- ABP Framework version: v8.2.0
- UI Type: Blazor Web UI
- Database System: EF Core (SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
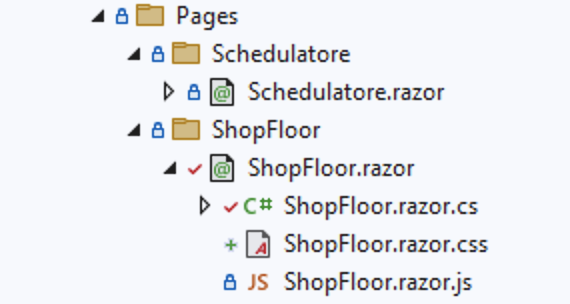
I have created the the CSS file with the default standard of Asp.Net Core. Like this:

I added the <link href="{ASSEMBLY NAME}.styles.css" rel="stylesheet"> tag in the HEAD Tag of app.razor
The CSS file does not be linked during the runtime.
How can i use the CSS Isolation of .net 8?
5 Answer(s)
-
0
Hello,
Please check https://abp.io/docs/latest/framework/ui/blazor/global-scripts-styles?_redirected=B8ABF606AA1BDF5C629883DF1061649A
Also check similar issue https://abp.io/support/questions/5193/How-to-add-custom-CSS-files-in-solution-and-render-them#answer-3a0ba224-c785-2cc4-36d6-a67cbb99be4e
Thanks,
-
0
Hi Anjali,
this solutions works but do not apply the standard CSS Isolation of Asp.Net Core.
How can we use the standard ASP.NET Core metodology?
-
0
Hi,
Have you run
abp bundlecommand? -
0
With abp bundle command the reply is:
Unsupported project type. Project type must be Microsoft.NET.Sdk.BlazorWebAssembly. Our Project is Blazor Web UI
-
0
hi Fabio.Zinesi
Can you share the steps and code to reproduce in a new template project?
Thanks

























































