I made an Angular and .net Core application with abp Version 4.2.2 In the production environment, the application must respond in both http and https. Our customer has a load balancer. For technical reasons, all calls (http - https) made from the browser must be converted on http protocol. The "load balancer" runs them in https adding the ssl certificate. On the server where the apps run, the calls must be in http. The IIS ports are on 80 (http) for both the frontend and the backend. Do you have a solution for us?
Another question: is it possible to coexist both the http and https protocol for the same app?
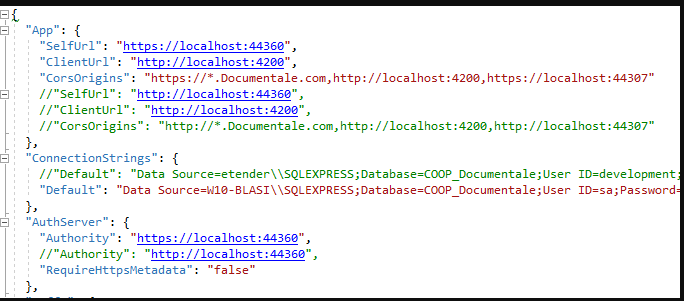
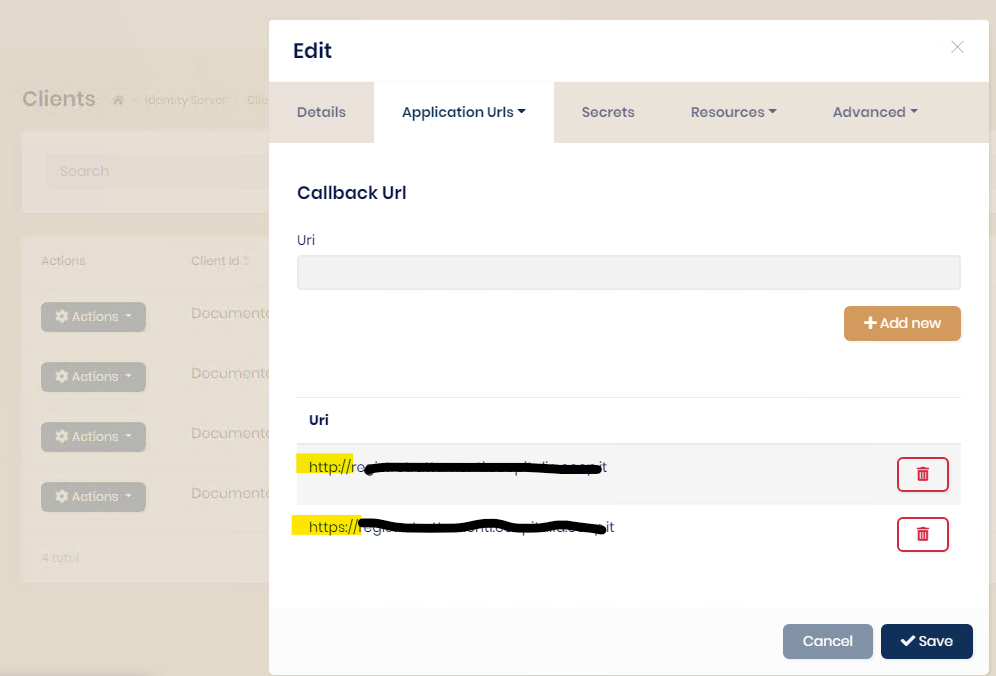
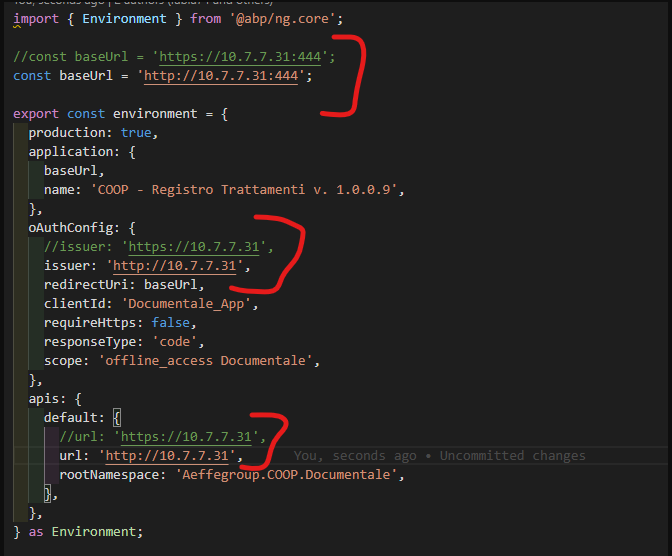
I tried to change the configuration file in .net e Angular and i changed the settings for callback, cors and signout as in picture:

Can you attach me a complete configuration example for:
Angular (my config):

3 Answer(s)
-
0
Since we haven't received an answer yet and we still have this problem let me clarify it again.
Deployment Scenario 1 We have deployed our ABP.IO application (frontend Angular and .NET Core backend) on an application server and configured everything to work with HTTP. Let's assume the DNS names for frontend and backend are "frontend.domain.com" and "backend.domain.com"; both DNS entries resolve to a private IP address (i.e. 10.10.10.10). We have configured the allowed CORS origin on the backend to allow http://frontend.domain.com. In this scenario everything is now working correctly.
Deployment Scenario 2 The second deployment scenario, the one that is not working it's exactly the same in terms of deploy but this time we have an F5 balancer in front of our application server. We have deployed the ABP.IO frontend and backend in the same exact way as scenario 1 and everything is configured to work on HTTP. The two DNS names this time resolve to the public IP address of the balancer and the protocol between clients and the balancer is now HTTPS (i.e. the user from the Internet is now accessing the frontend at URL https://frontend.domain.com"). The load balancer is "stripping" the HTTPS protocol and redirecting the call to http://frontend.domain.com. In the backend we have configured the allowed CORS origins to allow http://frontend.domain.com and https://frontend.domain.com. This scenario is not working and the client bowser is receiving the following error when attempting the first API call from the frontend to the backend: " Access to XMLHttpRequest at 'http://backend.domain.com/.well-known/openid-configuration' from origin 'https://frontend.domain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. " One thing we noticed is that the Origin header of the HTTP request to the backend is "https://frontend.domain.com" because the balancer is simply doing the redirection to HTTP but not changing the origin.
Can you please help us to make ABP.IO work in this deployment scenario as well ? This configuration is critical for our client because they do not want to handle SSL certificates for every application deployed but only on the balancer itself.
Thank you very much.
-
0
" Access to XMLHttpRequest at 'http://backend.domain.com/.well-known/openid-configuration' from origin 'https://frontend.domain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. " One thing we noticed is that the Origin header of the HTTP request to the backend is "https://frontend.domain.com" because the balancer is simply doing the redirection to HTTP but not changing the origin.
Just add both http and https frontend.domain.com without leaving empty space in appsettings.json.
<br>
"App": { ... "CorsOrigins": "https://frontend.domain.com,http://frontend.domain.com" },<br> There may also be related configurations based on F5 load balancers which is completely out of our scope.
-
0
This question has been automatically marked as stale because it has not had recent activity.