9 Answer(s)
-
0
Hello,
Please follow the below steps
- create a new
DemoComponentusing below command
ng generate component democomponentIt will appear like this image at angular side
- create
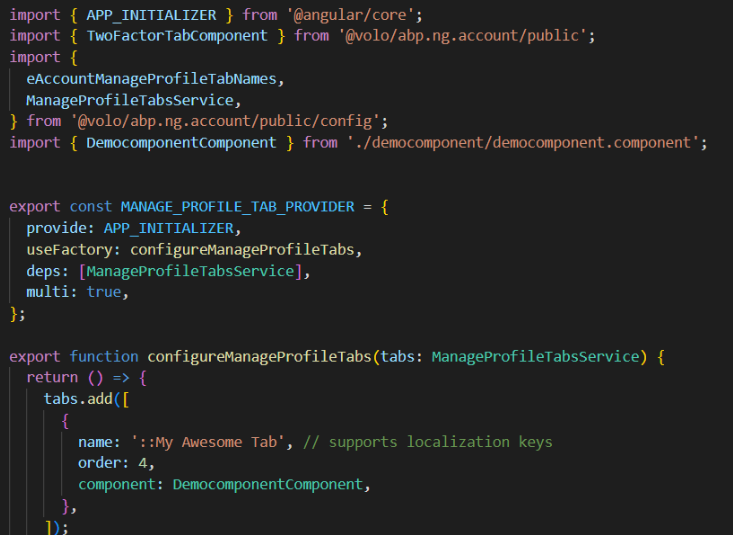
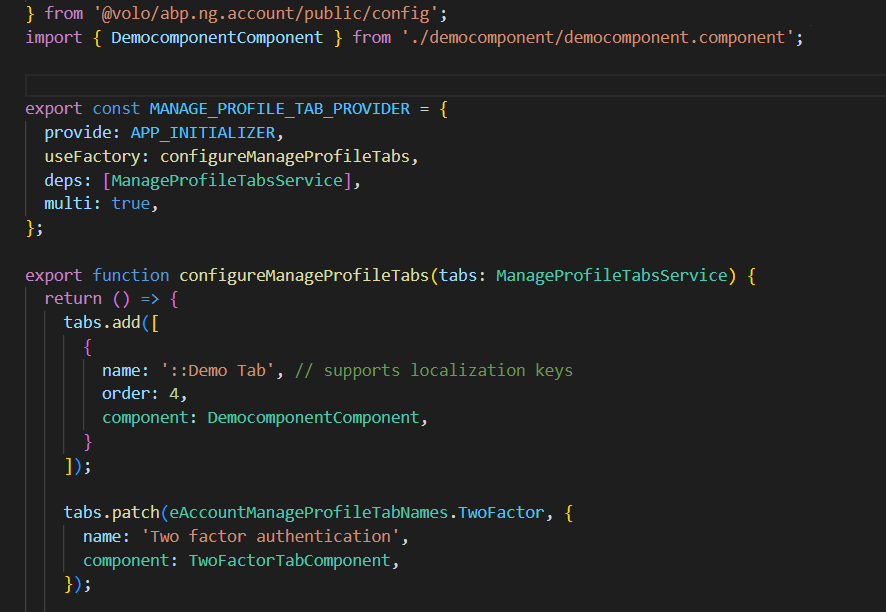
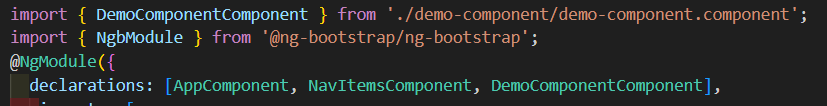
manage-profile-tabs.provider.tsfile add the newly created DemoComponent to this file like
- Add
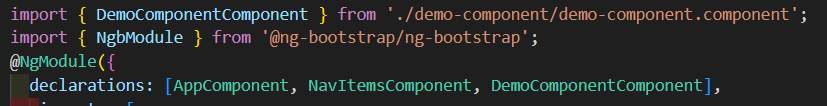
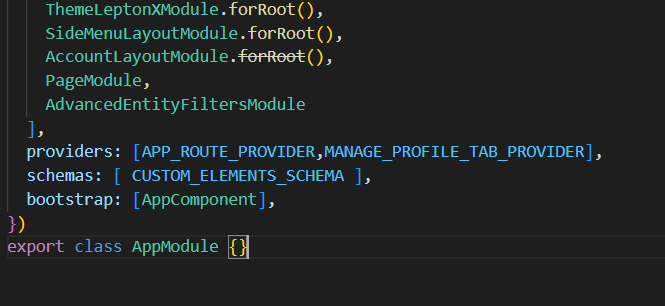
manage-profile-tabs.providertoapp.module.ts
- Add the desired code in
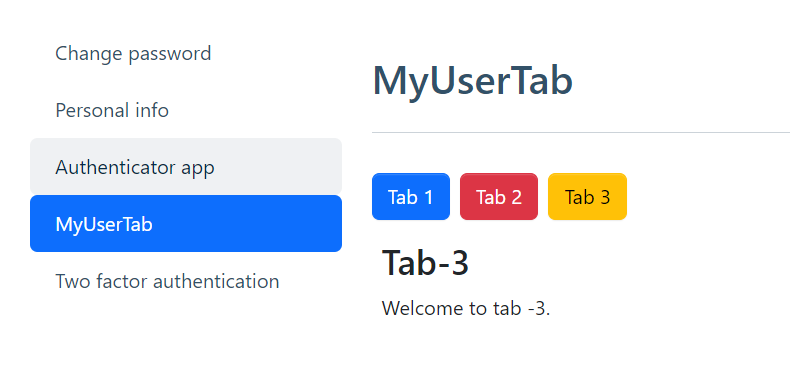
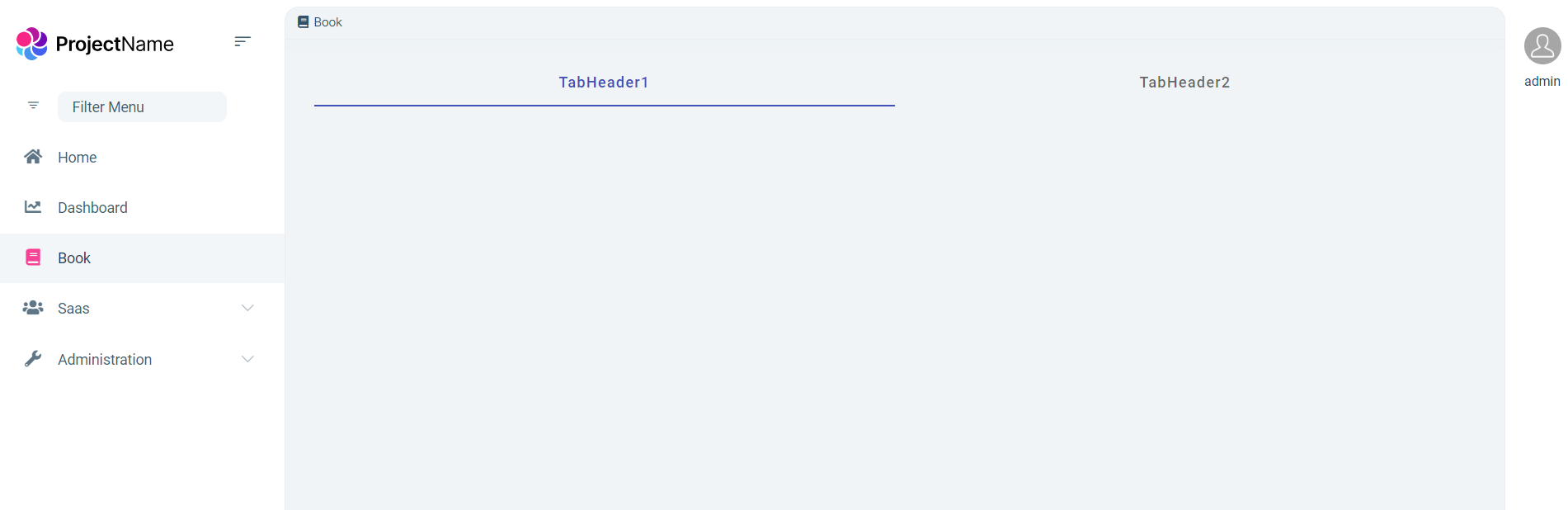
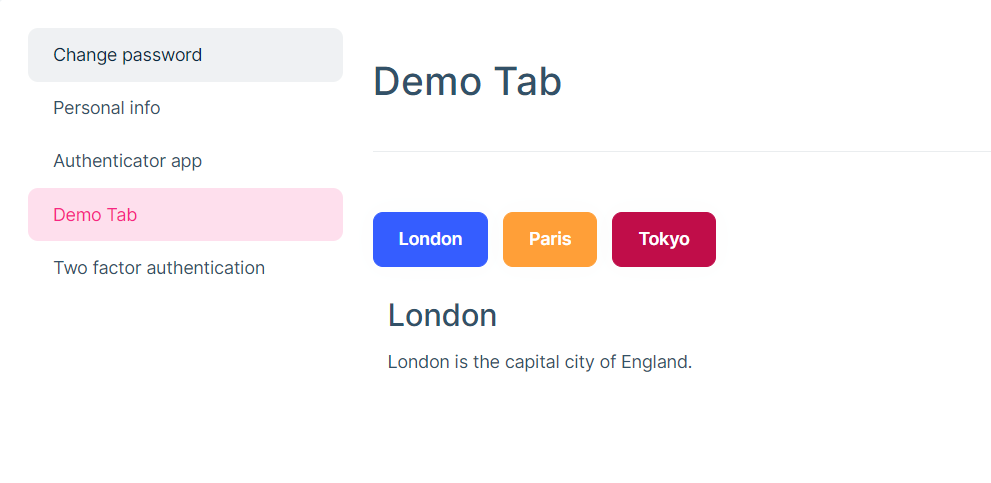
demoComponent.htmlfile no need to add code of abp-tab it will look like
I hope this this will help you.
thanks, Anjali
- create a new
-
0
Hello,
Please follow the below steps
- create a new
DemoComponentusing below command
ng generate component democomponentIt will appear like this image at angular side
- create
manage-profile-tabs.provider.tsfileadd the newly created DemoComponent to this file like
- Add
manage-profile-tabs.providertoapp.module.ts
- Add the desired code in
demoComponent.htmlfile no need to add code of abp-tab it will look like
I hope this this will help you.
thanks, Anjali
Hi Anjali,
i have done all the above things still couldn't resolve the issue i have a question
where did the MyUsertab comes from ? you didn't mention above screenshots
i will provide my issues here
- I have generated component called demoapplication and demo2application and i want these components to be tab section in another component , that component name called managedemocomponent, i have created
manage-profile-tabs.provider.ts and i have includeddemoapplication and demo2application and i also addedmanage-profile-tabs.providertoapp.module.tsi dont know what shoul i do next i am stuck here i need a solution above screenshot doesnt helped me - create a new
-
0
Hello,
Please follow the below steps
- create a new
DemoComponentusing below command
ng generate component democomponentIt will appear like this image at angular side
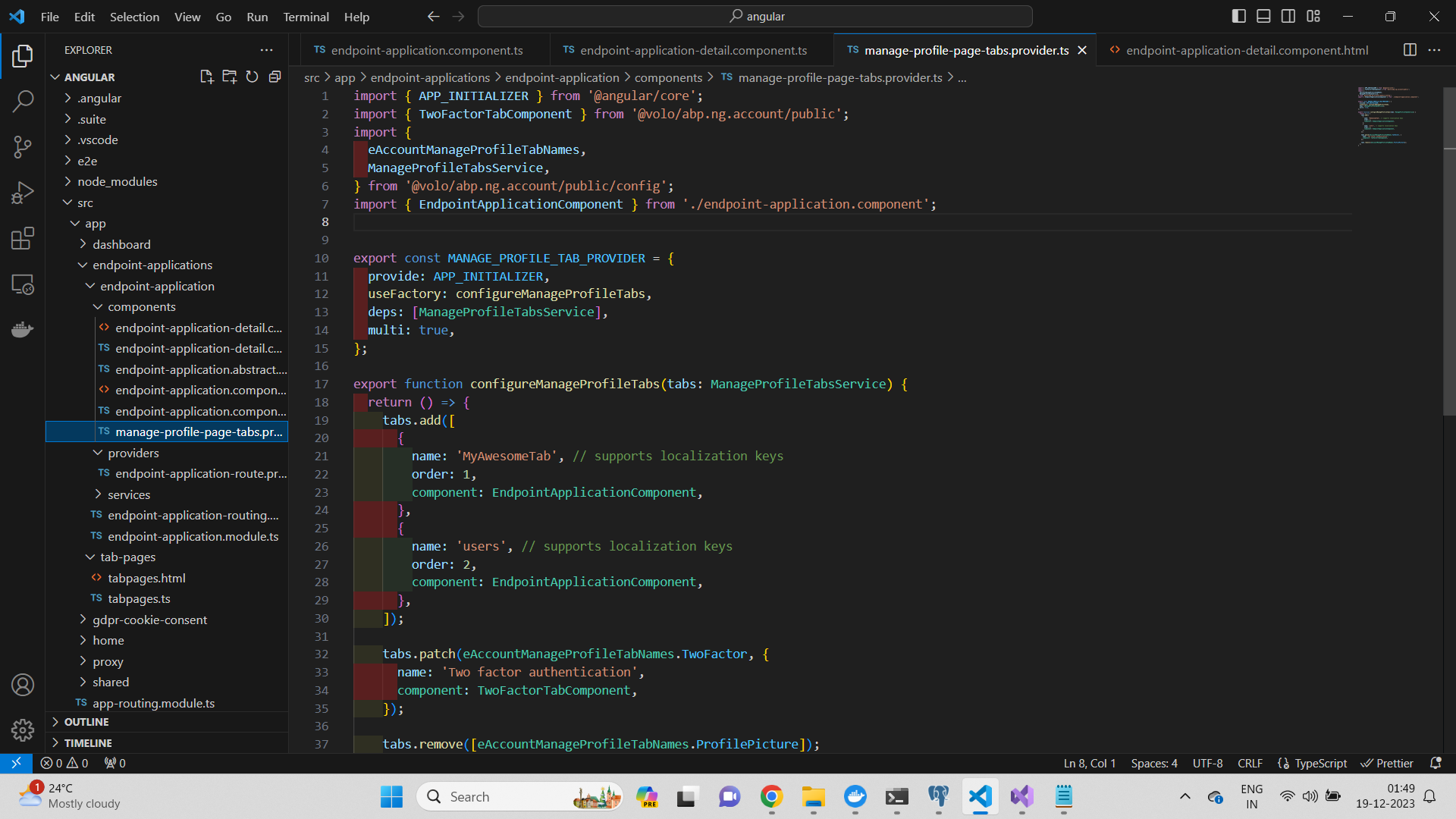
- create
manage-profile-tabs.provider.tsfile
add the newly created DemoComponent to this file like
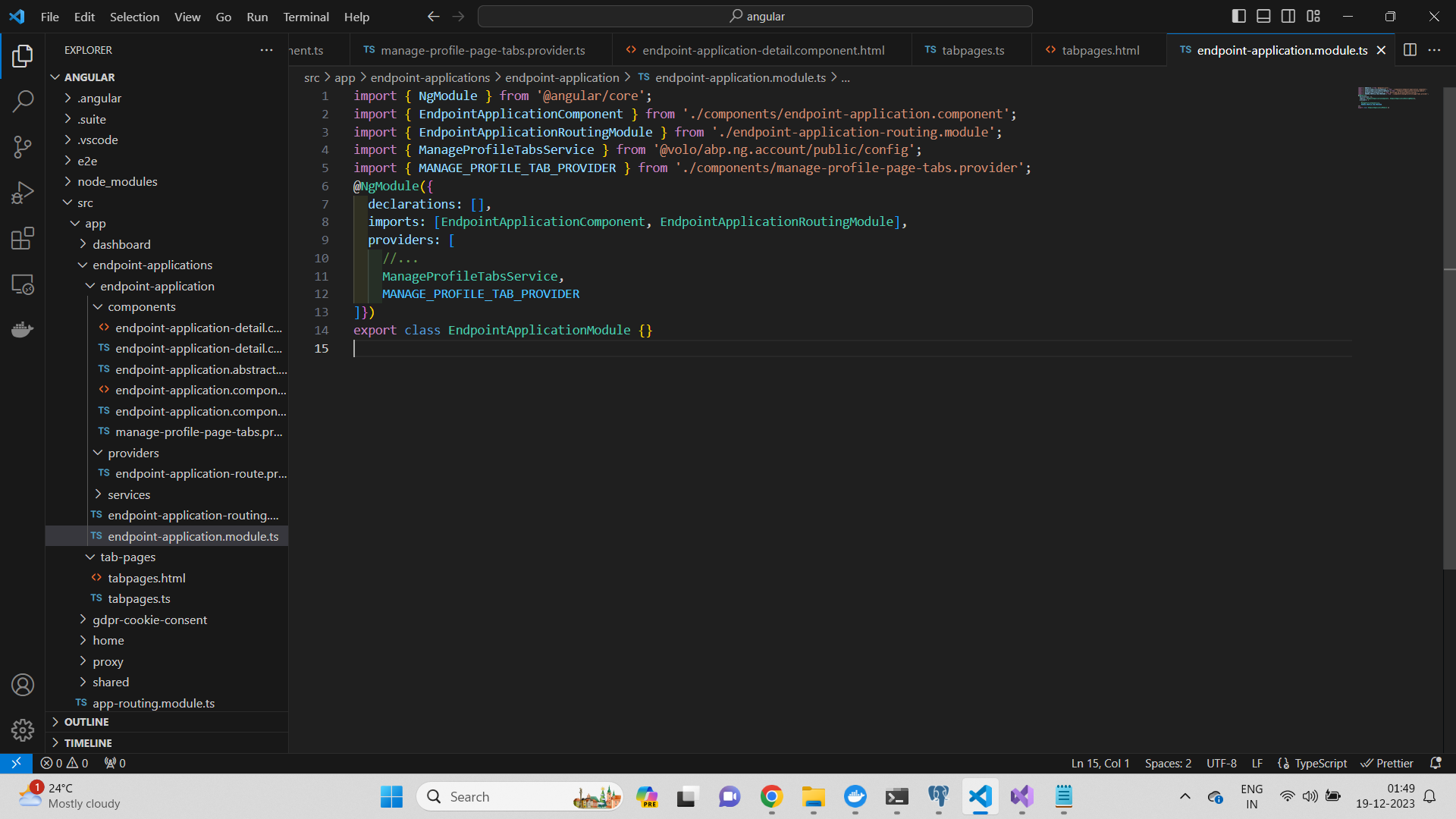
- Add
manage-profile-tabs.providertoapp.module.ts
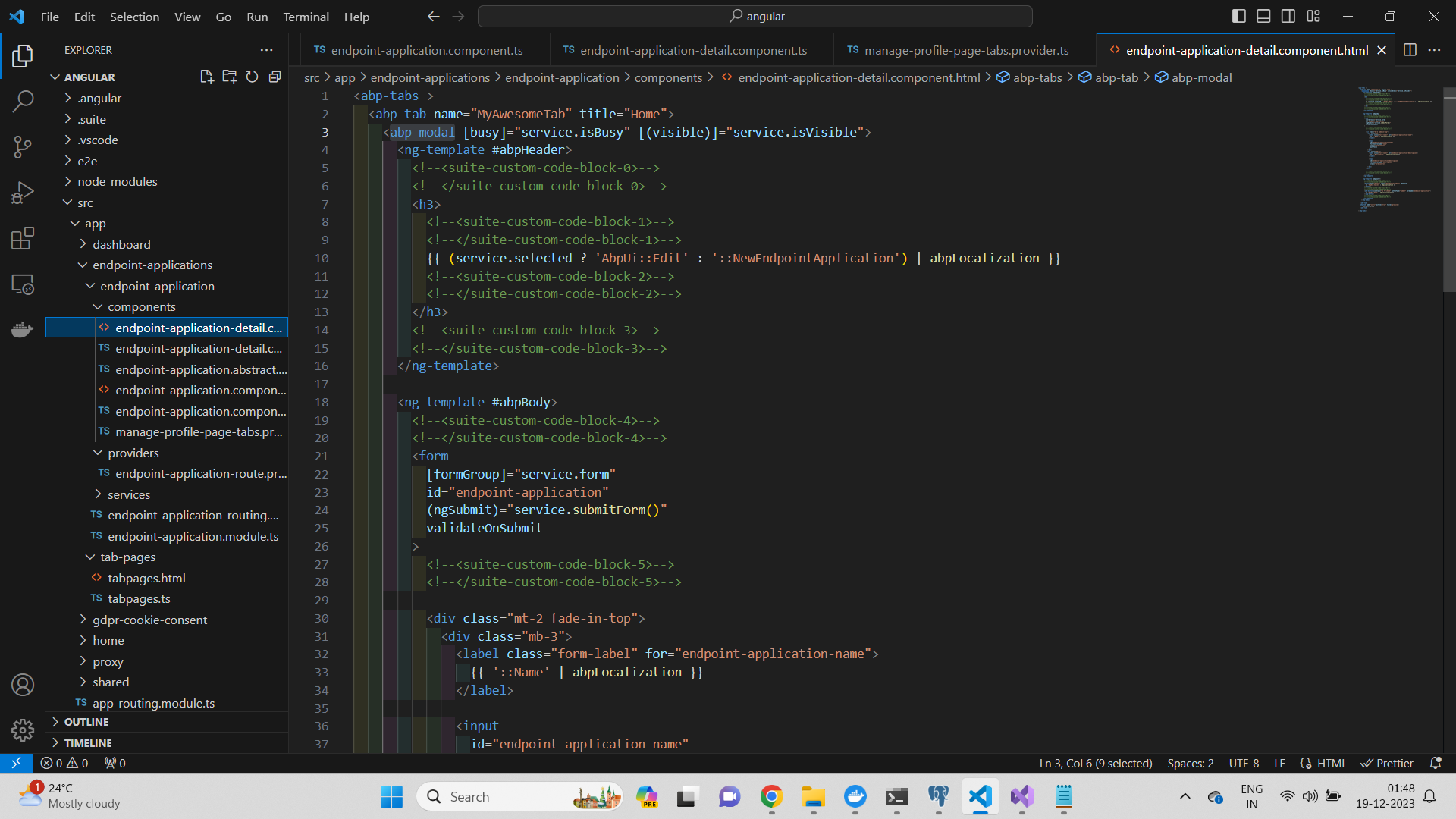
- Add the desired code in
demoComponent.htmlfile no need to add code of abp-tab it will look like
I hope this this will help you.
thanks, Anjali
hi Anjali,
Please look at the issue that i provided below to your answer
- create a new
-
0
Hello , Sorry for delay , once can you check this code
- create a new DemoComponent using below command
ng generate component democomponent- create manage-profile-tabs.provider.ts file add the newly created DemoComponent to this file like
3.Add manage-profile-tabs.provider to app.module.ts

4.Add the desired code in demoComponent.html file no need to add code of abp-tab it will look like

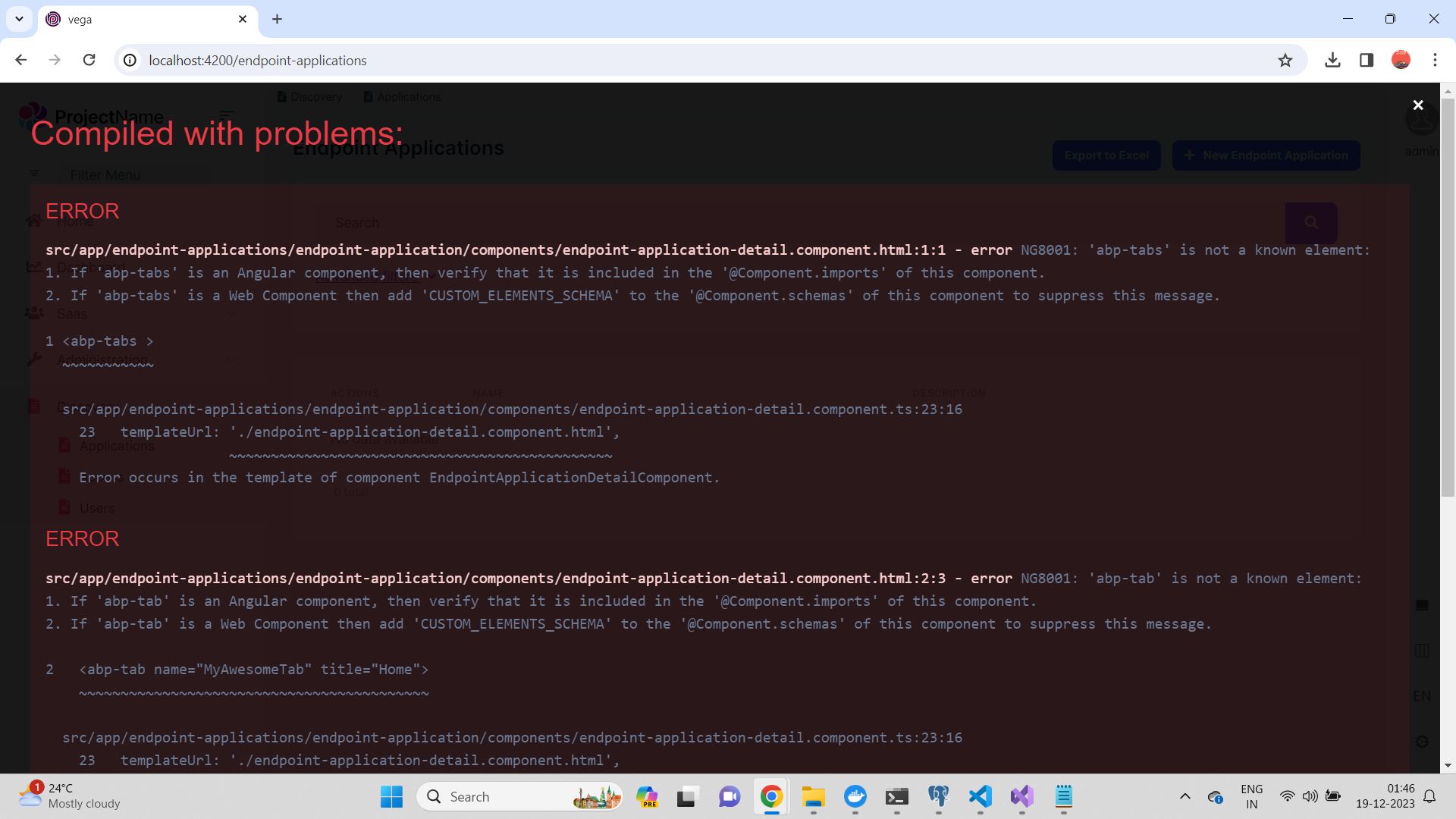
After this if you have an error in demo.component.html page related to
<abp-tabs>you can import CUSTOM_ELEMENTS_SCHEMA in app.module.ts file

or
you can add a custom html code in demo.component.html page
Thanks,
-
0
if the solution above doesnt work, try to change your component standalone metada and try again.
- if its not standalone then marked as standalone.
- if its standalone then remove standalone metada.
-
0
-
0
-
0
Hi,
for that you need to create a new component in angular project and Use angular material to create tabs which will result like
you can customize it as per your requirement.
or you may check this code
Thanks,
-
0
Thanks much its working