ABP Framework version: v8.3.4
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi
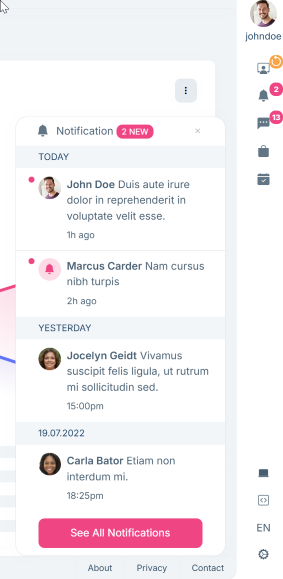
My project is using the LeptonX theme (commercial) with a side menu. I am wanting to add a button to the toolbar that toggles a context menu/pane, in a similar way to how the User and Settings buttons work. This will be for Notifications, and will pretty much look and operate like the Notification icon in the LeptonX theme demo (see screenshot).
I can add a link to the toolbar easily enough. Then, digging into the theme code, I can see that the User and Settings links are implemented with a custom attribute called 'data-lpx-ctx-toggle', and the context menu has 'data-lpx-context-menu'. JavaScript selects on these attributes, and registers event handlers so that clicking on the link shows the pop-up. I have done the same sort of thing, but no event handler gets registered for it. I am therefore assuming the 'user-context-menu' and 'settings-context-menu' are coded into the JavaScript? If this is the case, is there an accepted way to add a custom context menu like this? Or, if not the case and the JavaScript is generic in adding using these attributes, is there a way to get this to work just using these attributes?
Prototype code:
<ul class="lpx-nav-menu">
<li class="outer-menu-item" id="notificationItem">
<a href="#" class="lpx-menu-item-link active-menu-item" data-lpx-ctx-toggle="notification-context-menu">
<span class="lpx-menu-item-icon">
@* <small class="menu-item-badge">2</small> *@
<i class="lpx-icon action-icon bi bi-bell-fill" aria-hidden="true"></i>
</span>
</a>
</li>
</ul>
<div class="lpx-context-menu" data-lpx-context-menu="notification-context-menu">
<ul class="lpx-nav-menu-notification">
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item">
<span class="lpx-menu-item-icon">
<i class="lpx-icon outer-icon bi bi-bell-fill" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text">Notifications
@* <span class="lpx-badge">2 NEW</span> *@
</span>
<span data-lpx-close="settings-context-menu">
<i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i>
</span>
</a>
</li>
</ul>
<div class="lpx-button-container">
<button class="lpx-button">See All Notifications</button>
</div>
</div>
LeptonX Demo Example:
5 Answer(s)
-
0
Hello, can you add scripts below to your layout after leptonx bundle js
(function () { leptonx.init.push(() => { leptonx.createContextMenuWithin(document.querySelector('#notification-bar'), 'notification-bar'); }); })();leptonx object have an method named
createContextMenuWithin. You need to provide element id by notification-bar and context-menu-name -
0
If you use new Blazor hosting logic, your template should have
wwwroot/global-scripts.jsfile, you can add this code to there.If your template is previously created with old templates, you can go to
Pages/_Host.cshtmlfile and add this script to the end of the body section in that file -
0
Sorry I didn't reply earlier - took me a while to get back to it and also took me a while to get it working. I did get it working, but had to make a few changes:
- An event listener was never registered if the script was in _Host.cshtml. It seemed the script was running before the notification component was rendered in the toolbar (note I am using Blazor Server, ABP 8.3.4). So, I created a separate js function and called createContextWithin from there. I called the JavaScript function from OnAfterRenderAsync in the notification component on first render.
- So far so good, but 2 event listeners were registered which seemed to cancel each other out (OnAfterRenderAsync with firstRender true was being called twice - not sure why). So, I had to add a flag to the JavaScript function which I store in the element's dataset attribute.
- Lastly, the context menu would not display. I had to change the createContextMenuWithin call to the following to get it to work. Passing the id of the parent lpx-toolbar seemed to be how user context was doing it , and this seems to work.
leptonx.createContextMenuWithin(document.querySelector('#lpx-toolbar'), 'notification-bar');This all became a little messier than the suggested solution, so if you have a better way to achieve this, or an answer to why it didn't work using your first solution, please let me know.
Thanks!
-
0
Currently in our theme system. If you want to register custom context menu you need to follow steps above. The infrastructed created like this. There is no any better contribution system to toolbar we'll try to improve this structure. Yet for now you need to go that way. You should be able to register your context menu via
leptonx.createContextMenuWithinmethod. -
0
Cheers for that. I am happy that it is working, and no worries about using
leptonx.createContextMenuWithin.I more was talking about where I ended up having to call it from, the event handler issues, and the change I made to pass
document.querySelector('#lpx-toolbar')instead of using the 'notification-bar' id - was just checking whether I had gone the right way with these.Anyway it is working so I will close. Thanks again for that.