ABP Framework version: v4.2.2 UI Type: Angular Database System: EF Core (SQL Server) Tiered (for MVC) or Auth Server Separated (for Angular): yes
I have the following line in my html code:
<abp-modal [options]="ngModalOptions">
However, I get the following error: Can't bind to 'options' since it isn't a known property of 'abp-modal'.
How come it's not being recognized? Is it because of our ABP version?
Thank you!
5 Answer(s)
-
0
Did you import ThemeSharedModule?
-
0
Yes
-
0
Yes
Could you describe the steps for producing the issue ?
Because if you add ThemeShared module, abp-modal should work as expected. because it defined in there. You can check the coude. https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/theme-shared/src/lib/theme-shared.module.ts
We need to produce the issue for finding solution.
-
0
Well I'm just trying to use the abp-modal element as follows:
<abp-modal [(visible)]="isModalOpen" [busy]="isModalBusy" [size]="modalSize" id="myModal" (disappear)="onClose()" [options]="ngModalOptions">None of the other attributes are throwing an error. Only
[options]is throwing the following error: Can't bind to 'options' since it isn't a known property of 'abp-modal'.So I'm not sure why only this attribute is throwing an error while everything else is recognized and working fine.
-
0
Well I'm just trying to use the abp-modal element as follows:
<abp-modal [(visible)]="isModalOpen" [busy]="isModalBusy" [size]="modalSize" id="myModal" (disappear)="onClose()" [options]="ngModalOptions">None of the other attributes are throwing an error. Only
[options]is throwing the following error: Can't bind to 'options' since it isn't a known property of 'abp-modal'.So I'm not sure why only this attribute is throwing an error while everything else is recognized and working fine.
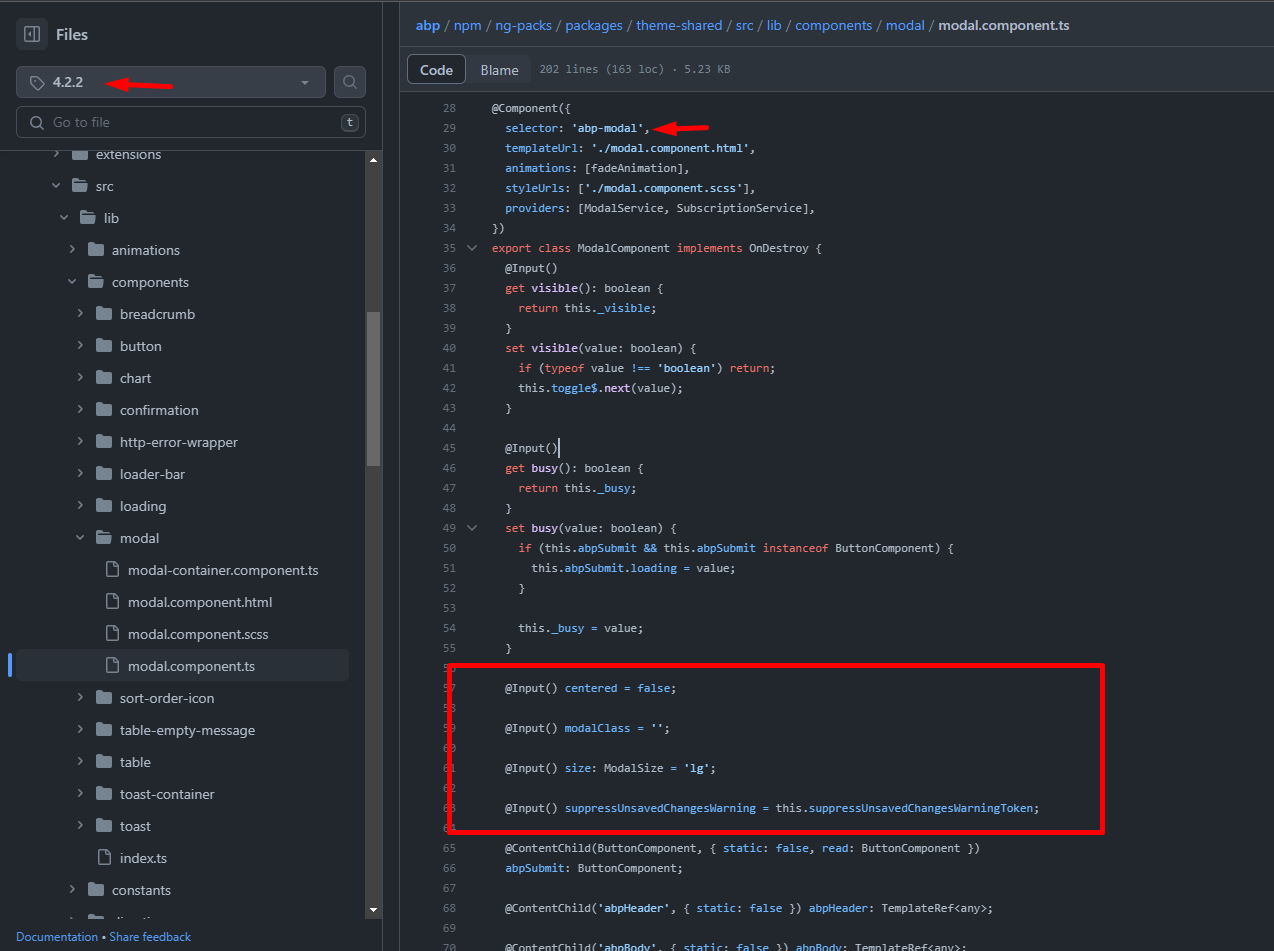
Hi, because in your version there is not input as
optionsIf you update your project to 4.3.x it'll workhttps://github.com/abpframework/abp/blob/1f1a9ed4c34f89f910f1f8ebb5ba04b1e9bac153/npm/ng-packs/packages/theme-shared/src/lib/components/modal/modal.component.ts#L57-L63