Hi,
A couple of questions relating to navbar / toolbar customisation.
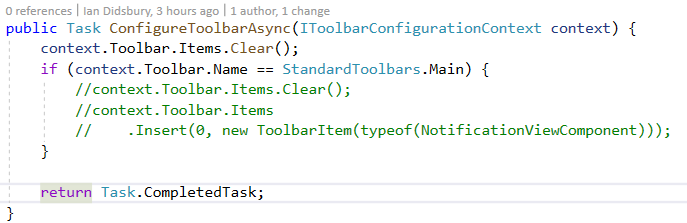
- I'd like to completely customise the toolbar and add my own components. I've created my own ToolbarContributor as follows:
I first remove all items however the Fullscreen component is not being removed as follows:
How can I remove the Fullscreen component? Do I need to replace the entire Toolbar component? If so, can you please advise what files I need to override.
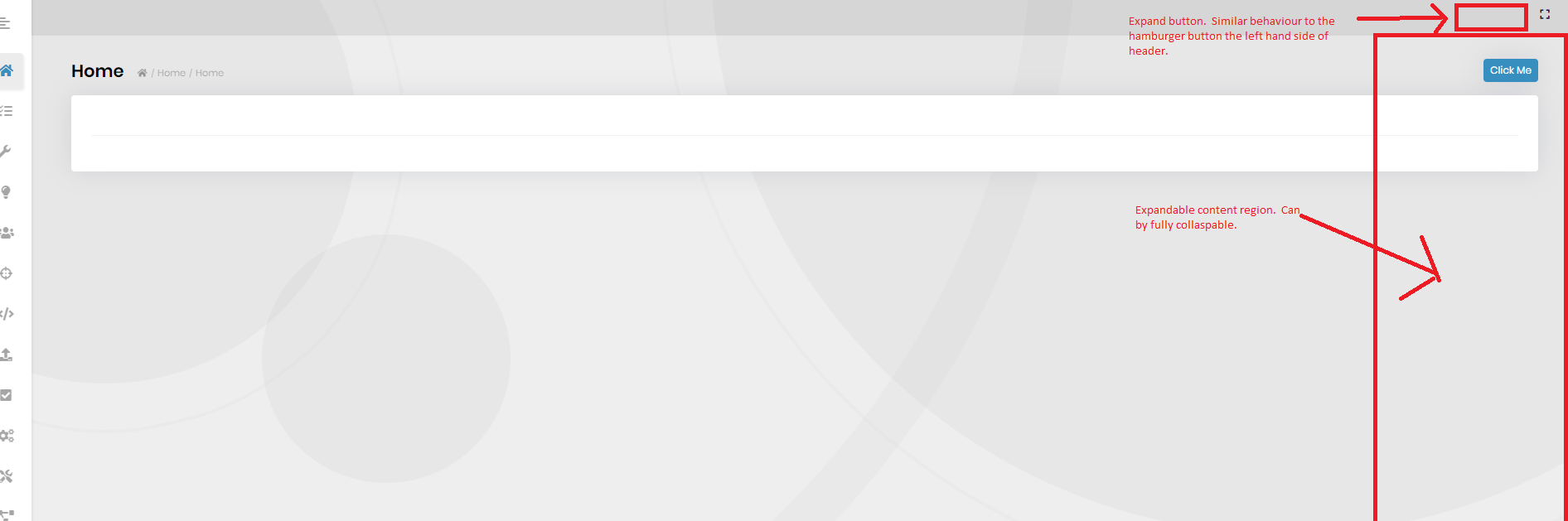
- I need to add a button in the toolbar that will open / expand a region on the right hand side of the screen. This will behave similar to the menu on the left hand of the screen however it can be fully collasped. See below:
To implement this functionality I think I need to use the layout hock mechanism but the documentation seems to be still in development:
https://docs.abp.io/en/abp/latest/UI/AspNetCore/Layout-Hooks
Can you please advise how to use the layout hook mechanism to achieve the above. I suspect that my requirements might not be possible without overriding the header or the entire layout. Is it possible to override the header (similar to overriding the footer (provided in the start-up template)? If so, can you please advise what file to override (I've tried _Header.chtml).
Thanks
Ian
- ABP Framework version: v2.8.0
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no
1 Answer(s)
-
0
Hide FullScreen Item
you can simply hide the fullscreen item with the following jQuery command in a global JavaScript file.
$("#btnFullscreen").parent().hide()or add a CSS in your global CSS file.
#btnFullscreen { display:none; }
Layout Hook:
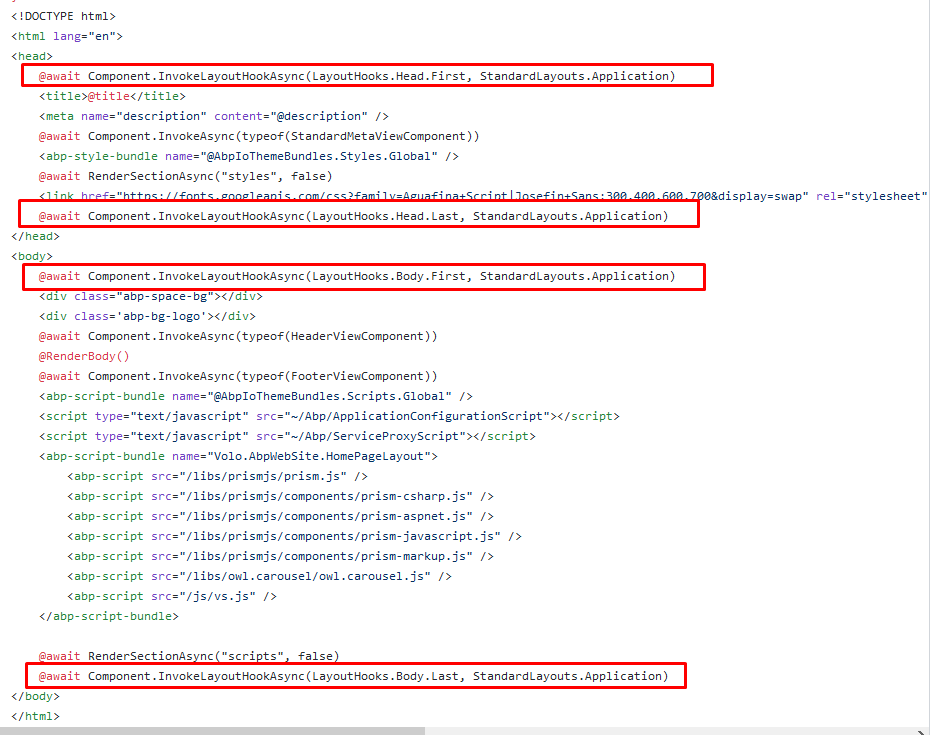
There are 4 locations you can render a component. You can create your side menu as ViewComponent and render in these locations. See the locations for
HomePageLayout.cshtmlSee also;
- https://github.com/abpframework/abp/issues/2525#issuecomment-570175461
- https://github.com/abpframework/abp/issues/1361#issuecomment-505063373