- ABP Framework version: v7.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
We just upgraded to v7.2.1 and realized that throwing BusinessException or UserFriendlyException causes a 403 response. We observed the same error with a newly created clean project. It was working fine with v7.1.1.
7 Answer(s)
-
0
hi
Can you share the logs of the backend?
-
0
Hello,
We observed that downgrading the backend packages did not solve the problem. It is solved after downgrading the Angular packages. It is reproducible with a fresh project as well. Anyway, you can get the logs at https://ufile.io/uo4y0w39 .
Best.
-
0
hi
throwing BusinessException or UserFriendlyException causes a 403 response.
This is the default behavior.
https://docs.abp.io/en/abp/latest/Exception-Handling#http-status-code-mapping
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore/Volo/Abp/AspNetCore/ExceptionHandling/DefaultHttpExceptionStatusCodeFinder.cs#L70-L73
-
1
Hello,
We are fine with this mapping. The problem is the change about how angular ui handles the exception. Let me explain it in detail.
I created a new project with the latest ABP Suite. Added a simple service method with the below code
public async Task<PagedResultDto<LanguageDto>> GetListAsync(string exceptionType) { var list = await _languageRepository.GetListAsync(); switch(exceptionType) { case "businessException": throw new BusinessException("BE", "Business exception"); case "userFriendlyException": throw new UserFriendlyException("UFE", "User friendly exception"); case "abpValidationException": throw new AbpValidationException("AbpValidationException"); } return new PagedResultDto<LanguageDto>(10, ObjectMapper.Map<List<Language>, List<LanguageDto>>(list)); }Then added three buttons to the home page to call this method with different inputs.
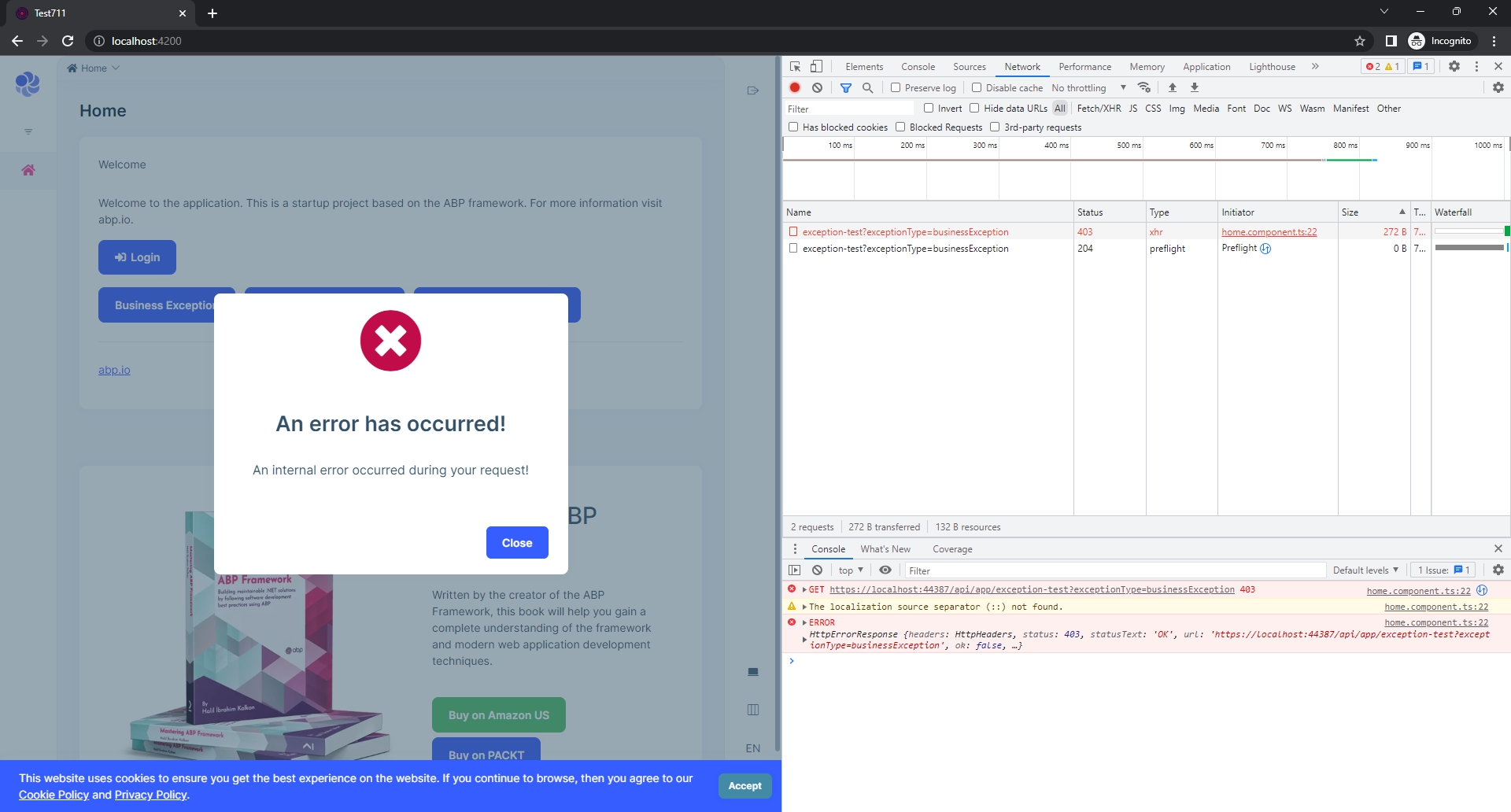
First, in packages.json, I set versions of all the abp related packages to 7.1.1. Clicked on the three buttons. All the response status codes are aligned with your messsage. They all show the responses in a dialog without leaving the current page. Screenshots are below.
7.1.1 Abp Validation Exception

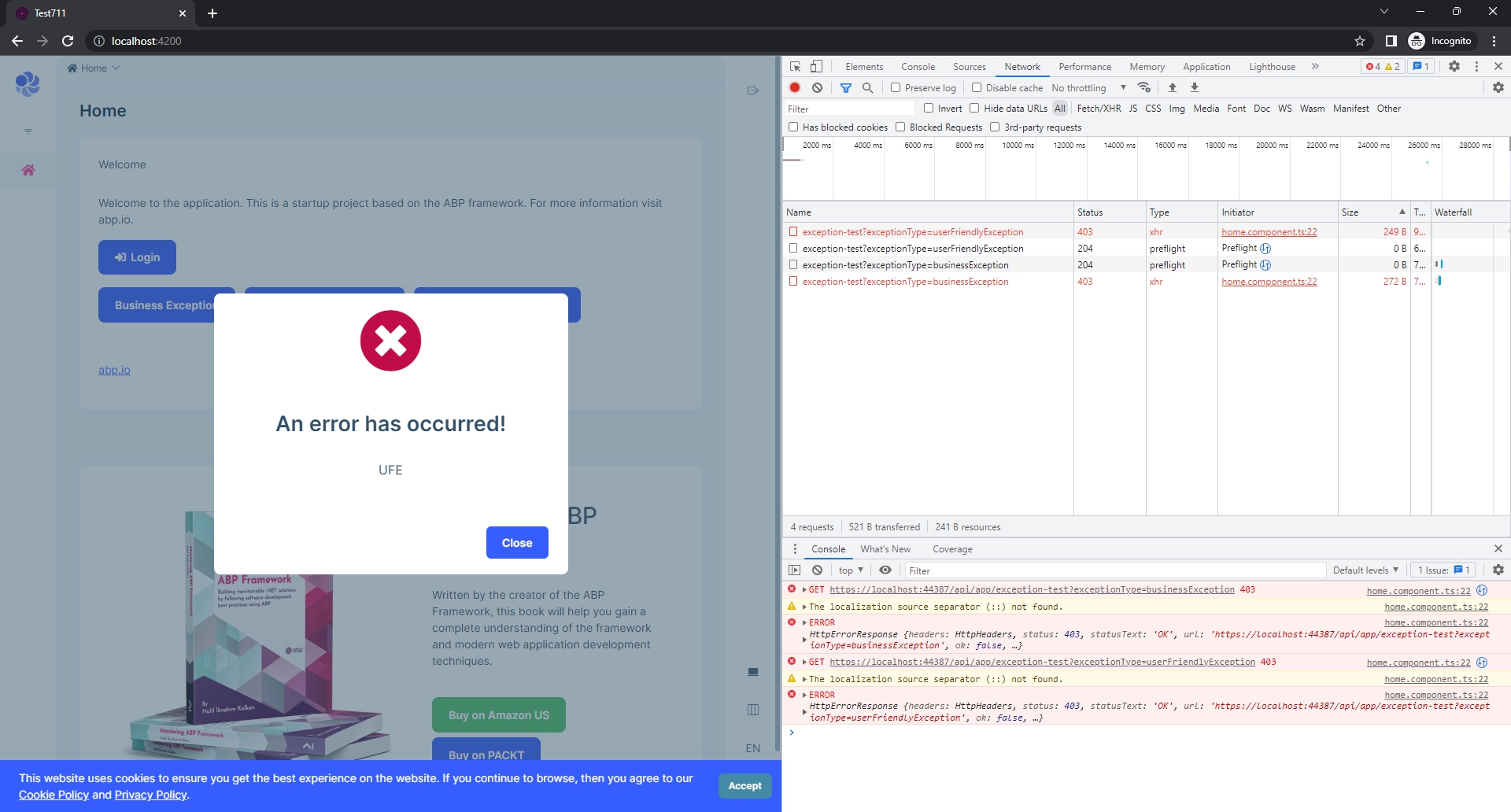
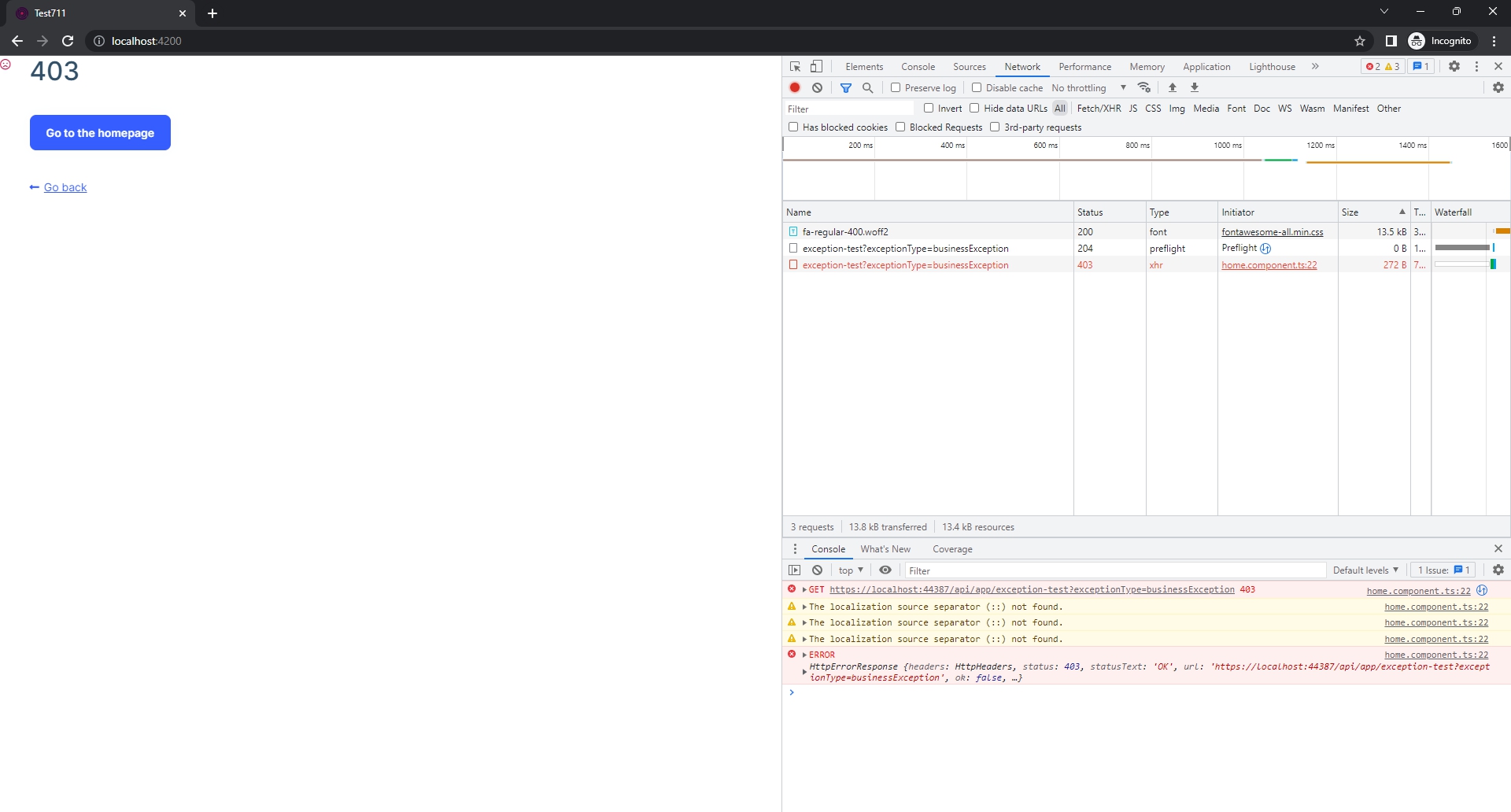
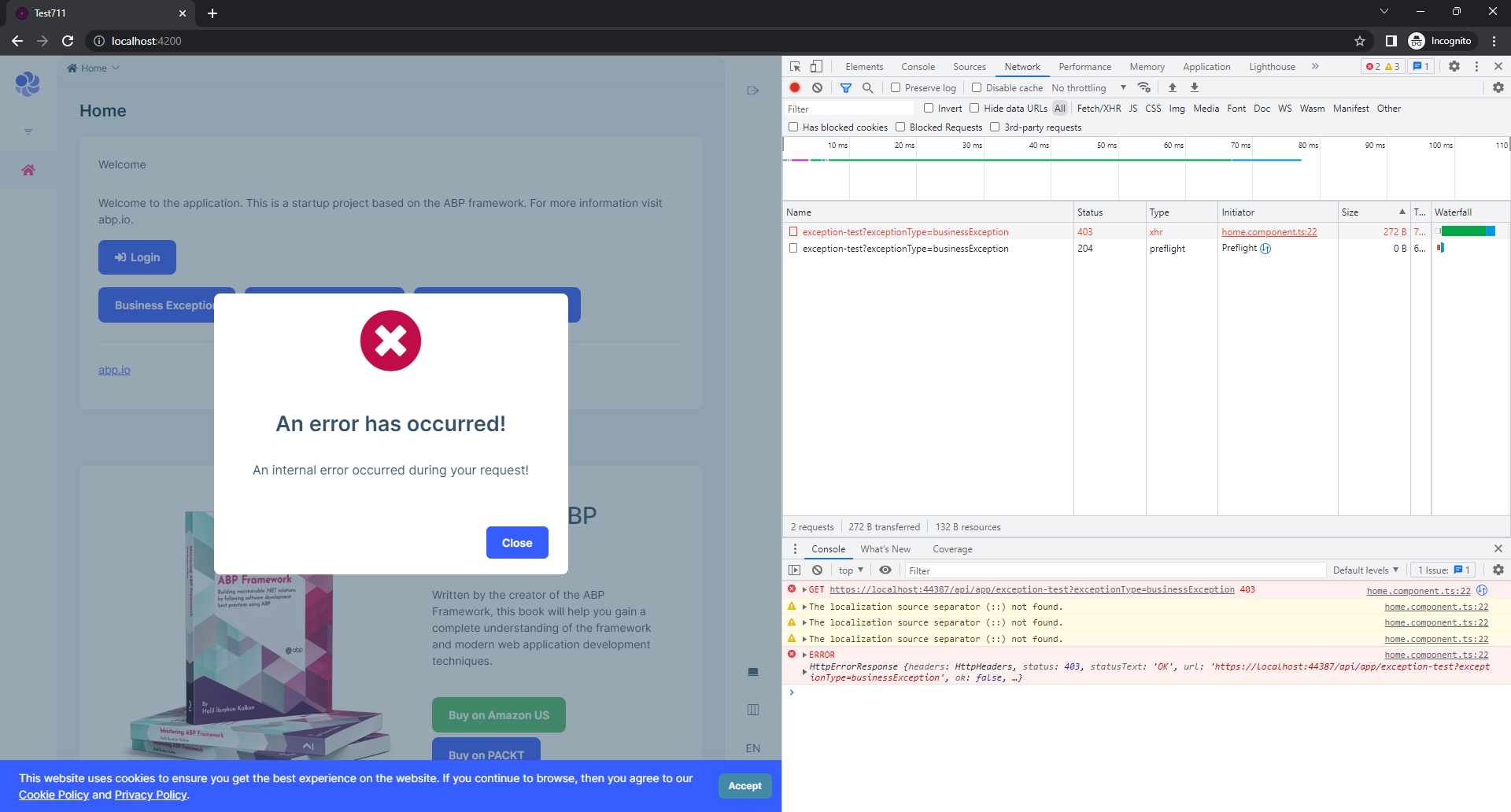
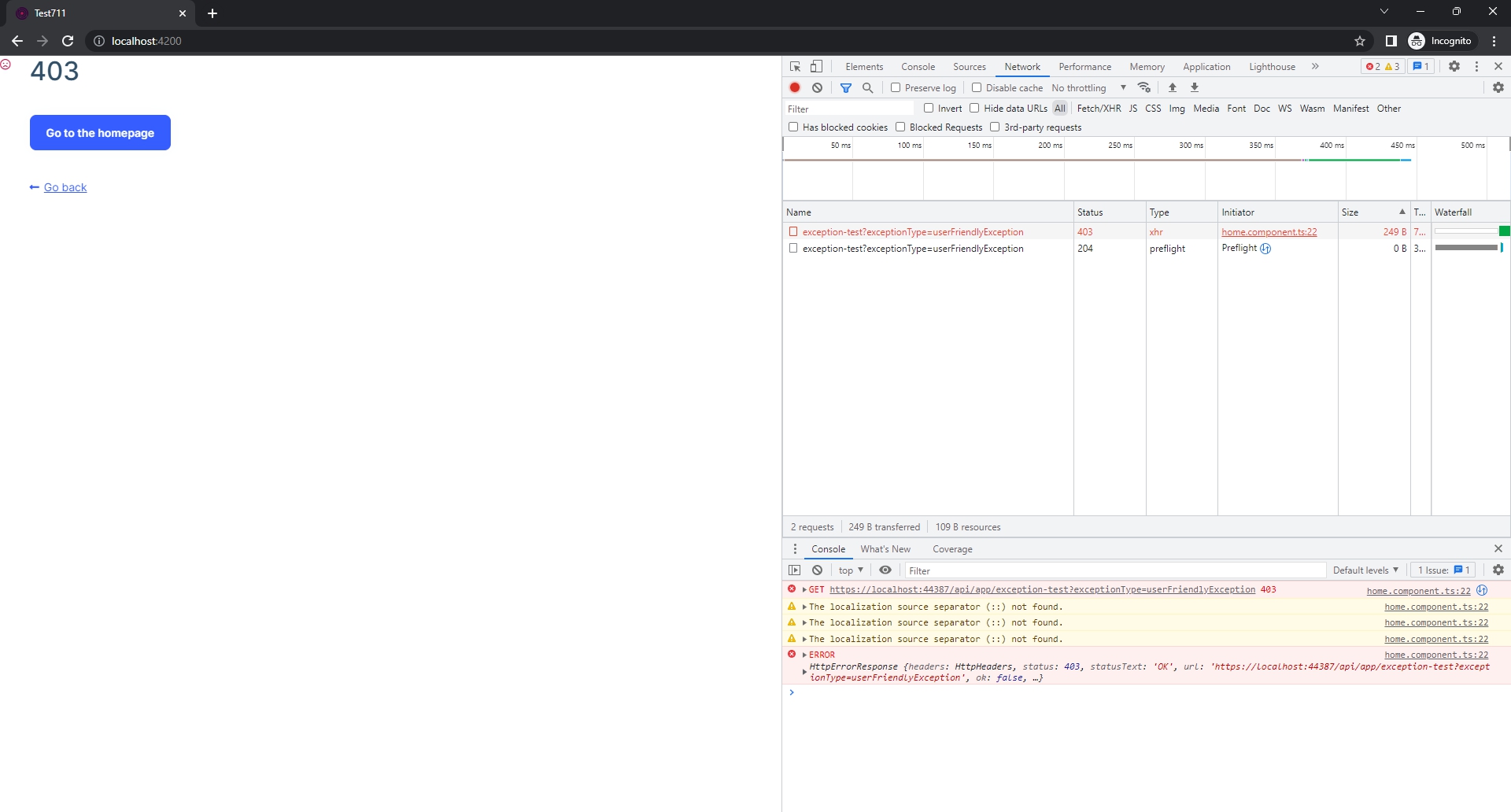
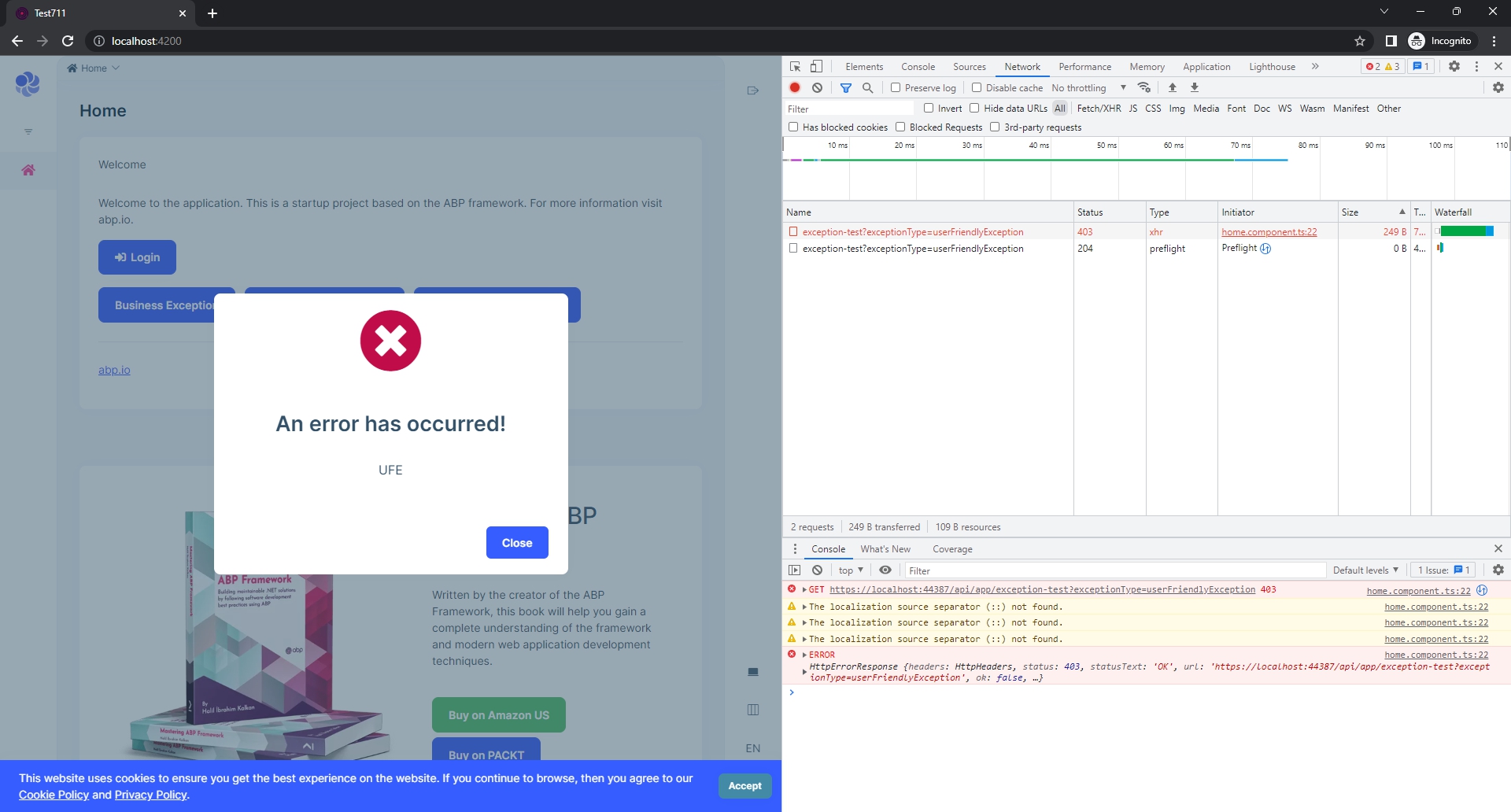
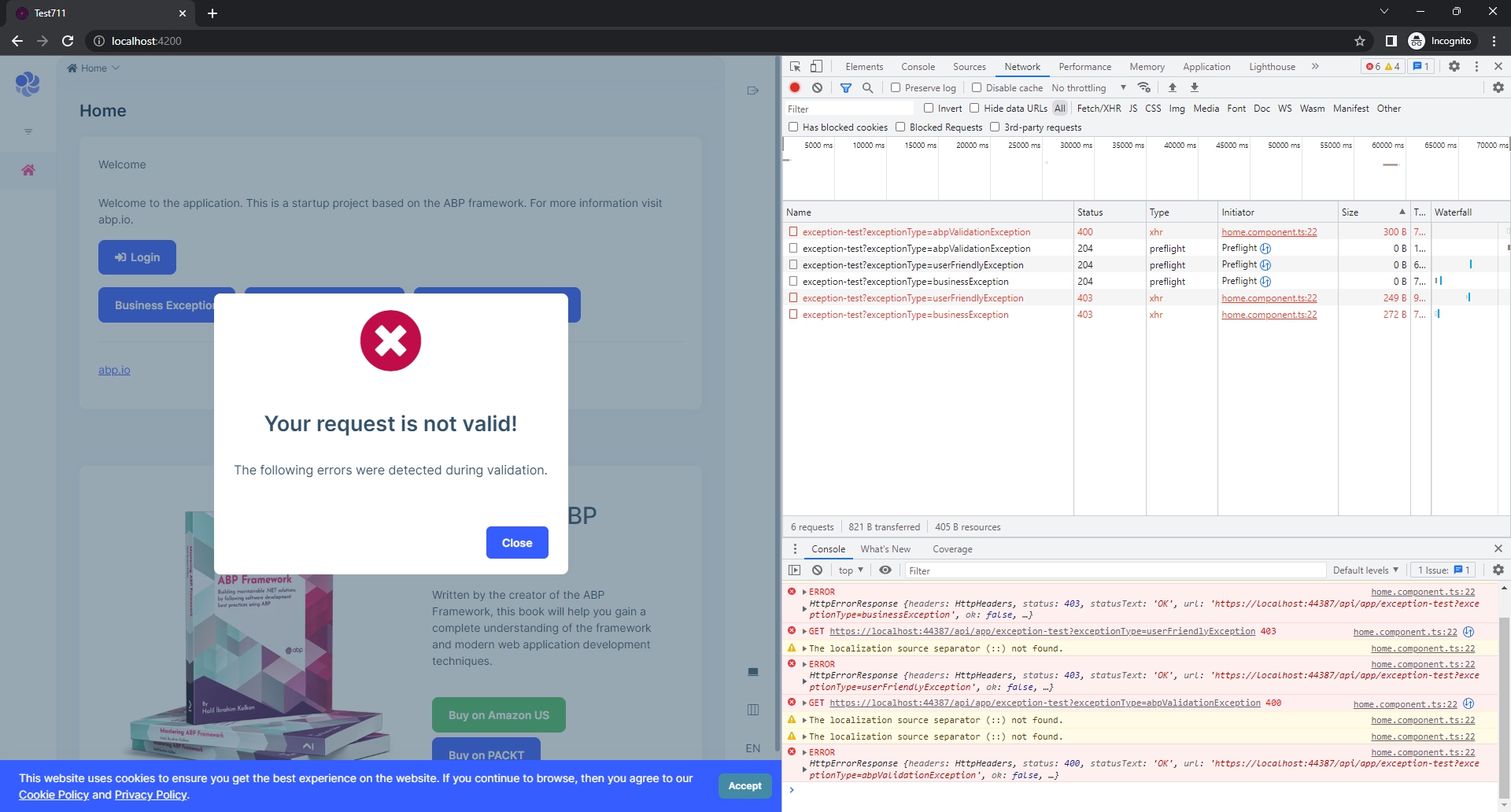
Then, in packages.json, I set versions of all the abp related packages to 7.2.1. Repeated the same procedure. Got the same responses with same response status codes. However, in BusinessException and UserFriendlyException cases, the current page is left and the eror page is shown. After clicking on
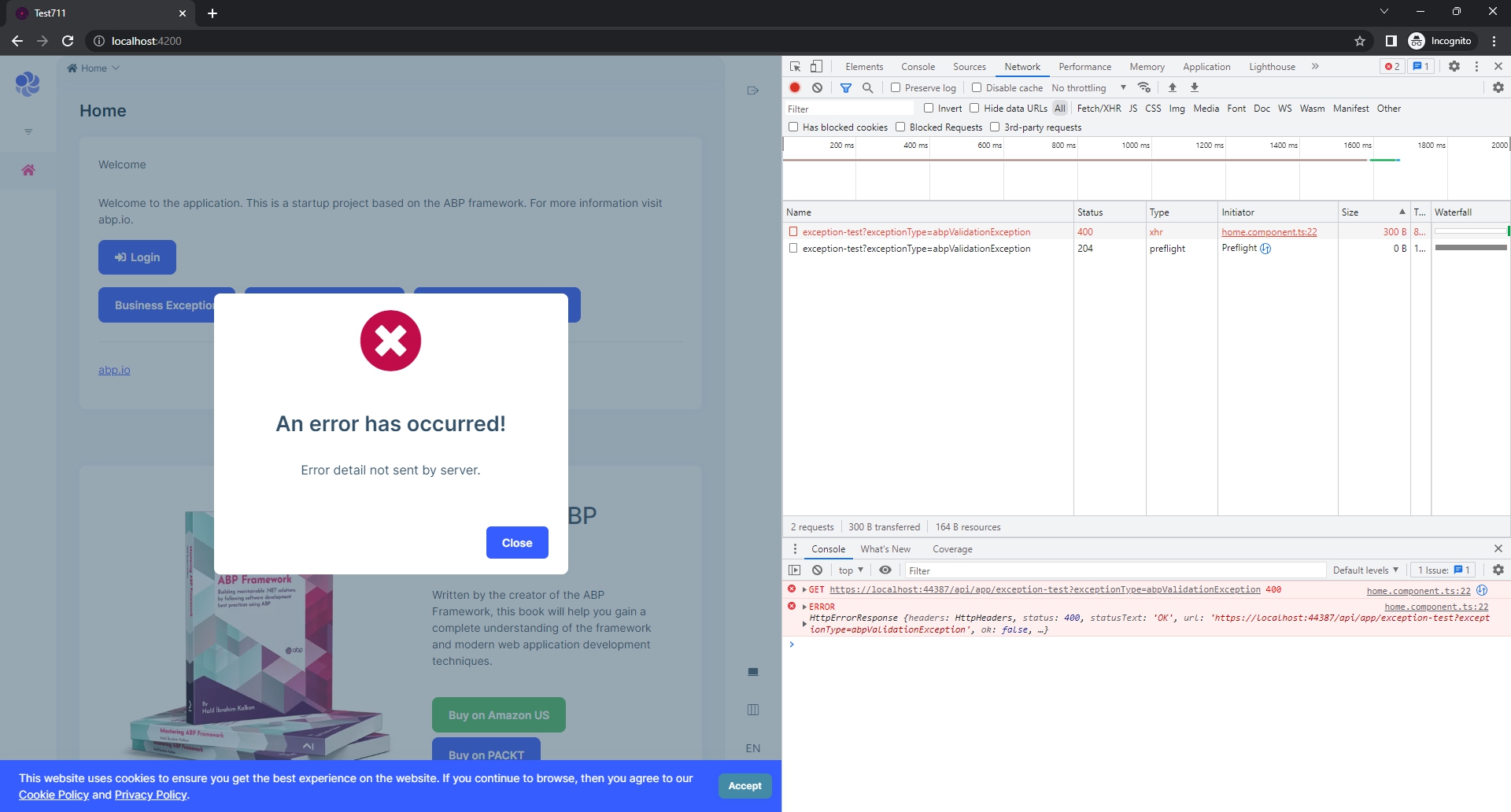
Go backlink, original page is opened with the error dialog. Our problem is this change of behavior in angular side of exception handling. Screenshots are below.7.2.1 Abp Validation Exception

We want to keep using
BusinessExceptionandUserFriendlyExceptionwithout this behavioral change. I hope I can clarify the issue better now.Best wishes.
-
0
hi
I will ask our angular team.
-
0
Thank you!