Hey :)
This is somewhat a follow up of #3241
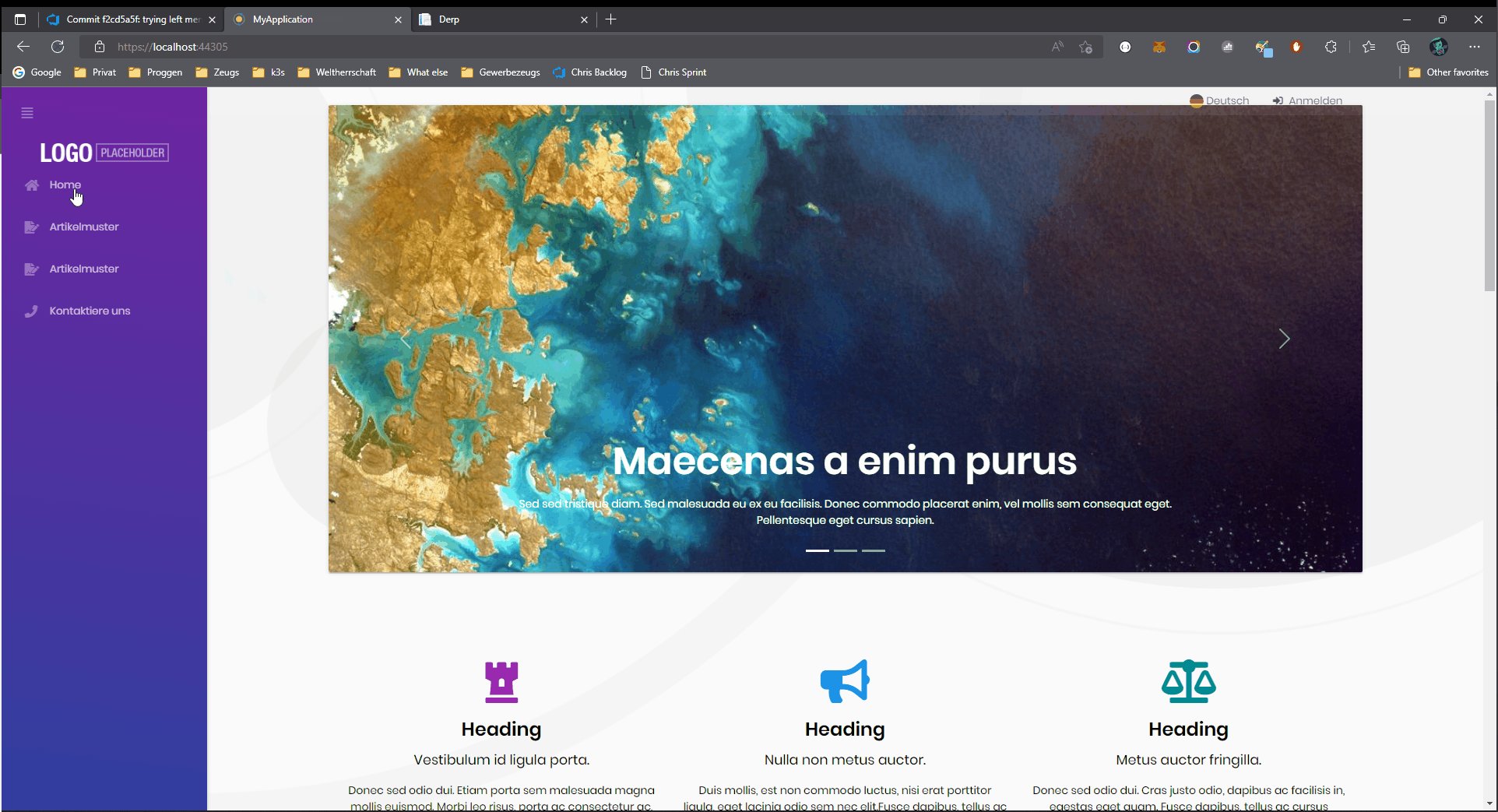
When removing lp-topmenu in aspnet-core\src\MyCompanyName.MyProjectName.Web.Public\Themes\Lepton\Layouts\Public\Default.cshtml this leads to some pretty weird behavior.
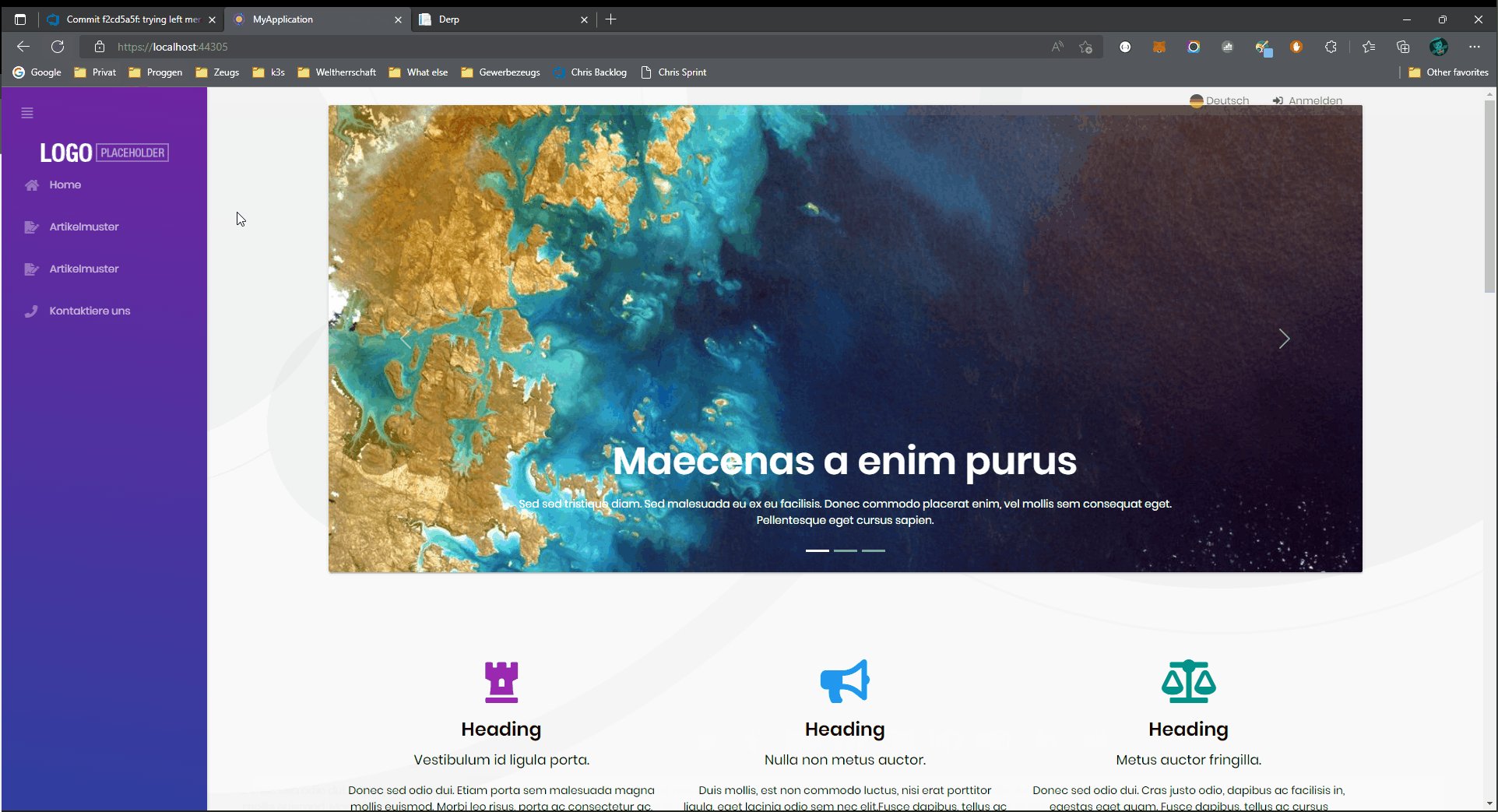
Background
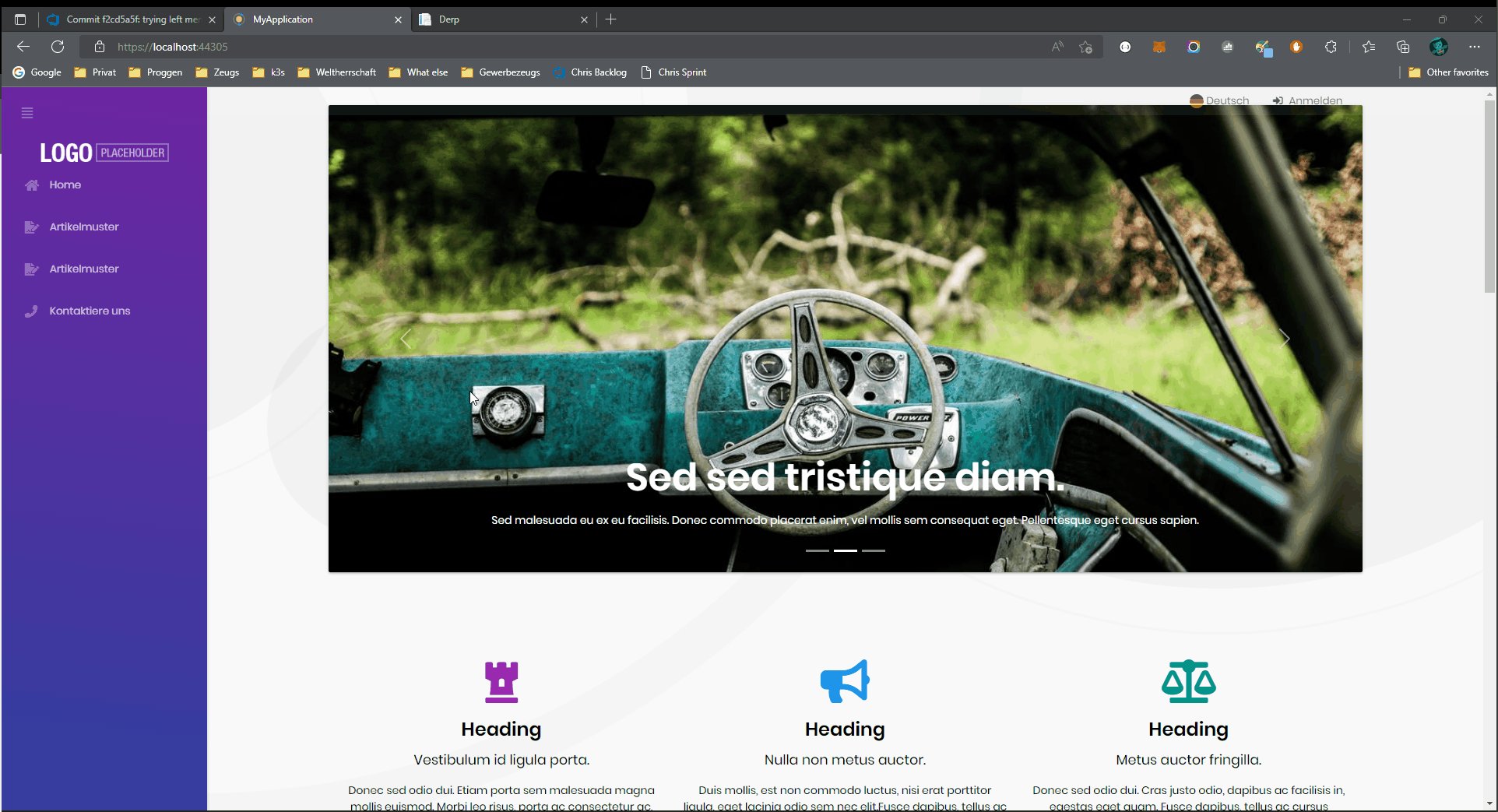
if you scroll a bit, it looks like this:

I removed that using
@media only screen and (min-width: 992px) {
.landing-header {
background: none !important;
height: 100%;
}
}
But is that good?
So we now have:
@media only screen and (min-width: 992px) {
.landing-header {
background: none !important;
height: 100%;
}
.lp-footer {
background: none;
}
}
language and login still on top - menu hover weird
As you can see here, the language selection and login menu are still on top and it does not align correctly. And as you can see - I hovered over "Home". Also not looking as it's supposed to.
Got no solution for that >.<
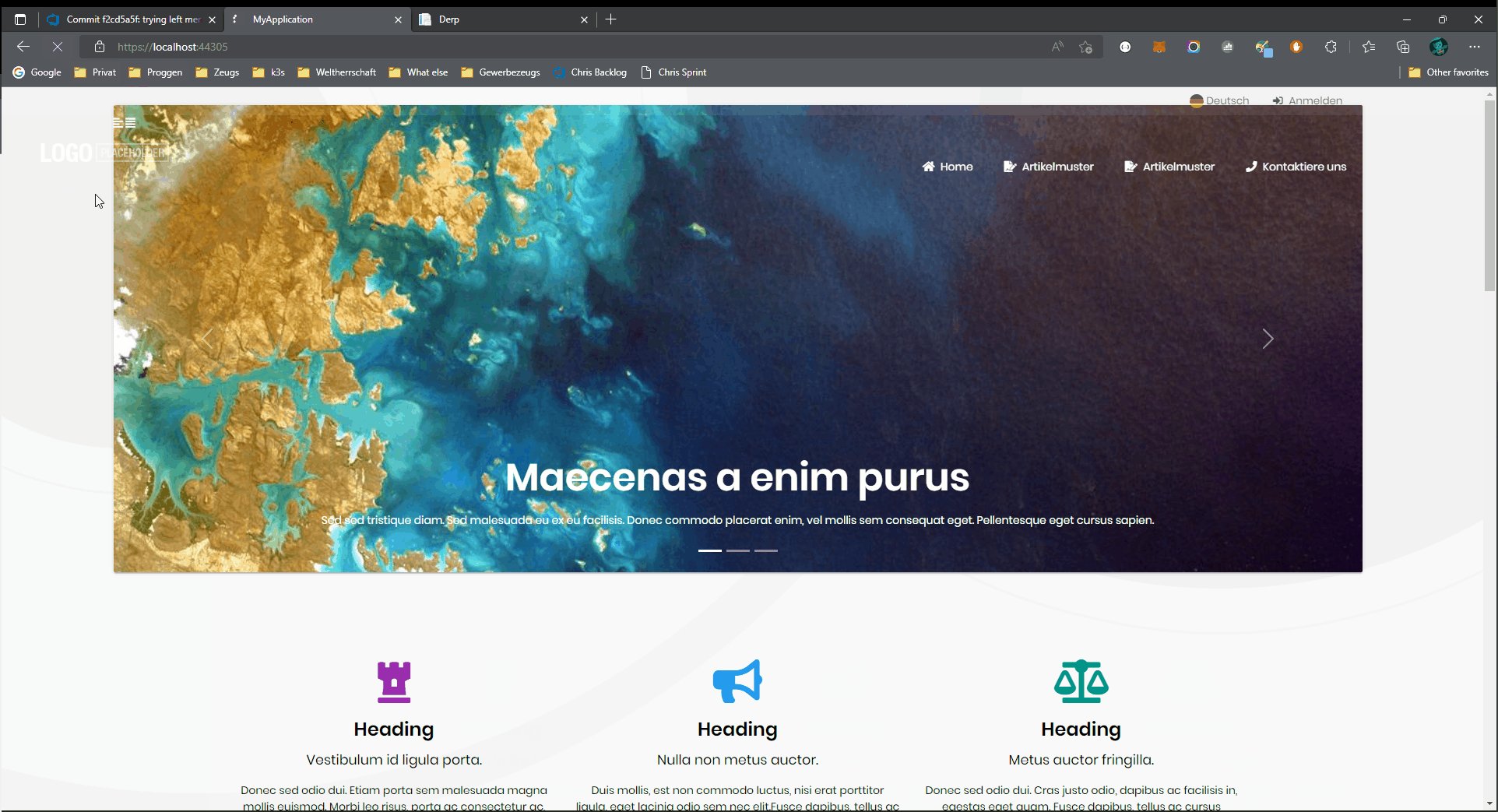
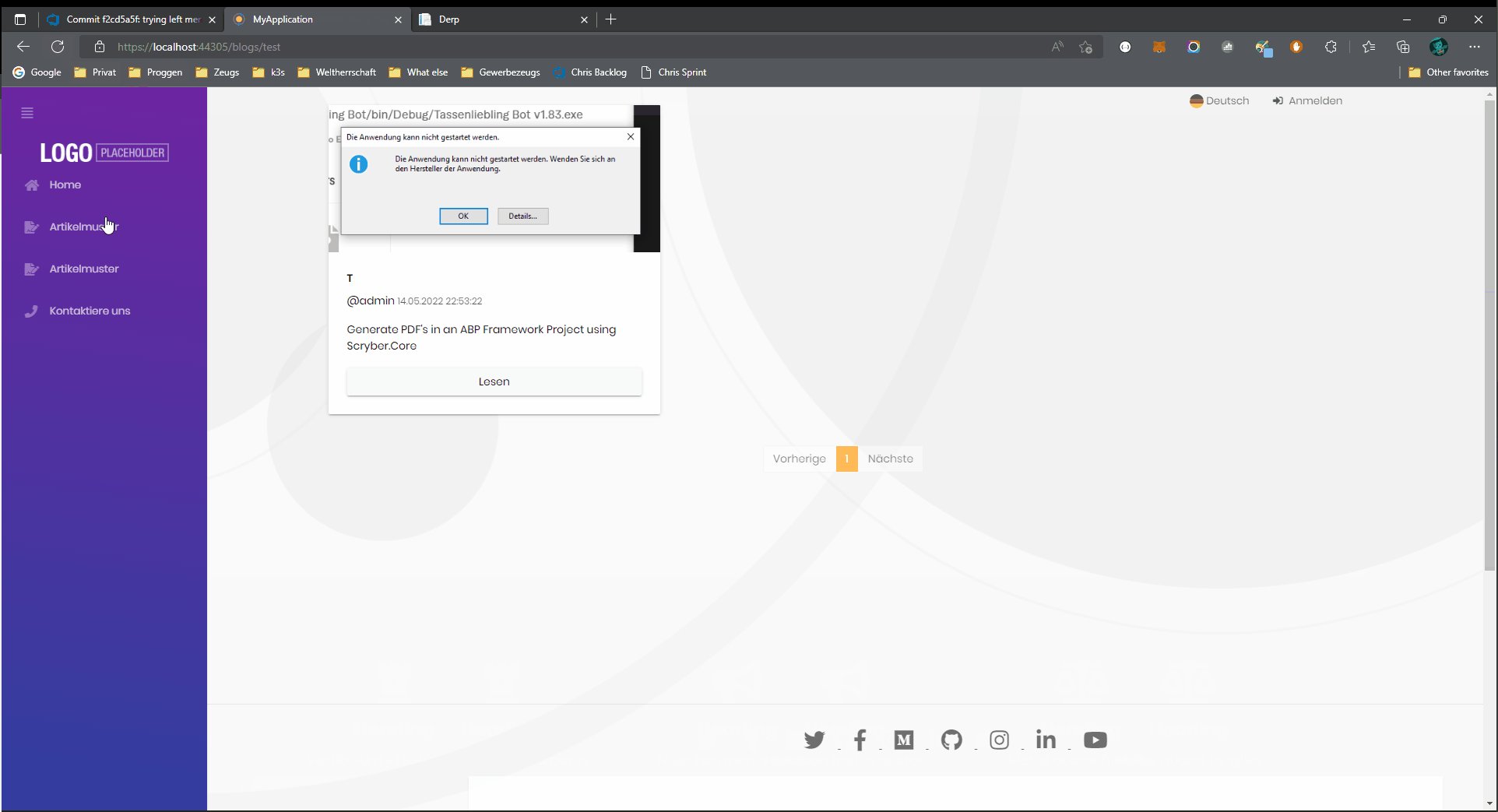
Page rebuilds/ menu flickering
The weirdest thing though is this. When navigating to a new page, the menu takes it space after the page has loaded. This does not look very nice as you can see.
I tried changing the css to the following:
@media only screen and (min-width: 992px) {
.landing-header {
background: none !important;
height: 100%;
}
.lp-footer {
background: none;
}
.lp-sidebar {
transition: none !important;
background: linear-gradient(7deg, #303f9f, #7b1fa2) !important;
}
.lp-content {
padding: 0 36px 24px 300px !important;
}
}
This made it kind of worse but shows a bit better what actually happens.

There may be more issues, but that are the ones I experienced so far. And I am not sure if I am even supposed to make these css changes of if there's something already built in.
10 Answer(s)
-
0
write your ABP version? your UI Framework?
-
0
write your ABP version? your UI Framework?
Sorry, 5.2.1 and Blazor server side. But as this is related to the public site it's ASP .NET
-
0
hi jfistelmann
We will check this.
-
0
hi jfistelmann
We will check this.
Hey maliming,
thank you very much. I just received an email that a ServiceBot closed this ticket. Was that on intention?
-
0
hi
Here's another way:
Update the
MyCompanyName.MyProjectName.Web.Public\Pages\_ViewStart.cshtmland using theGetApplicationLayout@using Volo.Abp.AspNetCore.Mvc.UI.Theming @inject IThemeManager ThemeManager @{ Layout = ThemeManager.CurrentTheme.GetApplicationLayout(); //GetPublicLayout } -
0
hi
Here's another way:
Update the
MyCompanyName.MyProjectName.Web.Public\Pages\_ViewStart.cshtmland using theGetApplicationLayout@using Volo.Abp.AspNetCore.Mvc.UI.Theming @inject IThemeManager ThemeManager @{ Layout = ThemeManager.CurrentTheme.GetApplicationLayout(); //GetPublicLayout }Thank you, this works way better. Sadly the footer is gone >.<
-
0
closing the issue... you can always reopen.
-
0
closing the issue... you can always reopen.
Hey albert :) The footer is missing, so this is not done yet :/
-
0
-
1
hi
Please copy the
ApplicationLayoutand custom it like the default. You can download the source code of Letpton to get theApplicationLayoutThank you, this did the trick.
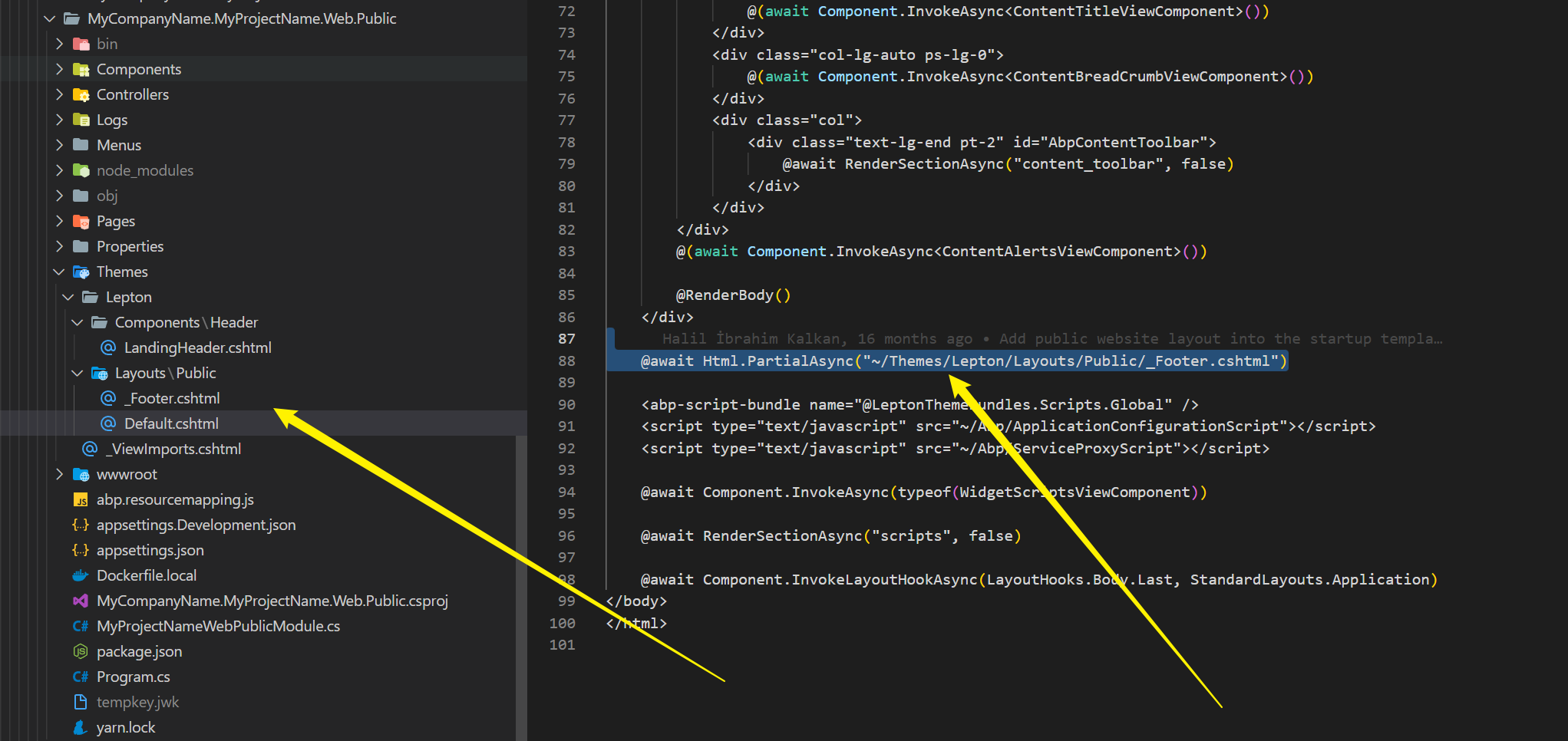
To summarize:
To get the menu to the left side, following steps need to be performed.
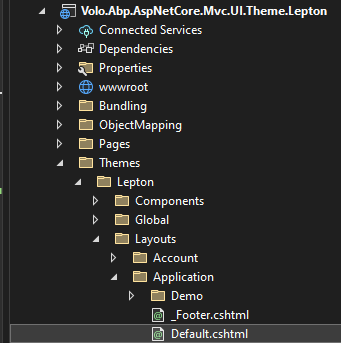
First download
Volo.Abp.LeptonTheme.Insert it into your
Default.cshtml
Change
@await Html.PartialAsync("~/Themes/Lepton/Layouts/Application/_Footer.cshtml")to@await Html.PartialAsync("~/Themes/Lepton/Layouts/Public/_Footer.cshtml")The drawback is that one now needs to monitor
ApplicationLayoutfor changes when updating abp