0
imranStem created
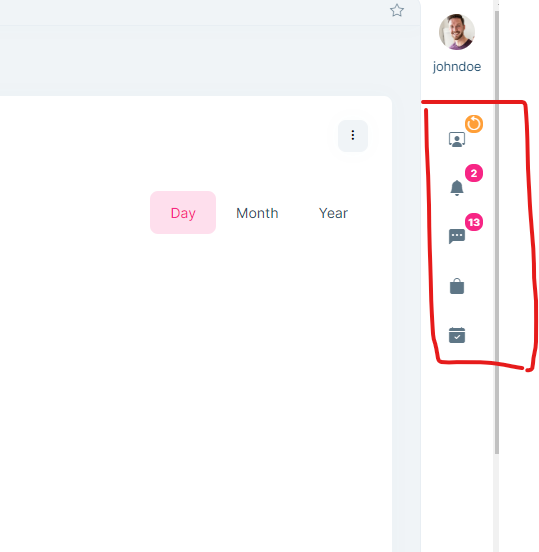
I am using the microservice template with the LeptonX. I want to extend the toolbar items as per screenshots.
If I used the replaceableComponents feature then I am losing the user account login/profile feature. I want to extend the toolbar items without replacing the component.
Any documentations or sample would be enough.
- ABP Framework version: v7.2.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
1 Answer(s)
-
0
Hi imranStem
Have you tried using ToolbarService from @volosoft/ngx-lepton-x/layouts ? You can add/remove items
Example
import {ToolbarService} from '@volosoft/ngx-lepton-x/layouts'; @Component({...}) export class AppComponent { constructor(private toolbarService: ToolbarService) { this.toolbarService.setItems([ { id: 'id1', icon: 'action-icon bi bi-bell-fill', badge: of(2), }, { id: 'id2', icon: 'bi bi-chat-left-dots-fill', badge: of(13), }, { id: 'id3', icon: 'action-icon bi bi-bag-fill', }, { id: 'id4', icon: 'bi bi-calendar-check-fill', }, ]); } }