- ABP Framework version: v7.4.0
- UI Type: Angular
- Database System: MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi Support Team,
I have disabled MultiTenancy in the server side.

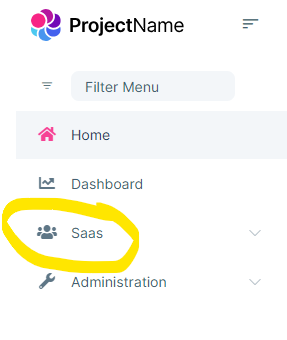
I suppose the SaaS menu item would disappear in the client side. But it's still there.

Is this a bug? Please, guide me how to hide the SaaS menu item. Thank you.
4 Answer(s)
-
0
The SaaS Module is distinct from multi-tenancy. It deals with the management of tenants and editions. Therefore, if you wish to remove or disable this module for a client, you should remove the SaasConfigModule.forRoot() line from app.module.ts. This is a design decision. The host can opt to disable multi-tenancy, but the database and other modules might still have or desire management capabilities. Hence, it is decoupled
-
0
-
0
As far as I know, there is no UI to configure if multitenancy is enabled. If you do not want multitenancy:
- Option A: set MultiTenancyConsts.IsEnabled to false and hide the SaaS menu through your menu contributor
- Option B: Delete everything related to multitenancy (along with related package references) and create a new migration
-
0
Hi, I suppose you guys should take this requirement as an improvement.