I am a bit unclear on your response. Are you saying this is not an ABP issue? If so, I am struggling with that since you control the main layout. From strictly a Blazor solution all I would need to do is move the @page "/" to the page I want to startup. If I do this within ABP it does startup with the correct page but as a component of the overall layout. I need it to be its own page and not display any of the application layout.
Thank you for the response, but this has the same issue as the other threads on this topic. The index page is displayed prior to going to the login page. I need a solution that does not display the index page first.
I have read all the threads (and posted my own) on redirecting to login (or separate landing page) when the application starts but there does not seem to be a straight forward answer that does not have the issue of the index page first showing then redirecting to login. So, my question is... has anyone been able to find a solution for having the Blazor WASM application go directly to a login page (or landing page) without having the index page first flash up as it is redirecting?
Thank you. I have reinstalled Abp Suite and it is now showing the correct version. Not sure why this happened but seems like it is working. I will assume this fixes the deleting files issue as well. Feel free to close the issue.
When upgrading a project from 5.0.0 to 5.0.1 in ABP Suite UI, it deletes all files in the target directory. Also deletes .suite folder if entities have been defined.
Also, a minor detail, the version of suite is still showing 5.0.0.
When using ABP Suite Load Entity from Database, it seems that it does not support schema names as part of the table name. Would you confirm that schemas are not supported and indicate if/when they will be supported? Our database is defined with [schema name].[table name].
If you're creating a bug/problem report, please include followings:
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
When generating an entity for a module in ABP suite, the UI is not generated even though "Create user interface" is selected.
Thank you for the response. I am confused on how we can use modules in a Blazor application if we cannot render content into the main application. This seems like a fairly staight forward UI flow. Are there any plan to provide access to the MainLayout in a module?
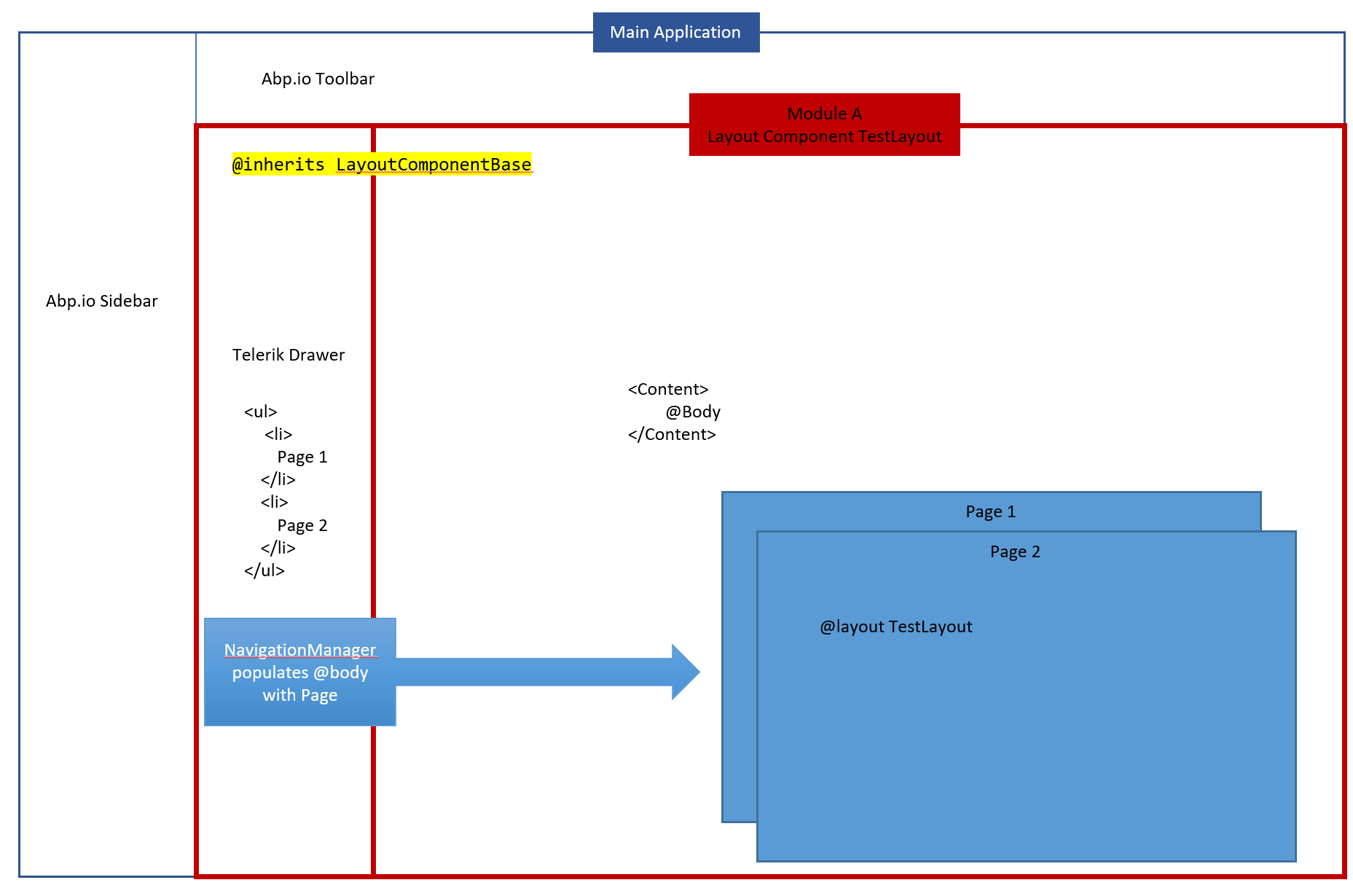
I have a client side Blazor application where I am trying to nest layouts per the below diagram.
 I have an Abp.io module that contains a "TestLayout" component that inherits from LayoutComponentBase. It is rendered from a menu item on the main application sidebar. In the TestLayout component I have a Telerik Drawer component that uses NavigationManager to render a separate page (Page1/2) into its content @Body. Each page component defines a @layout of TestLayout. Now, the initial state loads fine and when I select the TestLayout from the main sidebar menu, it will load the TestLayout correctly. When I select Page 1 from the Telerik Drawer the Page 1 is rendered in the Content @Body correctly, but the TestLayout component replaces all application components so it is the only component rendered on the page (I loose the Apb.io Sidebar and Toolbar). I am assuming this is because I have not defined a @layout in the TestLayout component to render in the @body of the main application. Because I am in a module I don't think I have access to the main layouts (MainLayout?). How do I ensure my TestLayout component in module A will render in the main applications @body when I have nested layouts?
I have an Abp.io module that contains a "TestLayout" component that inherits from LayoutComponentBase. It is rendered from a menu item on the main application sidebar. In the TestLayout component I have a Telerik Drawer component that uses NavigationManager to render a separate page (Page1/2) into its content @Body. Each page component defines a @layout of TestLayout. Now, the initial state loads fine and when I select the TestLayout from the main sidebar menu, it will load the TestLayout correctly. When I select Page 1 from the Telerik Drawer the Page 1 is rendered in the Content @Body correctly, but the TestLayout component replaces all application components so it is the only component rendered on the page (I loose the Apb.io Sidebar and Toolbar). I am assuming this is because I have not defined a @layout in the TestLayout component to render in the @body of the main application. Because I am in a module I don't think I have access to the main layouts (MainLayout?). How do I ensure my TestLayout component in module A will render in the main applications @body when I have nested layouts?

