- ABP Framework version: v5.3
- UI type: Blazor WASM
- DB provider: EF Core
Hi,
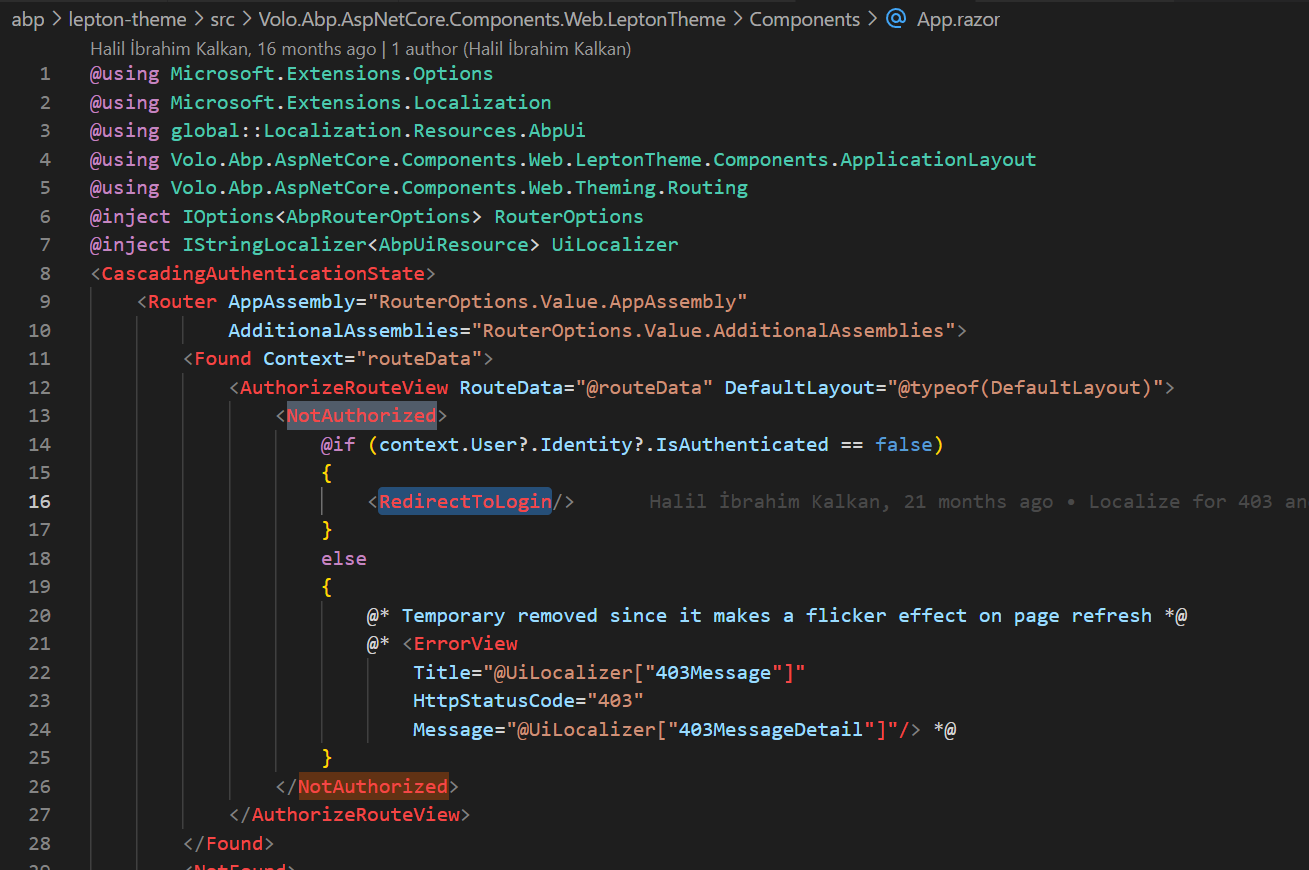
I'm using the Blazor WASM template and when the user gets his session expired it is showing error 401 - unauthorized when changing pages instead of redirecting to the login page. Is there a way to redirect to the login page? If I try to access the website using the web browser address, it redirects to the login page correctly. The problem is only if I leave the web browser opened and on stand-by (overnight) and then I try to interact with menus, for example.
9 Answer(s)
-
0
-
0
Hi Maliming,
Thank you for your answer. I've did that, but, it is still not working. The problem is that the AuthorizeRouteView doesn't fail and the code in NotAuthorized doesn't execute. So, the page gets rendered. But, when calling the API methods, it is throwing the error 401 - Unauthorized. I've tried to check the property IsAuthenticated outside the <NotAuthorized>, but, the variable context doesn't exist.
To test that, I just access a page, clear all site data, and move to the next menu. I can see that the router is called, but, it shows that the use is authorized, but, when calling the API method it doesn't work. In this case, I'd like to have the user redirect to the login page.
-
0
Just one more piece of information, injecting ICurrentUser, the property IsAuthenticated still has value true, which is wrong.
-
0
hi
I will check this.
-
0
hi
Try add
<RedirectToLoginWhenUnauthorized />toMainFooterComponent.razor@using Volo.Abp.AspNetCore.Components.Messages @inherits ComponentBase @implements IDisposable @code { [Inject] protected BlazoriseUiMessageService UiMessageService { get; set; } [Inject] protected NavigationManager NavigationManager { get; set; } protected override void OnInitialized() { base.OnInitialized(); UiMessageService.MessageReceived += OnMessageReceived; } private async void OnMessageReceived(object sender, UiMessageEventArgs e) { if (e.Message == "Unauthorized") { NavigationManager.NavigateTo("/authentication/login"); } } public void Dispose() { if (UiMessageService != null) { UiMessageService.MessageReceived -= OnMessageReceived; } } } -
0
Hi Maliming,
It will always redirect to the login, even if the user session/token is valid. Let's suppose if the user tries to access a Method in a service that he doesn't have access, then, the same message will be shown. In this case, he will be redirected to the login page and won't have a chance to see the message and why he was redirected. But, if the session/token is expired, it will work, I'm just worried about the previous scenario. So, before redirecting, is possible to double-check if the token is the problem?
-
0
is possible to double-check if the token is the problem?
How about the
IAccessTokenProvider?@using Volo.Abp.AspNetCore.Components.Messages @using Microsoft.AspNetCore.Components.WebAssembly.Authentication @inherits ComponentBase @implements IDisposable @code { [Inject] protected BlazoriseUiMessageService UiMessageService { get; set; } [Inject] protected NavigationManager NavigationManager { get; set; } [Inject] protected IAccessTokenProvider AccessTokenProvider { get; set; } protected override void OnInitialized() { base.OnInitialized(); UiMessageService.MessageReceived += OnMessageReceived; } private async void OnMessageReceived(object sender, UiMessageEventArgs e) { var authState = await AccessTokenProvider.RequestAccessToken(); if (authState.Status == AccessTokenResultStatus.RequiresRedirect) { NavigationManager.NavigateTo("/authentication/login"); } } public void Dispose() { if (UiMessageService != null) { UiMessageService.MessageReceived -= OnMessageReceived; } } } -
0
Thank you Maliming, it seems to be working. It seems that still hangs waiting for an answer from the server and shows the message, but, next the user is redirected to the login page as expected. I'll do some more tests!
-
0
good news.