- ABP Framework version: v7.3.3
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
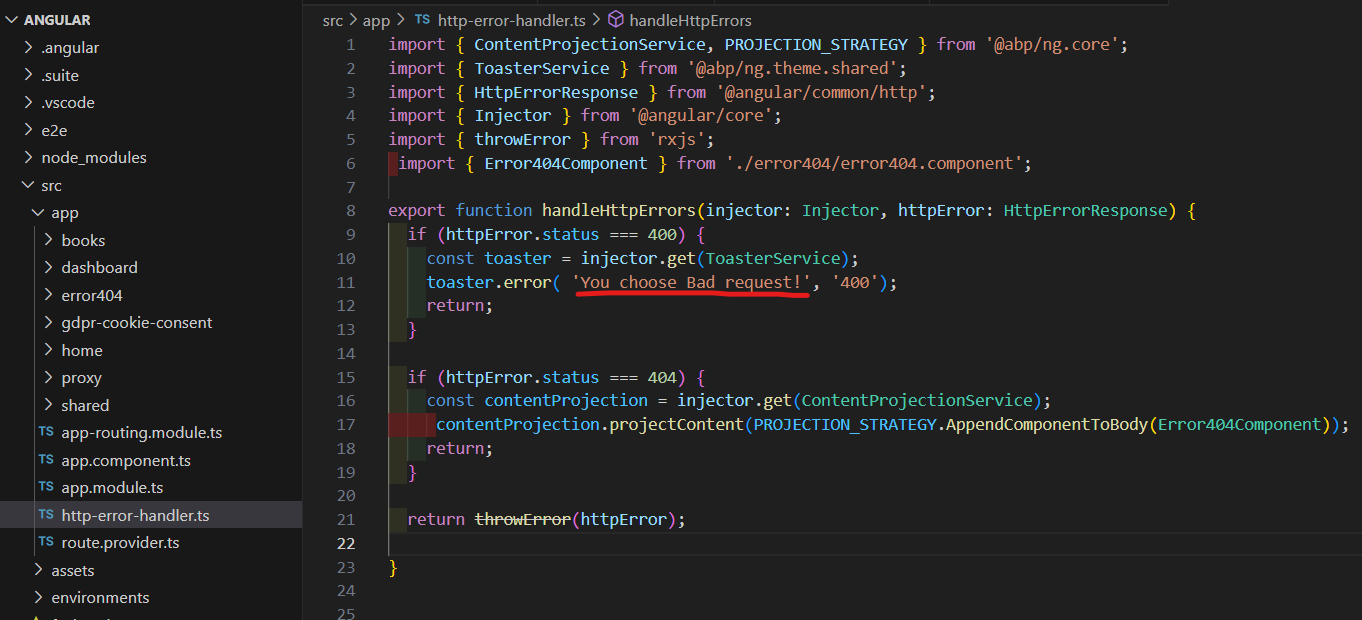
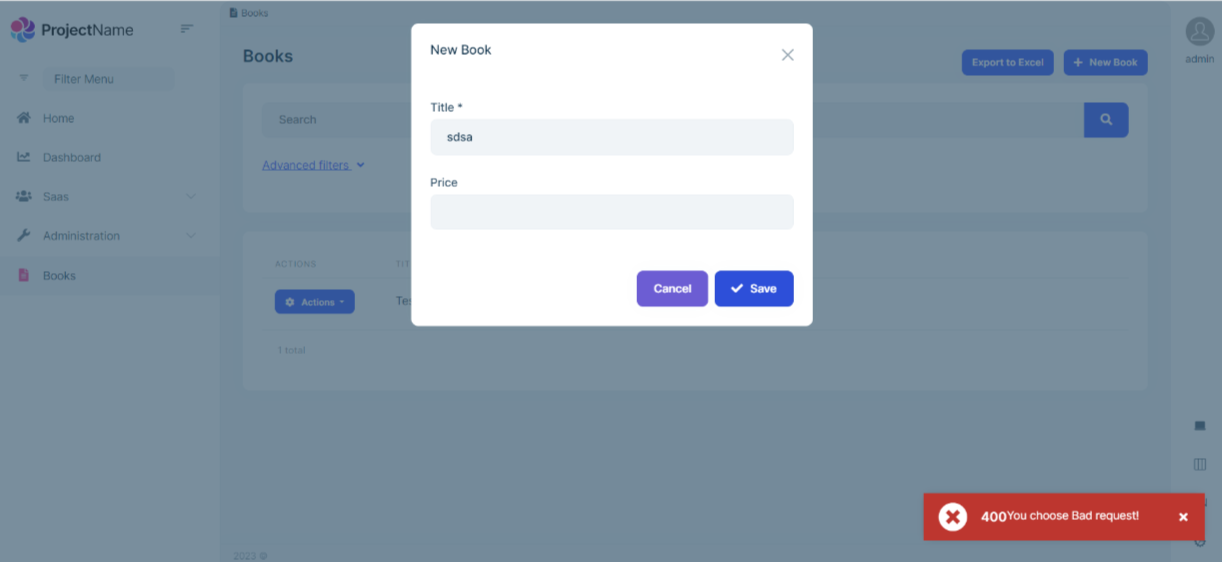
- Hey how can i replace the error message pop-up?
- I would like to replace the error message inside the page footer.
- Can you give me some example with more detail, how can i do it?
6 Answer(s)
-
0
Hi,
please check https://support.aspnetzero.com/QA/Questions/5826/Override-the-error-popup-windows-in-Angular
and https://docs.abp.io/en/abp/latest/UI/Angular/HTTP-Requests#http-error-handling
-
0
let me have a try.
-
0
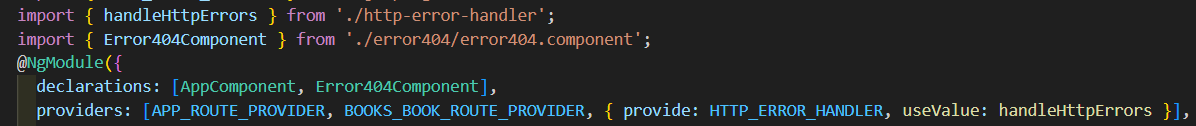
Hey, I couldn't, can you plz provide me more information, the second link that you gave me, where i have to put all this code "CustomHTTPErrorHandler",i can't understand. If you can explain in which file i have to put the code, it will be easy for me.
-
0
-
0
Thankyou very much. I got it, also i would like to put this toast error inside the main page under footer with the help of <div> tag in section of HTML document. How can i do that?
-
0
Hello,
can you please try to add this css in
style.scssabp-toast, .abp-toast, .abp-toast-container { width: 100% !important }or check here https://x.leptontheme.com/top-menu/libraries/toastr and customize as per your requirement
Thanks, Anjali