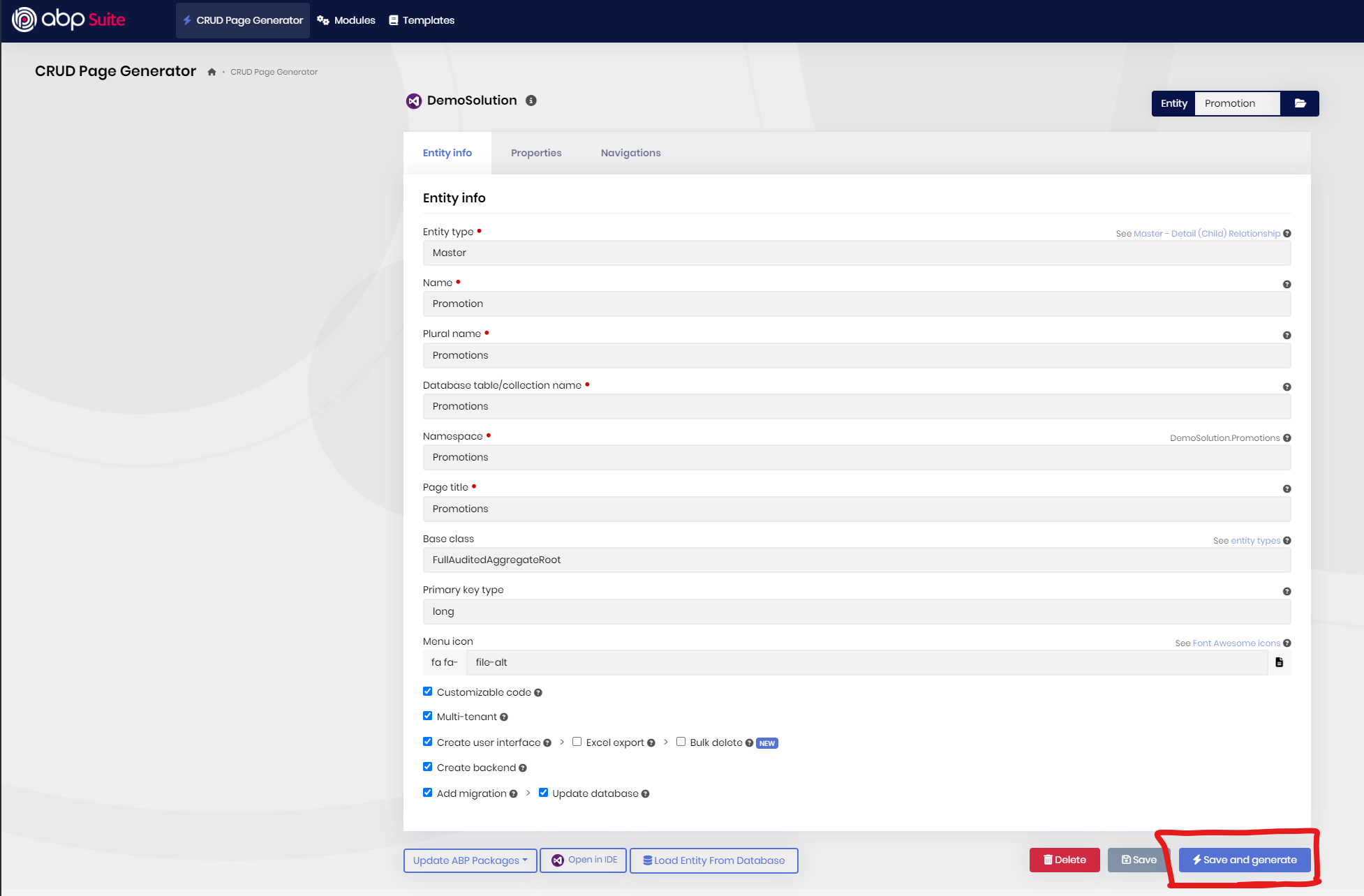
Add new Master Entity - [Product] with one property [Title]. Save and Generate. Ok, no errors.
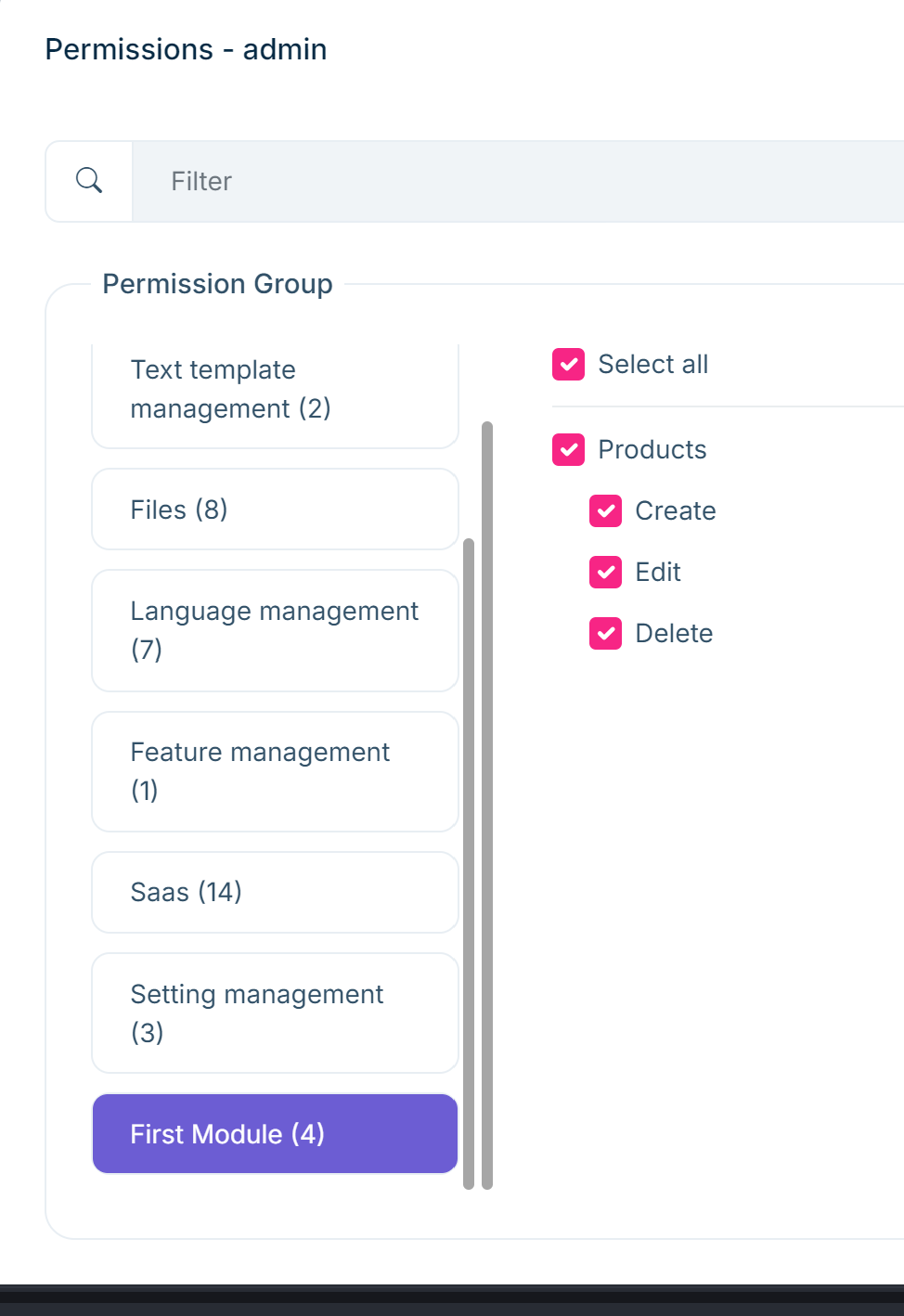
 Also I can see [FirstModule] under permissions, and I did grant permissions to admin role. Ok, no errors.
Also I can see [FirstModule] under permissions, and I did grant permissions to admin role. Ok, no errors.

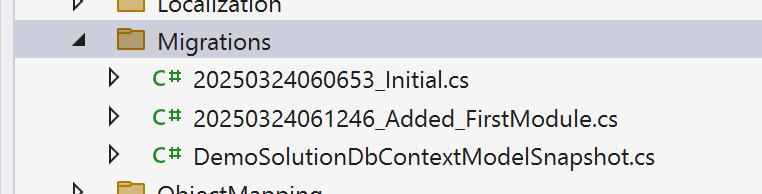
Issue 1 >> I can not find any tables in database. There are no any migrations files create so I can not run dotnet ef migrations list or update database.

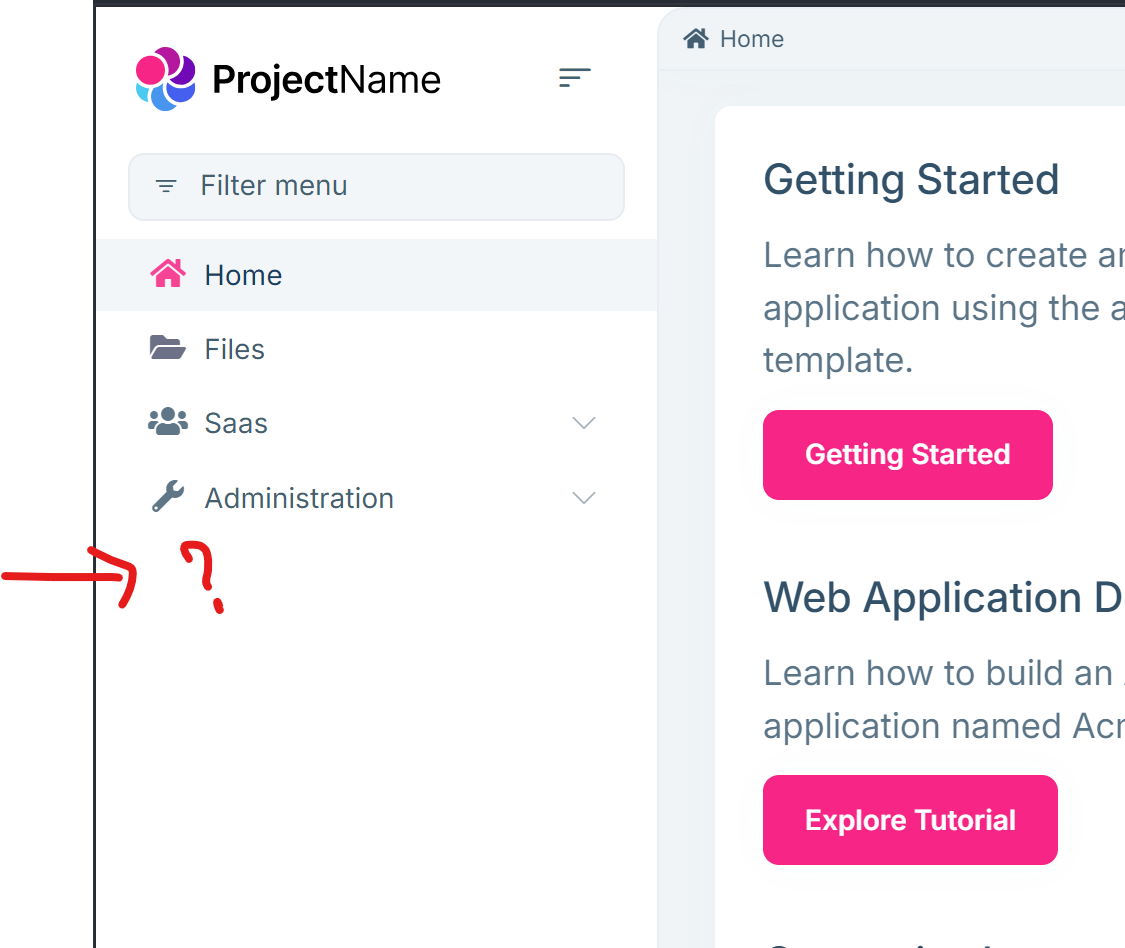
Issue 2 >> I can not see [FirstModule] itself on Angular UI. How to manage (CRUD) Product?

Hi, liangshiwei
Thank you for your response. I would like to clarify:
Is the approach you suggested the only option available for implementing authentication/authorization in mobile apps (Android/iOS)? Are there any ABP-recommended best practices or alternative approaches for integrating an ABP backend with mobile apps in the authentication/authorization process?
Your guidance on this would be greatly appreciated.
Regards
Hello,
Please check similar issue https://abp.io/support/questions/5249/Error-while-deploying-to-Azure-App-Service if it helps you.
Thanks
No, this one is not about settings. I just created plain ABP project using last 8.3.0 ABP Studio and it can not start on Azure. On local PC it works as expected. After deployment to Azure it can not start.
Hi, @liangshiwe At this moment we can not upgrade full project. Is it any way to upgrade only this one component?
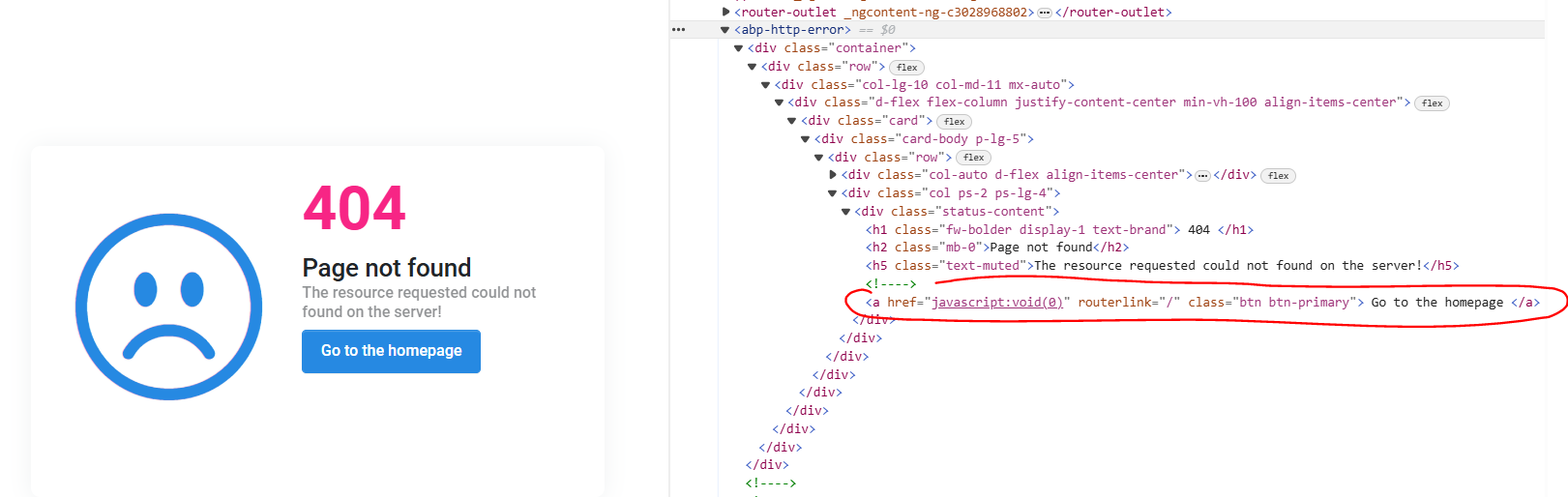
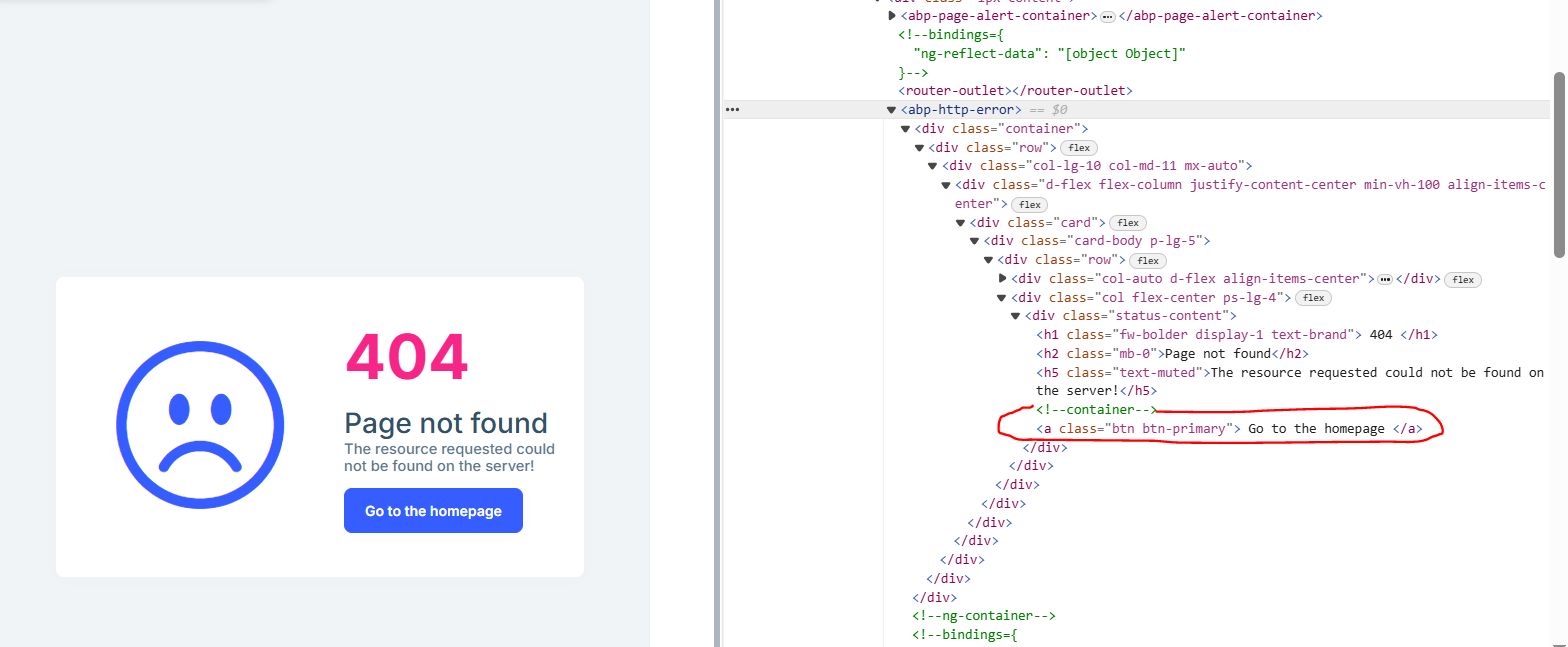
Hi, I cretaed new project and reproduce error. But on new project it redirects to home page. I start investigate why and I can see there is difference on source of component <abp-http-error> at html element <a >
On new project (created with abp suite with 8.1.3) I can see following:

but on my project (I used abp suite version 8.0.0) I can see this souce:
so how can I align component <abp-http-error>?
Hi, @sumeyye.kurtulus Please check my last comment as we need help on this.
And one more **important **question: Is it any validation exists on backend services - looks like we may Impersonate any-to-any user even for those which has no Impersonate permissions assigned.
Hi, @sumeyye.kurtulus this looks ok if it related to Impersotaion. If user have permission so it will work. But we want to use Delegation.
From my example above (picture) I have CurrentUser and it allowed to "Login" based on Delegation from user John. What code for "Login" action (click) should be in such scenario? Looks to security issue.