Hi There,
How can i achive functionlity like Tenant custom setting like logo and all. please refer below like.
[https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Tenant-Settings]
Kinldy let me know.
25 Answer(s)
-
0
you can customize the user interface per your tenants / users / or any other conditions. See https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Overriding-User-Interface
-
0
Hi Alper,
I just wanted to change ABP logo on login and other Anguler pages. Is ther any way to customise or configure it with minumum efforts.
This link you shared, talkes about Replacing a Angular bulid in component. Please suggest.
Thanks, Vishal Nikam
-
0
for MVC you can override Application name and logo
public class AbpIoDocsBrandingProvider : DefaultBrandingProvider { public override string AppName => "Acme - MyBookStore"; public override string LogoUrl => "/images/myLogo.png"; } -
0
this is fine with MVC. anything on Angualr side insted of Component Replacement? just to change logo.
-
0
just to change logo, delete the existing logo file and copy your own logo file.
-
0
i could find theme logo file in assets\images but wher i can get the logo file for login page
-
0
Hi
Lepton theme uses two logos for each style. You can change these logos with your own logos without changing the filenames in the
angular/src/assets/images/logofolder. Login page uses theme{x}-reverse.png -
0
-
0
This logo is in the
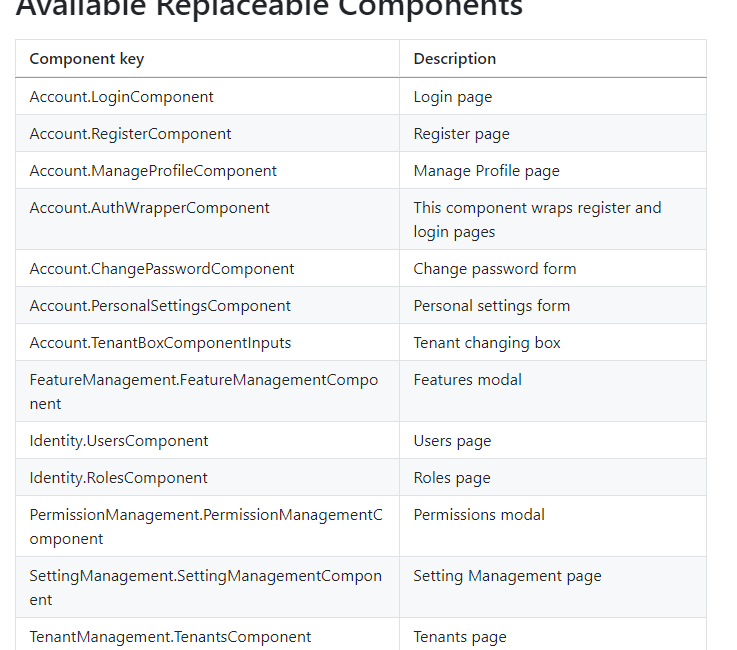
ApplicationLayoutComponent. You can replace this component with theTheme.ApplicationLayoutComponentkey. See the layout replacement documentation. But I wouldn't recommend it for changing the logo.The logo takes the url from a CSS property which is
--logoor--logo-reverse.--logoand--logo-reverseproperties are set when theme changed in the Lepton settings.So, there are two ways for changing the logo: 1- Replacing the logos in the
angular/src/assets/images/logofolder without changing the filenames. 2- Changing the CSS properties value as described below:Open the
app.component.tsand edit the content as shown below:import { Actions, ofActionSuccessful } from '@ngxs/store'; // added this line import { SetStyle } from '@volo/abp.ng.theme.lepton'; // added this line // ... export class AppComponent implements OnInit { constructor(private lazyLoadService: LazyLoadService, private actions: Actions) {} // injected the actions ngOnInit() { //... // Added the below content this.actions.pipe(ofActionSuccessful(SetStyle)).subscribe(() => { document.documentElement.style.setProperty( '--logo', `url('logo url here')`, ); document.documentElement.style.setProperty( '--logo-reverse', `url('reverse logo url here')`, ); }); } }I replaced the
--logoproperty withhttp://abp.io/assets/abp-logo-light.svgand then UI looks like this:We'll create a component that contains logo in v2.5. The component will be easily replaced.
-
0
Thanks. 2nd approch looks good for me but it applies to all theme. How to set Logo css propetry for specifc Theme and specifc Tenant.
-
0
You can listen
SetTenantaction that dispatches when tenant change. The current tenant can be getted viaStoreimport { ... SetTenant, SessionState } from '@abp/ng.core'; // imported SetTenant and SessionState import { ... Store } from '@ngxs/store'; // imported Store //... constructor( ... private store: Store) // injected Store ngOnInit() { this.actions.pipe(ofActionSuccessful(SetStyle, SetTenant)).subscribe(res => { // added SetTenant console.log(this.store.selectSnapshot(SessionState.getTenant)) // logs current tenant if (res instanceof SetStyle) { console.log(res.payload) // logs style number e.g. 1 // your logic here } else if (res instanceof SetTenant) { console.log(res.payload) // logs new tenant e.g. {id: '6391bd36-d4b1-8a22-5fd6-39f461b01b37', name: 'Amazon'} // your logic here } }); } -
0
Hi In my case, SetTenant instance event not occurring after tenant switch hence below code is out of reach.
else if (res instanceof SetTenant) { console.log(res.payload) // logs new tenant e.g. {id: '6391bd36-d4b1-8a22-5fd6-39f461b01b37', name: 'Amazon'} // your logic here }
-
0
How do you change tenant?
Did you add
SetTenantaction into the pipe like below:this.actions.pipe(ofActionSuccessful(SetStyle, SetTenant))
-
0
Yes. here is the sample code.
this.actions.pipe(ofActionSuccessful(SetStyle, SetTenant)).subscribe((res) => {
console.log(this.store.selectSnapshot(SessionState.getTenant)) // logs current tenant if (res instanceof SetStyle) { console.log(res.payload) // logs style number e.g. 1 document.documentElement.style.setProperty( '--logo', `url('http://abp.io/assets/abp-logo-light.svg')`, ); document.documentElement.style.setProperty( '--logo-reverse', `url('http://abp.io/assets/abp-logo-light.svg')`, ); } else if (res instanceof SetTenant) { console.log(res.payload) // logs new tenant e.g. {id: '6391bd36-d4b1-8a22-5fd6-39f461b01b37', name: 'Amazon'} document.documentElement.style.setProperty( '--logo', `url('../assets/images/logo/tenant.png')`, ); document.documentElement.style.setProperty( '--logo-reverse', `url('../assets/images/logo/tenant.png')`, ); } }); } -
0
-
0
Yes. I dont see below console log.
console.log(res.payload) // logs new tenant e.g. {id: '6391bd36-d4b1-8a22-5fd6-39f461b01b37', name: 'Amazon'}
-
0
Can you share your project with us? You can upload to the google drive and send an email to support@abp.io.
-
0
Yes, it is working now for me. can you tell me how to set the theme for tenant dynamically just the same way logo setting here.
-
0
You can set the style number as shown below:
// There are 5 styles for Lepton theme. this.store.dispatch(new SetStyle(3)); -
0
-
0
You can listen
SetTenantaction like below:this.actions.pipe(ofActionSuccessful(SetTenant)).subscribe(res => { // this block executes when tenant changed // you can call any service here }); -
0
I imported Service and Model in app.component.ts
this.brandSettingsService.getById(this.id).toPromise().then((data : any) => { this.brandSetting = data; });
if (res instanceof SetTenant) { //console.log(res.payload) // logs new tenant e.g. {id: '6391bd36-d4b1-8a22-5fd6-39f461b01b37', name: 'Amazon'} document.documentElement.style.setProperty( '--logo', `url('`+ this.brandSetting.brandLogoPath + `')`, ); document.documentElement.style.setProperty( '--logo-reverse', `url('`+ this.brandSetting.brandLogoPath + `')`, ); }got unauthorized error. how can i call the service without login to system.
core.js:6185 ERROR Error: Uncaught (in promise): HttpErrorResponse: {"headers":{"normalizedNames":{},"lazyUpdate":null,"headers":{}},"status":401,"statusText":"Unauthorized","url":"https://localhost:44369/api/app/brandSetting/B612C372-953D-107B-DCA5-39F468142176","ok":false,"name":"HttpErrorResponse","message":"Http failure response for https://localhost:44369/api/app/brandSetting/B612C372-953D-107B-DCA5-39F468142176: 401 Unauthorized","error":null}
-
0
how can i call the service without login to system.
AllowAnonymous suppresses the authentication. So, GetAsync method is available to everyone including unauthorized users.
https://docs.abp.io/en/abp/latest/Authorization#authorize-attribute
-
0
my bad. to change theme dynamically Mehant suppgest below code line. this.store.dispatch(new SetStyle(3)); but i didn't work for me. Also is there any way to change Button css for particular theme and it applies for all the button.
-
0
You can add your custom style to
angular/src/styles.cssfile. For now, you must add!importantto all overriding styles. We'll work to avoid!important.Here is an example:
.btn.btn-primary { background-color: yellow !important; color: black !important; }this.store.dispatch(new SetStyle(<style number here>));this code should be worked, I don't understand why it didn't work for you. Please describe in detail.