0
phil@travelengine.com.au created
- ABP Framework version: v7.3.2
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
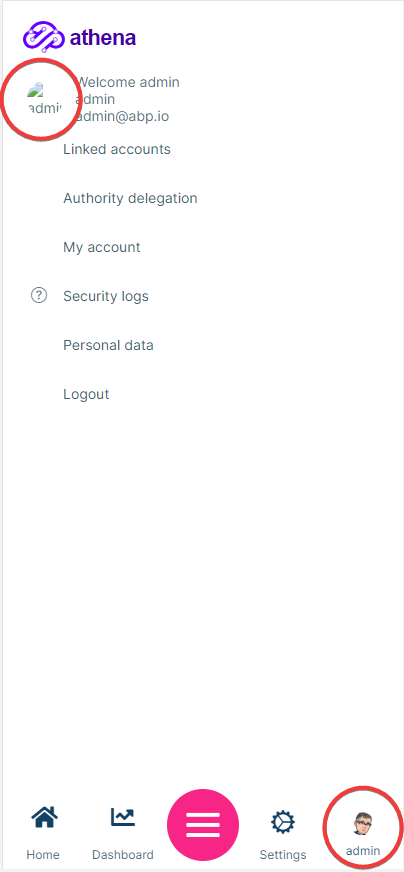
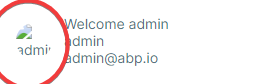
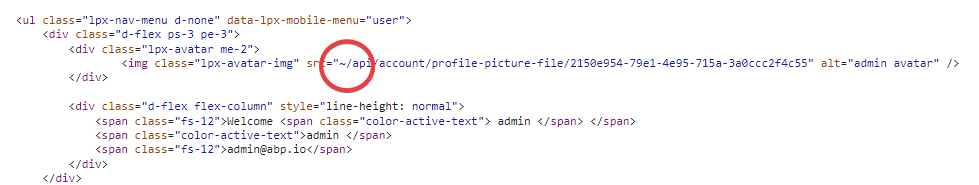
The user menu for mobile is failing to properly source the user avatar.
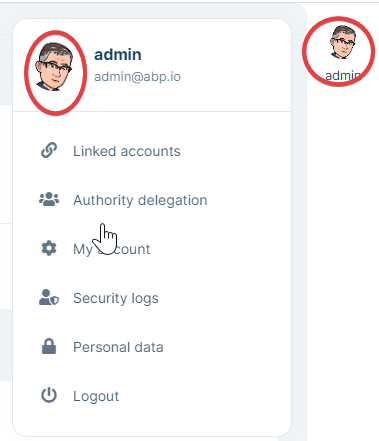
It works fine on the non-mobile version:

The problem appears to be in the formatting of the source URL:

7 Answer(s)
-
0
hi
Can you use the latest
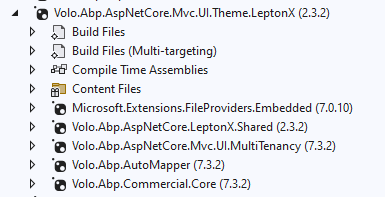
2.3.2as Leptonx package version for all projects? -
0
-
0
hi
I will fix this. You can override the
MobileNavbarViewComponentto solve it now.using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Options; using System.Linq; using System.Threading.Tasks; using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Navigation; using Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Toolbars; using Volo.Abp.LeptonX.Shared; using Volo.Abp.UI.Navigation; using Volo.Abp.Users; namespace Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.MobileNavbar; public class MobileNavbarViewComponent : LeptonXViewComponentBase { protected IMenuManager MenuManager { get; } protected ICurrentUser CurrentUser { get; } protected IToolbarManager ToolbarManager { get; } protected MenuViewModelProvider MenuViewModelProvider { get; } public LeptonXThemeMvcOptions Options { get; } public MobileNavbarViewComponent( IMenuManager menuManager, ICurrentUser currentUser, IToolbarManager toolbarManager, MenuViewModelProvider menuViewModelProvider, IOptions<LeptonXThemeMvcOptions> options) { MenuManager = menuManager; CurrentUser = currentUser; ToolbarManager = toolbarManager; MenuViewModelProvider = menuViewModelProvider; Options = options.Value; } public virtual async Task<IViewComponentResult> InvokeAsync() { var mainMenu = await MenuViewModelProvider.GetMenuViewModelAsync(); var toolbar = await ToolbarManager.GetAsync(StandardToolbars.Main); var leptonxToolbar = await ToolbarManager.GetAsync(LeptonXToolbars.MainMobile); toolbar.Items.AddRange(leptonxToolbar.Items); return View("~/Themes/LeptonX/Components/SideMenu/MobileNavbar/Default.cshtml", new MobileNavbarViewModel { UserMenu = await MenuManager.GetAsync(StandardMenus.User), ProfileImageUrl = $"/api/account/profile-picture-file/{CurrentUser.Id}", SelectedMenuItems = Options.MobileMenuSelector(mainMenu.Items.AsReadOnly()).Take(2).ToList(), Toolbar = toolbar }); } } -
0
Your question credit has been refunded.
-
0
Thanks. I have put this into /Themes/LeptonX/Components/SideMenu/MobileNavbar/MobileNavbarViewComponent.cs but it does not appear to be overriding the problem code.
-
0
hi
Can you try this?
[Dependency(ReplaceServices = true)] [ExposeServices(typeof(MyMobileNavbarViewComponent), typeof(MobileNavbarViewComponent))] public class MyMobileNavbarViewComponent : MobileNavbarViewComponent { public MyMobileNavbarViewComponent(IMenuManager menuManager, ICurrentUser currentUser, IToolbarManager toolbarManager, MenuViewModelProvider menuViewModelProvider, IOptions<LeptonXThemeMvcOptions> options) : base(menuManager, currentUser, toolbarManager, menuViewModelProvider, options) { } public override async Task<IViewComponentResult> InvokeAsync() { var mainMenu = await MenuViewModelProvider.GetMenuViewModelAsync(); var toolbar = await ToolbarManager.GetAsync(StandardToolbars.Main); var leptonxToolbar = await ToolbarManager.GetAsync(LeptonXToolbars.MainMobile); toolbar.Items.AddRange(leptonxToolbar.Items); return View("~/Themes/LeptonX/Components/SideMenu/MobileNavbar/Default.cshtml", new MobileNavbarViewModel { UserMenu = await MenuManager.GetAsync(StandardMenus.User), ProfileImageUrl = $"/api/account/profile-picture-file/{CurrentUser.Id}", SelectedMenuItems = Options.MobileMenuSelector(mainMenu.Items.AsReadOnly()).Take(2).ToList(), Toolbar = toolbar }); } } -
0
Yep. That fixed it. Thanks!