0
Sergei.Gorlovetsky created
- ABP Framework version: v7.3.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes / Auth Server Separated
- Exception message and full stack trace:
- Steps to reproduce the issue:
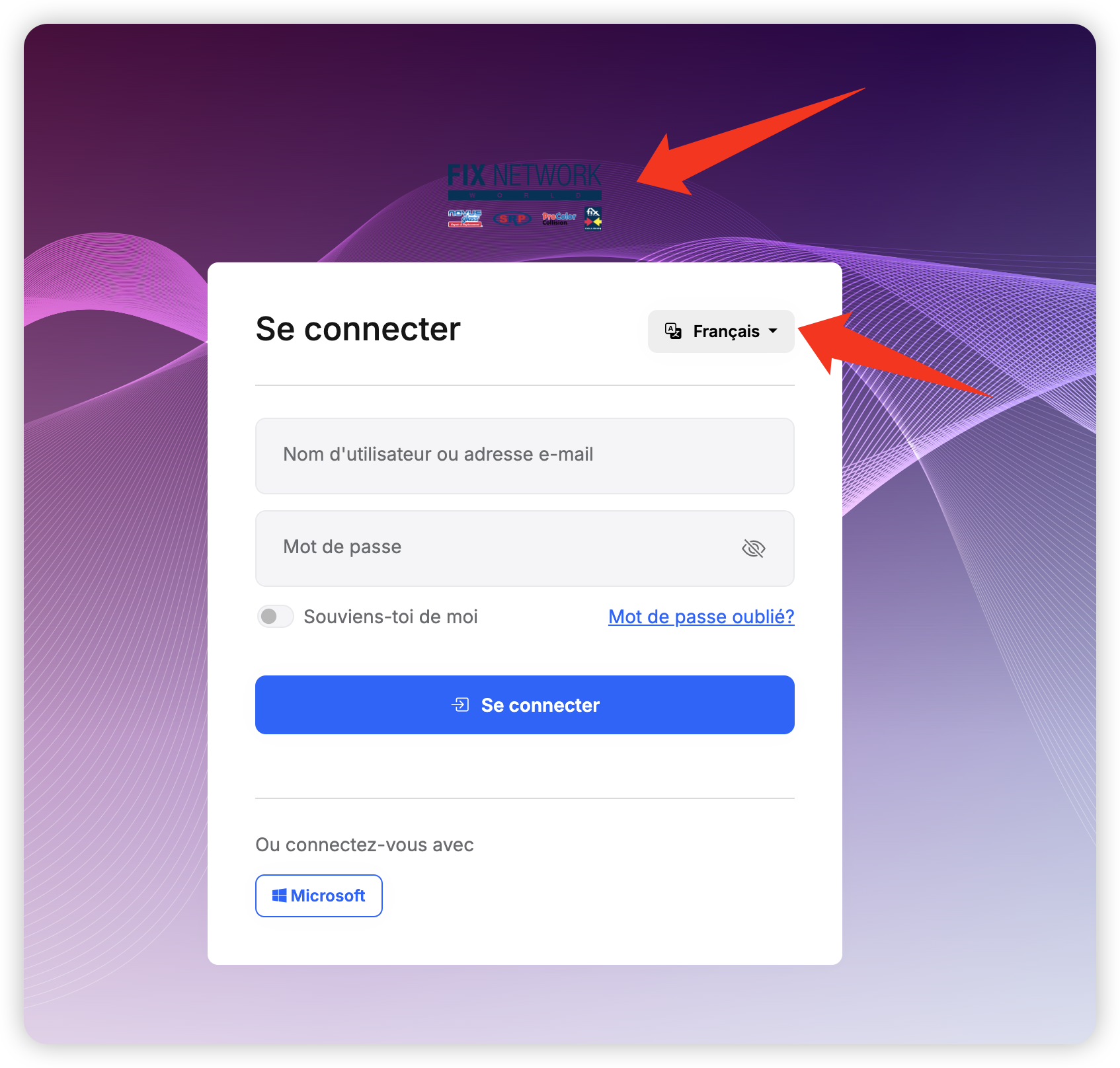
Is there a way to dynamically set the logo based on the language the user selects in the login page? I.e if the user picks French or English, it will display different logos in the login page

1 Answer(s)
-
1
Hi,
You can try this
[Dependency(ReplaceServices = true)] public class MyAppBrandingProvider : DefaultBrandingProvider { private IStringLocalizer<MyAppResource> _localizer; public MyAppBrandingProvider(IStringLocalizer<MyAppResource> localizer) { _localizer = localizer; } public override string AppName => _localizer["AppName"]; public override string LogoUrl { get => GetLogoUrl(); } public string GetLogoUrl() { switch (CultureInfo.CurrentUICulture.Name) { case "tr": return "/images/logo-tr.png"; case "de": return "/images/logo-de.png"; default: return "/images/logo-en.png"; } } }





























































