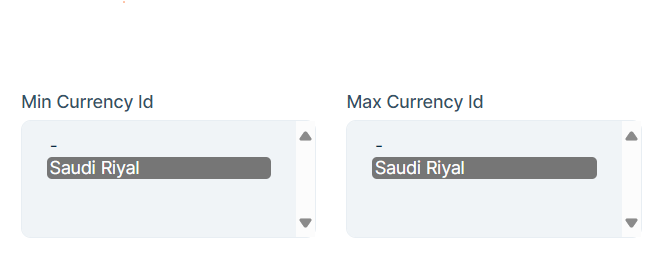
hi sir i faced a problem with making a select into advanced filter i made a page using suite by default it creates an index page with advance filter i want some of field no to be just input no i want it select option here is my steps and the final result
- ABP Framework version: v8
- UI Type: MVC
- Database System: EF Core (SQL Server)
1 Answer(s)
-
0
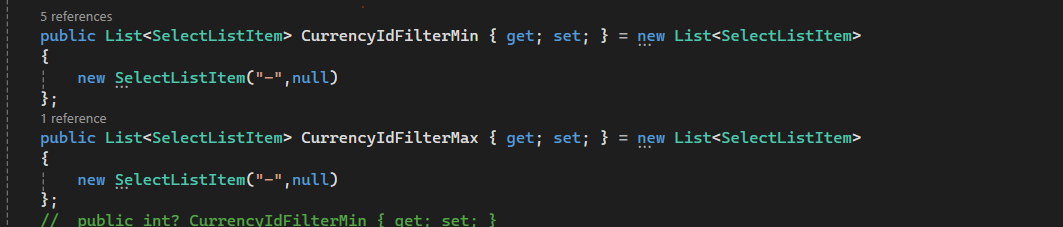
i solved it thank you if any one faced the same problem here is the solution -- make like CreateModel page syntax example: into class (Index.cs) public abstract class IndexModelBase : AbpPageModel { [BindProperty] public JournalVoucheraIndexViewModel JV { get; set; } public List<SelectListItem> CurrencyIdFilterMin { get; set; } = new List<SelectListItem> { new SelectListItem("-",null) }; private readonly ICurrencyAppService _currencyAppService; public IndexModelBase(ICurrencyAppService currencyAppService) { _currencyAppService = currencyAppService; }
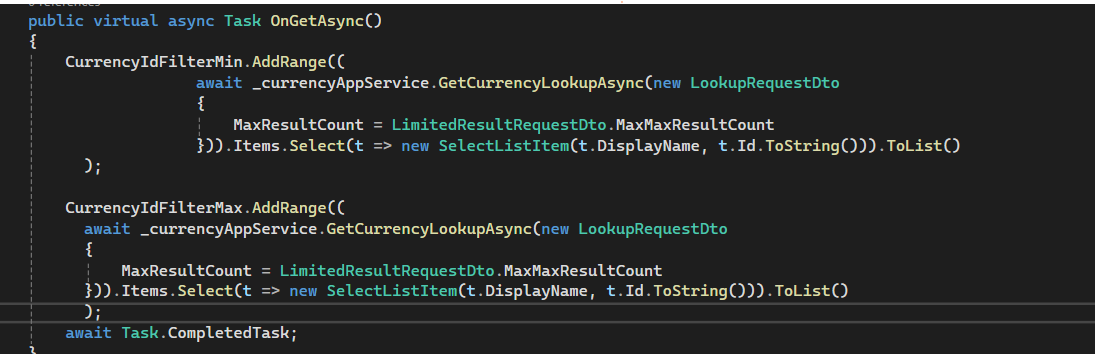
public virtual async Task OnGetAsync() { CurrencyIdFilterMin.AddRange(( await _currencyAppService.GetCurrencyLookupAsync(new LookupRequestDto { MaxResultCount = LimitedResultRequestDto.MaxMaxResultCount })).Items.Select(t => new SelectListItem(t.DisplayName, t.Id.ToString())).ToList() ); public class JournalVoucheraIndexViewModel : JournalVoucherDto { }}
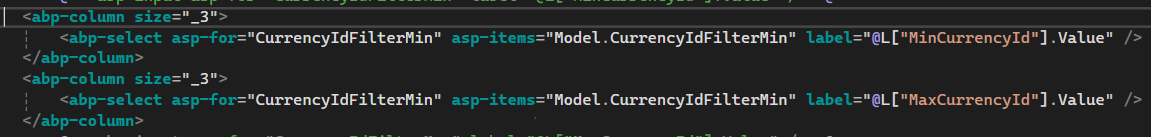
====================== into (index.cshtml) <abp-select asp-for="JV.CurrencyId" asp-items="Model.CurrencyIdFilterMin" label="@L["MinCurrencyId"].Value" />