- ABP Framework version: v6.0.0
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi Support Team,
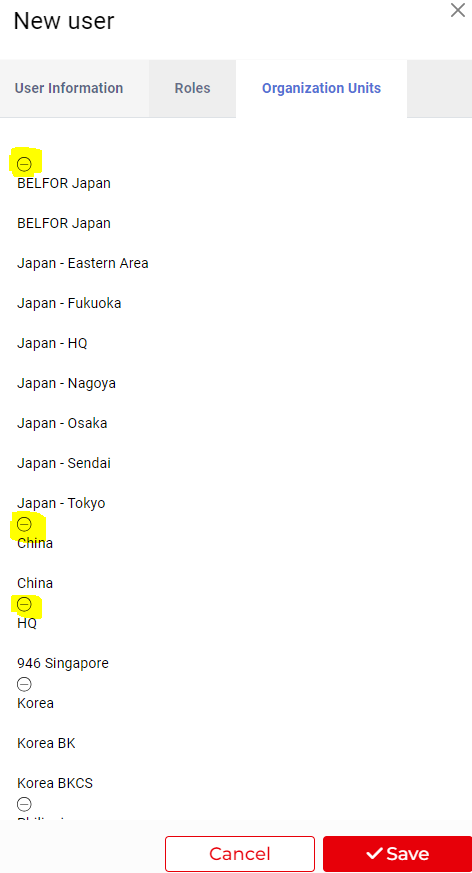
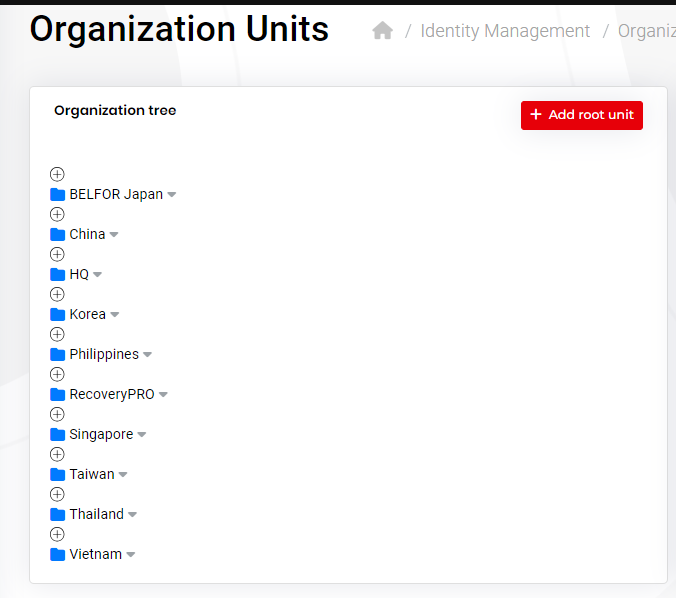
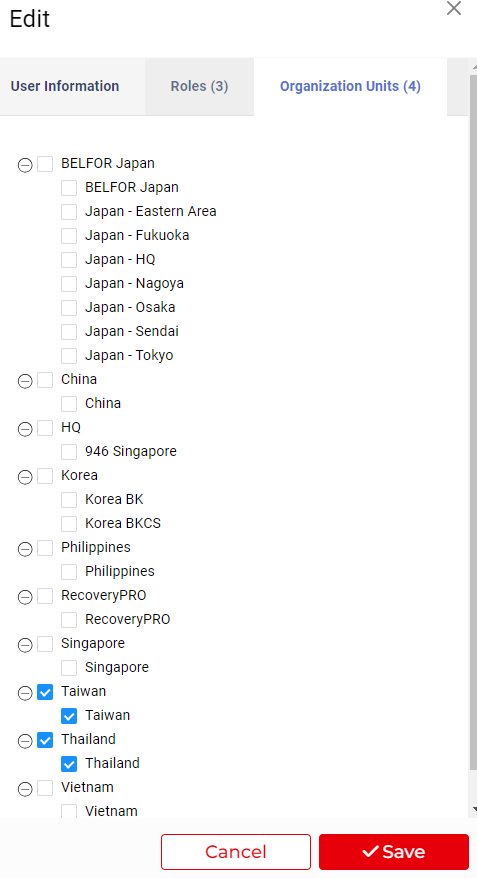
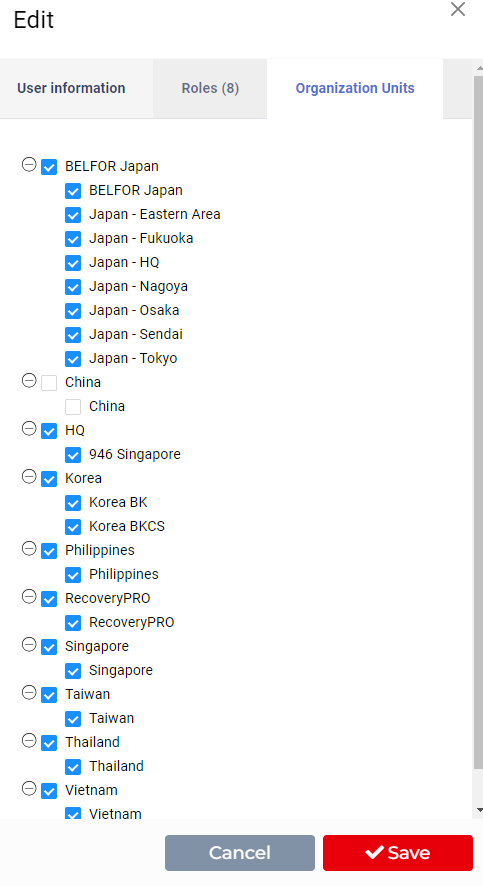
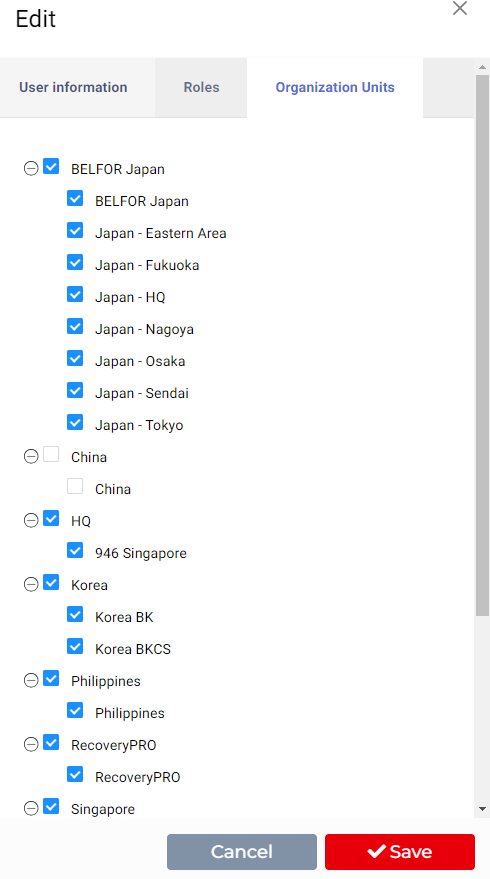
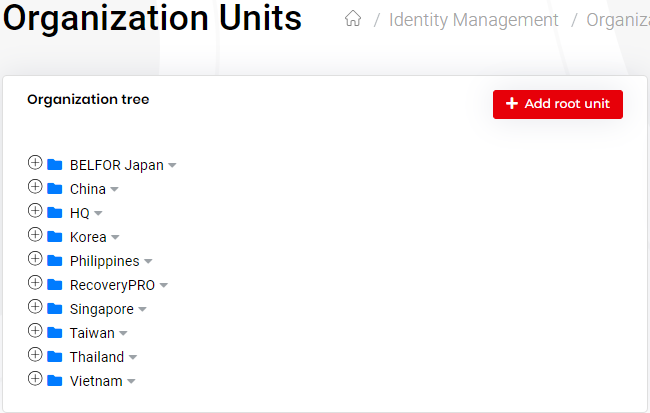
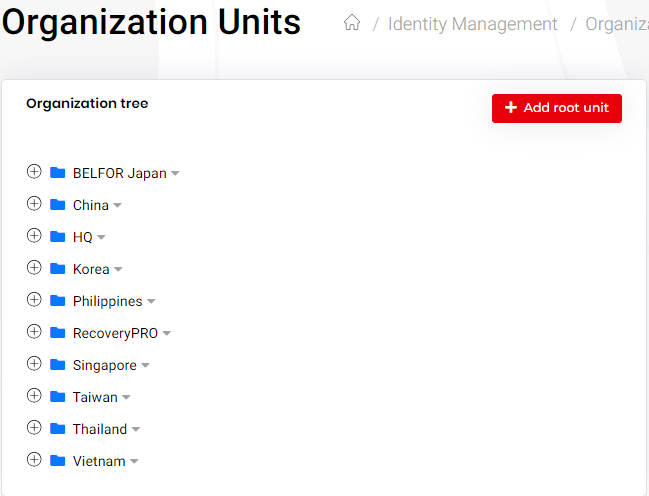
I am upgrading the framework from v5.3.3 to v.6.0.0. The first time I ran the project, I encountered an issue in 2 "Organization Unit" pages as below :



 Comparing to the old version (v5.3.3), you could see the spaces between checkboxes are a bit narrower,
Comparing to the old version (v5.3.3), you could see the spaces between checkboxes are a bit narrower,
This is partly similar to my own bug that me and the team resolved a year ago.
I tried following the steps by the old solution with the dependencies & resolutions version being v6.0.3 but to no avail. Here is my current package.json:
https://docs.google.com/document/d/1QeIqpV4bl7P0BB7oNeEuxkKfn4EpI1Qcp6_3qtQGEVw/edit?usp=drive_link
as well as v5.3.3:
https://docs.google.com/document/d/1-CMl9as9CkGPKTWAb1g0x3xQNQCKMNy4xZhP4v8Niec/edit?usp=drive_link
Is there a way to fix the UI?
10 Answer(s)
-
0
Hi,
Any update? Please take a look, it is urgent for me.
-
0
-
0
Sorry for the late response. Angular team will answer this soon
-
0
-
0
You have nothing to do to spacing in organization unit in ABP side. But you can customize it in your global styles.scss file.
You can disable or make invisible your form controls while you are adding it via FormProp object. Check the api of form prop options https://docs.abp.io/en/abp/latest/UI/Angular/Dynamic-Form-Extensions#formpropoptions-r-any
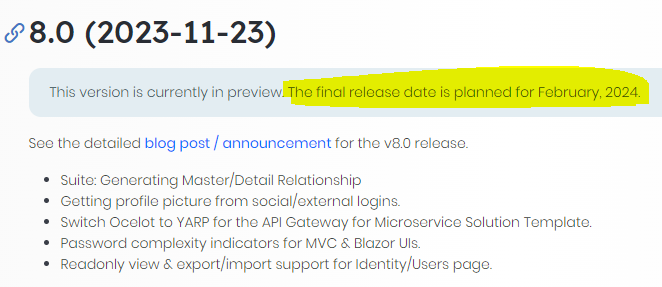
You can update your abp application to version 8.0.x. We are planning to release 8.1.0 next week and 8.0.5 patch version. You can follow releases here.
-
0
-
0
It shouldn't look like this, can you remove caches like
node_modules,yarn.locketc. and re-install packagesAnd please make sure the styles property in
angular.jsonlooks like this"styles": [ { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.css", "inject": false, "bundleName": "dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.css", "inject": false, "bundleName": "light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.css", "inject": false, "bundleName": "dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.css", "inject": false, "bundleName": "bootstrap-dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.css", "inject": false, "bundleName": "bootstrap-dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.css", "inject": false, "bundleName": "bootstrap-light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css", "inject": false, "bundleName": "ng-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.css", "inject": false, "bundleName": "abp-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.rtl.css", "inject": false, "bundleName": "dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css", "inject": false, "bundleName": "light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.rtl.css", "inject": false, "bundleName": "dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.rtl.css", "inject": false, "bundleName": "bootstrap-dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.rtl.css", "inject": false, "bundleName": "bootstrap-dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.rtl.css", "inject": false, "bundleName": "bootstrap-light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.css", "inject": false, "bundleName": "font-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.rtl.css", "inject": false, "bundleName": "font-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css", "inject": false, "bundleName": "ng-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": false, "bundleName": "layout-bundle.rtl" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.rtl.css", "inject": false, "bundleName": "abp-bundle.rtl" }, { "input": "node_modules/bootstrap-icons/font/bootstrap-icons.css", "inject": true, "bundleName": "bootstrap-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/index.css", "inject": true, "bundleName": "ngx-datatable-index" }, { "input": "node_modules/@swimlane/ngx-datatable/assets/icons.css", "inject": true, "bundleName": "ngx-datatable-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/themes/material.css", "inject": true, "bundleName": "ngx-datatable-material" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "inject": true, "bundleName": "fontawesome-all.min" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "inject": true, "bundleName": "fontawesome-v4-shims.min" }, { "input": "node_modules/ng-zorro-antd/tree/style/index.min.css", "inject": false, "bundleName": "ng-zorro-antd-tree" }, "src/styles.scss" ], -
0
-
0
You can find related style files for your theme from this url. https://docs.abp.io/en/abp/8.0/UI/Angular/Theme-Configurations
We have removed the flags icon in language dropdown in 7.4 and we have good reasons for that. The country flags doesnt represent the language itself, the language might be speaken more than one country. Also locale and language is a very different subjects, so flags are causes missunderstanding. https://commercial.abp.io/releases/pr/15274
As far as i understand your problem in organization unit has solved. If it doesn't please let me know.
-
0