- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: model state invalid. username is required and password is required errors.
- Steps to reproduce the issue: download the react native solution from abp suite and connect to micro services apis and auth server through react native mobile app.
I have downloaded the react native solution from abp suite. im trying to configure the react native mobile app to micro service hosted solution in staging environment as react native mobile app solution option not availble in suite to download with microservices template. im running the reactnative mobile solution in localhost and my microservices running on staging server on public domain. below is my environment.ts file for react native mobile app.
const apiUrl = `http://qa.****.in:44322`;
const ENV = {
dev: {
apiUrl: apiUrl,
oAuthConfig: {
issuer: apiUrl,
clientId: 'Angular',
clientSecret: '1q2w3e*',
scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService',
},
localization: {
defaultResourceName: 'Book',
},
},
prod: {
apiUrl: 'http://localhost:44358',
oAuthConfig: {
issuer: 'http://localhost:44358',
clientId: "Angular",
scope: 'offline_access Book',
},
localization: {
defaultResourceName: 'Book',
},
},
};
export const getEnvVars = () => {
// eslint-disable-next-line no-undef
return __DEV__ ? ENV.dev : ENV.prod;
};
please help us with configuration.
13 Answer(s)
-
0
Hi,
You can update the
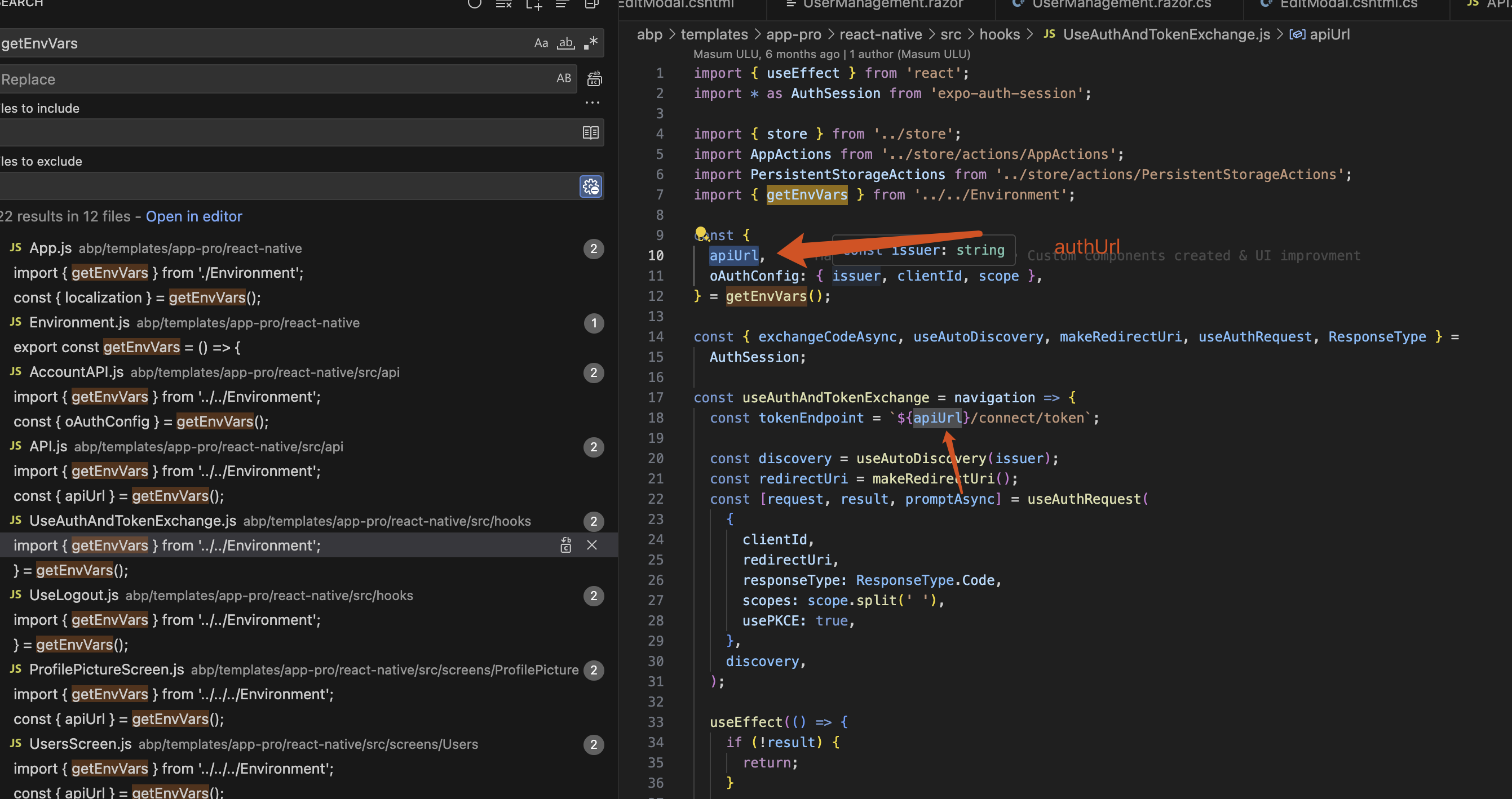
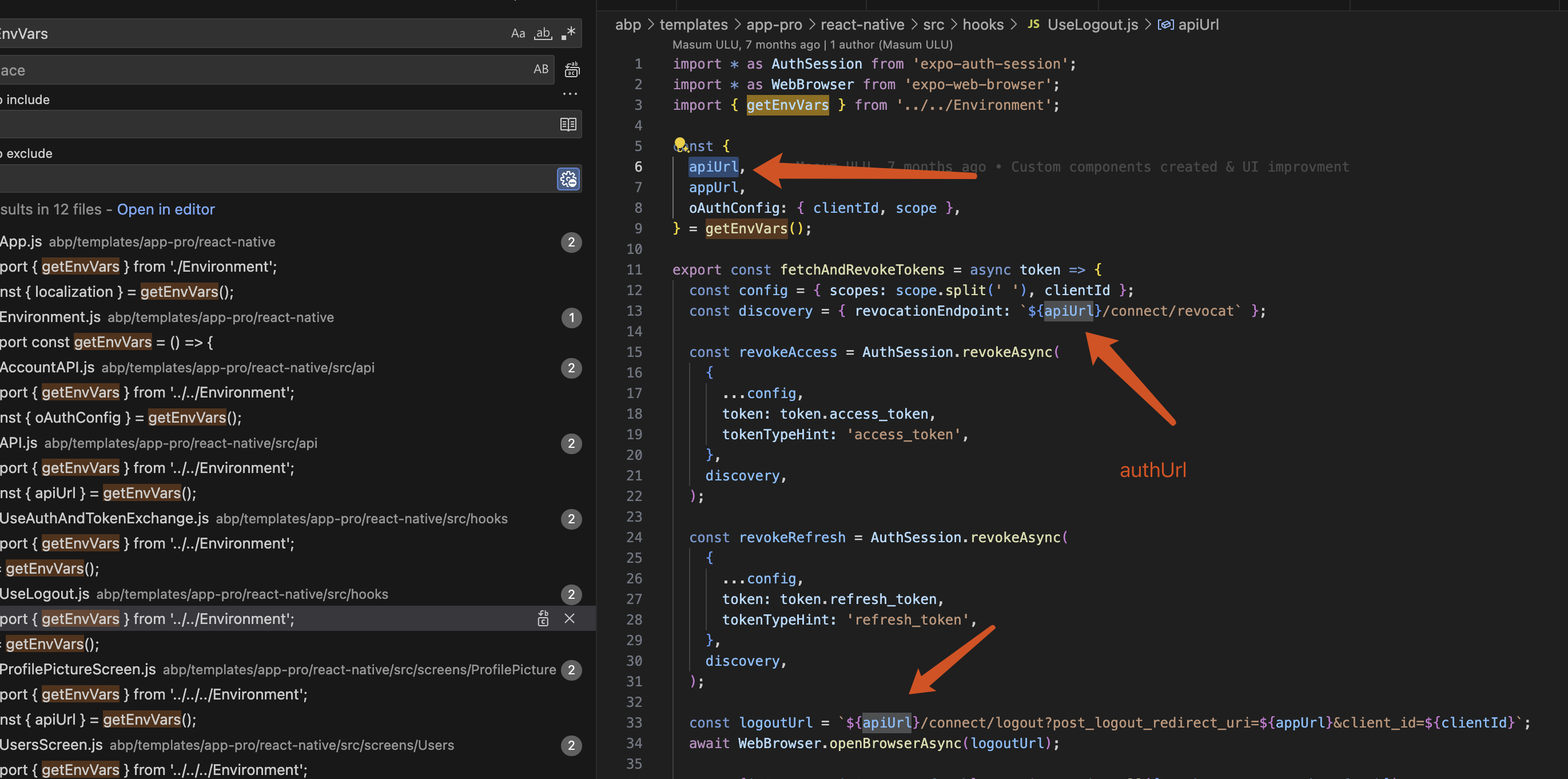
environment.tsto to separate Auth and API URLconst yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No const authServerUrl = `http://qa.****.in:44322`; const gatewayUrl = "....."; // your web gateway Url const ENV = { dev: { apiUrl: gatewayUrl, authUrl: authServerUrl, appUrl: `exp://${yourIP}:19000`, oAuthConfig: { issuer: authServerUrl, clientId: 'Angular', clientSecret: '1q2w3e*', scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService', }, localization: { defaultResourceName: 'Book', }, }, ......And change all related codes for example:
-
0
Hi,
You can update the
environment.tsto to separate Auth and API URLconst yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No const authServerUrl = `http://qa.****.in:44322`; const gatewayUrl = "....."; // your web gateway Url const ENV = { dev: { apiUrl: gatewayUrl, authUrl: authServerUrl, appUrl: `exp://${yourIP}:19000`, oAuthConfig: { issuer: authServerUrl, clientId: 'Angular', clientSecret: '1q2w3e*', scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService', }, localization: { defaultResourceName: 'Book', }, }, ......And change all related codes for example:
 this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click
this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click

-
0
Hi,
this is actually loading the auth server login and register pages in react mobile app simulator.
https://docs.abp.io/en/commercial/latest/getting-started-react-native
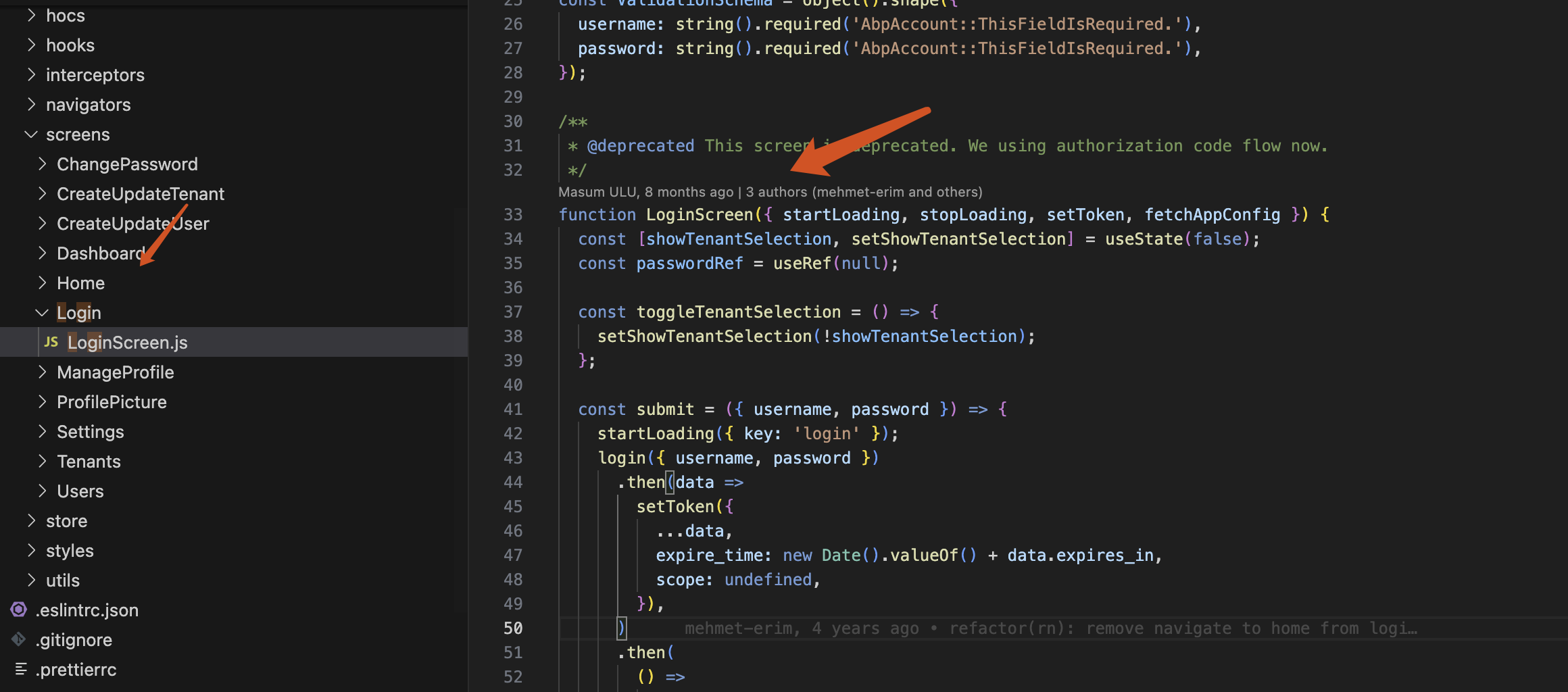
Start from ABP version 7.4 react native uses authorization code flow,
i just want to authenticate react native app through my auth server. after login click
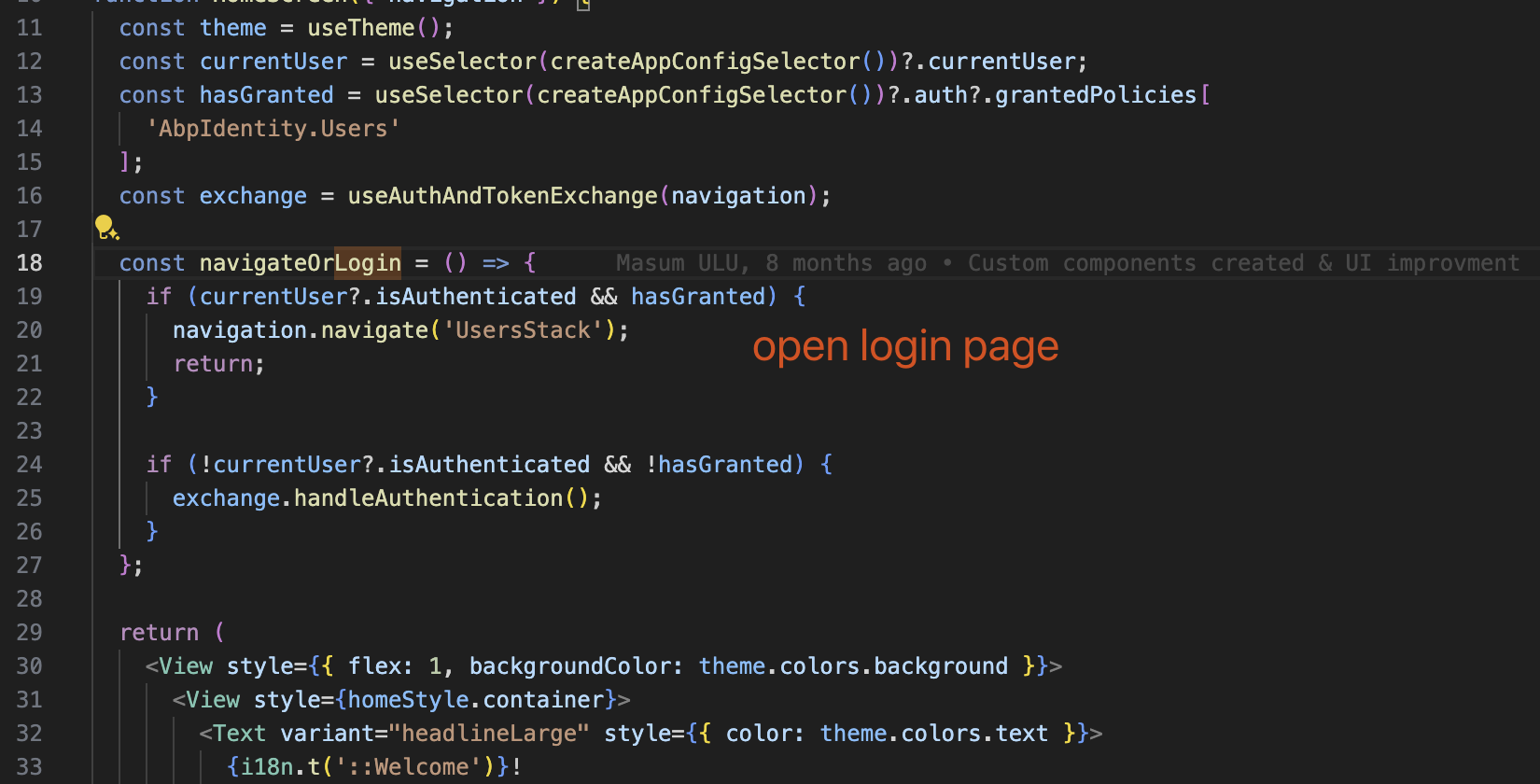
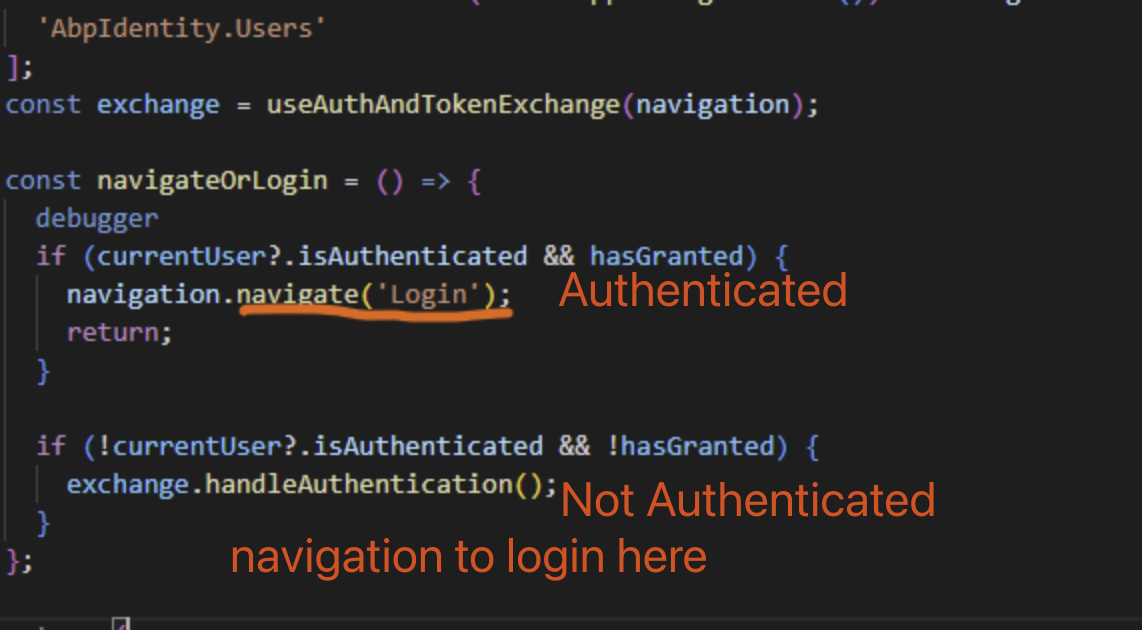
If you want to use the password flow, you can modify the code when navigating to the react login page
-
0
Hi,
this is actually loading the auth server login and register pages in react mobile app simulator.
https://docs.abp.io/en/commercial/latest/getting-started-react-native
Start from ABP version 7.4 react native uses authorization code flow,
i just want to authenticate react native app through my auth server. after login click
If you want to use the password flow, you can modify the code when navigating to the react login page
Do you mean from 7.4 it will always load the auth server screen and not react native screen? Becuase my auth server is identity separated in mvc i would want to use react screen for login? whats the change i should make in above method?
-
0
-
0
-
0
-
0
-
0
-
0
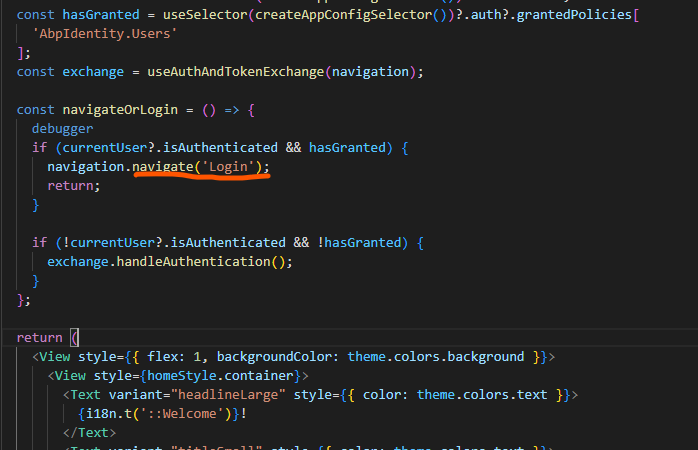
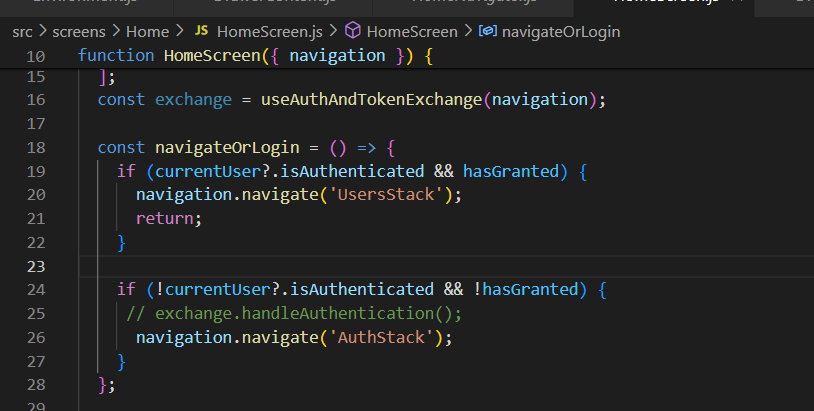
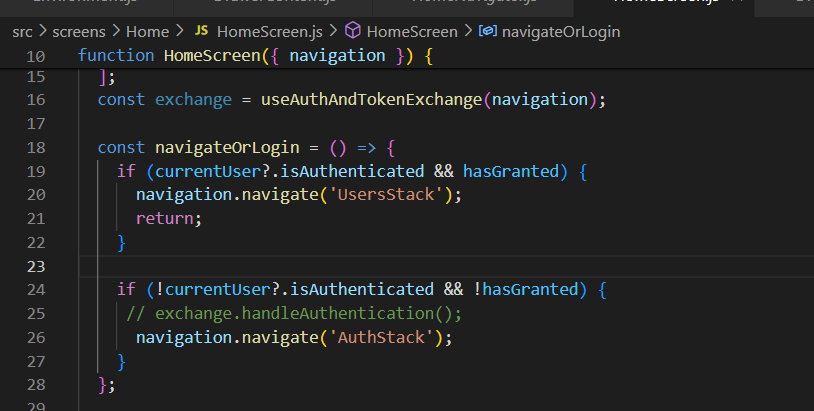
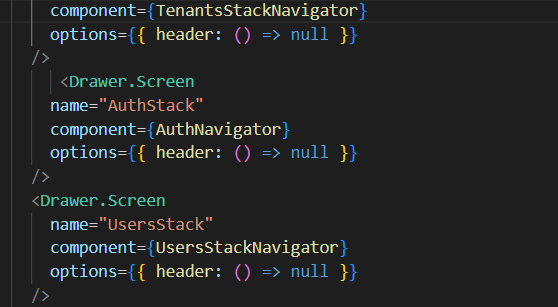
Hi, if you use
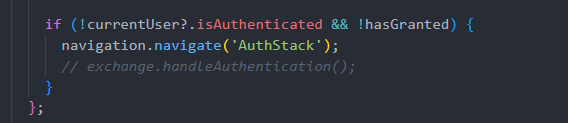
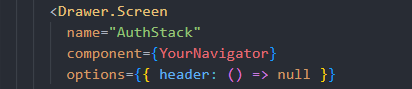
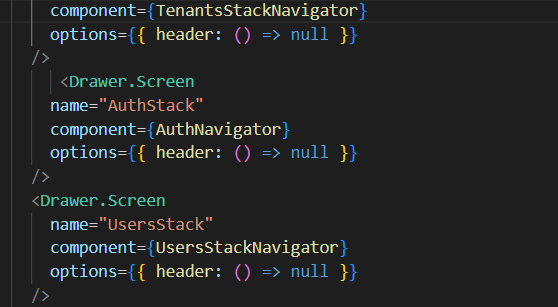
navigation.navigate('Login'), You have to add Drawer.Screen toDrawerNavigator.jswith the name of navigate name.See an example;
You can check the navigators, how to write them. There are default navigator in your application under the navigators folder.
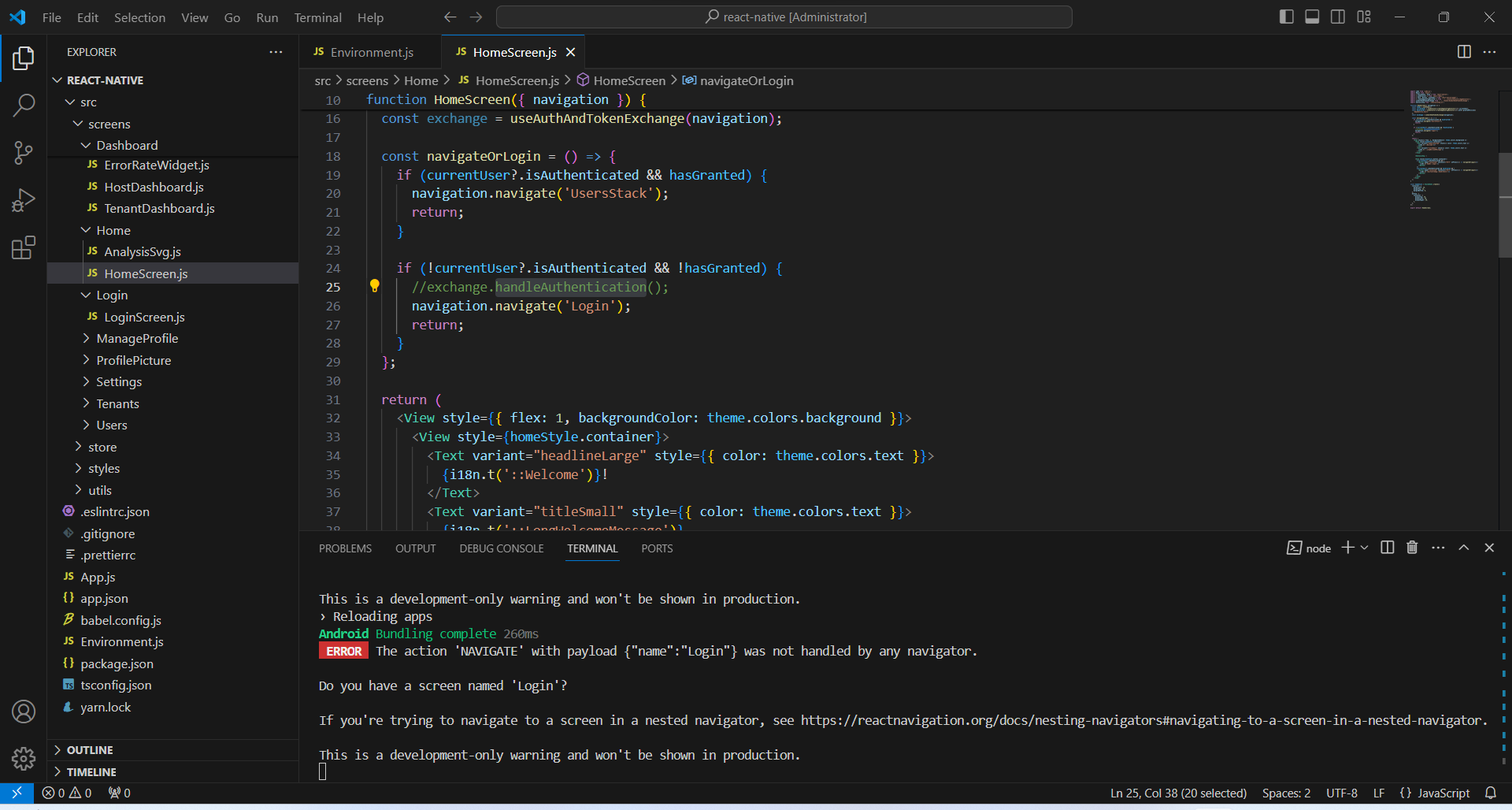
I replicated the above steps.


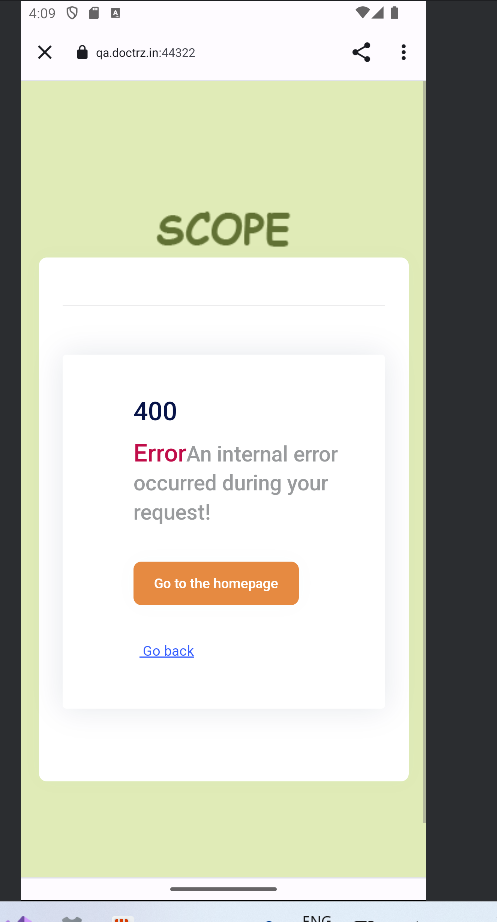
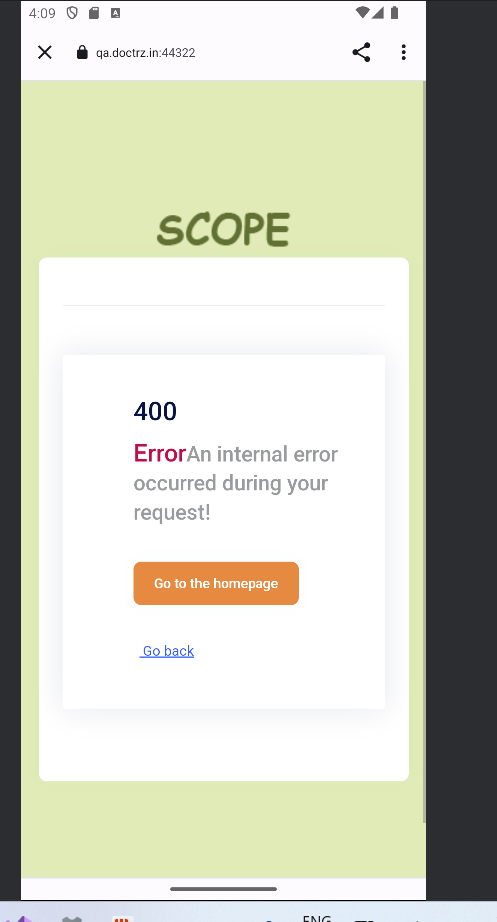
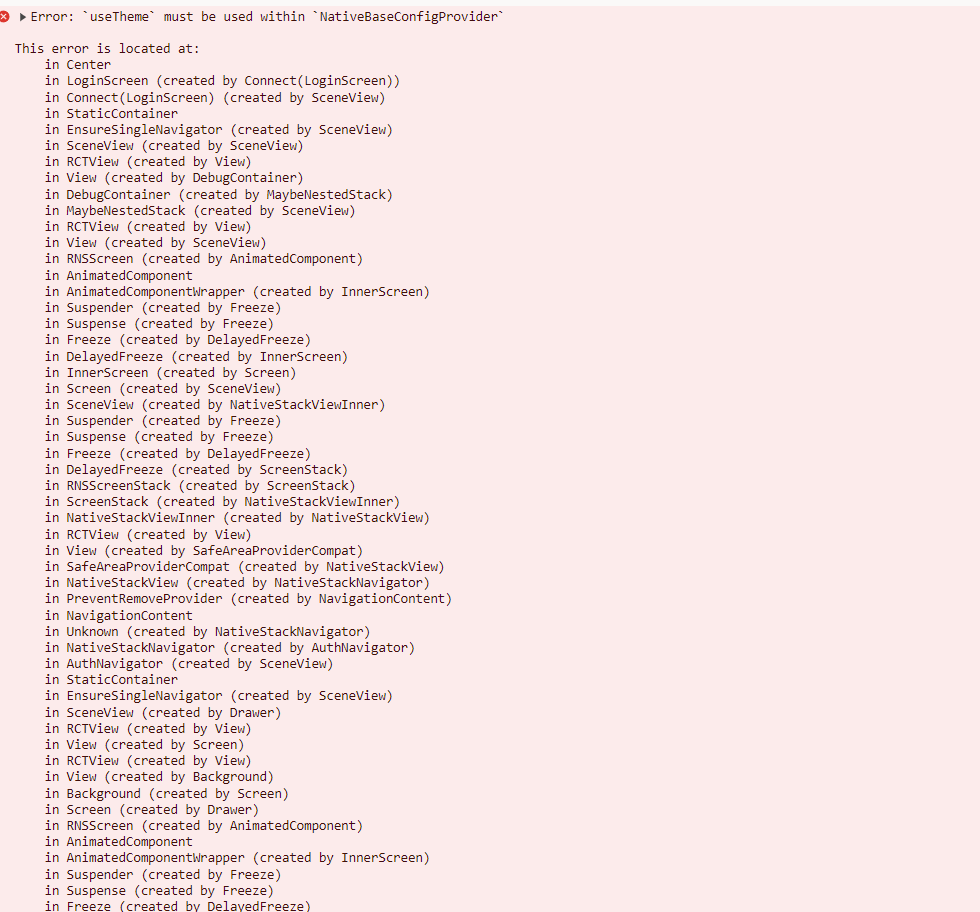
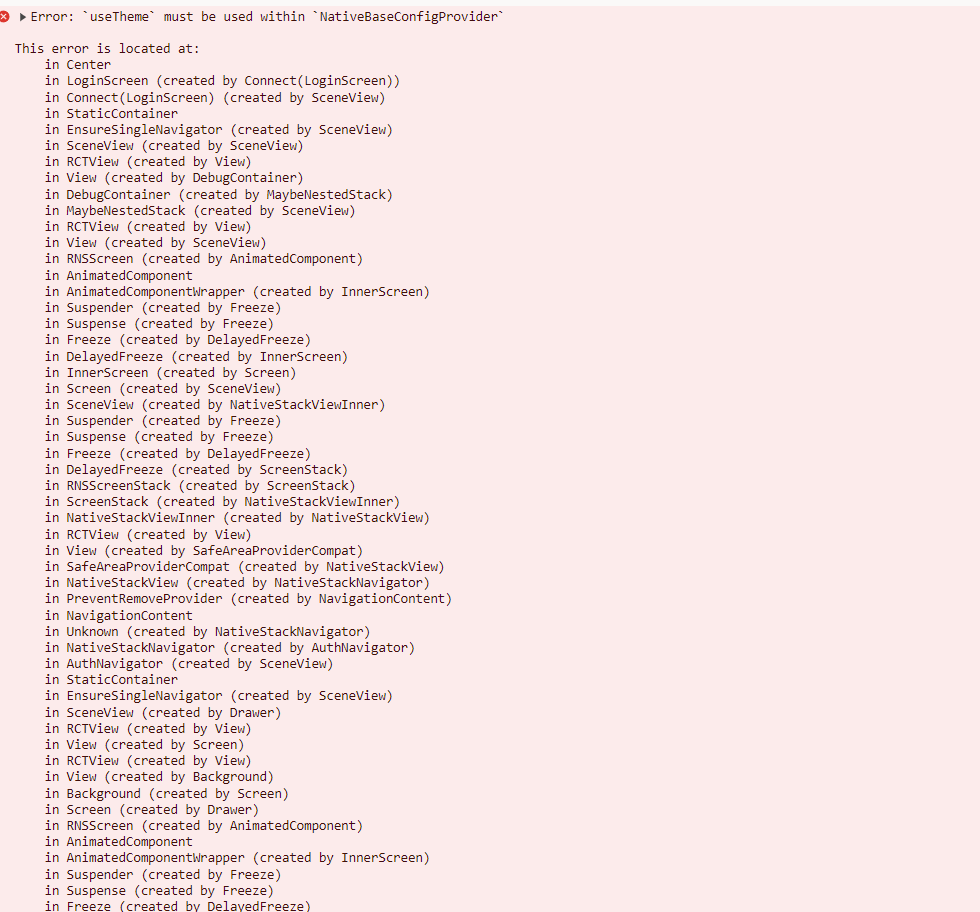
 When I tried to login with the above code changes I got this below error.
When I tried to login with the above code changes I got this below error.
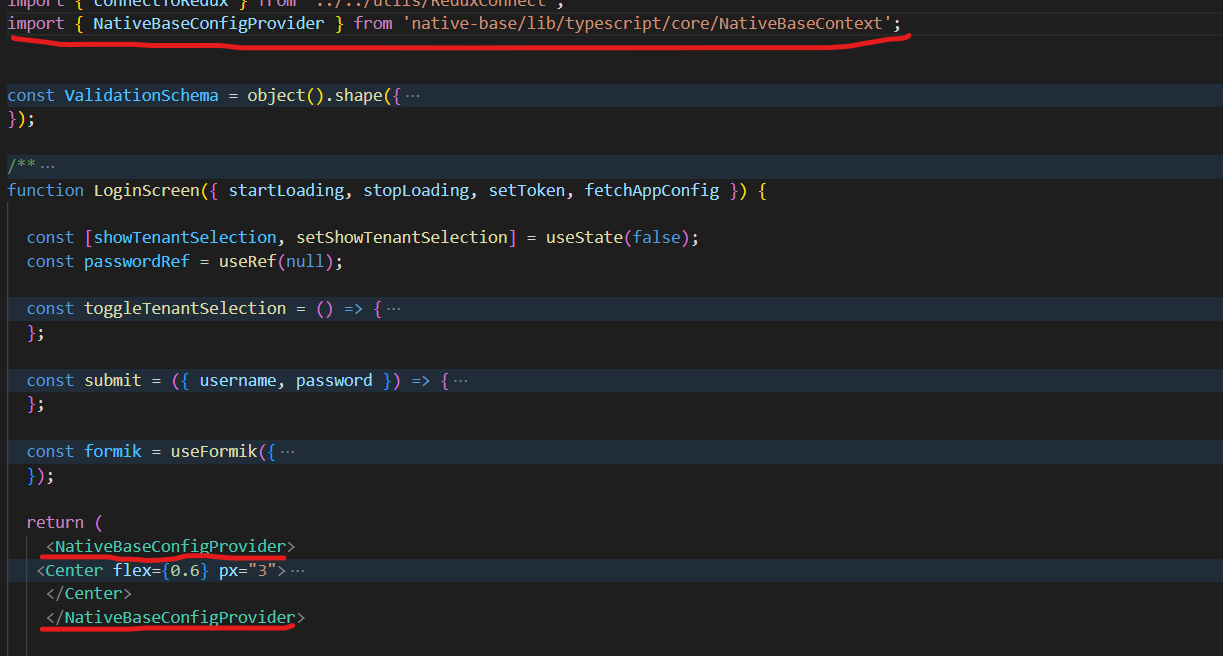
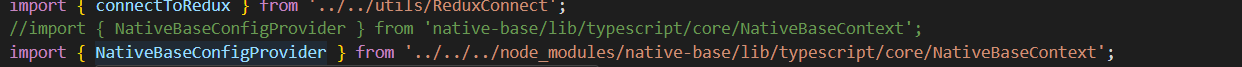
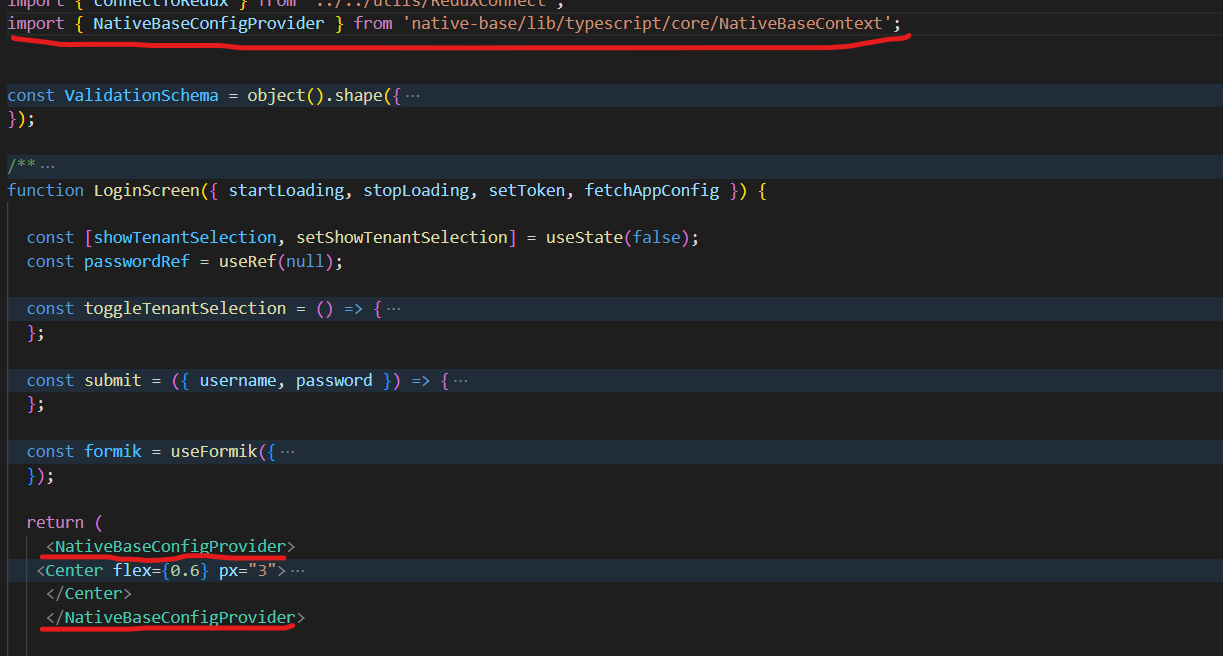
 To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
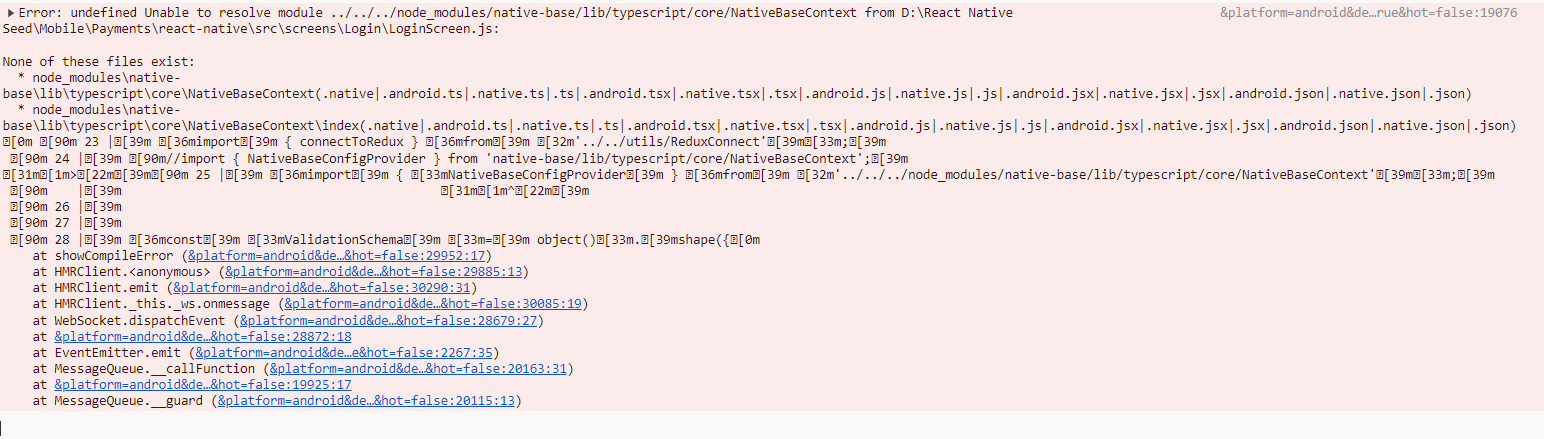
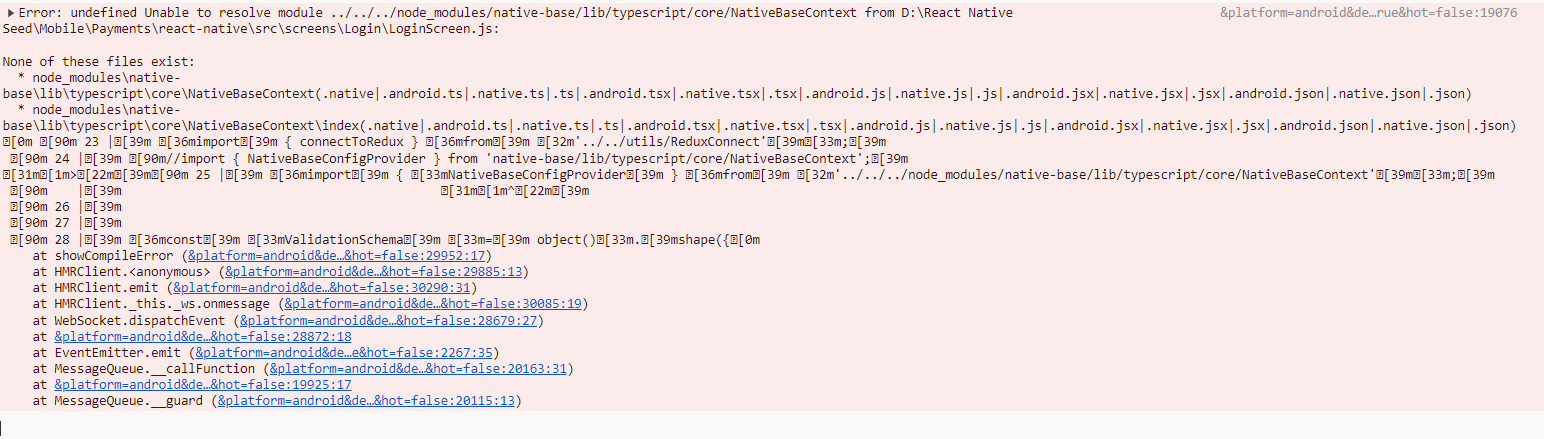
 I am getting the below issue.
I am getting the below issue.
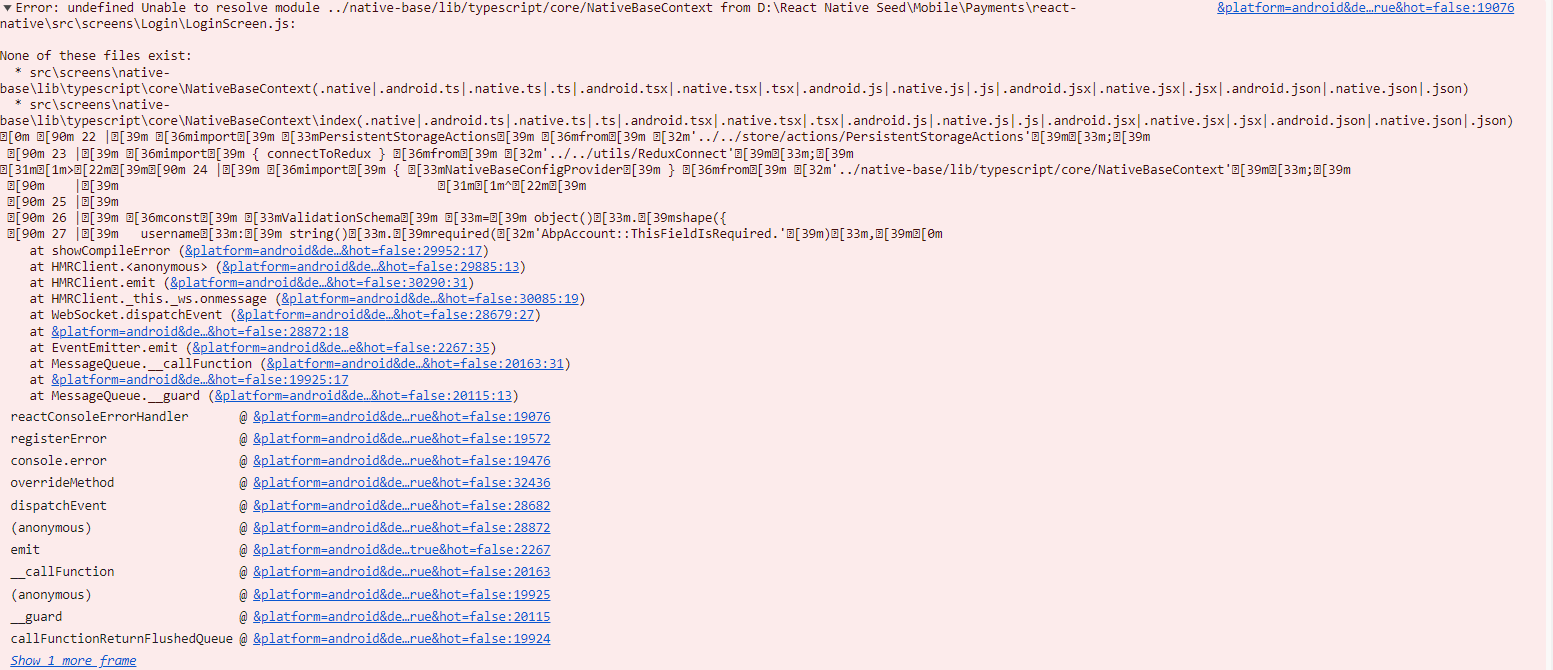
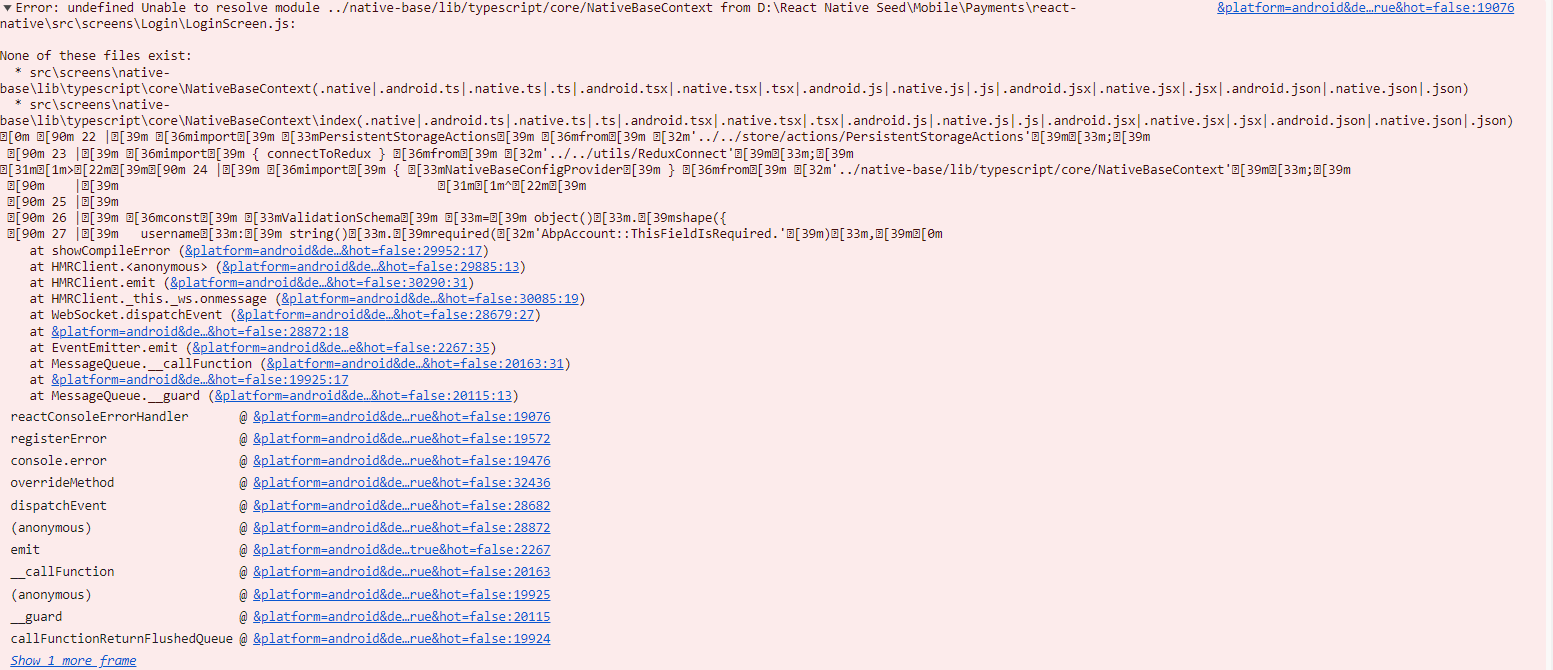
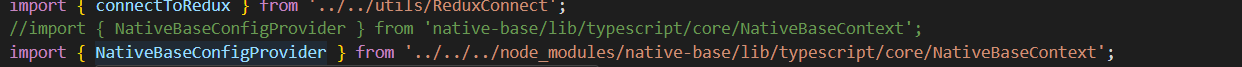
 i tried to resolve the above error by providing the exact path in the imports section
i tried to resolve the above error by providing the exact path in the imports section
 I am getting the below issue.
I am getting the below issue.

-
0
Hi, if you use
navigation.navigate('Login'), You have to add Drawer.Screen toDrawerNavigator.jswith the name of navigate name.See an example;
You can check the navigators, how to write them. There are default navigator in your application under the navigators folder.
I replicated the above steps.


 When I tried to login with the above code changes I got this below error.
When I tried to login with the above code changes I got this below error.
 To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
 I am getting the below issue.
I am getting the below issue.
 i tried to resolve the above error by providing the exact path in the imports section
i tried to resolve the above error by providing the exact path in the imports section
 I am getting the below issue.
I am getting the below issue.

Any update for the above issue?
-
0
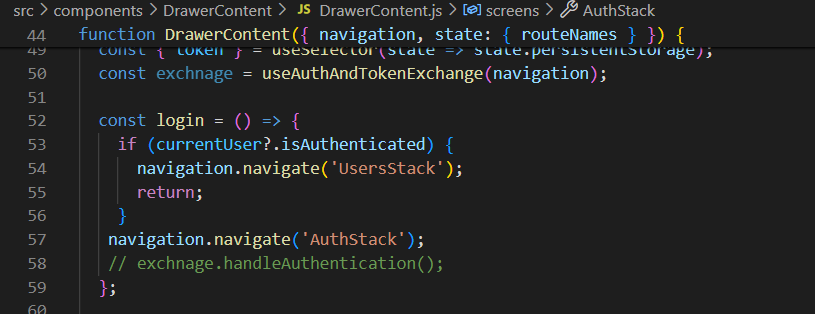
Hi can you do the following steps;
- Go to the
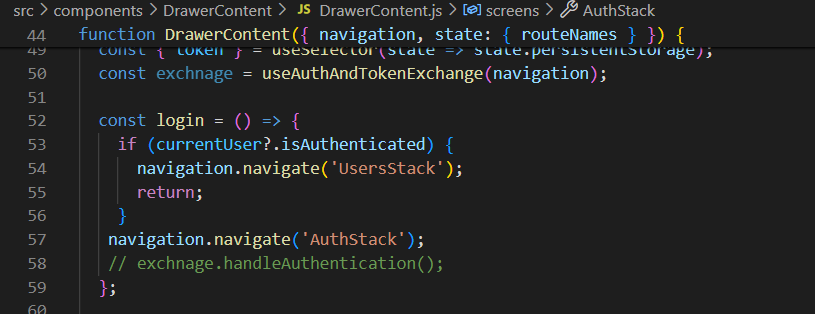
DrawerContent.jsadd this line to thescreensobject.AuthStack: { label: 'AbpUi::Login', iconName: 'login', navigation: 'AuthStack' }
- Go to the
DrawerNavigator.jsand add this code to the-
<Drawer.Screen name="AuthStack" component={AuthNavigator} options={{ header: () => null }} />
-
- import NativeBaseProvider in
App.jsand use it as follows;
import { NativeBaseProvider } from 'native-base';NativeBaseProvider {isReady ? ( <LocalizationContext.Provider value={localizationContextValue}> <ActionSheetProvider> <RootSiblingParent> <ConnectedAppContainer /> </RootSiblingParent> </ActionSheetProvider> </LocalizationContext.Provider> ) : null} <Loading /> /NativeBaseProviderwrap it like that with
NativeBaseProvider - Go to the
-
0
@smansuri, we opened this ticket again. if you are facing any issues you can write here