- ABP Framework version: v8.3.3
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Steps to reproduce the issue:
- A project is created using the Lepton Theme with the code below.
- Login with a tenant
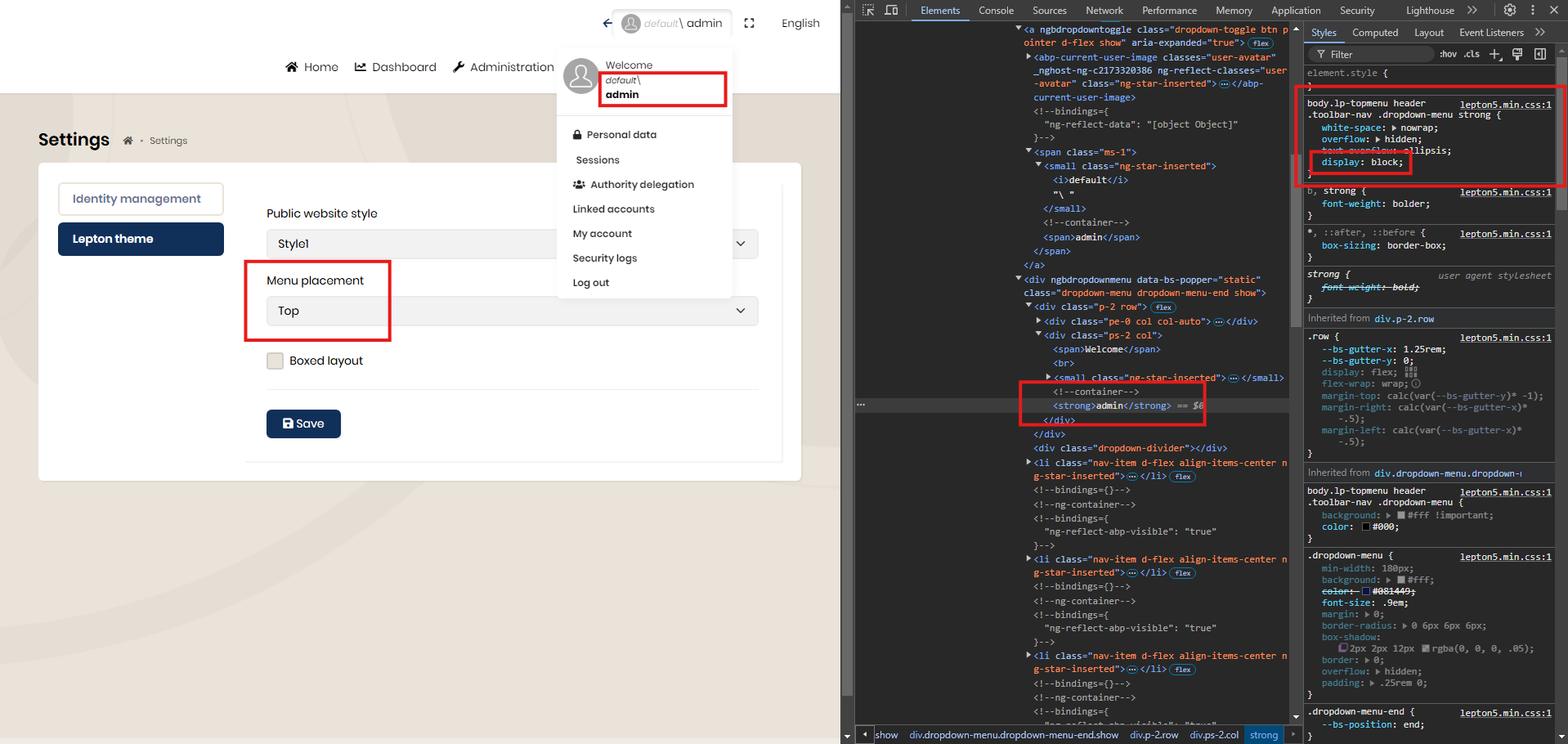
- Go to Administration -> Settings -> Lepton Theme, and change Menu placement to "Top."
- When clicking on the profile photo at the top right, the username moves to the next line.
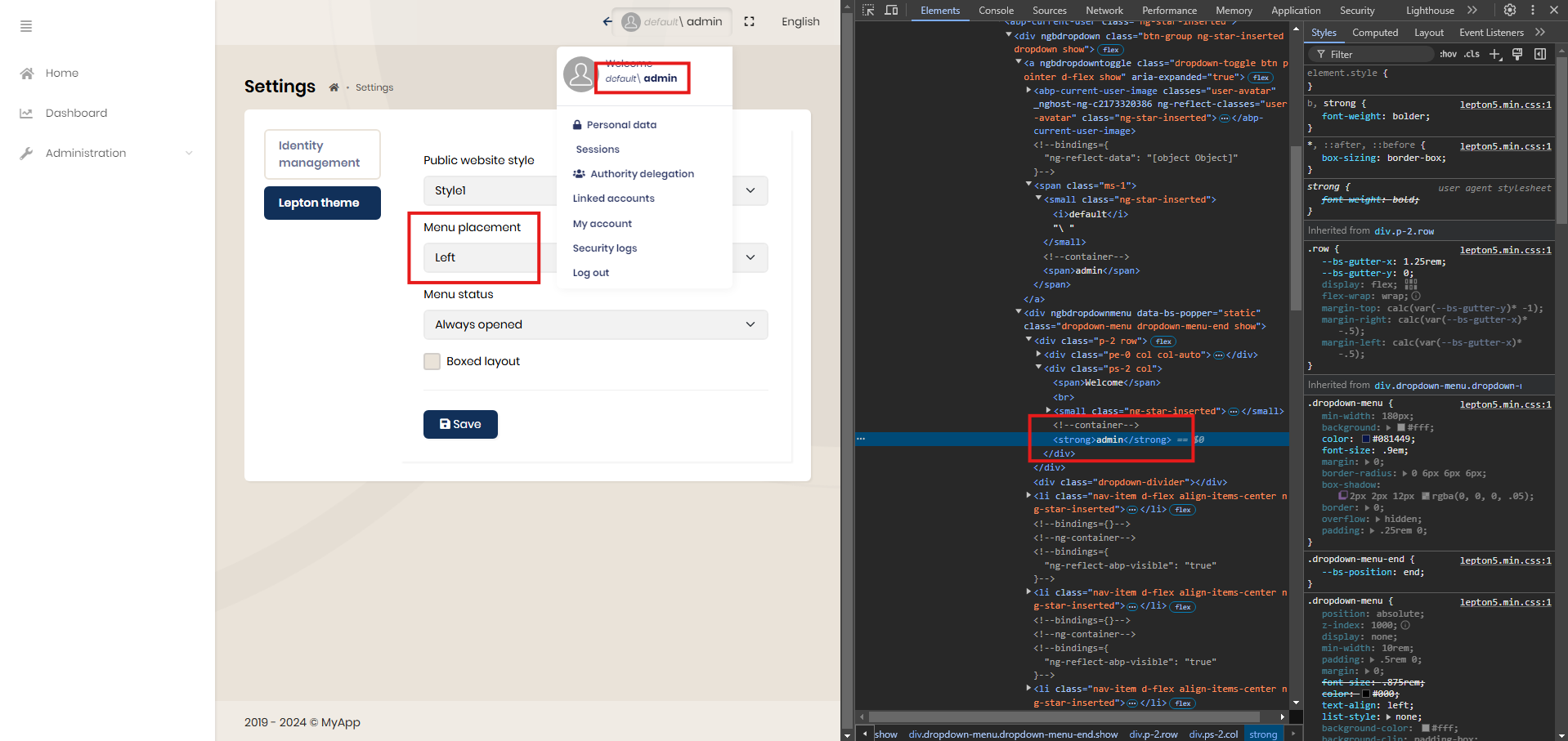
Expected Result: The tenant and username should appear side by side as it does when Menu placement is set to "Left."
abp new MyApp -u angular -t app-pro --theme lepton -m none --separate-auth-server --database-provider ef -csf
Note: The username moves to the next line because the display: block style is applied to the body.lp-topmenu header .toolbar-nav .dropdown-menu strong class.
5 Answer(s)
-
0
Hello
I'll check this , Please Question gathered to here https://abp.io/support/questions/8214
Thank you.
-
0
Hello
I'll check this , Please Question gathered to here https://abp.io/support/questions/8214
Thank you.
Is there any update this issue?
-
0
Hello ,
We have created an internal PR, you can follow latest pro releases at here: https://abp.io/pro-releases All problem will be sovled in 8.3.4 Your can write query here https://abp.io/support/questions/8214
Thank you.
-
0
Hello ,
We have created an internal PR, you can follow latest pro releases at here: https://abp.io/pro-releases All problem will be sovled in 8.3.4 Your can write query here https://abp.io/support/questions/8214
Thank you.
Hello,
You said that the problem was solved in version v8.3.4 but the problem still persists