- ABP Framework version: v4.2.2
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
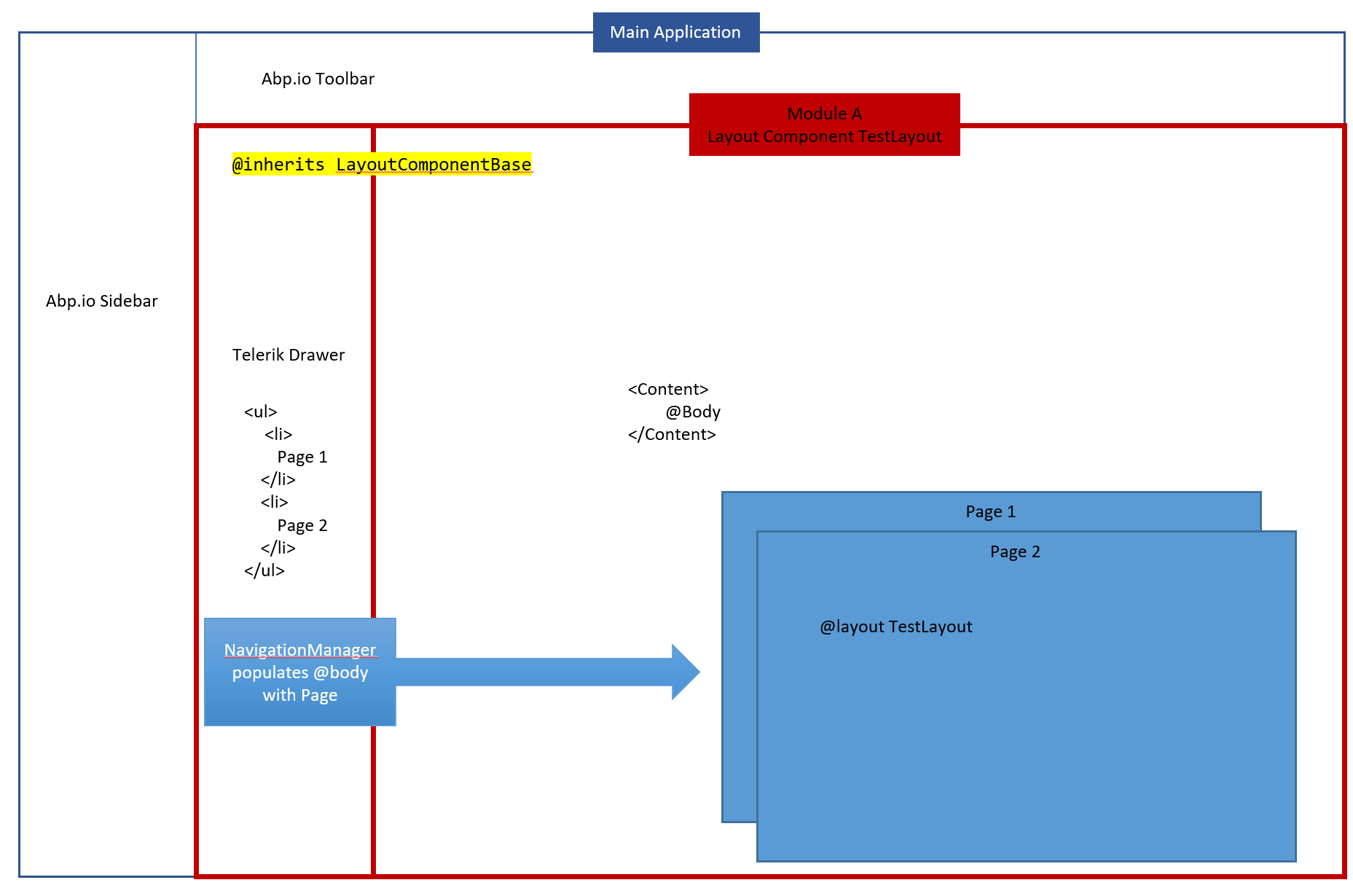
I have a client side Blazor application where I am trying to nest layouts per the below diagram.
 I have an Abp.io module that contains a "TestLayout" component that inherits from LayoutComponentBase. It is rendered from a menu item on the main application sidebar. In the TestLayout component I have a Telerik Drawer component that uses NavigationManager to render a separate page (Page1/2) into its content @Body. Each page component defines a @layout of TestLayout. Now, the initial state loads fine and when I select the TestLayout from the main sidebar menu, it will load the TestLayout correctly. When I select Page 1 from the Telerik Drawer the Page 1 is rendered in the Content @Body correctly, but the TestLayout component replaces all application components so it is the only component rendered on the page (I loose the Apb.io Sidebar and Toolbar). I am assuming this is because I have not defined a @layout in the TestLayout component to render in the @body of the main application. Because I am in a module I don't think I have access to the main layouts (MainLayout?). How do I ensure my TestLayout component in module A will render in the main applications @body when I have nested layouts?
I have an Abp.io module that contains a "TestLayout" component that inherits from LayoutComponentBase. It is rendered from a menu item on the main application sidebar. In the TestLayout component I have a Telerik Drawer component that uses NavigationManager to render a separate page (Page1/2) into its content @Body. Each page component defines a @layout of TestLayout. Now, the initial state loads fine and when I select the TestLayout from the main sidebar menu, it will load the TestLayout correctly. When I select Page 1 from the Telerik Drawer the Page 1 is rendered in the Content @Body correctly, but the TestLayout component replaces all application components so it is the only component rendered on the page (I loose the Apb.io Sidebar and Toolbar). I am assuming this is because I have not defined a @layout in the TestLayout component to render in the @body of the main application. Because I am in a module I don't think I have access to the main layouts (MainLayout?). How do I ensure my TestLayout component in module A will render in the main applications @body when I have nested layouts?
2 Answer(s)
-
0
Hi,
You must have a reference to the MainLayout in order to use: eg.
@layout MainLayout @inherits LayoutComponentBaseBut since you said you don't have access to MainLayout than the only other way I can think of is to repeat the same structure and code from Mainlayout and move it into your TestLayout or any other layout that you have.
-
0
Thank you for the response. I am confused on how we can use modules in a Blazor application if we cannot render content into the main application. This seems like a fairly staight forward UI flow. Are there any plan to provide access to the MainLayout in a module?





























































