ABP Framework version: v4.3.1 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Seperated (Angular): yes
Post upgrade of our application (Angular) to latest ABP 4.3.1, we are facing an issue with account component. As per the latest code AccountComponent, eIdentityComponents does not have a Account member which was there initially. We have our own custom implementation of the entire login page and due to this, we can't break our components in smaller chunks. Can you guide us what can we do to replace the whole Account as a component rather than just smaller components as it will require a lot of efforts to seperate our components.
7 Answer(s)
-
0
Hi ABP team - Can you please advise on this issue?
-
0
Hello,
Could you try to import
eAccountComponentsfrom@volo/abp.ng.account/public? It provides the following enum values which you can use to replace components.eAccountComponents { AuthWrapper, Login, Register, EmailConfirmation, ForgotPassword, ResetPassword, ManageProfile, TenantBox, ChangePassword, PersonalSettings, Logo, MySecurityLogs, ProfilePicture, LinkLogged } -
0
Thanks, but the problem is we don’t have separate components as in the earlier version of code (3.0.4) we replaced the whole page and now with upgraded code (4.3.1) if we do so, it will be a whole lot of effort. We want support for the whole page change as we are not currently planning to componentize the login page
-
0
The following components have their own routes and act as a full page.
Login =>
/account/loginRegister =>/account/registerForgotPassword =>/account/forgot-passwordResetPassword =>/account/reset-passwordEmailConfirmation =>/account/email-confirmationLinkLogged =>/account/link-loggedSendSecurityCode =>/account/send-security-codeYou can also replace
AuthWrapperwhich acts as a layout and contains the components above. Does this not solve your need? -
0
We tried the suggested approach but still facing difficulties. Is it possible for you to share a working example of custom page which includes all the components? We can refer it and use it for our use case.
-
0
Hello again,
Let's create our own
AuthModuleandAuthComponent.@Component({ selector: 'app-auth', template: '<p>auth works!</p>' }) export class AuthComponent {} @NgModule({ declarations: [AuthComponent], imports: [CommonModule], }) export class AuthModule {}Since we will be replacing many components within our custom
AuthModule, let's do it at module initialization.Simply add a static
forRootmethod toAuthModulewhich will replace account components.import { NgModule, ModuleWithProviders, APP_INITIALIZER } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; import { ReplaceableComponentsService } from '@abp/ng.core'; import { eAccountComponents } from '@volo/abp.ng.account/public'; import { AuthComponent } from './auth.component'; /** * Here I've written a factory function which will replace the components from AccountModule */ function componentReplacer(replaceableComponents: ReplaceableComponentsService) { return () => { replaceableComponents.add({ key: eAccountComponents.AuthWrapper, component: AuthComponent, }); }; } @NgModule({ declarations: [AuthComponent], imports: [CommonModule, RouterModule], }) export class AuthModule { static forRoot(): ModuleWithProviders<AuthModule> { return { ngModule: AuthModule, providers: [ { provide: APP_INITIALIZER, useFactory: componentReplacer, multi: true, deps: [ReplaceableComponentsService], }, ], }; } }And change the HTML of
AuthComponentto the following:<router-outlet></router-outlet>Import
AuthModule.forRootinAppModuleThen you'll get the following page when you navigate to
/account/loginLet's replace
LoginComponentas wellFirst, create a component within
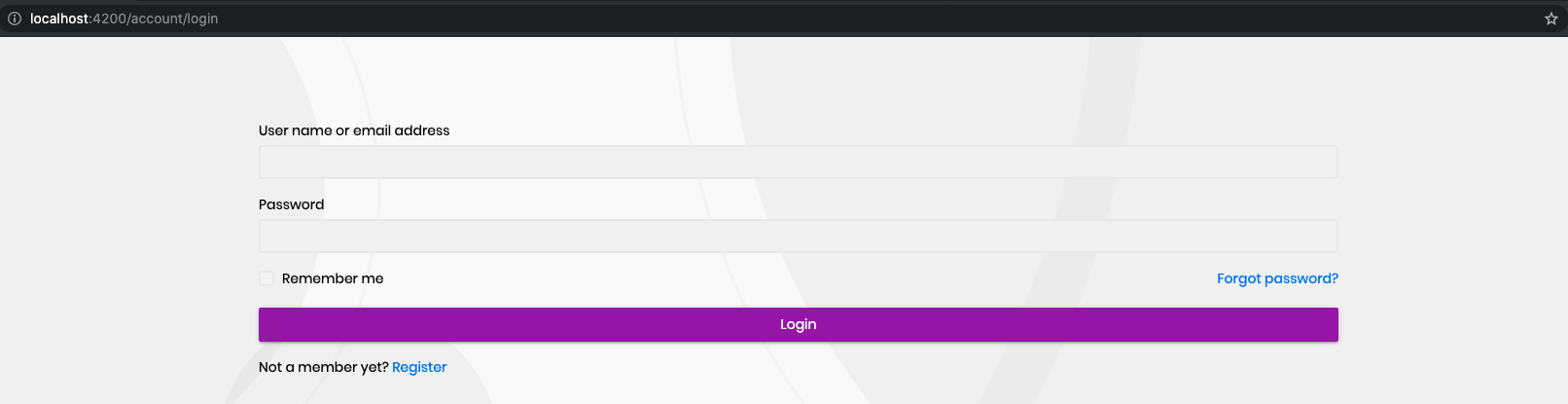
AuthModuleand call it whatever you'd like it to be, and then replaceeAccountComponents.Loginwithin the factory we've just written as follows:function componentReplacer(replaceableComponents: ReplaceableComponentsService) { return () => { replaceableComponents.add({ key: eAccountComponents.AuthWrapper, component: AuthComponent, }); replaceableComponents.add({ key: eAccountComponents.Login, component: LoginComponent, }); }; }And then you'll get the following page
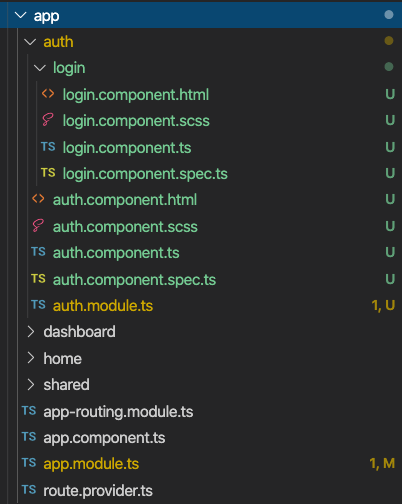
Here is the project structure,
You can keep replacing every single one of the components available.
-
0
This question has been automatically marked as stale because it has not had recent activity.