Activities of "viktor"
Hi, @Anjali_Musmade Now it works. Thank you!
This issue could be closed. Thank you for for help and patience :)
Hi, We are blocked with next steps in implementation of solution for our customer. May someone check last comment and provide code example?
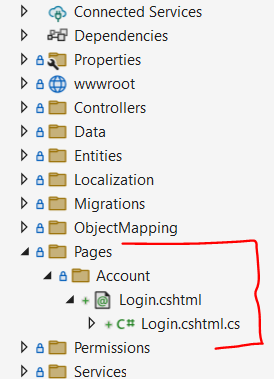
Hi, And what is about login.cshtml.cs because I can not use it without having proper .cs file
Hello,
check once https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b?permalink_comment_id=3575448#gistcomment-3575448 I tried and it works for me.
Thanks
What should I check from this link? It is 4 years ago code:

Please include code for login.cshtml and login.cshtml.cs which works for you.
Hello again Viktor, sorry for the delay caused by the chain of misunderstandings. You can customize the entity actions for your page. Here is the default config for the identity module actions:
export const DEFAULT_USERS_ENTITY_ACTIONS = EntityAction.createMany<IdentityUserDto>([ { text: 'AbpIdentity::ViewDetails', action: data => { const component = data.getInjected(UsersComponent); component.viewDetails(data.record); }, permission: 'AbpIdentity.Users.ViewDetails', }, { text: 'AbpUi::Edit', action: data => { const component = data.getInjected(UsersComponent); component.onEdit(data.record.id); }, permission: 'AbpIdentity.Users.Update', }, { text: 'AbpIdentity::Claims', action: data => { const component = data.getInjected(UsersComponent); component.onManageClaims(data.record.id); }, permission: 'AbpIdentity.Users.Update', }, { text: 'AbpIdentity::Lock', action: data => { const component = data.getInjected(UsersComponent); component.selected = data.record; component.isLockModalVisible = true; }, permission: 'AbpIdentity.Users.Update', visible: data => { const configState = data.getInjected(ConfigStateService); const currentUserId = configState.getDeep('currentUser.id'); return ( data.record.id !== currentUserId && data.record.lockoutEnabled ); }, }, { text: 'AbpIdentity::Unlock', action: data => { const component = data.getInjected(UsersComponent); component.unlock(data.record.id); }, permission: 'AbpIdentity.Users.Update', visible: data => data.record.isLockedOut, }, { text: 'AbpIdentity::Permissions', action: data => { const component = data.getInjected(UsersComponent); component.openPermissionsModal(data.record.id, data.record.userName); }, permission: 'AbpIdentity.Users.ManagePermissions', }, { text: 'AbpIdentity::ChangeHistory', action: data => { const showHistory = data.getInjected(SHOW_ENTITY_HISTORY); showHistory(data.record.id, 'Volo.Abp.Identity.IdentityUser'); }, permission: 'AuditLogging.ViewChangeHistory:Volo.Abp.Identity.IdentityUser', visible: data => Boolean(data.getInjected(SHOW_ENTITY_HISTORY, null)), }, { text: 'AbpIdentity::SetPassword', action: data => { const component = data.getInjected(UsersComponent); component.selected = data.record; component.isSetPasswordModalVisible = true; }, permission: 'AbpIdentity.Users.Update', }, { text: 'AbpIdentity::TwoFactor', action: data => { const component = data.getInjected(UsersComponent); component.selected = data.record; component.service.getTwoFactorEnabled(data.record.id).subscribe(res => { component.twoFactor.checkboxValue = res; component.twoFactor.isModalVisible = true; }); }, permission: 'AbpIdentity.Users.Update', visible: data => data.getInjected(UsersComponent).twoFactor.isOptional, }, { text: 'AbpIdentity::LoginWithThisUser', permission: 'AbpIdentity.Users.Impersonation', action: data => { const impersonation = data.getInjected(ImpersonationService); impersonation.impersonateUser(data.record.id).subscribe(); }, visible: data => { const configState = data.getInjected(ConfigStateService); const currentUserId = configState.getDeep('currentUser.id'); const currentImpersonatorUserId = configState.getDeep('currentUser.impersonatorUserId'); return data.record.id !== currentUserId && currentImpersonatorUserId === null; }, }, { text: 'AbpUi::Delete', action: data => { const component = data.getInjected(UsersComponent); component.delete(data.record.id, data.record.name || data.record.userName); }, permission: 'AbpIdentity.Users.Delete', }, ]);In this case, you will need to customize the entity actions to manage this. Here is the related documentation that explains the procedure step by step
https://docs.abp.io/en/abp/latest/UI/Angular/Entity-Action-Extensions
This did not help to understand how to code action.
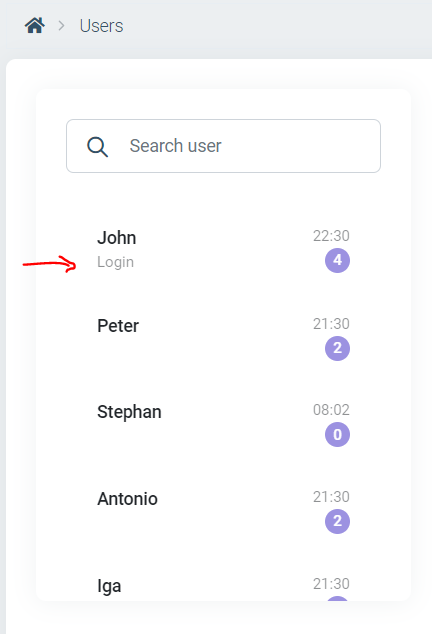
Let me try to ask in different way. We have created following page on Angular (see picture below). And we know CurrentUser have delegation to "Login" as John (there is Login button below name John marked with red arrow). So I need to know how to code (click) action/event of this. After Click it will Login (Impersonate) as John. And also we need to have button "Back to CurrentUser" and also have action to get back.
Hello,
to update login page please check https://github.com/abpframework/abp/blob/dev/modules/account/src/Volo.Abp.Account.Web/Pages/Account/Login.cshtml also add code for
login.cshtml.csthen you will not get the error forLoginModelas you showed above.Thanks
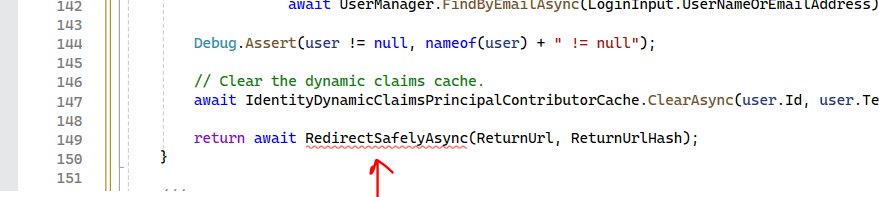
I tried to login.cshtml.cs use but getting error:

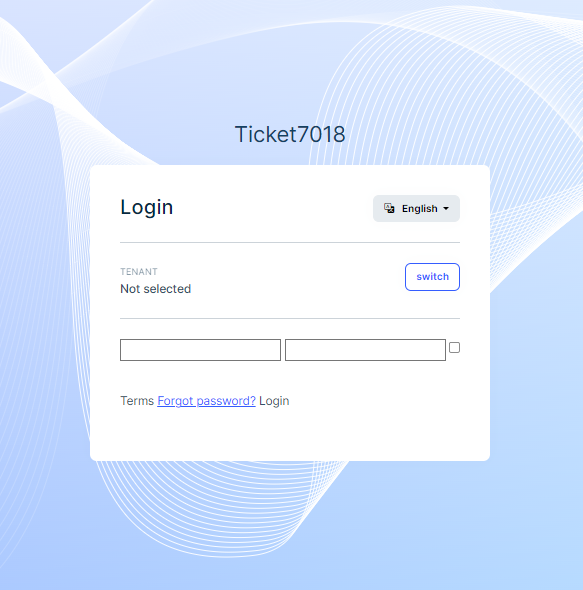
And this is not same Login page. It is different design and missing some elements. I do not want to change anything on Login page, it has everything we need to have, just want to add some HTML to page like checkbox with "I agree with Terms and Conditions".
public class MyAppBrandingProvider: DefaultBrandingProvider { public override string AppName => "Test"; }
Where should I create and place this class?
Hi, @Anjali_Musmade Why you refering to some old pages which is not relevant anymore? Login page is not Angular anymore... We do not need to change Angular.
Please provide infomation: a) how we may change "MyApplication" title. b) how to add additional HTML to Login page