- ABP Framework version: v7.1.0
- UI type: Blazor WASM
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): MVC
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
I'm in the process to migrate a project from ABP.IO Blazor WASM version 4.3 to version 7.1.0.
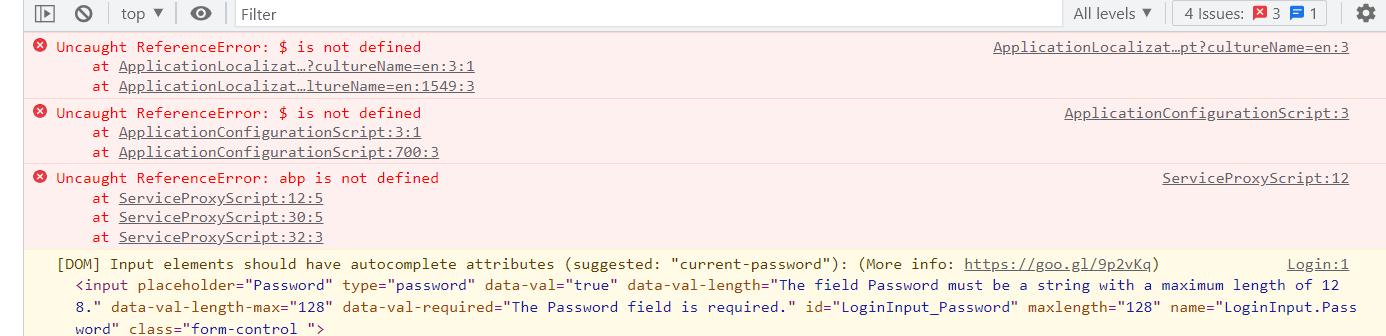
In this project, I had overridden the page Default.csthml found in Themes/Lepton/Layouts/Account folder. As the new version is using LeptonX, I have created a new folder structure and copied the file Default.csthml from the Module LeptonX source code. But, doing any changes to the code, it is not working. First, it fails to find CultureInfo. It can be resolved by adding @using System.Globalization. Next, when running the, in the console there are a few errors that don't happen when the Default.cshtml file is not overridden. See console error:
How can I replace/override the Default.csthml from my application? I want to change the logo, change the layout by moving the login to the right side as it was before, and remove the tenant selector as I have customization to log in only using username and password, but, still using a multitenant environment.
4 Answer(s)
-
0
hi
You can try to create a new 7.1.0 project and compare the code. The blazor wasm project needs to run
abp bundleto update the js and css code.How-to-customize-an-ABP-project
https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project
-
0
Sorry, I've caught up in another project issue and I haven't had the chance to check your answer.
Well, the Login.cshtml overrides correctly. But, it is only part of the all login page as it is wrapped by a layout page. I work out that page is the Default.cshtml. So, this page, when I just override, it doesn't work. I've run the abp bundle as well have already compared project as you suggest.
Any other idea what it can be?
-
0
hi
Can you share a simple project and steps to reproduce?
liming.ma@volosoft.com
-
0
Hi maliming, I have used my old Default.cstml and have done some adjusts. I've moved on to the next subject and will be back to this when working on the layout for the login page.