0
ash.jackson created
- ABP Framework version: v7.3.3
- UI Type: Angular
- Database System: EF Core (Postgres)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
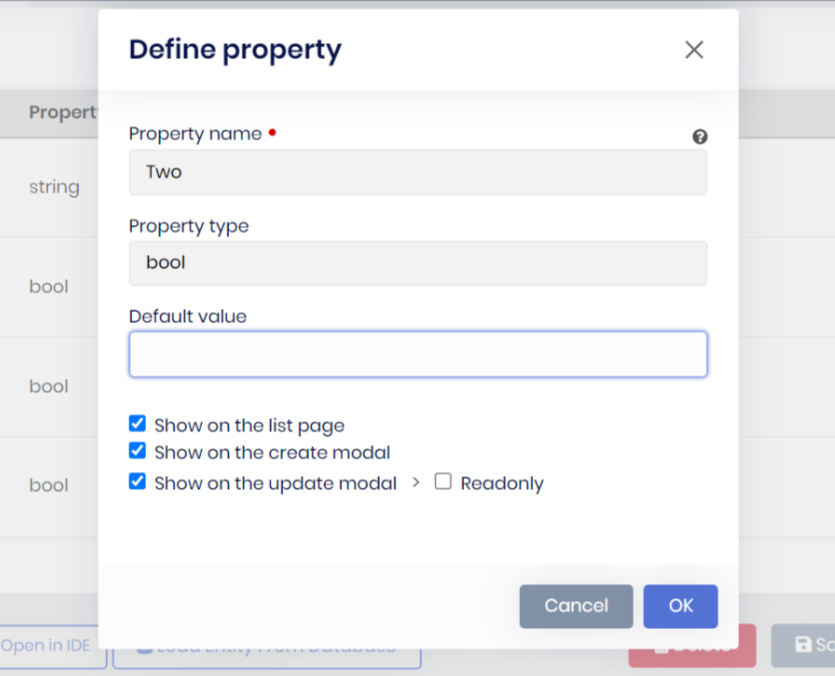
- Steps to reproduce the issue: Generate any CRUD page/entity with suite.
Hi,
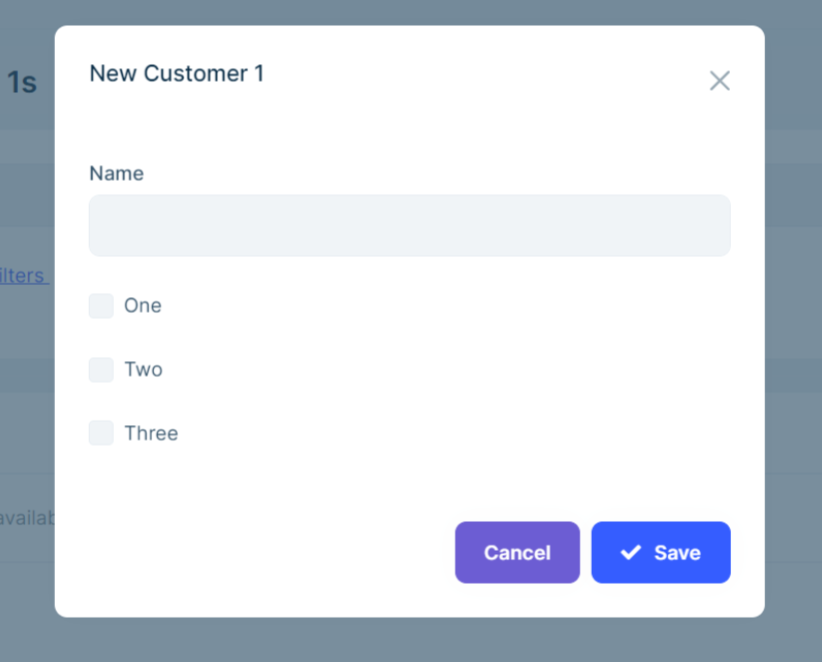
When suite is generating the angular UI, the parameter passed into the form in the case of creating a new entity is a string 'false' when it should be a boolean:
this.form = this.fb.group({
alwaysSplitPacks: [alwaysSplitPacks ?? 'true', []],
serialNumbersAtGoodsIn: [serialNumbersAtGoodsIn ?? 'false', []],
serialNumbersInStock: [serialNumbersInStock ?? 'false', []],
scanSerialsAtGoodsOut: [scanSerialsAtGoodsOut ?? 'false', []],
allowDuplicateExternalOrderId: [allowDuplicateExternalOrderId ?? 'false', []],
handlingSpecification: [handlingSpecification ?? '100000', []],
autoAllocationMethod: [autoAllocationMethod ?? '100000', []],
clientAccountId: [clientAccountId ?? null, []],
});
}
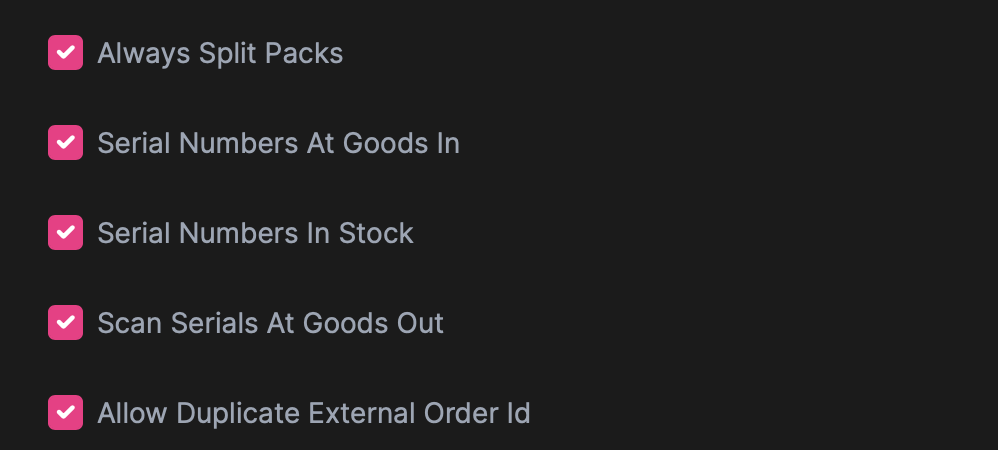
This causes check boxes to be ticked, even when the value submitted is false.

When this form is submitted, the values saved are false.
The values supplied in the null coalescing operator need to respect the datatype of the entity field to be correctly reflected in the UI rather than all being cast to strings:
this.form = this.fb.group({
alwaysSplitPacks: [alwaysSplitPacks ?? true, []],
serialNumbersAtGoodsIn: [serialNumbersAtGoodsIn ?? false, []],
serialNumbersInStock: [serialNumbersInStock ?? false, []],
scanSerialsAtGoodsOut: [scanSerialsAtGoodsOut ?? false, []],
allowDuplicateExternalOrderId: [allowDuplicateExternalOrderId ?? false, []],
handlingSpecification: [handlingSpecification ?? 100000, []],
autoAllocationMethod: [autoAllocationMethod ?? 100000, []],
clientAccountId: [clientAccountId ?? null, []],
});
}
1 Answer(s)
-
0