0
nabass created
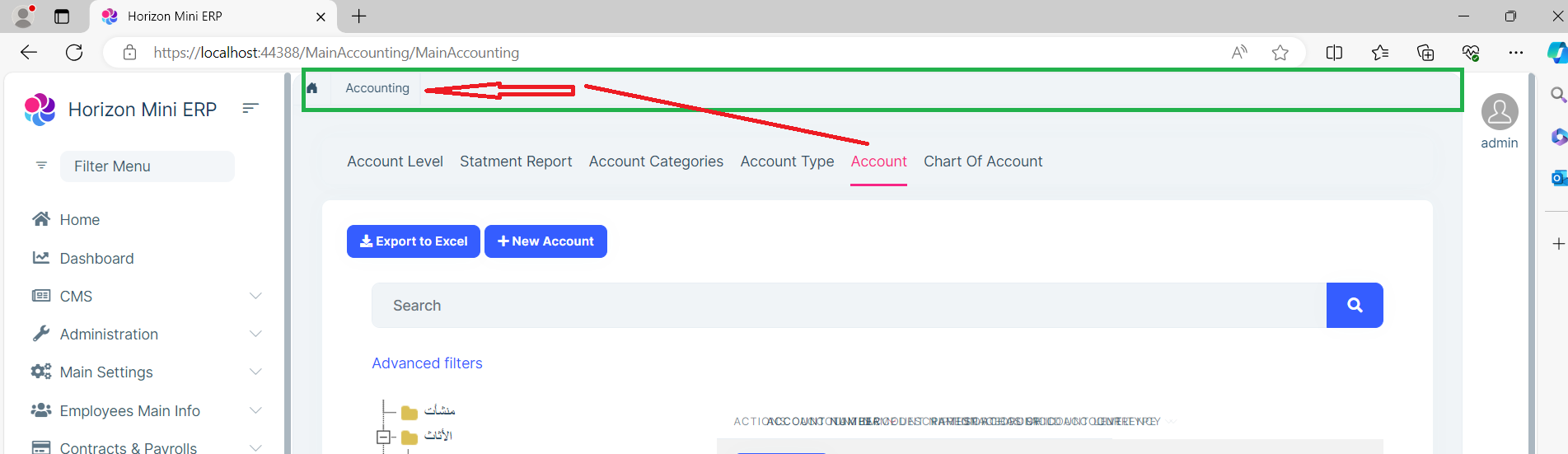
hi sir in my logic i must put more than page into one view so i used (taps) and it works well as image-1 but i faced a small problem in page title header if i put a title as image-2 it will be always same title (Account Level) so what should i put to make it dynamic?? Example: if i click to account page title will change to (Account) else if clicked on Account Type title will change to (Account Type) ..... etc
- ABP Framework version: v8
- UI Type: MVC
- Database System: EF Core (SQL Server)
1 Answer(s)
-
0
Hi,
You can use the JS click event to update the page title dynamic.
For example:
.... <tab data-title="Account type">$("....").on('click', () = > { // update the page header. var title = $(this).data("title"); $("..").val(title) })