ABP Framework version: v8.1.0.rc-4
UI Type: MVC
Database System: EF Core (PostgreSQL) /
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue: https://www.loom.com/share/ea4cad69deb140e09b93360de7ca642d?sid=479756f0-09c7-4f6a-b982-6ad188527d0e
Hello,
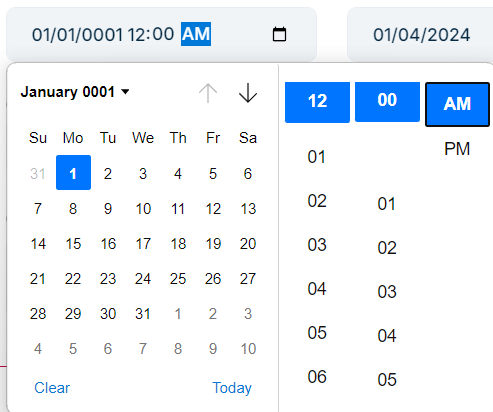
I am having an issue with the datetime picker. It opens automatically every time the modal is shown. Even if the Datetime is not the first control but the last, It will be opened automatically. How can I avoid that behavior? Is this a bug or something? It happens in Firefox and Chrome.
8 Answer(s)
-
0
Hello,
If you want to disable datetime picker opened automatically every time then you have to customize your code. Please check this below code and try at your side.
<abp-input asp-for="Book.FromDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" abp-data-datepicker="false" />Thank you.
-
0
But this is not the expected behavior. The data is not being bonded to the control and the style and functionality are not the same as using the <abp-date-picker> tag. It should be an option in the same abp-date-picker tag to activate or deactivate the automatic opening of the datepicker. Using the <abp-input> as a workaround forces me not to use what abp can offer me from its core and makes me handle the bootstrap datetimepicker activation by my self and the data binding which is not what we are looking for.
-
0
This is because the
Publish dateis the first input, when the modal is on, it gets the focus and opens automatically.You can move
Titleinput to the top -
0
Hi Liangshiwei,
It still happens if you have, for example, a dropdown as a first control. I made a loom video for that. How can you handle that situation? https://www.loom.com/share/6bcadeb599ac4a519e7f14b68c5098b0?sid=e1486af3-9d5d-4585-b93e-80f449cd5c45
-
0
Hi,
Have you tried to move
Titleto the top? -
0
This is just a demo project. My real project has the requirement to have dropdowns at the beginning
-
0
Hi,
You can try to override the
modal-manager.jsPut
modal-manager.jstowwwroot/libs/abp/aspnetcore-mvc-ui-theme-shared/bootstrapvar abp = abp || {}; $.validator.defaults.ignore = ''; (function ($) { abp.modals = abp.modals || {}; abp.ModalManager = (function () { var CallbackList = function () { var _callbacks = []; return { add: function (callback) { _callbacks.push(callback); }, triggerAll: function (thisObj, argumentList) { for (var i = 0; i < _callbacks.length; i++) { _callbacks[i].apply(thisObj, argumentList); } } }; }; return function (options) { if (typeof options === 'string') { options = { viewUrl: options }; } var _options = options; var _$modalContainer = null; var _$modal = null; var _$form = null; var _modalId = 'Abp_Modal_' + (Math.floor((Math.random() * 1000000))) + new Date().getTime(); var _modalObject = null; var _publicApi = null; var _args = null; var _onOpenCallbacks = new CallbackList(); var _onCloseCallbacks = new CallbackList(); var _onResultCallbacks = new CallbackList(); function _removeContainer() { _$modalContainer && _$modalContainer.remove(); } function _createContainer() { _removeContainer(); _$modalContainer = $('<div id="' + _modalId + 'Container' + '"></div>'); var existsModals = $('[id^="Abp_Modal_"]'); if (existsModals.length) { existsModals.last().after(_$modalContainer) } else { $('body').prepend(_$modalContainer); } return _$modalContainer; } function _initAndShowModal() { _$modal = _$modalContainer.find('.modal'); _$form = _$modalContainer.find('form'); if (_$form.length) { if (_$form.attr('data-ajaxForm') !== 'false') { _$form.abpAjaxForm(); } if (_$form.attr('data-check-form-on-close') !== 'false') { _$form.needConfirmationOnUnsavedClose(_$modal); } _$form.on('abp-ajax-success', function () { _publicApi.setResult.apply(_publicApi, arguments); _$modal.modal('hide'); }); } else { _$form = null; } _$modal.modal({ backdrop: 'static' }); _$modal.on('hidden.bs.modal', function () { _removeContainer(); _onCloseCallbacks.triggerAll(_publicApi); }); _$modal.on('shown.bs.modal', function () { if (!options.focusElement) { //focuses first element if it's a typeable input. var $firstVisibleInput = _$modal.find('input:not([type=hidden]):first'); _onOpenCallbacks.triggerAll(_publicApi); if ($firstVisibleInput.data("date")) { return; //don't pop-up date pickers... } var focusableInputs = ["text", "password", "email", "number", "search", "tel", "url"]; if (!focusableInputs.includes($firstVisibleInput.prop("type"))) { return; } $firstVisibleInput.focus(); } else if (typeof options.focusElement === 'function') { var focusElement = options.focusElement(); focusElement.focus(); } else if (typeof options.focusElement === 'string') { $(options.focusElement).focus(); } }); var modalClass = abp.modals[options.modalClass]; if (modalClass) { _modalObject = new modalClass(); _modalObject.init && _modalObject.init(_publicApi, _args); //TODO: Remove later _modalObject.initModal && _modalObject.initModal(_publicApi, _args); } _$modal.modal('show'); }; var _open = function (args) { _args = args || {}; var argsWithoutFunc = {}; for (var a in _args) { if (_args.hasOwnProperty(a) && typeof _args[a] !== 'function') { argsWithoutFunc[a] = _args[a]; } } _createContainer(_modalId) .load(options.viewUrl, $.param(argsWithoutFunc), function (response, status, xhr) { if (status === "error") { var responseJSON = xhr.responseJSON ? xhr.responseJSON : JSON.parse(xhr.responseText); abp.ajax.showError(responseJSON.error ? responseJSON.error : abp.ajax.defaultError); return; }; if (options.scriptUrl) { abp.ResourceLoader.loadScript(options.scriptUrl, function () { _initAndShowModal(); }); } else { _initAndShowModal(); } }); }; var _close = function () { if (!_$modal) { return; } _$modal.modal('hide'); }; var _onOpen = function (onOpenCallback) { _onOpenCallbacks.add(onOpenCallback); }; var _onClose = function (onCloseCallback) { _onCloseCallbacks.add(onCloseCallback); }; var _onResult = function (callback) { _onResultCallbacks.add(callback); }; _publicApi = { open: _open, reopen: function () { _open(_args); }, close: _close, getModalId: function () { return _modalId; }, getModal: function () { return _$modal; }, getForm: function () { return _$form; }, getArgs: function () { return _args; }, getOptions: function () { return _options; }, setResult: function () { _onResultCallbacks.triggerAll(_publicApi, arguments); }, onOpen: _onOpen, onClose: _onClose, onResult: _onResult }; return _publicApi; }; })(); })(jQuery); -
0
https://github.com/abpframework/abp/issues/19493