- ABP Framework version: v3.1.2
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
Could you provide instructions on how to customize (page title / logo) the login page when using Authorization Code Flow for the Angular UI. I have looked through all the documenation and support cases which seem relevant, but I have not found how to change the MVC UI component which is getting called in this scenario. I am not using the tiered solution, so I do not have a separate project for the identity server.
From release notes Authorization Code Flow With this change, the Angular application now redirects to the login page of the MVC UI which was implemented using the Identity Server 4.
References of what I have tried which did not work https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-a-component https://support.abp.io/QA/Questions/306/Custom-Login-Page-For-Angular https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b - this looked promising, but I do not have a separate IdentityServer project
7 Answer(s)
-
1
Hi,
See https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface.
You can custom login page in
HttpApi.Hostproject. -
0
The provided documentation shows me how to change the login page but it does not match what exists for the login page of ABP Commercial projects. Would it be possible to get the code which matches the commercial version?
Note: I did not purchase the license with source code rights. However, it is a reasonable expectation that every commercial customer will want to modify the branding information (page title and logo) on the login page. If we are expected to override components to change this information, we should be provided the source code for that component regardless of our license.
-
0
Hi,
You just need to follow https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b in
HttpApi.Hostproject -
0
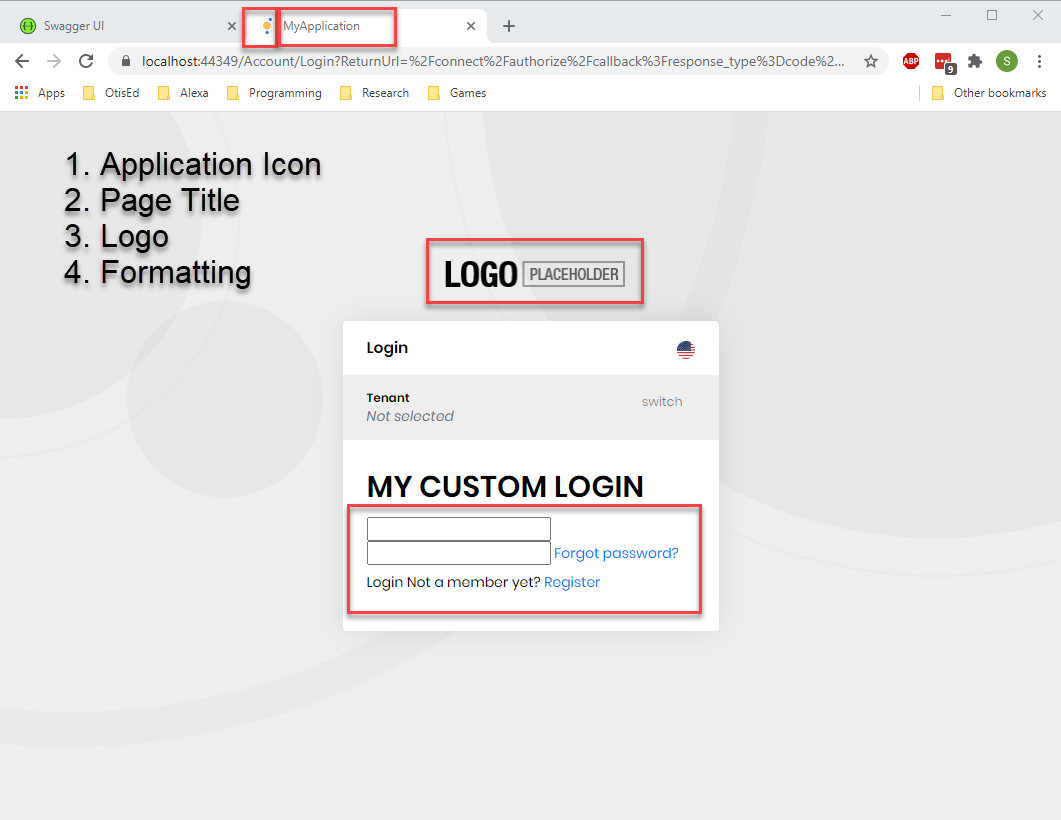
Following those instructions does not address the issues. Take a look at the screenshot of what I see after following the provided instructions.
- The application icon (favicon) needs to be customized for my application.
- The page title needs to be customized for my application.
- The logo placeholder needs to be replaced with my logo.
None of these items are in the login page. I am guessing they are in the layout page.
- The formatting does not look correct when I override the page. It appears that it does not know what to do with the abp-* tags. I would assume this is in a view import. I shouldn't need to override that.
Following the instructions does not yield the desired result.
-
0
Hi,
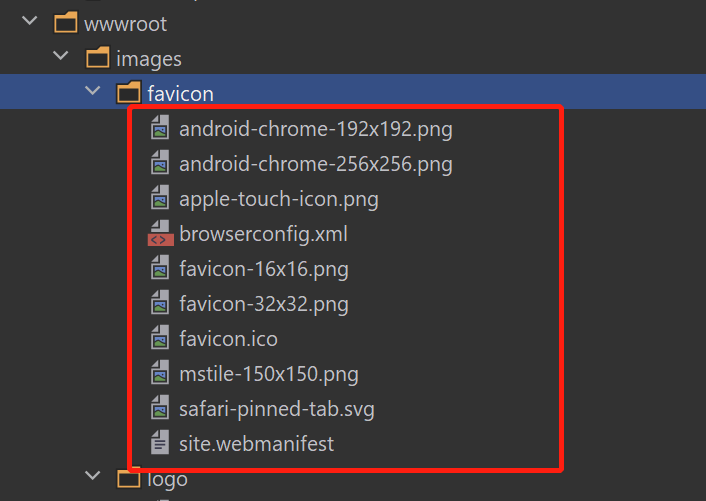
- You can replace the favicon file in your wwwroot/iamges/favicon folder
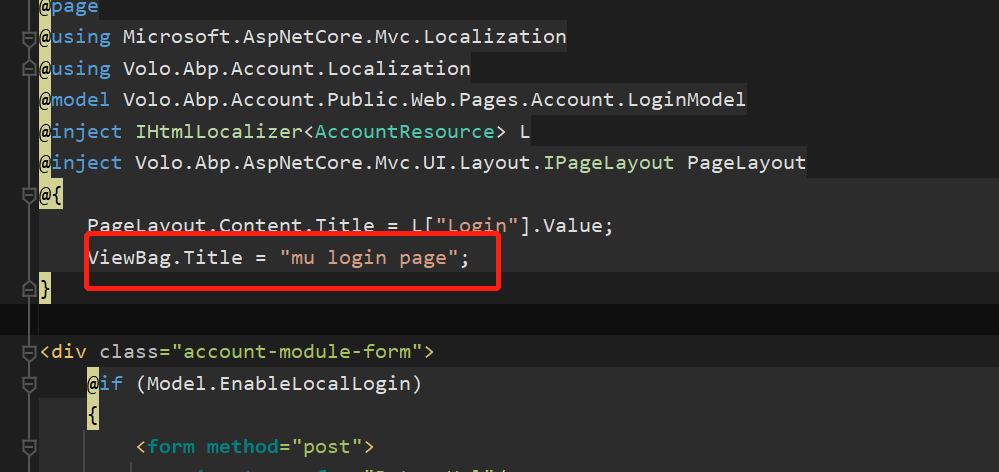
- You can set the
viewbag.titlevalue to custom.
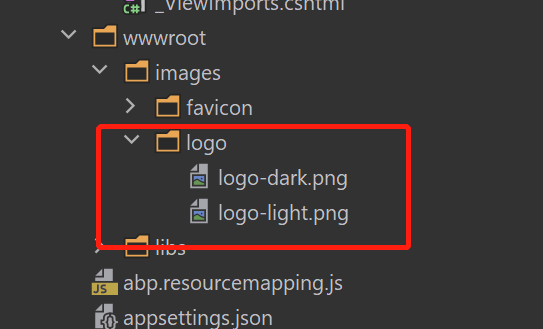
- You can replace the logo file in your wwwroot/logo folder.
- You need add the
_ViewImports.cshtmlfile in your pages folder.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.BundlingHere is login.cshtml content
@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.Account.Localization @model Volo.Abp.Account.Public.Web.Pages.Account.LoginModel @inject IHtmlLocalizer<AccountResource> L @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @{ PageLayout.Content.Title = L["Login"].Value; } <div class="account-module-form"> @if (Model.EnableLocalLogin) { <form method="post"> <input asp-for="ReturnUrl"/> <input asp-for="ReturnUrlHash"/> <abp-input asp-for="LoginInput.UserNameOrEmailAddress" required-symbol="false"/> <abp-input asp-for="LoginInput.Password" required-symbol="false"/> <abp-row> <abp-column> <abp-input asp-for="LoginInput.RememberMe" class="mb-4"/> </abp-column> <abp-column class="text-right"> <a href="@Url.Page("./ForgotPassword", new { returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash })">@L["ForgotPassword"]</a> </abp-column> </abp-row> <abp-button button-type="Primary" size="Block" type="submit" class="mt-2 mb-3" name="Action" value="Login">@L["Login"]</abp-button> @if (Model.ShowCancelButton) { <abp-button button-type="Secondary" size="Block" type="submit" formnovalidate="formnovalidate" class="mt-2 mb-3" name="Action" value="Cancel">@L["Cancel"]</abp-button> } </form> @if (Model.IsSelfRegistrationEnabled) { @L["NotAMemberYet"] <a href="@Url.Page("./Register", new {returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash})">@L["Register"]</a> } } @if (Model.VisibleExternalProviders.Any()) { <hr/> @L["OrSignInWith"]<br/> <form asp-page="./Login" asp-page-handler="ExternalLogin" asp-route-returnUrl="@Model.ReturnUrl" asp-route-returnUrlHash="@Model.ReturnUrlHash" method="post"> <input asp-for="ReturnUrl"/> <input asp-for="ReturnUrlHash"/> @foreach (var provider in Model.VisibleExternalProviders) { <button type="submit" class="mt-2 mr-2 btn btn-outline-primary btn-sm" name="provider" value="@provider.AuthenticationScheme" data-busy-text="@L["ProcessingWithThreeDot"]"> @if (provider.Icon != null) { <i class="@provider.Icon"></i> } <span>@provider.DisplayName</span> </button> } </form> } @if (!Model.EnableLocalLogin && !Model.VisibleExternalProviders.Any()) { <div class="alert alert-warning"> <strong>Invalid login request</strong> There are no login schemes configured for this client. </div> } </div> -
0
Thank you! With the additional information, the page works as expected.
-
0
@liangshiwei, In this case, the PageLayout.Content.Title not works as it defined in the Applicatoin Layout page, it cannot override as expected.