We are facing issue in establishing multiple applications setup with ABP Module Template.
1)How to Authenticate Multiple ABP.io Commercial Applications (Main App [with Auth], App1[Auth Redirec to Main App], App2 [Auth Redirec to Main App]..) with single Main Application and return to Original Application via Angular UI
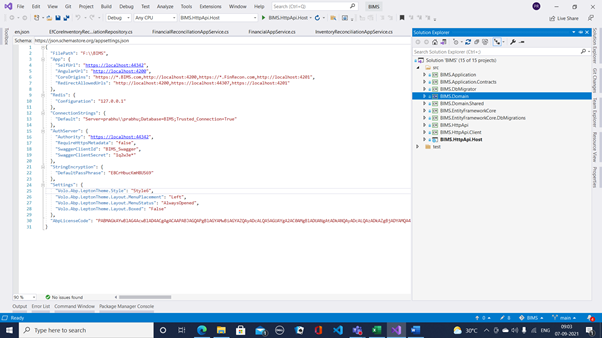
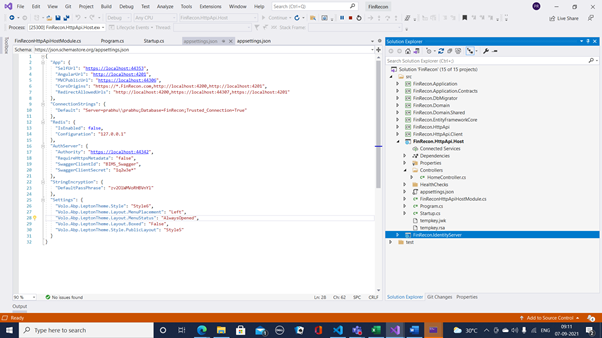
2) While generating App 2 using Application Template , it is additionally generating the User,Permission tables as well in the App 2 which actually has to be maintained in the Main Application. How to avoid this getting generated,Pls refer screen shot. 3) Also How to verify the User Permissions in the App 2 which is authenticated from the Main Application.
3) Also How to verify the User Permissions in the App 2 which is authenticated from the Main Application.
48 Answer(s)
-
0
Hi,
1, You need to configure oauth in the app. see https://github.com/abpframework/abp/blob/dev/templates/app/aspnet-core/src/MyCompanyName.MyProjectName.Web.Host/MyProjectNameWebModule.cs#L131-L158 and https://github.com/abpframework/abp/blob/dev/templates/app/aspnet-core/src/MyCompanyName.MyProjectName.Web.Host/appsettings.json#L13-L18. PS you need create a identity client for the app
2, You need to remove the modelBuilder configure, see https://github.com/abpframework/abp/blob/dev/templates/app/aspnet-core/src/MyCompanyName.MyProjectName.EntityFrameworkCore/EntityFrameworkCore/MyProjectNameDbContext.cs#L67-L74 And set module connection strings, see https://docs.abp.io/en/abp/4.4/Connection-Strings
3, When you finish the second, it should have already been done.
PS, You have to use distributed cache in all app, because we cache settings permissions, etc. we should make the cache synchronized in the application.
-
0
Hi
For Point 1 we have already done that,
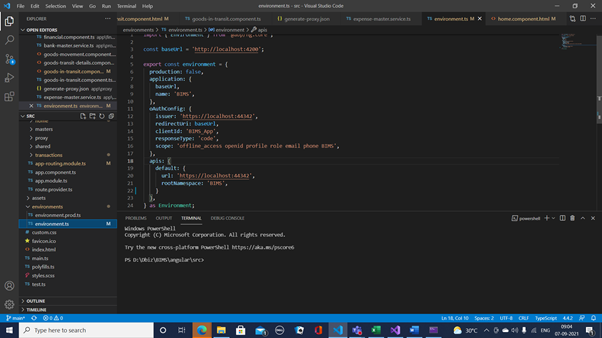
- Identity Server of Main Appl is configured for the App 1 as Identity Server as specified in the config file.
- When we launch the angular for both Main and App 1 and in Main App on click of a Menu need to open the App 1 as Single Sign on but now it is opening the login page again in App 1 when redirected from Main App. How to overcome this.
-
0
Hi,
You can directly configure the address of the single point server in Angular app,
Maybe my understanding of your project structure is incorrect, if yes ,please let me know
-
0
Hi
That is how, it is configured but we are getting the login page in app 1 instead of skipping the authentication when redirected from Main App
- I am running the HTTPAPI.Host which enables the Identity Server and Application Server.
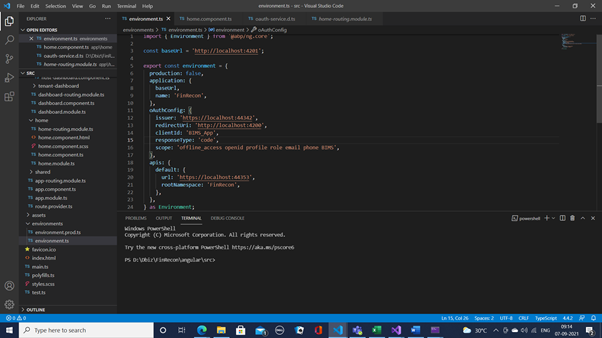
Note – I am not using the Identity server specified in this instead using the identity server of Main App. Pls see the appsettings.json.

- Now I launch my App 1 Angular
PS – The Main App Identity Server is specified in the oAuthConfig part in the App 1 config file.

When I navigate now from Main App to App 1 in the Angular page, it is taking me to the login page instead of directly logged in as I have already logged into the Main App, it is asking me to login again in App 1 ( I expected it to be a Single Sign On)
-
0
Hi,
Can you create a minimum item to reproduce it?
-
0
Hi
PFA the source code which has Main App and FinRecon App
I am trying to redirect to the FinRecon App from the Main App
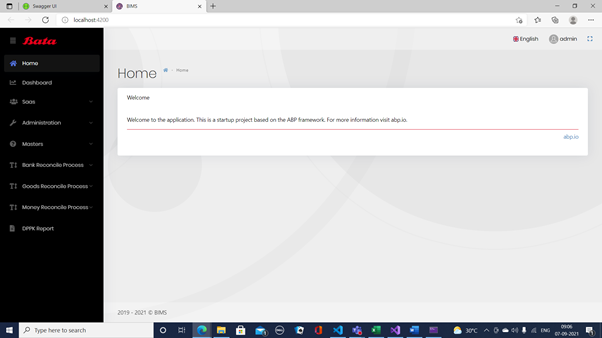
- Click the abp.io text in the Home Page of the Main App which redirects to the FinRecon App ( It is opening the login page in FinRecon where in expected is to open the Home of FinRecon directly without login)
-
0
I will check it out.
-
0
Hi,
I make some changes to the project you provied.
When the main app is logged in, the FinRecon app will be redirected back to the index page after clicking login without entering credentials, this is the same with *.abp.io websites.
I have send it to your email.
-
0
Hi
Thanks for the details but the problem is not solved still having the same problem,sent you the details over mail.
-
0
hi,
I think you need re create the database.
-
0
Thanks for the support , I am able to get it redirected now but when redirected it is loading the login page in FinRecon . I want the Home Page of FinRecon to be loaded default when redirected from MainApp.
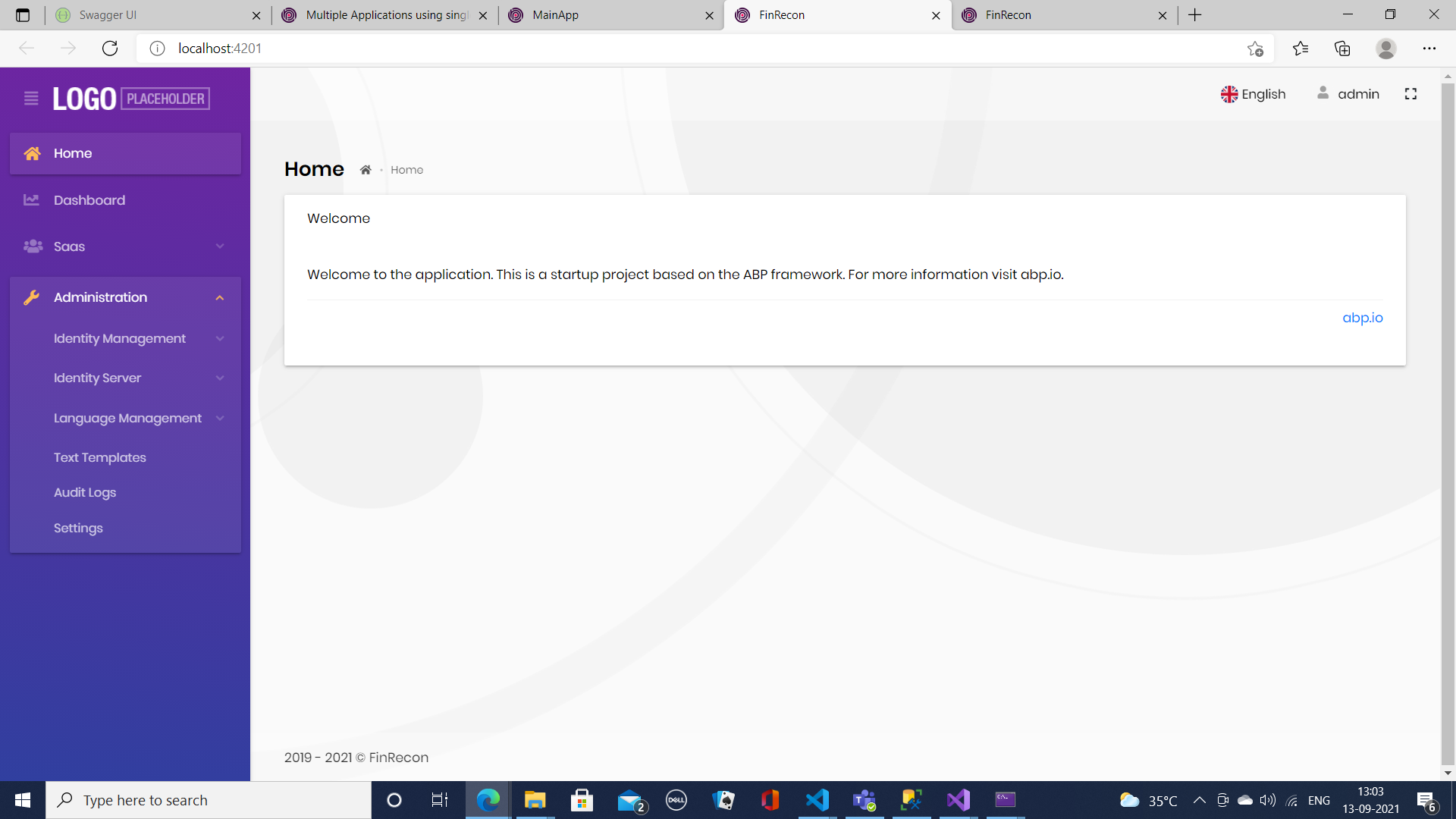
Also I want the menu options which is shown in the screen shot to be removed from the FinRecon App ( Dashboard, Saas and Administrator Menus to be removed from the FinRecon App)
-
0
I am able to get it redirected now but when redirected it is loading the login page in FinRecon . I want the Home Page of FinRecon to be loaded default when redirected from MainApp.
Sorry, you can't.
Also I want the menu options which is shown in the screen shot to be removed from the FinRecon App ( Dashboard, Saas and Administrator Menus to be removed from the FinRecon App)
See https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu#how-to-add-a-navigation-element
-
0
-
0
-
0
Which table and what should I check for?
-
0
Maybe check it remotely will be better, can we meetting? shiwei.liang@volosoft.com
-
0
I was able to solve it, changed the entry in IdentityServerClientScopes tables.
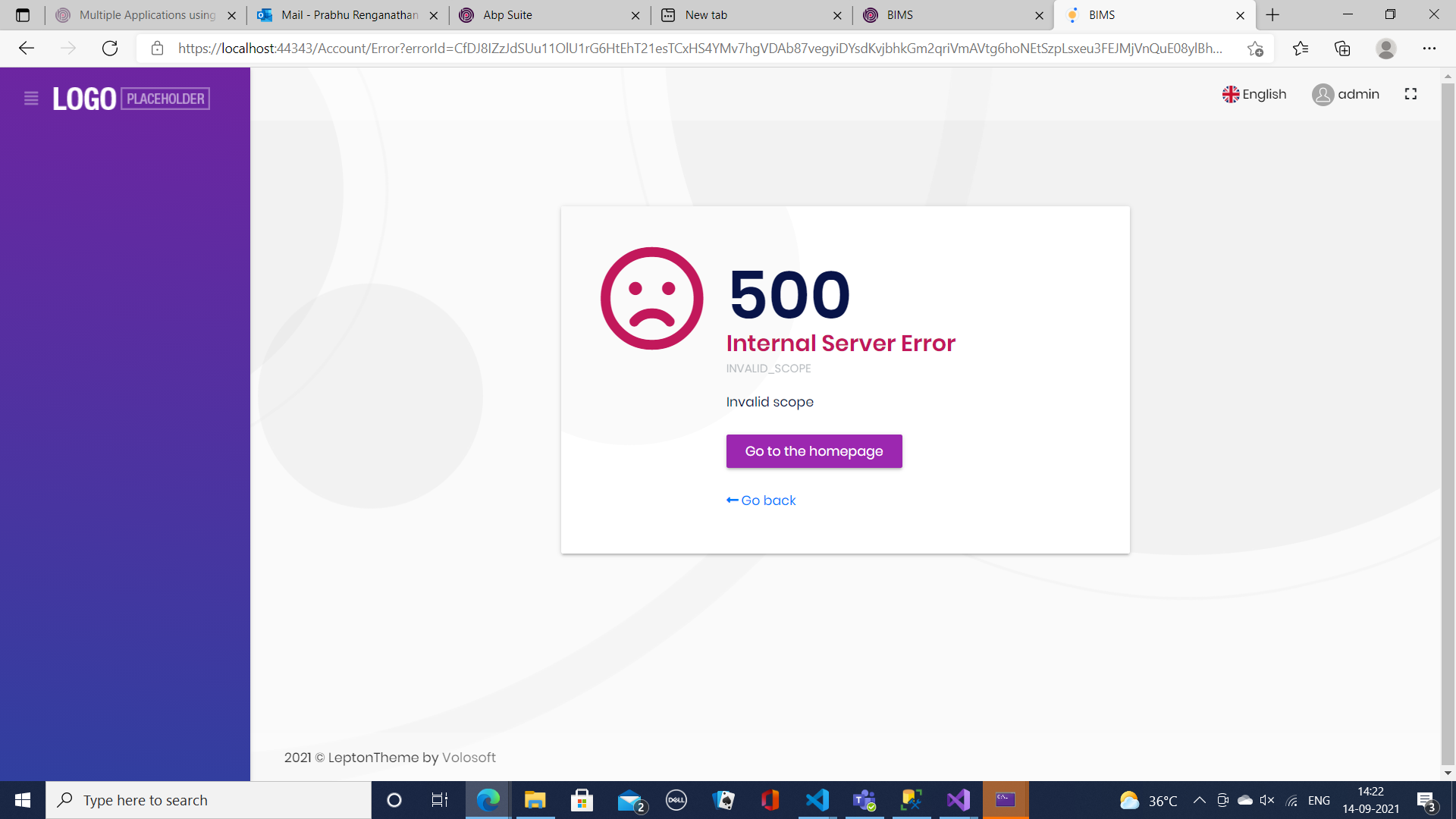
It was generated as BIMS for both the CLients BIMS_FinRecon and BIMS_BDairy, I have changed the entries in the table IdentityServerClientScopes. Why it is generated as BIMS for the client also.
-
0
Hi,
Why it is generated as BIMS for the client also.
Maybe the client required
BIMSscope -
0
Hi
I have 2 Services BIMS and BIMS_BDairy,
GetStaffDetails in BIMS GetEmployeeDetails in BIMS_BDairy I want to call the GetStaffDetails in BIMS from the GetEmployeeDetails in BIMS_BDairy , when I tried using HTTPClient it is giving me 401 UnAuthorized Error. Pls help out how to make this call.
Both are using the same Identity Server,
Thanks Prabhu R
-
0
Hi,
See https://github.com/abpframework/abp/blob/dev/templates/module/aspnet-core/test/MyCompanyName.MyProjectName.HttpApi.Client.ConsoleTestApp/ClientDemoService.cs#L54
-
0
Hi
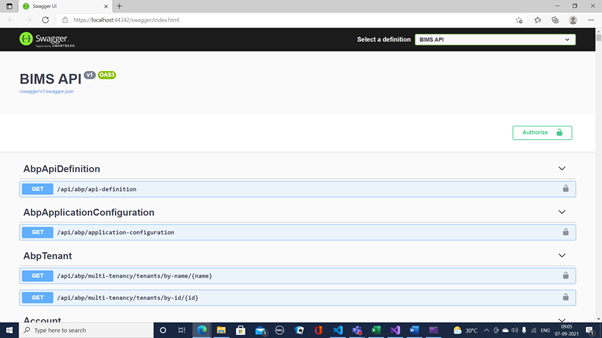
This the implementation I have done based on your input reference site, But I am getting this error when tried invoking through swagger.
{ "error": { "code": null, "message": "An internal error occurred during your request!", "details": null, "data": { "ActivatorChain": "Castle.Proxies.StaffDetailsAppServiceProxy" }, "validationErrors": null } }
Note - I am invoking one service from another service (Both are ABP AppService) and not from Console or any other application. I am making anything wrong here.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Volo.Abp.Application.Services; using BIMS_BDairy.Custom; using Microsoft.Extensions.Configuration; using System.Net.Http; using System.Net.Http.Headers; using Volo.Abp.DependencyInjection; using Volo.Abp.IdentityModel; using IdentityModel.Client; namespace BIMS_BDairy { public class StaffDetailsAppService : ApplicationService, IStaffDetailsAppService, ITransientDependency { private readonly IIdentityModelAuthenticationService _authenticationService; private readonly IConfiguration _configuration; public StaffDetailsAppService(IIdentityModelAuthenticationService authenticationService, IConfiguration configuration) { _authenticationService = authenticationService; _configuration = configuration; } public async Task<StoreDetails> GetStaffDetails(long EmployeeID) { /*HttpClient client = new HttpClient(); var path = "https://localhost:44343/api/app/staff-masters?EmployeeIDMin=" + EmployeeID + "&EmployeeIDMax="+EmployeeID; client.BaseAddress = new Uri("https://localhost:44343/"); client.DefaultRequestHeaders.Accept.Clear(); client.DefaultRequestHeaders.Accept.Add( new MediaTypeWithQualityHeaderValue("application/json")); HttpResponseMessage response = await client.GetAsync(path);*/ var accessToken = await _authenticationService.GetAccessTokenAsync( new IdentityClientConfiguration( _configuration["IdentityClients:Default:Authority"], _configuration["IdentityClients:Default:Scope"], _configuration["IdentityClients:Default:ClientId"], _configuration["IdentityClients:Default:ClientSecret"], _configuration["IdentityClients:Default:GrantType"], _configuration["IdentityClients:Default:UserName"], _configuration["IdentityClients:Default:UserPassword"] ) ); using (var httpClient = new HttpClient()) { httpClient.SetBearerToken(accessToken); var url = _configuration["RemoteServices:MyProjectName:BaseUrl"] + "api/MyProjectName/sample/authorized"; var responseMessage = await httpClient.GetAsync(url); if (responseMessage.IsSuccessStatusCode) { var responseString = await responseMessage.Content.ReadAsStringAsync(); Console.WriteLine("Result: " + responseString); } else { throw new Exception("Remote server returns error code: " + responseMessage.StatusCode); } } return null; } } } -
0
"ActivatorChain": "Castle.Proxies.StaffDetailsAppServiceProxy"
Your DI is configured incorrectly, you should check why DI can't create instance
StaffDetailsAppServiceProxy -
0
Can you share the application logs?
-
0
Hi
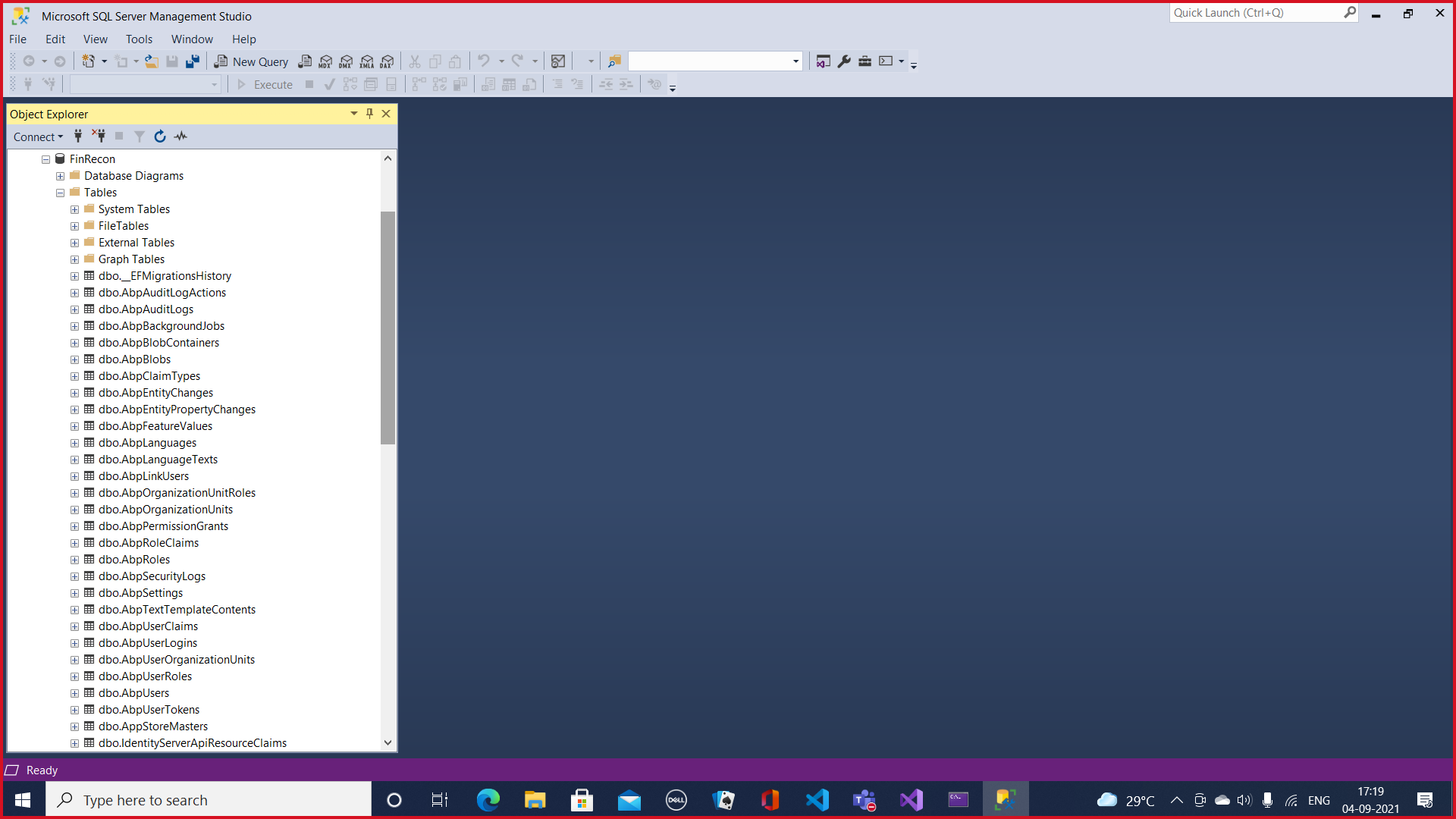
I am creating a new tenant from the Main App and trying to login using the tenant user credentials it is not logging in and says invalid username or email address.When I verified the table AbpUsers it is not having the user entry for the created tenant but SaaStenant has tenant details.
Why the user is not created automatically for the new tenant created. Also how to access rights to the new users.
-
0
Can you share the application logs?
Sure