- ABP Framework version: v8.0
- UI Type: Angularr
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
I am creating API and using bearer token to authenticate the API requests.
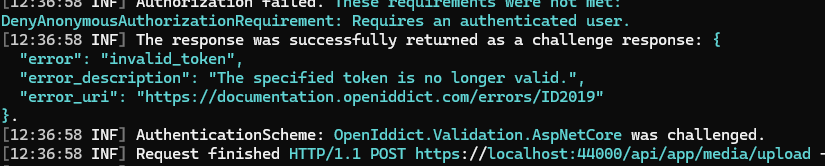
I have used [Authorize] in my controller class and method. When I try to execute the API with the invalid token, in the logs I see the error message that says invalid token or token no longer valid.
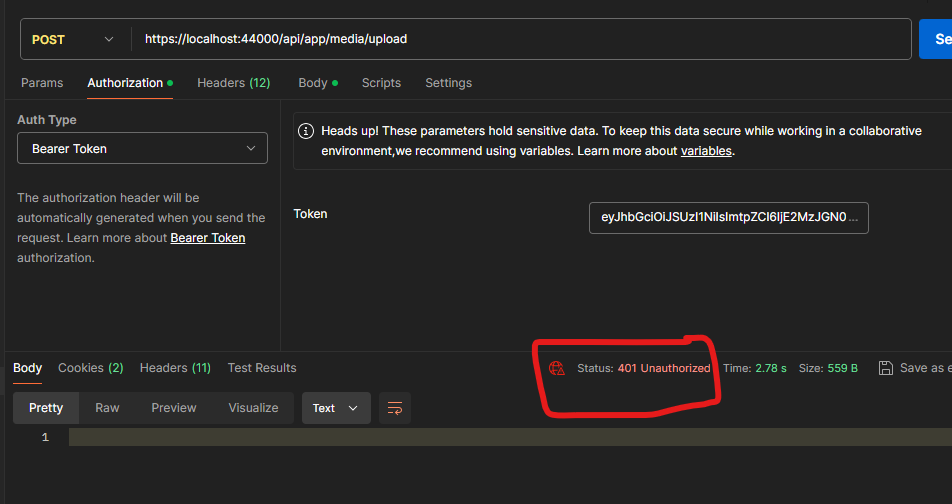
But in the postman, I just see 401 unauthorized. However, I want to show a user-facing error message about an invalid token.
4 Answer(s)
-
0
I have used [Authorize] in my controller class and method. When I try to execute the API with the invalid token, in the logs I see the error message that says invalid token or token no longer valid.
What's the Angular-side error message? It should prompt unauthorized
-
0
I am not using UI for this one. My UI is just for tenant management. I am sharing API to be used by other integrations(outside of this project).
-
0
Hi,
This is a normal response, 401 is a standard unauthorized return HTTP code, and you can handle it in UI.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/401
-
0
I understand 401 means unauthorized. I just wanted to show a Text-based response with 401. But I think it won't be possible then.
You can close the ticket. Thanks