Hello, I have installed Payment module into AspNetcore source code. Could you tell me how do I use it in angular UI The requirement is allow to self-register tenant include payment. Is there any document about how to show the payment selection page?
20 Answer(s)
-
0
Hi @lan.dang
Payment module doesn't support Angular UI at the moment. But, if you are using Payment module in an ASP.NET Core app, you can initiate a payment request from your Angular app and redirect customer to the Payment module (the one in your ASP.NET Core app). If you provide a
CallbackUrlon your Angular app, see https://docs.abp.io/en/commercial/latest/modules/payment#paymentweboptions, payment module will redirect the customer to your Angular app after a successfull payment and you can get the PaymentRequest record usingIPaymentRequestAppService, chck its status and do the required action on your Angular app. -
0
Thanks @ismcagdas for response, so how about MVC page, how do I integrate payment module to our MVC page? Should I need to create new view to show payment selection or it is already implemented?
Regards, Lan Dang
-
0
Hi @lan.dang
Sorry for my late reply. For the items you want your customers to purchase, yes, you need to create a view. You can check this sample https://docs.abp.io/en/commercial/latest/modules/payment#sample-usage
-
0
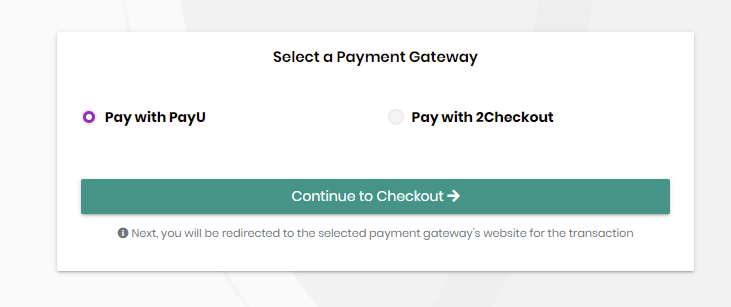
Yes I used this example, but it shows this selection. What should I do not enable Stripe payment?
 PayU gives me this error :
System.NullReferenceException: Object reference not set to an instance of an object.
at Volo.Payment.Payu.Pages.Payment.Payu.PurchaseParameterListGenerator.Generate(PaymentRequestWithDetailsDto paymentRequest)
at Volo.Payment.Payu.Pages.Payment.Payu.PrePaymentModel.OnPostAsync()
PayU gives me this error :
System.NullReferenceException: Object reference not set to an instance of an object.
at Volo.Payment.Payu.Pages.Payment.Payu.PurchaseParameterListGenerator.Generate(PaymentRequestWithDetailsDto paymentRequest)
at Volo.Payment.Payu.Pages.Payment.Payu.PrePaymentModel.OnPostAsync() -
0
-
0
Hi,
You need to configure PaymentOptions as shown below;
Configure<PaymentWebOptions>(options => { options.RootUrl = configuration["AppSelfUrl"]; options.CallbackUrl = configuration["AppSelfUrl"] + "/PaymentSucceed"; });If you provide RootUrl, this error will go away. If you provide CallbackUrl, payment module will redirect successfull payments to this URL. Then, if you are going to do any operation on this page (PaymentSucceed or a custom page you will define), please use
IPaymentRequestAppServiceto get the payment request and check its status as well.Please also consider handling the case when users want to use same payment request more than 1 time.
-
0
Thanks @ismcagdas,it just returns PaymentRequestID, how can I get payment status? I think the callback should send back to page PaymentSucceed the status OR should we implement new page PaymentFailed?
-
0
Do we have good documentation for the payment integration?
-
0
Hi @lan.dang
You can just inject
IPaymentRequestAppServiceinto your page and use its GetAsync method to retrieve the related payment request. Then, you can check its status field.Since customers can visit the same URL (for example mywebsite.com/PaymentSucceed?PaymentRequestID=xxx-xxx-xxx), you also need to store in your app if a given PaymentRequestID is used before or not.
-
0
-
0
Hi,
Payment module shouldn't recirect to your final page if status is different than Succes. Is it possible to share your project with us via email ? If so, could you share it with info@abp.io including the number 1484 ?
I can take a look at it for you and fix the problem.
Thanks,
-
0
Yes I have sent email to you. Please let me know if you get any trouble with checkout source code
-
0
Hi **@lan.dang **
Sorry for my late reply. Could you also tell me how do you start the payment process on your app ? I started the app but it only contains PaymentSucceed page. I couldn't find a page which initiates the payment process.
Also, your app is missing the initial migration, I have removed and re-added the migration to run the app.
Thanks,
-
0
Hi @ismcagdas,
If you look at file RegisterTenant.cshtml.cs, I called return LocalRedirectPreserveMethod("/Payment/GatewaySelection?paymentRequestId=" + paymentRequest.Id);
It opens payment page. Could you tell me what should I do with initial payment process?
-
0
The process to the payment From Login page > Click on Register Tenant > Select any plan (not select Trial) > Enter name, email & password > Click on Register It will lead you to payment page
-
0
Hi @ismcagdas , do you have any comment on this one? Thanks
-
0
Hi @lan.dang
Sorry for my late reply. It took some time to detect the cause of the problem. We figured out this with @maliming. It seems like this is caused by https://github.com/abpframework/abp/issues/8740. As a workaround, you can remove
app.UseUnitOfWork()from your WebModule. When the related issue is resolved, you can enable it back. -
0
Thanks @ismcagdas,
After removing this line code it works fine. Does it affect another place if we remove it? eg, should I do to call SaveChangesAsync() whenever I want to save database
-
0
It will not cause any problems becasue app services and controllers are also intercepted by default and a unitOfWork is created for them. We are still trying to understand the cause of this problem.
-
0
Hi,
You need to configure PaymentOptions as shown below;
Configure<PaymentWebOptions>(options => { options.RootUrl = configuration["AppSelfUrl"]; options.CallbackUrl = configuration["AppSelfUrl"] + "/PaymentSucceed"; });@ismcagdas Please include this part in the documentation, it took me way too long to figure this out, it should be mentioned that such configuration is required. Also the link to sample usage does not work anymore.