- ABP Framework version: Volo.Abp.7.2.1
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello,
I am using ABP Framework, and I want to ensure that the language selected by the user on the Login page is applied to the UI immediately after login.
Specifically:
The user selects their preferred language on the Login page (e.g., "English" or "Turkish" or "Ru" or other lang). After the user logs in, the selected language should automatically be used for the UI during the session without requiring any additional action. I do not need the selected language to be stored permanently for the user, only applied for the current session.
Could you guide me on how to achieve this? Is there a built-in mechanism in ABP (e.g., passing the language via query string, cookies, or headers during authentication), or should this be implemented manually?
Thank you for your support!
6 Answer(s)
-
0
Hello
Can you check this similar ticket https://abp.io/support/questions/1893/Current-language-selected-for-user-ie-Localization it will helps you.
Thank you.
-
0
Hi Team,
On the backend, I have implemented a solution to save user-specific language preferences during login using the following method:
await _settingManager.SetForUserAsync(user.Id, LocalizationSettingNames.DefaultLanguage, currentCulture);I also created a service to retrieve this information:
public async Task<string> GetUserLoginCulture() { var defaultLanguage = await _settingProvider.GetOrNullAsync(LocalizationSettingNames.DefaultLanguage); return defaultLanguage; }The issue arises on the frontend side. Since the user’s selected language is stored during the login process, I need to ensure the selected language is loaded appropriately in Angular.
Here’s the challenge:
In main.ts, the token is not yet available, so my method to retrieve the user-specific language cannot work. In login.ts, the token is available after login, (Api sent url from Login http://localhost:0000/?code=xyz&iss=httpxyz , we take token with this "code" field) but by then, the default language is already loaded, causing the selected language to be reloaded as if it's being set twice. Could you guide me on the best practice for handling this scenario in Angular? Specifically:
Is there a recommended place in Angular to call my service to fetch the user’s language preference after login? Alternatively, is there an Angular setting or mechanism to load the user’s selected language automatically without requiring an additional service call after login? Looking forward to your guidance.
Thank you!
-
0
-
0
Hi Support Team,
My Ui project version information :
Angular CLI: 15.2.9 Node: 18.17.0 Package Manager: npm 9.6.7 OS: win32 x64
My version details are as follows, but the user default language setting is not working for me. As evident from my question, it's not functioning properly. I controled in db and saved like
Id|Name |Value|ProviderName|ProviderKey | |------------------------------------|--------------------------------|-----|------------|------------------------------------| Id |Abp.Localization.DefaultLanguage|tr |U |userId|
Could you please specify in detail where these settings are actually located (by default) and how I can manually add them in Ui project?
If you need any more information to help you I can share it with you please feel free to ask questions.
-
0
Hi,
It should work if you change the current language when you log in.
This is code-logical.
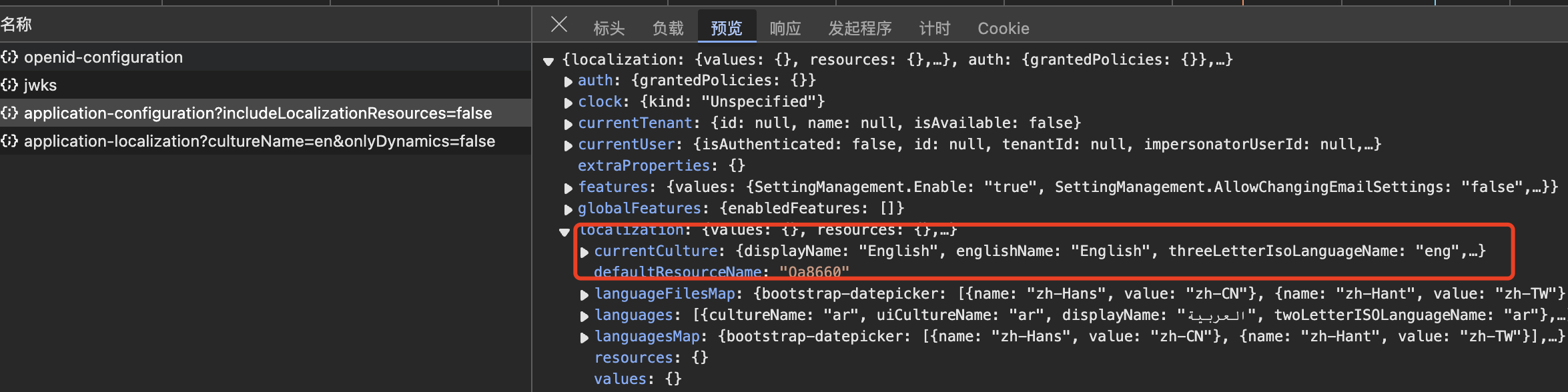
- Angular app will get application configuration(currentCulture) from the backend.
- Backend gets current culture from cookies.
- Then get localization resources from the backend using the currentCulture
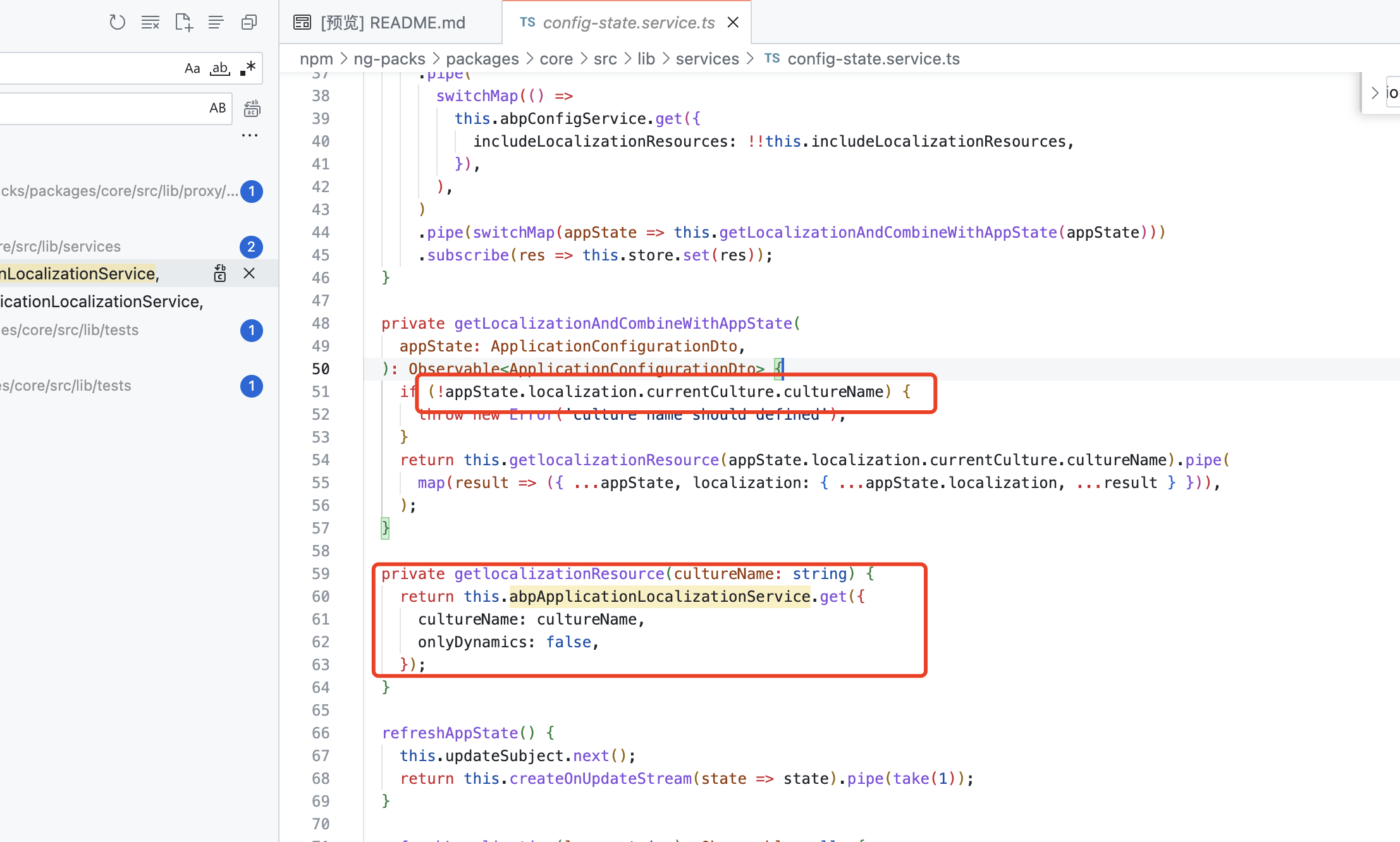
https://github.com/abpframework/abp/blob/rel-7.2/npm/ng-packs/packages/core/src/lib/services/config-state.service.ts#L54
https://github.com/abpframework/abp/blob/rel-7.2/framework/src/Volo.Abp.AspNetCore.Mvc/Volo/Abp/AspNetCore/Mvc/ApplicationConfigurations/AbpApplicationConfigurationAppService.cs#L261
-
0
You can override the
AbpApplicationConfigurationControllerto change its behavior for your case.[Dependency(ReplaceServices = true)] [ExposeServices(typeof(AbpApplicationConfigurationController))] public class MyAbpApplicationConfigurationController : AbpApplicationConfigurationController { public MyAbpApplicationConfigurationController( IAbpApplicationConfigurationAppService applicationConfigurationAppService, IAbpAntiForgeryManager antiForgeryManager) : base(applicationConfigurationAppService, antiForgeryManager) { } public override async Task<ApplicationConfigurationDto> GetAsync(ApplicationConfigurationRequestOptions options) { var applicationConfiguration = await base.GetAsync(options); applicationConfiguration.Localization.CurrentCulture = xxxx; return applicationConfiguration; } }