0
infence created
- ABP Framework version: abp commercial
- UI Type: MVC / Razor
- Database System: EF Core ( MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
4 Answer(s)
-
0
Hi,
Could you please provide some detailed steps or screenshot to reproduce the issue, and which version of ABP you are using.
for customization you may check this documentation https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#toolbar-contributors
Thanks
-
0
-
0
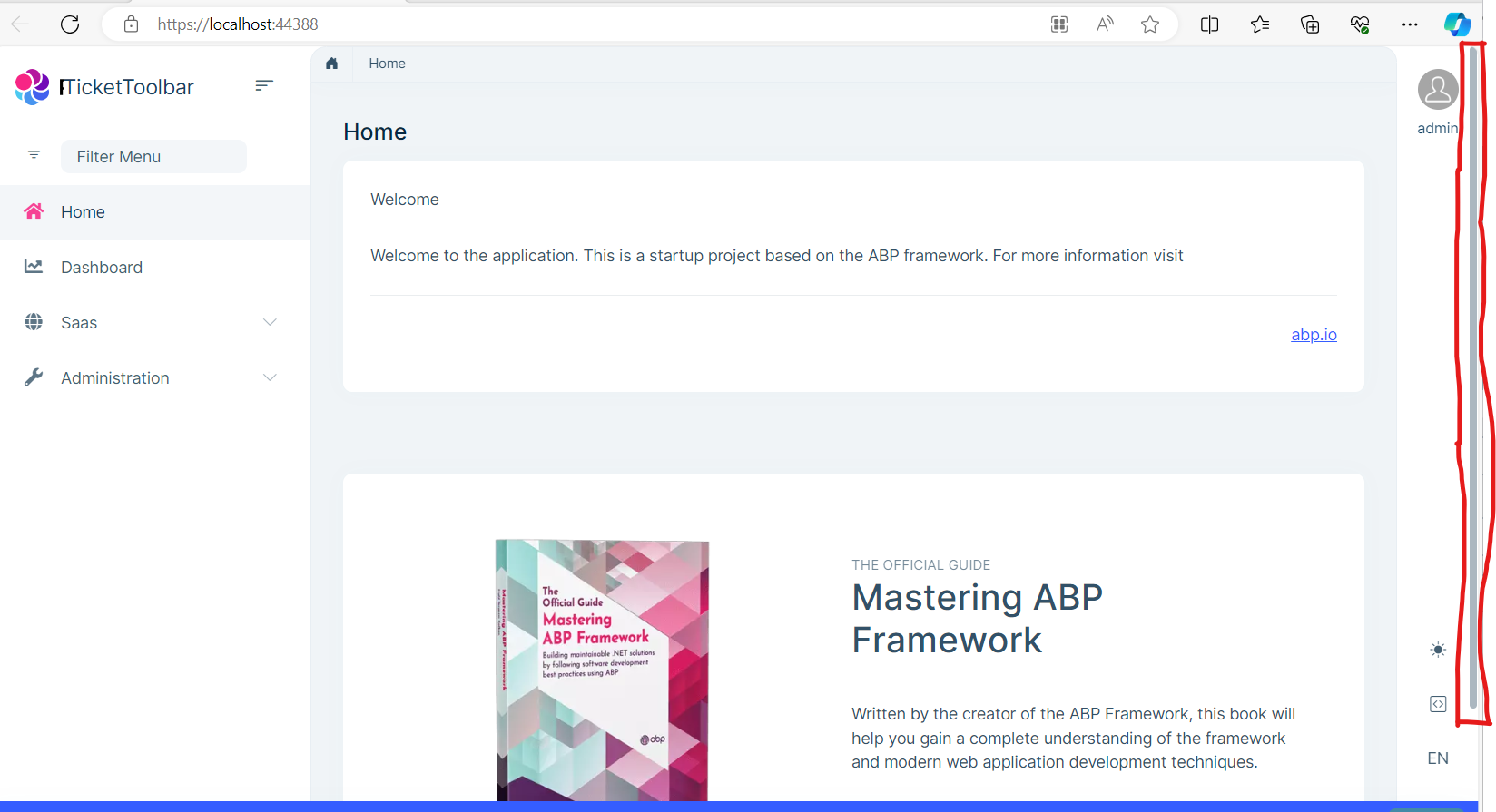
Hi Anjali, Thanks for the reply and you are correct. I need to remove the scroll bar mentioned above.
Thanks
-
0
Hi,
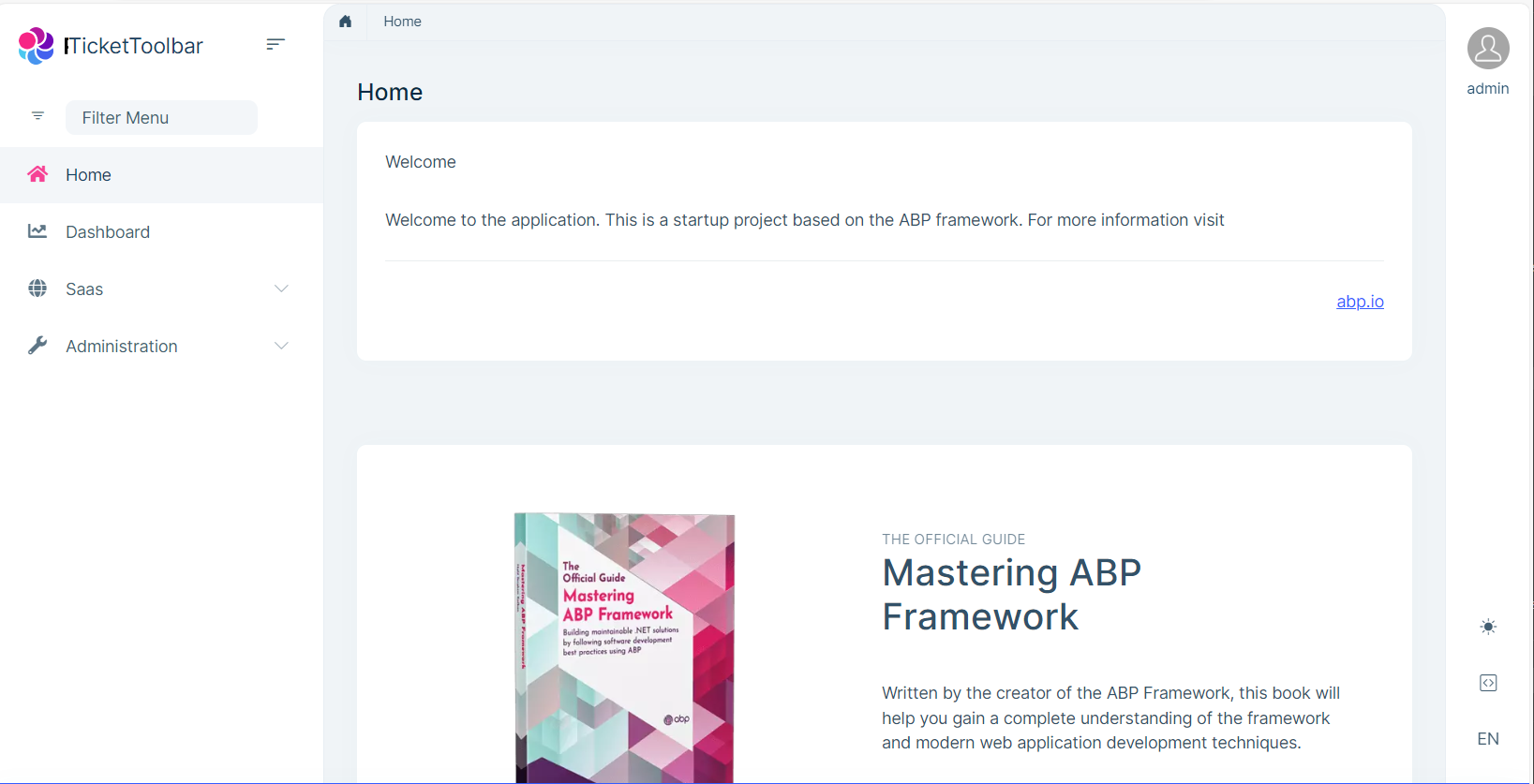
please try to add below code to global-style.css file.
.lpx-scroll-container.ps > .ps__rail-x, .lpx-scroll-container.ps > .ps__rail-y, .lpx-scroll-container.ps:hover > .ps__rail-x, .lpx-scroll-container.ps:hover > .ps__rail-y, .lpx-scroll-container.ps--focus > .ps__rail-x, .lpx-scroll-container.ps--focus > .ps__rail-y, .lpx-scroll-container.ps--scrolling-x > .ps__rail-x, .lpx-scroll-container.ps--scrolling-x > .ps__rail-y, .lpx-scroll-container.ps--scrolling-y > .ps__rail-x, .lpx-scroll-container.ps--scrolling-y > .ps__rail-y { z-index: unset !important; }thanks