- ABP Framework version: v7.0.3
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Steps to reproduce the issue: Should be reproducable by boilerplating a new project
- Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX version: 2.0.4
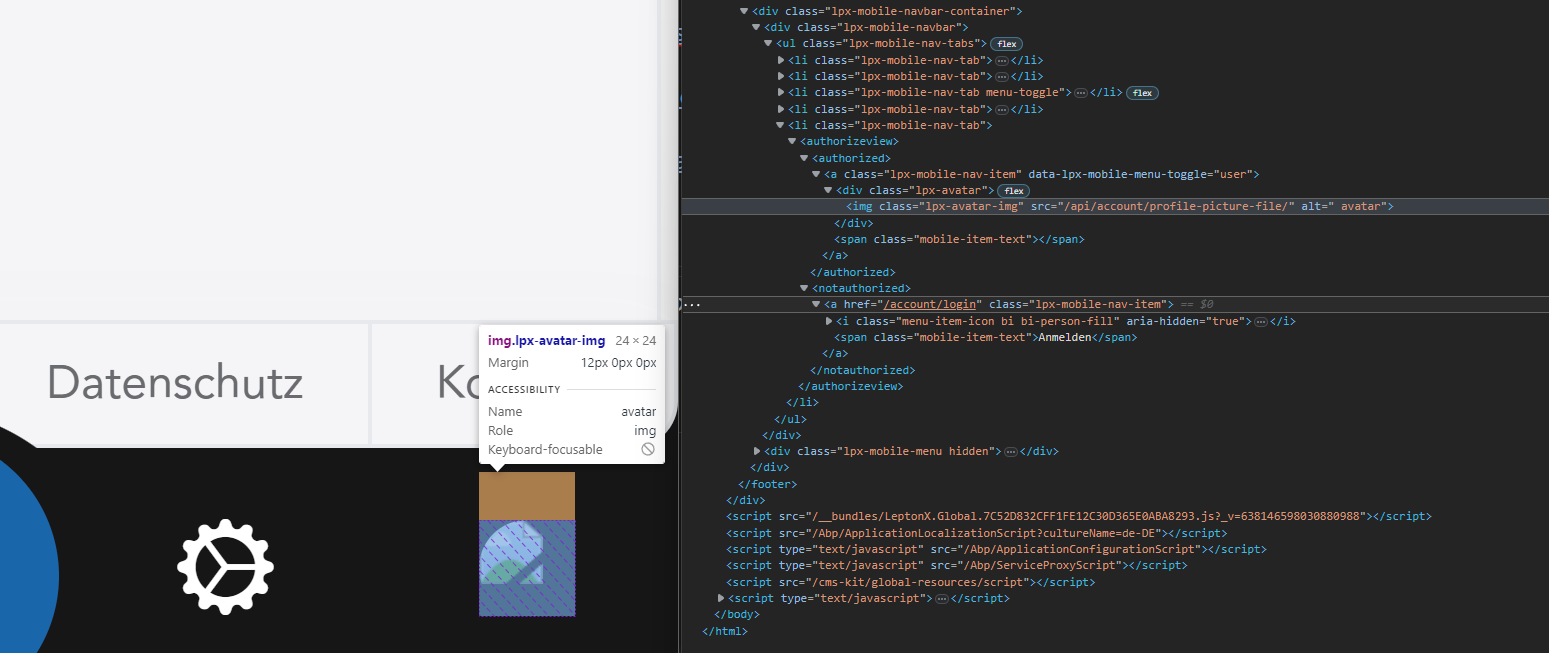
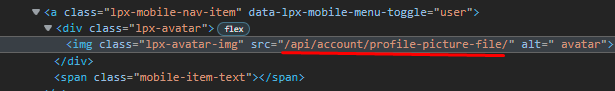
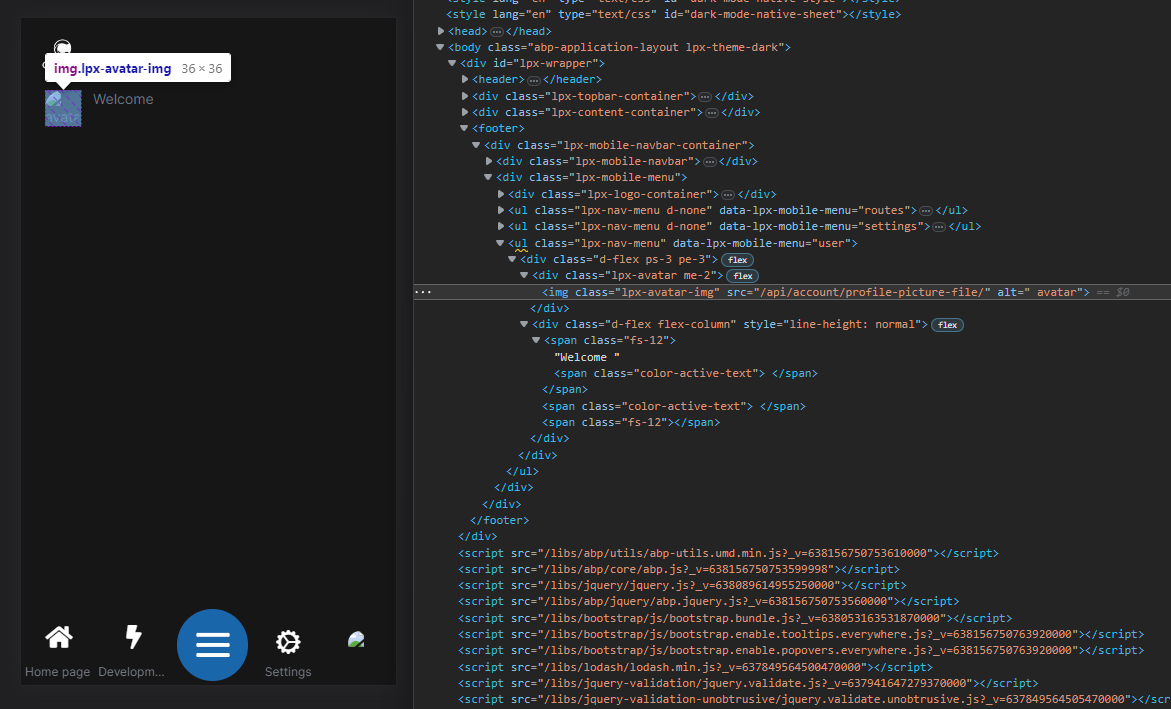
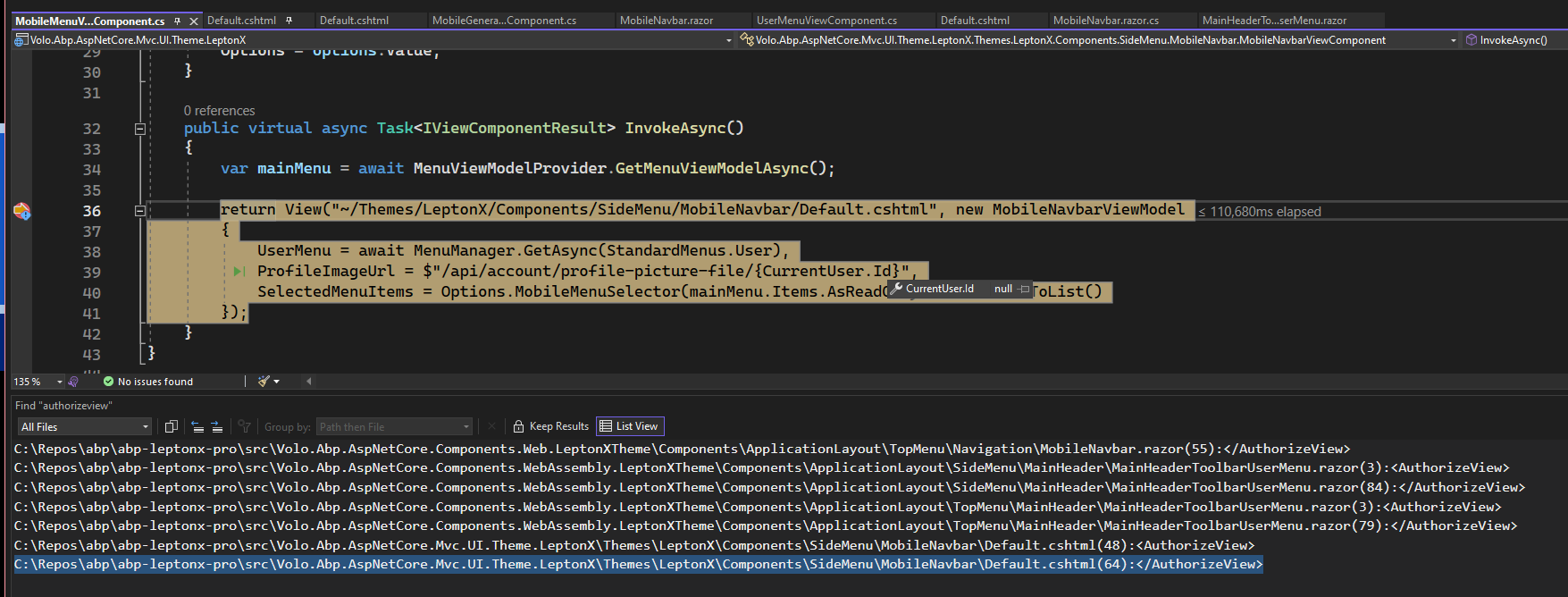
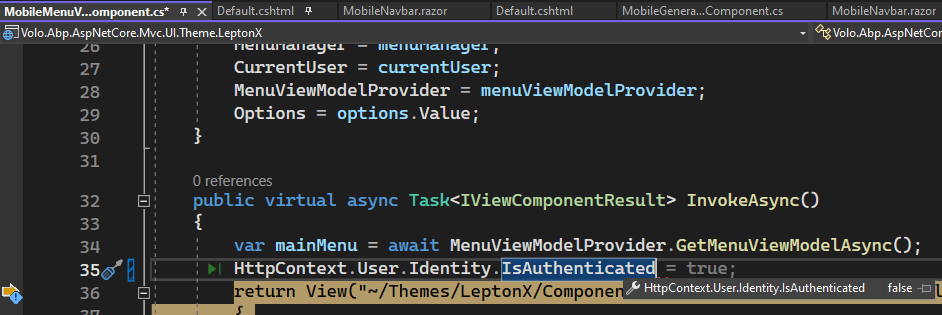
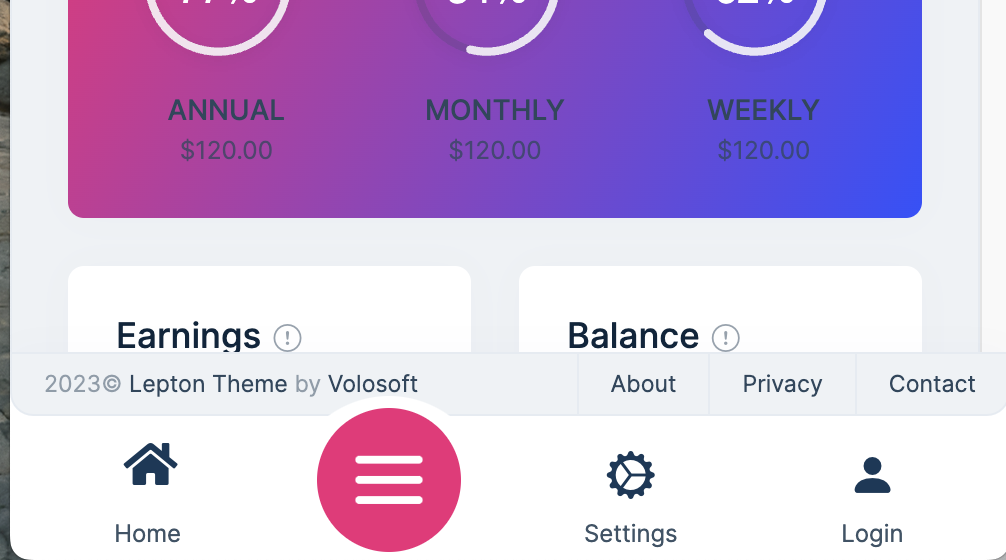
Account Image points to nothing when unauthorized
There seems to be an issue here https://github.com/abpframework/abp/issues/13297 which may be related.
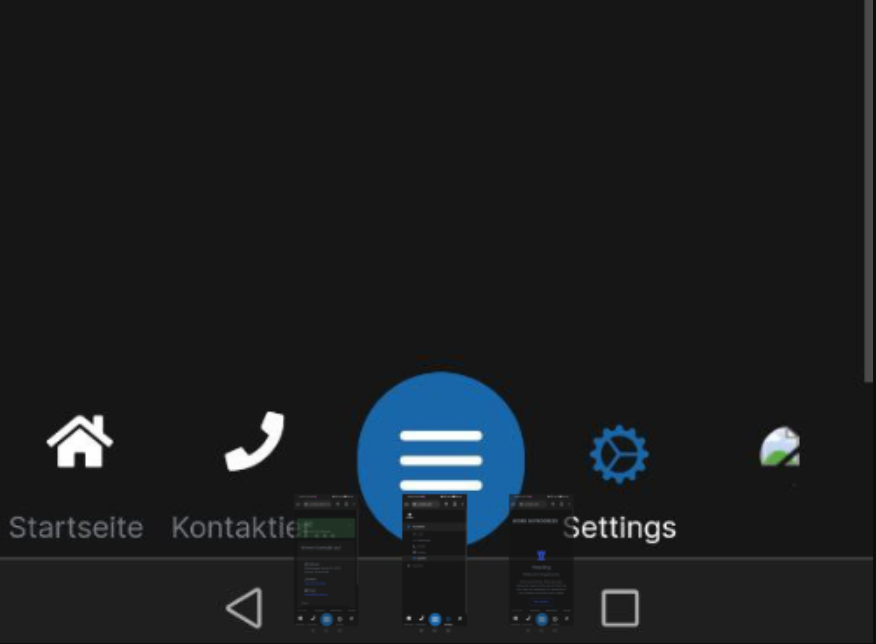
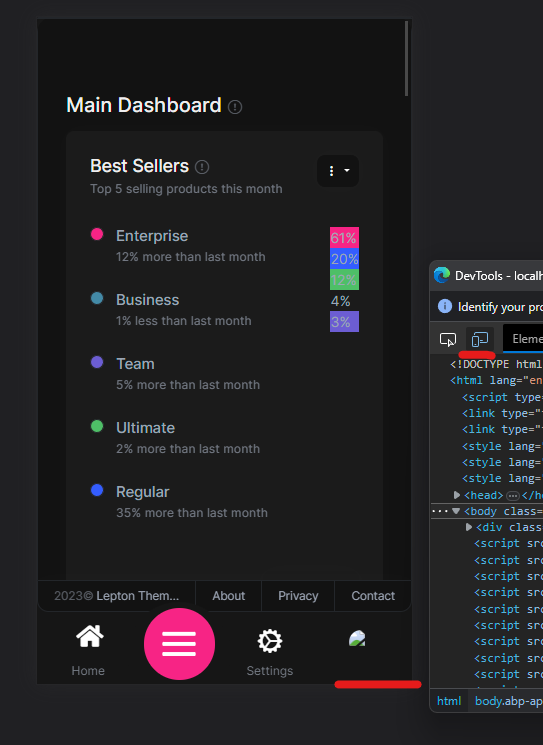
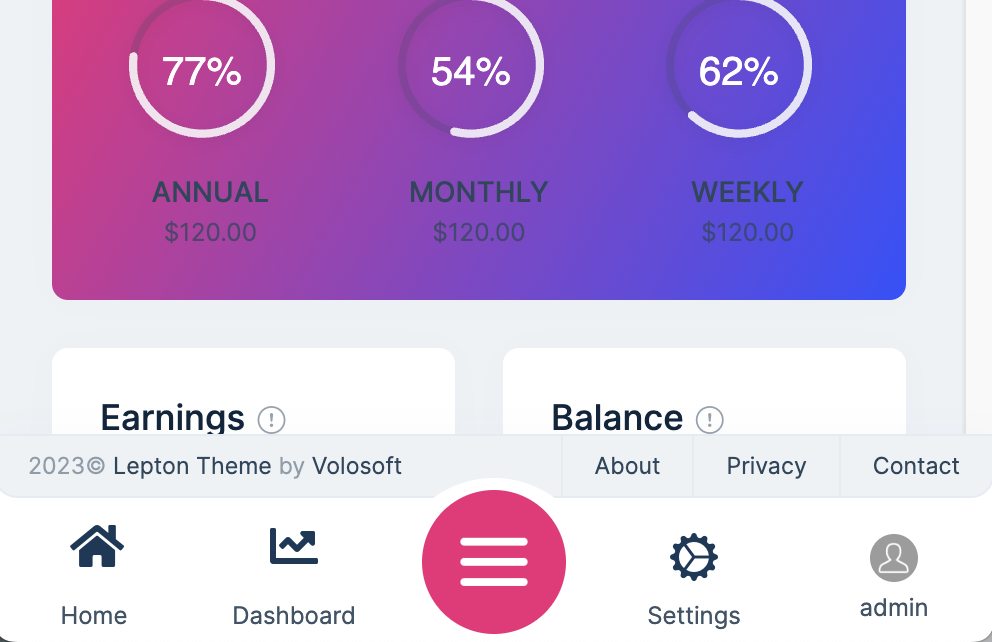
Whats strange is that the mobile view shows the <authorized> thing instead of <notauthorized>
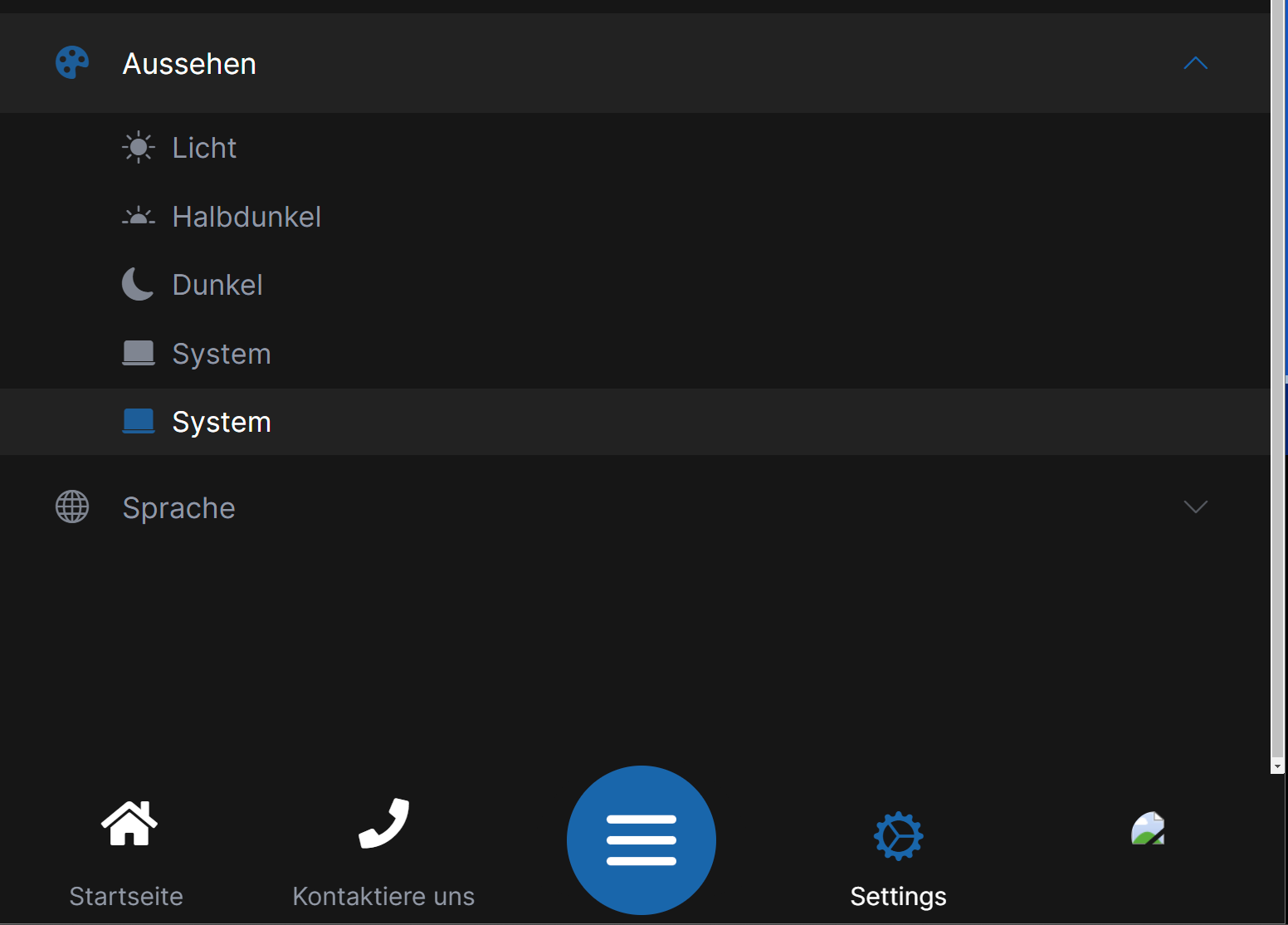
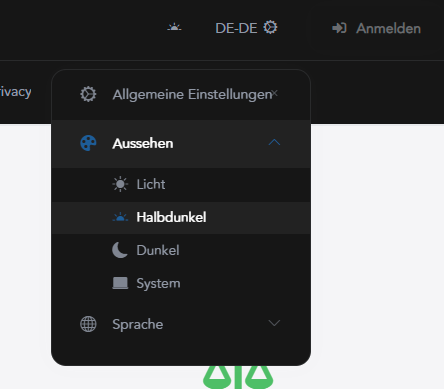
System Theme shows up twice
My ...WebPublicModule doesn't have anything special in it.
private void ConfigureTheme()
{
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.System;
});
Configure<LeptonXThemeMvcOptions>(options =>
{
options.ApplicationLayout = LeptonXMvcLayouts.TopMenu;
});
}
The default top menu (same site, just scrolled back to trigger different view) is fine.

14 Answer(s)
-
0
Updated to 7.1.0 and LeptonX 2.1.0 today. Issues still apply
-
0
-
0
-
0
@maliming he's using the MVC template and as he says; the app renders as authorized, but he's not.
-
0
I just started the demo app from the leptonx project. Same issue applies.
please share the steps I will try to reproduce it. Thanks
-
0
I just started the demo app from the leptonx project. Same issue applies.
please share the steps I will try to reproduce it. Thanks
Sure,
First get source of LeptonXTheme.Pro
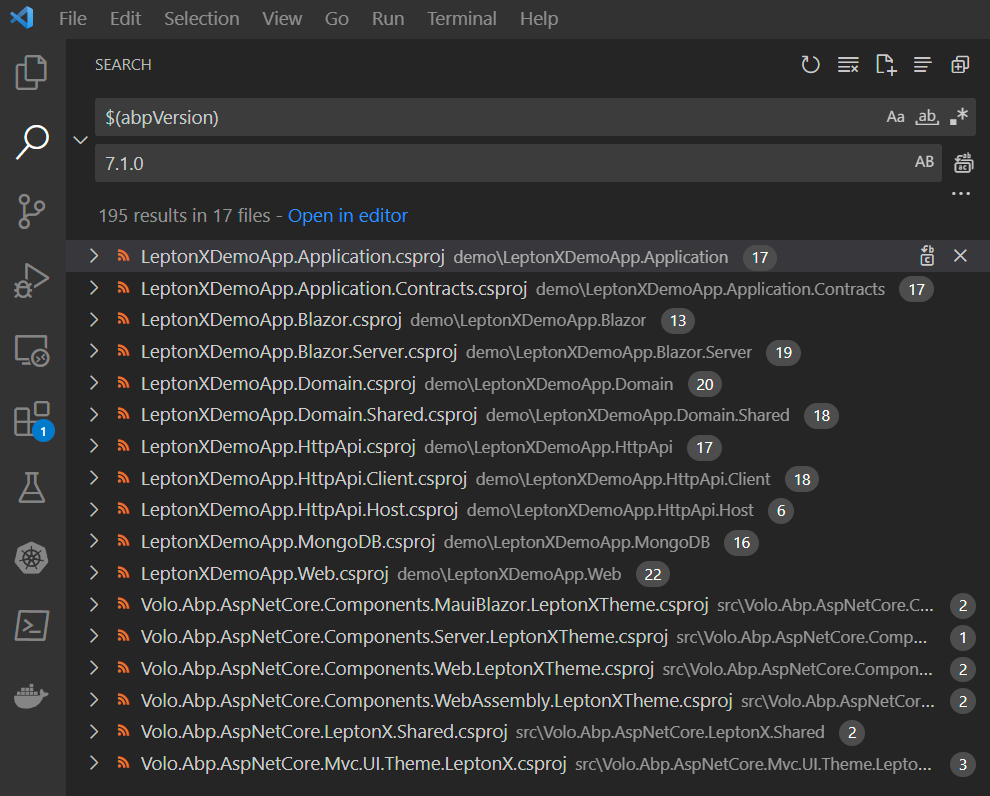
abp get-source Volo.Abp.LeptonXTheme.Pro --version 2.1.0Replace $(abpVersion) with 7.1.0 in all csproj files. Have no process for that, so I just open vs code and do some good old find and replace magic.

Next step is to start docker.
After that, run tye with
.\demo\run-app.ps1 -setupLittle note here: You have
try { dotnet tool install -g Microsoft.Tye --prerelease } catch { { 1:dotnet tool update -g Microsoft.Tye --prerelease } }You only need
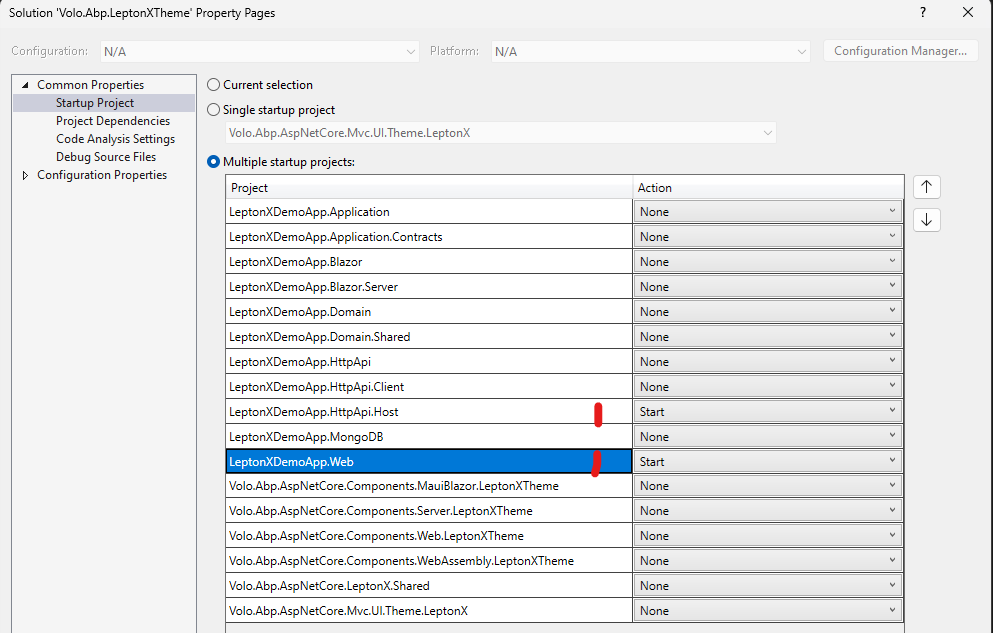
dotnet tool update- it will automatically install a package if it is not there.Alternatively, you may start things directly from within visual studio (I had to, because tye has thrown some weird issues which I have to look into)

Now wait until stuff has started.
Now go to
https://localhost:44360/ -
0
Thanks. Can you share the
LeptonxDemoAppproject? liming.ma@volosoft.com -
0
Thanks. Can you share the
LeptonxDemoAppproject? liming.ma@volosoft.comUhm. As described this is your demo project without a single change.
You can get it by executing
abp get-source Volo.Abp.LeptonXTheme.Pro --version 2.1.0But if it helps you, I'll send it to you -
0
Thanks. I will check it asap.
-
0
hi
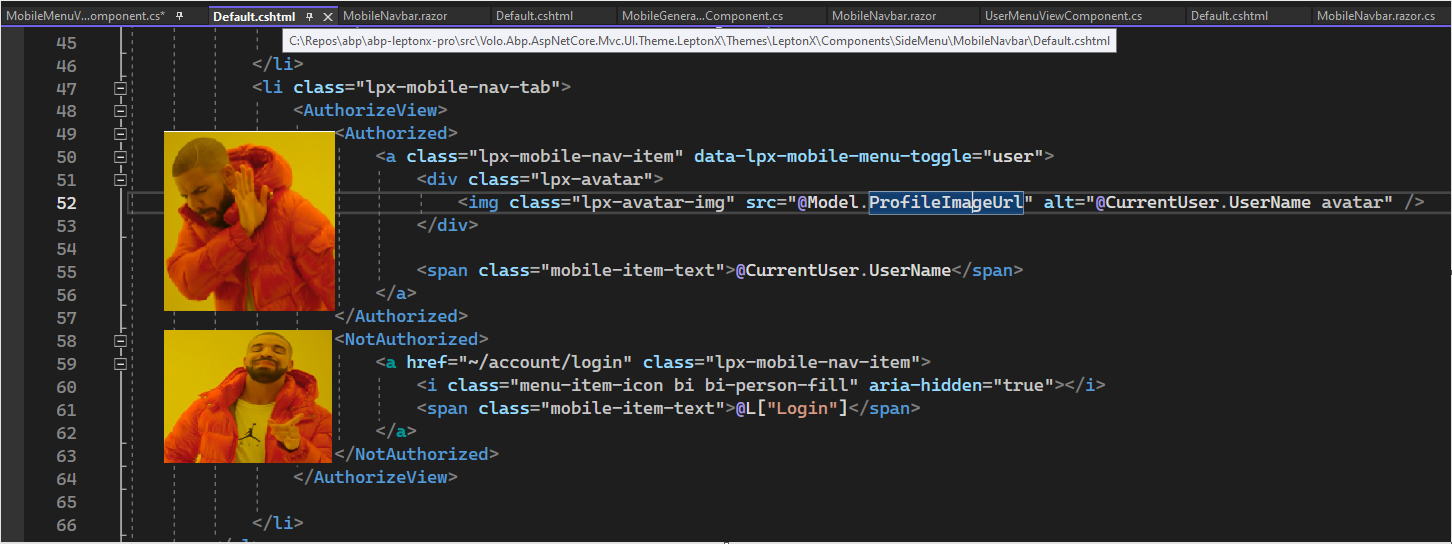
Please update the
src/Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX/Themes/LeptonX/Components/SideMenu/MobileNavbar/Default.cshtmlwith below code@using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.MainMenu @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.Common.MobileGeneralSettings @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.MobileNavbar @using Volo.Abp.LeptonX.Shared.Localization @using Microsoft.Extensions.Localization @using Volo.Abp.Users @model MobileNavbarViewModel @inject ICurrentUser CurrentUser @inject IStringLocalizer<LeptonXResource> L <div class="lpx-mobile-navbar-container"> <div class="lpx-mobile-navbar"> <ul class="lpx-mobile-nav-tabs"> @foreach (var viewModel in Model.SelectedMenuItems) { var url = string.IsNullOrEmpty(viewModel.MenuItem.Url) ? "#" : Url.IsLocalUrl(viewModel.MenuItem.Url) ? Url.Content(viewModel.MenuItem.Url.EnsureStartsWith('~')) : viewModel.MenuItem.Url; <li class="lpx-mobile-nav-tab"> <a id="@viewModel.MenuItem.ElementId" href="@url" target="@viewModel.MenuItem.Target" class="lpx-mobile-nav-item @viewModel.MenuItem.CssClass"> <i class="menu-item-icon @viewModel.MenuItem.Icon" aria-hidden="true"></i> <span class="mobile-item-text"> @viewModel.MenuItem.DisplayName </span> </a> </li> } <li class="lpx-mobile-nav-tab menu-toggle"> <a href="javascript:void(0)" class="lpx-mobile-hamburger" data-lpx-mobile-menu-toggle="routes"> <span class="hamburger-icon" aria-hidden="true"> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> </span> </a> </li> <li class="lpx-mobile-nav-tab"> <a class="lpx-mobile-nav-item" data-lpx-mobile-menu-toggle="settings"> <i class="menu-item-icon bi bi-gear-wide-connected" aria-hidden="true"></i> <span class="mobile-item-text">Settings</span> </a> </li> <li class="lpx-mobile-nav-tab"> @if (CurrentUser.Id.HasValue) { <a class="lpx-mobile-nav-item" data-lpx-mobile-menu-toggle="user"> <div class="lpx-avatar"> <img class="lpx-avatar-img" src="@Model.ProfileImageUrl" alt="@CurrentUser.UserName avatar"/> </div> <span class="mobile-item-text">@CurrentUser.UserName</span> </a> } else { <a href="~/account/login" class="lpx-mobile-nav-item"> <i class="menu-item-icon bi bi-person-fill" aria-hidden="true"></i> <span class="mobile-item-text">@L["Login"]</span> </a> } </li> </ul> </div> <div class="lpx-mobile-menu hidden"> <div class="lpx-logo-container"> <a href="/"> <div class="lpx-brand-logo"></div> </a> </div> <ul class="lpx-nav-menu d-none" data-lpx-mobile-menu="routes"> @await Component.InvokeAsync(typeof(MainMenuViewComponent)) </ul> <ul class="lpx-nav-menu d-none" data-lpx-mobile-menu="settings"> @await Component.InvokeAsync(typeof(MobileGeneralSettingsViewComponent)) </ul> <ul class="lpx-nav-menu d-none" data-lpx-mobile-menu="user"> <div class="d-flex ps-3 pe-3"> <div class="lpx-avatar me-2"> <img class="lpx-avatar-img" src="@Model.ProfileImageUrl" alt="@CurrentUser.UserName avatar" /> </div> <div class="d-flex flex-column" style="line-height: normal"> <span class="fs-12">@L["Welcome"] <span class="color-active-text"> @CurrentUser.UserName </span> </span> <span class="color-active-text">@CurrentUser.Name @CurrentUser.SurName</span> <span class="fs-12">@CurrentUser.Email</span> </div> </div> @if (Model.UserMenu != null) { foreach (var menuItem in Model.UserMenu.Items) { var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.IsLocalUrl(menuItem.Url) ? Url.Content(menuItem.Url.EnsureStartsWith('~')) : menuItem.Url; <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item @menuItem.CssClass" href="@url" target="@menuItem.Target" id="@menuItem.ElementId"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi @menuItem.Icon" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@menuItem.DisplayName</span> </a> </li> } } </ul> </div> </div> -
0
hi
Please update the
src/Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX/Themes/LeptonX/Components/SideMenu/MobileNavbar/Default.cshtmlwith below codeHey, did that on my side. Works now as expected.
As for the Theme-Bug. Took a look into that and that just can not work as expected.
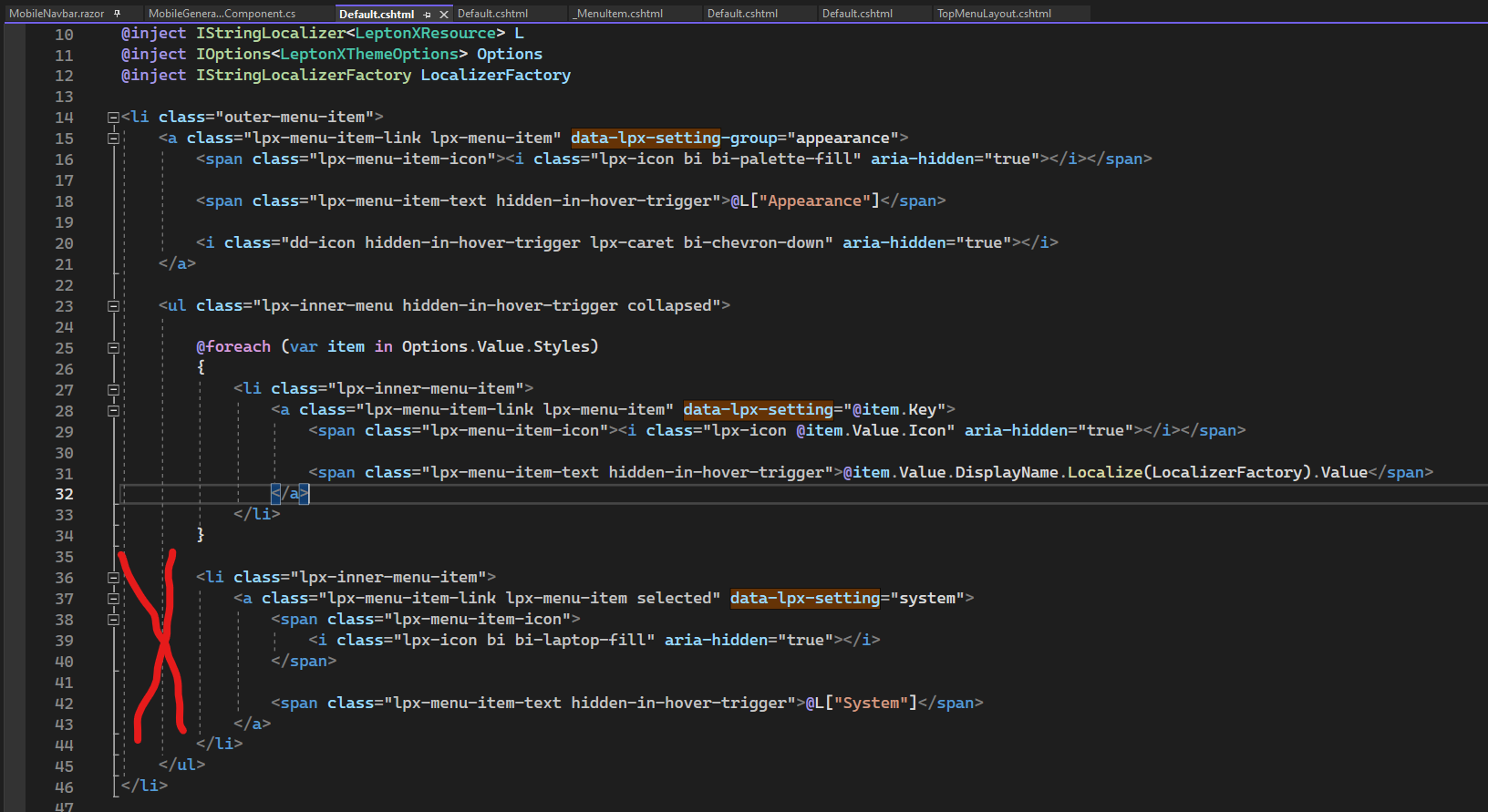
src\Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX\Themes\LeptonX\Components\Common\MobileGeneralSettings\Default.cshtmlIn the first loop, you add every style. then, you add the system menu - no matter what and style it as selected.

I removed lines 36 to 44 and live with the fact that on page load - the currently selected theme is not highlighted. The logic would need to be adjusted so that the loop considers the current style setting
-
0
hi
We will update it in next patch version. Thanks
-
0
thank you @maliming