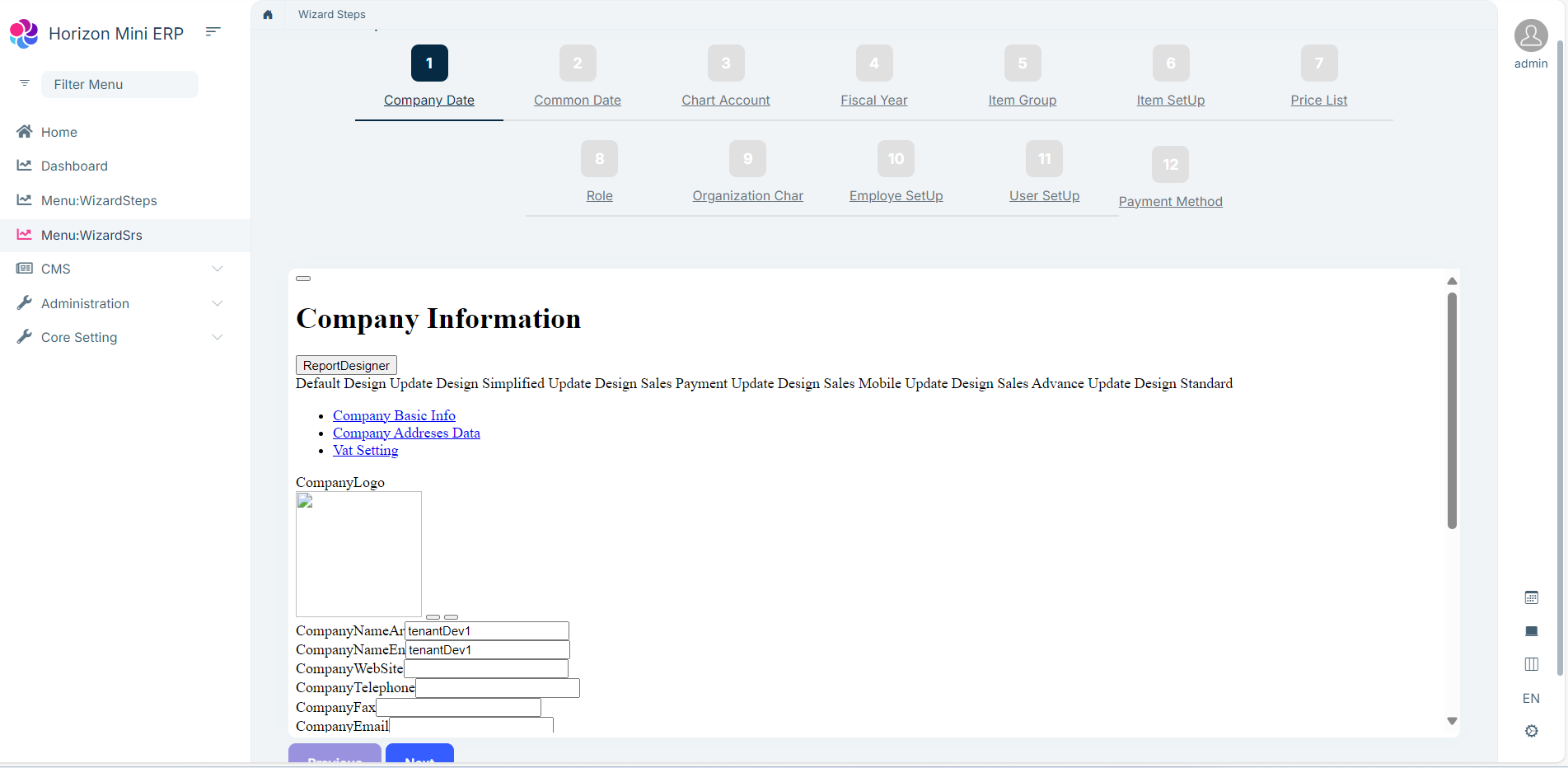
hi i am trying to create partial view screen i almost done but i got some problem if abp framework can solve it by using injection,class inherit or something else i attached video to see behavior i want avoid that sidebar && toolbar are visible for almost 4 || 5 sec then disappear they are disappear till page has rendering i want to make them always display: none i used js code => not work created new methods for checking if screen display or not then do the style => not work so if you can help or abp gives simple solution please share it here is the behavior video https://streamable.com/4r550a
here is my code
@page
@model Horizon.HorizonERP.Web.Pages.WizardSrs.IndexModel
@using Horizon.CoreSetting.Permissions
@using Horizon.HorizonERP.Web.Menus
@using Horizon.MainAccounting.Localization
@using Horizon.MainAccounting.Permissions
@using Horizon.MainAccounting.Web.Menus
@using Microsoft.AspNetCore.Authorization
@using Microsoft.Extensions.Localization
@using System.Net
@using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal
@using Volo.Abp.AspNetCore.Mvc.UI.Layout
@inject IStringLocalizer<MainAccountingResource> L
@inject IAuthorizationService Authorization
@inject IPageLayout PageLayout
@{
PageLayout.Content.Title = L["Wizard Steps"].Value;
PageLayout.Content.MenuItemName = HorizonERPMenus.MainWizard;
}
@section styles
{
<abp-style src="/Pages/WizardSrs/style.css" />
}
<form method="post" id="wizardForm">
<abp-container>
<div class="wizard-header d-flex justify-content-center align-items-center mb-4 flex-wrap" id="wizardHeader"></div>
<abp-card>
<div class="wizard-content" id="wizardContent">
<abp-card-body id="cardBody" class="wizard_body"></abp-card-body>
</div>
</abp-card>
<div class="d-flex justify-content-between mt-1">
<div class="wizard-navigation">
<button class="btn btn-secondary" id="prev-btn" type="button" disabled>Previous</button>
<button class="btn btn-primary" id="next-btn" type="button">Next</button>
</div>
</div>
</abp-container>
</form>
<script>
document.addEventListener("DOMContentLoaded", function () {
let currentStepIndex = 0;
let wizardSteps = [];
// Fetch steps from the server
async function getWizardSteps() {
try {
const response = await fetch("/api/CoreSetting/Wizard/getsteps");
if (!response.ok) throw new Error(`Failed to fetch steps: ${response.statusText}`);
const data = await response.json();
if (!Array.isArray(data)) throw new Error("Invalid steps format.");
wizardSteps = data;
renderWizardSteps();
loadWizardContent();
} catch (error) {
console.error("Error fetching wizard steps:", error);
}
}
function renderWizardSteps() {
const wizardHeader = document.getElementById("wizardHeader");
wizardHeader.innerHTML = "";
wizardSteps.forEach((step, index) => {
const stepElement = document.createElement("div");
stepElement.classList.add("wizard-step");
if (index === currentStepIndex) stepElement.classList.add("active");
stepElement.innerHTML = `
<div class="circle">${step.stepsSort}</div>
<a href="${step.url || "#"}" class="label">${step.program}</a>
${index < wizardSteps.length - 1 ? '<div class="wizard-line"></div>' : ""}
`;
wizardHeader.appendChild(stepElement);
const linkElement = stepElement.querySelector("a");
if (linkElement) {
linkElement.classList.remove("lpx-sidebar-container", "lpx-toolbar-container");
}
});
updateButtonStates();
}
function updateButtonStates() {
document.getElementById("prev-btn").disabled = currentStepIndex === 0;
document.getElementById("next-btn").disabled = currentStepIndex === wizardSteps.length - 1;
}
function loadWizardContent() {
const currentStep = wizardSteps[currentStepIndex];
const wizardContent = document.getElementById("wizardContent");
wizardContent.innerHTML = `
<iframe src="${currentStep.url || "#"}" style="width: 100%; height: 500px; border: none;"></iframe>
`;
const iframe = wizardContent.querySelector("iframe");
// Apply styles immediately while the iframe is loading
iframe.onload = () => applyStylesToIframe(iframe);
iframe.addEventListener("loadstart", () => {
try {
const iframeDoc = iframe.contentDocument || iframe.contentWindow.document;
injectStyles(iframeDoc); // Apply styles as soon as possible
} catch (error) {
console.error("Could not inject styles immediately:", error);
}
});
}
function applyStylesToIframe(iframe) {
try {
const iframeDoc = iframe.contentDocument || iframe.contentWindow.document;
injectStyles(iframeDoc); // Apply styles when iframe is fully loaded
} catch (error) {
console.error("Could not apply styles to iframe:", error);
}
}
function injectStyles(iframeDoc) {
// Add the styles dynamically
const style = iframeDoc.createElement("style");
style.textContent = `
.lpx-sidebar-container,
.lpx-toolbar-container
{
display: none !important;
}
{
display: none !important;
}
`;
iframeDoc.head.appendChild(style);
}
// Button Click Handlers
document.getElementById("prev-btn").addEventListener("click", () => {
if (currentStepIndex > 0) {
currentStepIndex--;
renderWizardSteps();
loadWizardContent();
}
});
document.getElementById("next-btn").addEventListener("click", () => {
if (currentStepIndex < wizardSteps.length - 1) {
currentStepIndex++;
renderWizardSteps();
loadWizardContent();
}
});
// Initialize Wizard
getWizardSteps();
});
</script>
- ABP Framework version: v8.0.2
- UI Type: MVC
- Database System: EF Core (SQL Server)
5 Answer(s)
-
0
hi
Try to set
Layouttonullof your partial view.@{ Layout = null; PageLayout.Content.Title = L["Wizard Steps"].Value; PageLayout.Content.MenuItemName = HorizonERPMenus.MainWizard; } -
0
hi thanks for replay layout = null; not work my structure is the page in the menu for example (employee) user can go to it and create edit delete...etc my second page is (Hr) within it same page(employee) is partial view so what all i want is just hide (.lpx-sidebar-container, .lpx-toolbar-container) of this partial view i tried to put this in global the sidebar, toolbar of all project disappear if i put the style within (employee) screen so it will render in my partial view correct but if i open it via menu style will make sidebar disapper so i want to hide the sidebar & toolbar for employee page just in partial view for example (nth-child(2))
-
0
hi
I don't fully understand your point.
Can you share a simple project to reproduce?
liming.ma@volosoft.com
Thanks.
-
0
forget every thing i want to avoid that behavior :) https://streamable.com/4r550a
-
0
hi
Can you share a project to show this https://streamable.com/4r550a ?
Thanks.