0
ademaygun created
4 Answer(s)
-
0
Hi,
You can use the
abpLoadingdirective.See the usage:
<div class="your-container" [abpLoading]="isLoading"> some content here </div> -
0
-
0
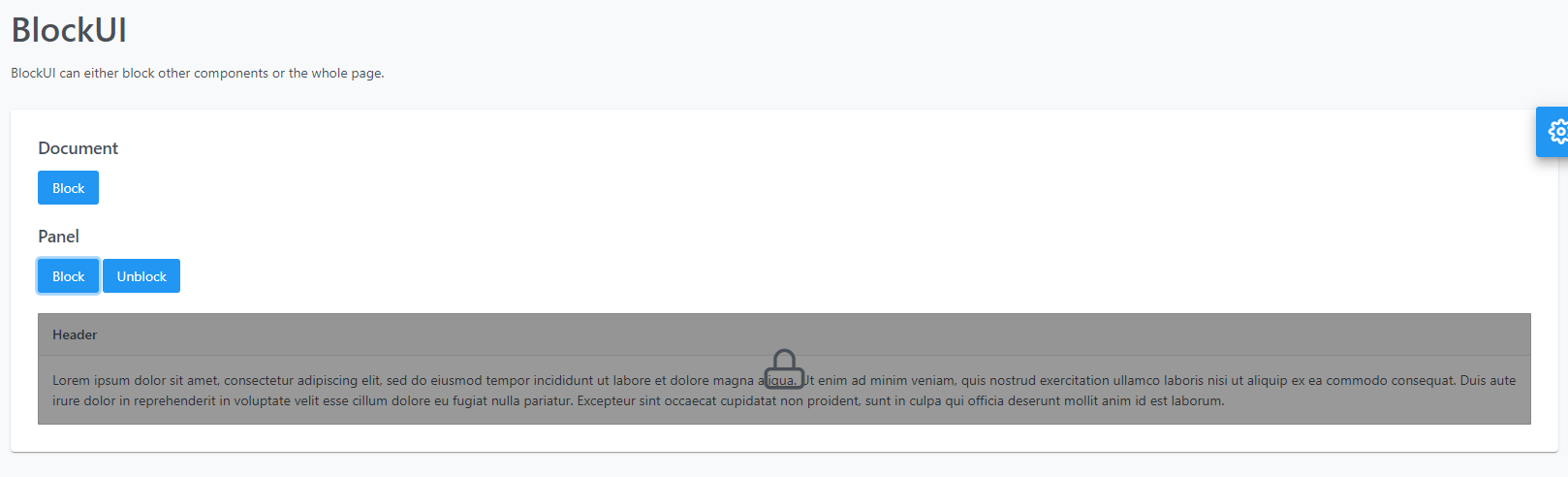
The directive project the LoadingComponent to the DOM. You can override classes in the
LoadingComponent.See an example:
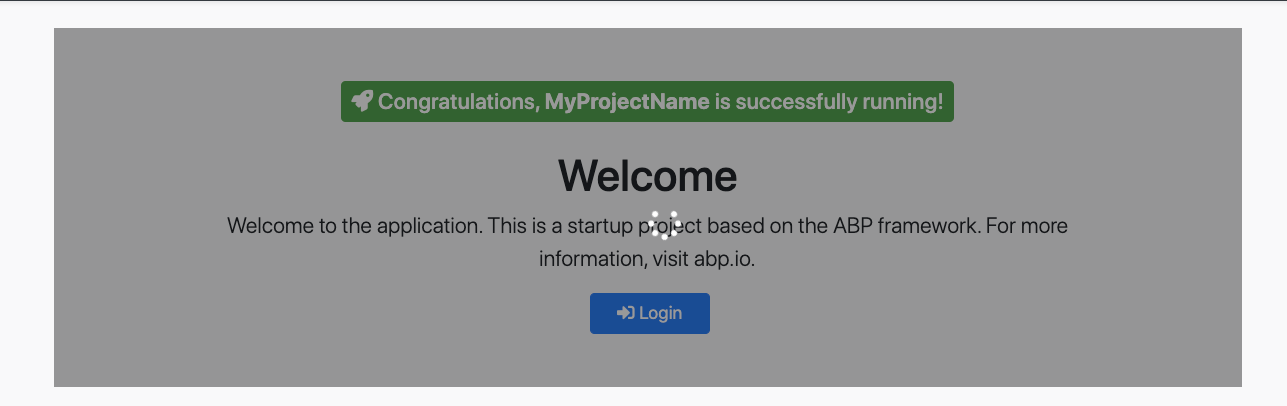
.abp-loading { background: rgba(0, 0, 0, 0.4) !important; .abp-spinner { font-size: 30px !important; color: white; } }Add styles above to the
styles.scssSee the result:
Or you can use a library like
ngx-loading -
0
This question has been automatically marked as stale because it has not had recent activity.